如何在 UI5 中绘制图表 Chart
这是 Jerry 2021 年的第 65 篇文章,也是汪子熙公众号总共第 342 篇原创文章。
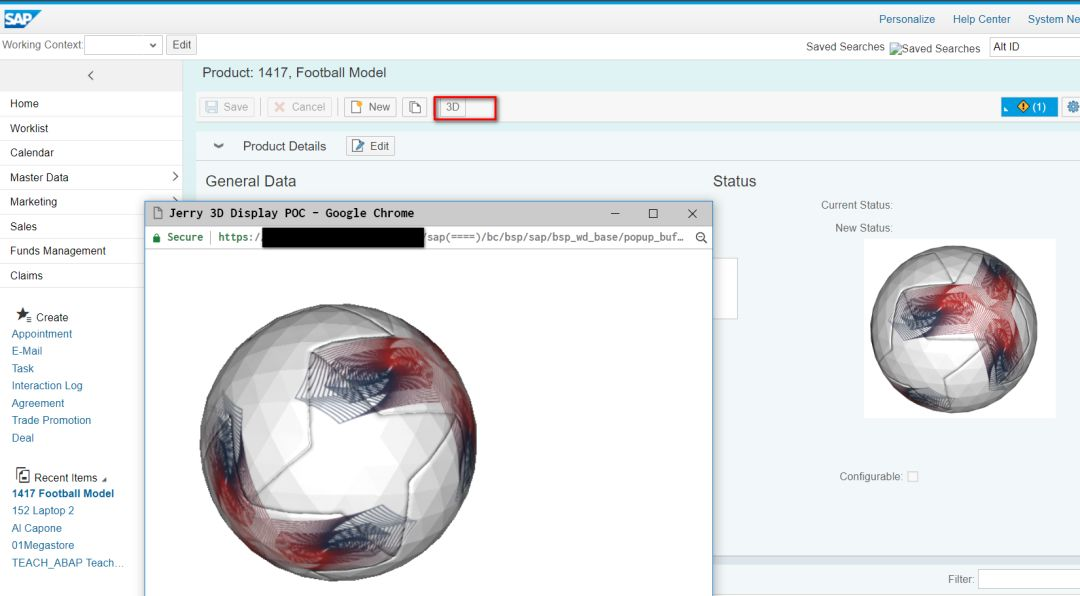
Jerry 之前的文章 在SAP UI中使用纯JavaScript显示产品主数据的3D模型视图,介绍了在 SAP UI 上,利用 threejs(一个基于 WebGL,使用 JavaScript 进行 3D 模型变换和显示的库),显示物料 3D 模型的方法。

目前第三方用于绘制图表的 JavaScript 库可谓玲琅满目,其实 SAP UI5 自带的 Viz 库,足以胜任企业应用软件里大多数的画图需求。Jerry 试着在中文搜索引擎里根据 SAP UI5 Viz 的关键字进行搜索,发现关于该库的中文资料非常少,因此就写了这篇文章,介绍该库的详细使用步骤。
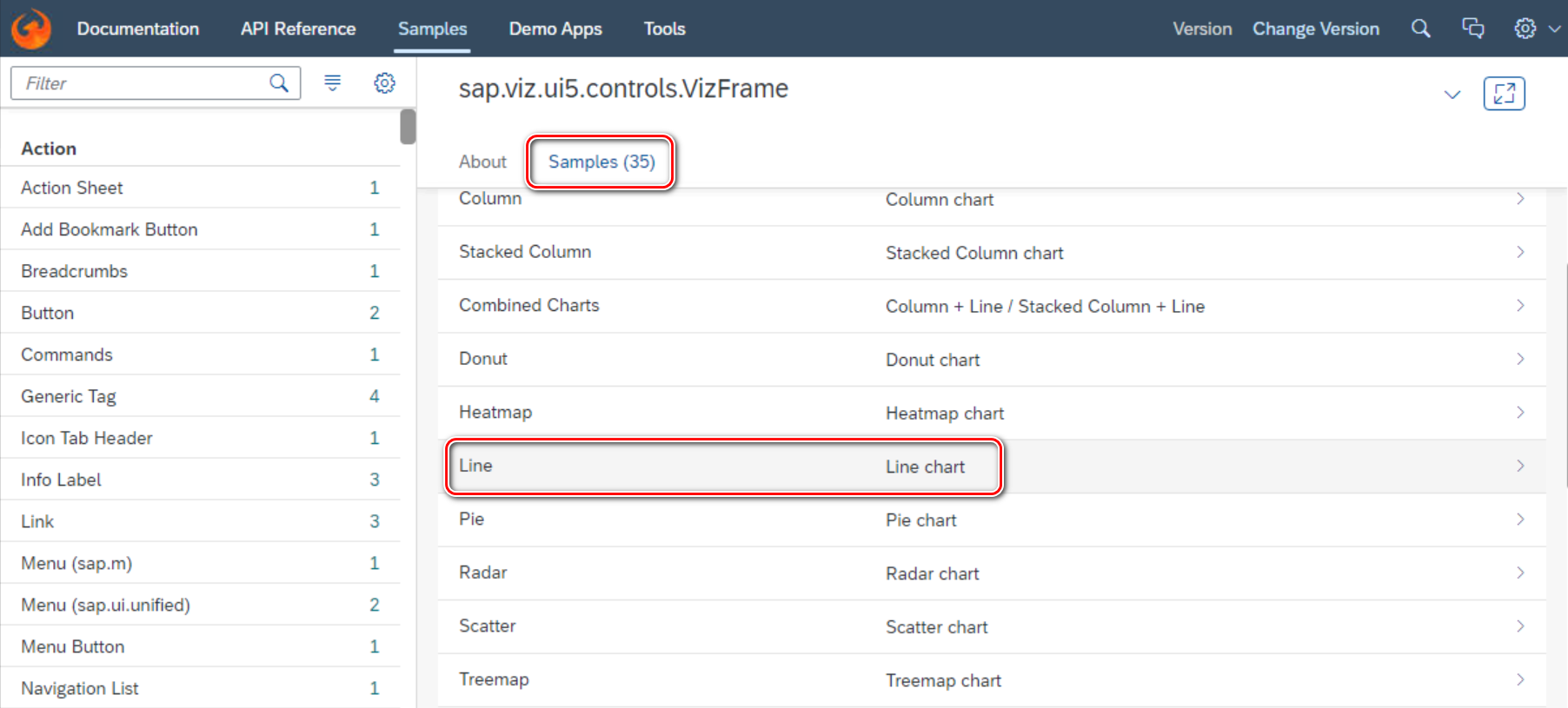
我们打开 SAP UI5 的官方网站,找到使用 Viz 开发而成的图表应用例子:
https://sapui5.hana.ondemand.com/#/entity/sap.viz.ui5.controls.VizFrame
从最简单最容易入手的 Line Chart - 折线图入手开始学习。

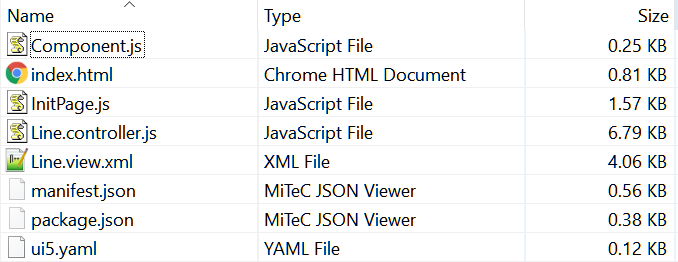
点击右上角的 download 按钮之后,可以将这个例子的部分源代码,下载到本地学习:

Jerry 2012 年刚刚开始学习 SAP UI5 时,也是从一行 HTML/JavaScript 代码都没有编写过的零基础开始的,所以 SAP UI5 初学者,面对一大段陌生的源代码时不知所措的心情,我也曾经也有。
在我看来,不少 SAP UI5 初学者在下载了这个折线图的例子代码后,在使用它们开始学习时可能会遇到一些困扰,原因如下:

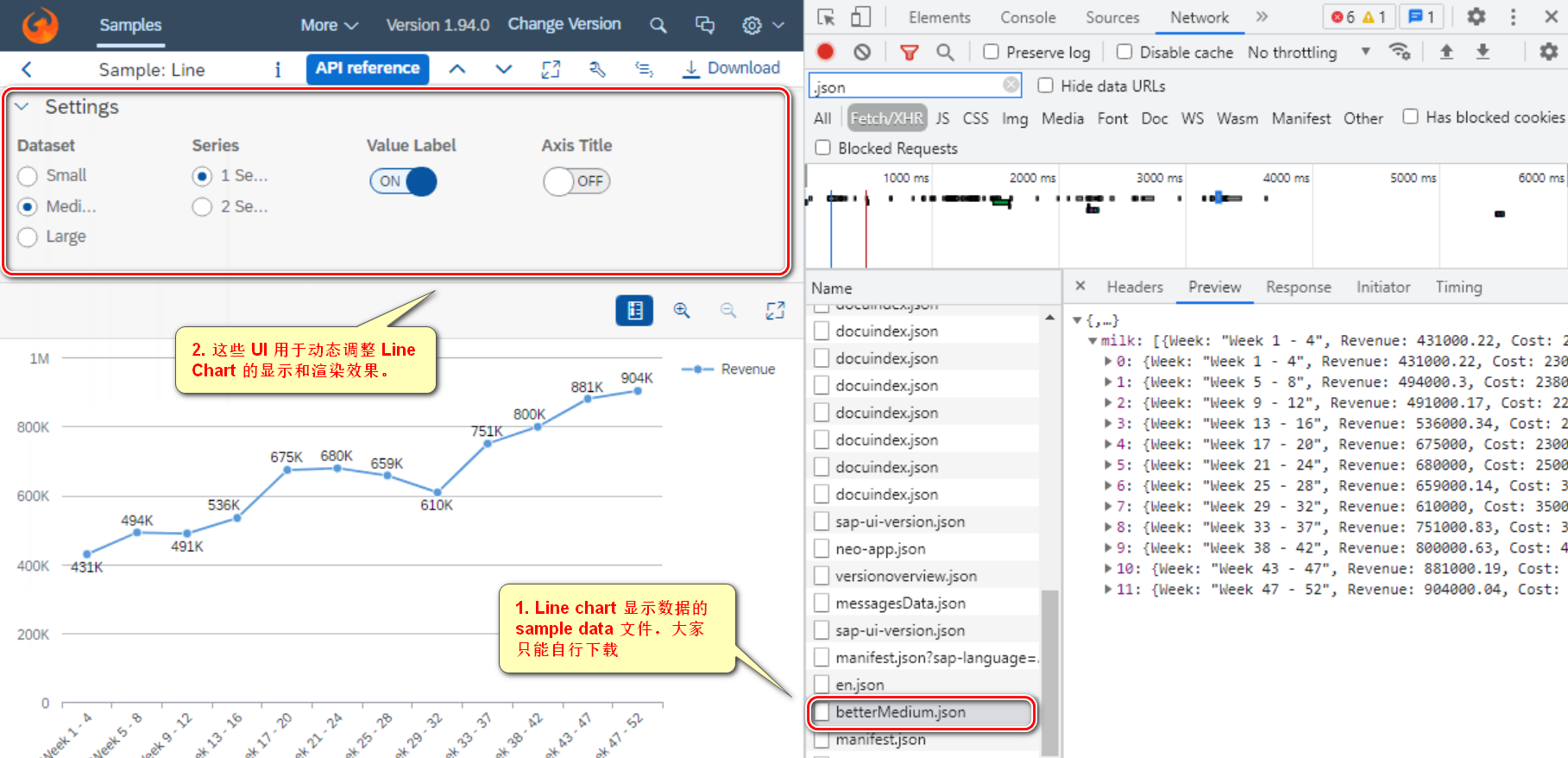
(1) 这段代码并不能够直接在本地运行,因为缺少 Line Chart 显示数据需要的 sample data. 这个数据文件在 SAP 官网并未提供下载,只能由学习者在线访问该例子应用后,手动从 Chrome 开发者工具的 network 标签中下载。

(2) 如上图高亮区域所示,这些设置界面用于动态调整 Line Chart 的显示和渲染效果。从示例程序的完备性角度来说,这些功能非常有必要,但也大大增加了该例子的代码量。
(3) 源代码里的 package.json 和 ui5.yaml, 用于本地通过 @ui5/cli 这个命令行工具构建和本地运行 SAP UI5 应用,和 SAP UI5 Viz 本身的使用无关。
对于 SAP UI5 Viz 的初学者来说,可能当务之急是掌握一个图表最基本的绘制方法。至于用 JavaScript 代码的方式,动态调整其显示效果,应该是更高阶的学习目标。
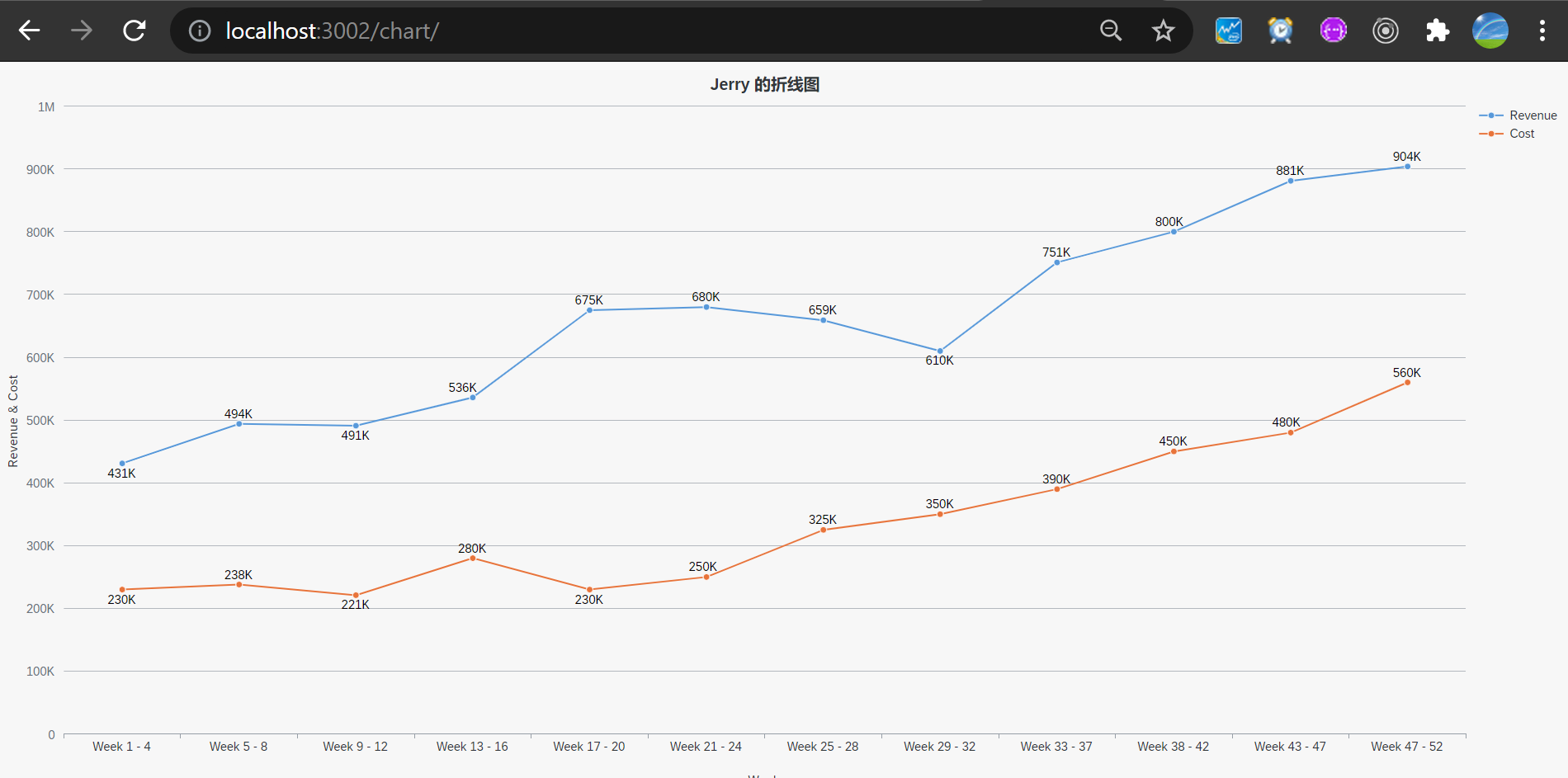
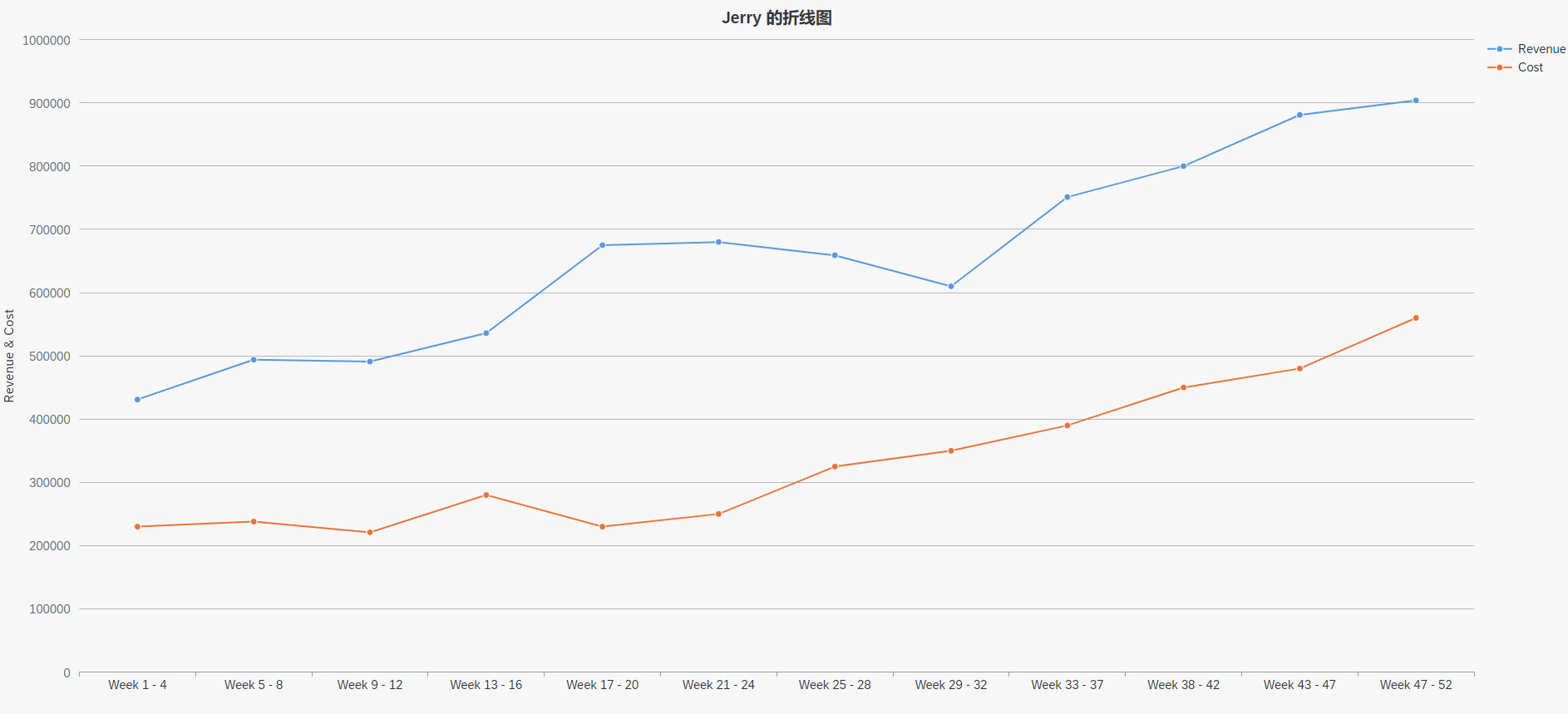
鉴于以上三点考虑,我对 SAP UI5 Viz 提供的折线图例子的源代码做了大幅地精简和修改,其运行效果如下图所示,代码量不到原来例子的 30%,相信初学者能凭借该例子更快地上手:

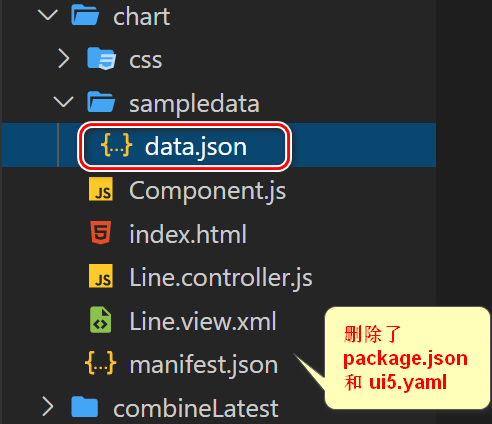
从上图能够看出,Jerry 修改过后的例子,界面仅仅包含一张折线图,移除了动态调整显示效果的设置页面。同时,补充了 SAP 标准例子程序里缺失的 data.json 文件,删除了和 Viz 学习本身无关的 package.json 和 ui5.yaml 两个文件。

Jerry 例子的运行方法:
(1) 从 Jerry 的代码仓库将代码下载到本地:
https://github.com/wangzixi-diablo/ui5-toolset
(2) 依次执行命令行 npm install, node local.js,然后浏览器访问如下 url 即可:
下面详细介绍 Jerry 例子的源代码实现。
Line.view.xml
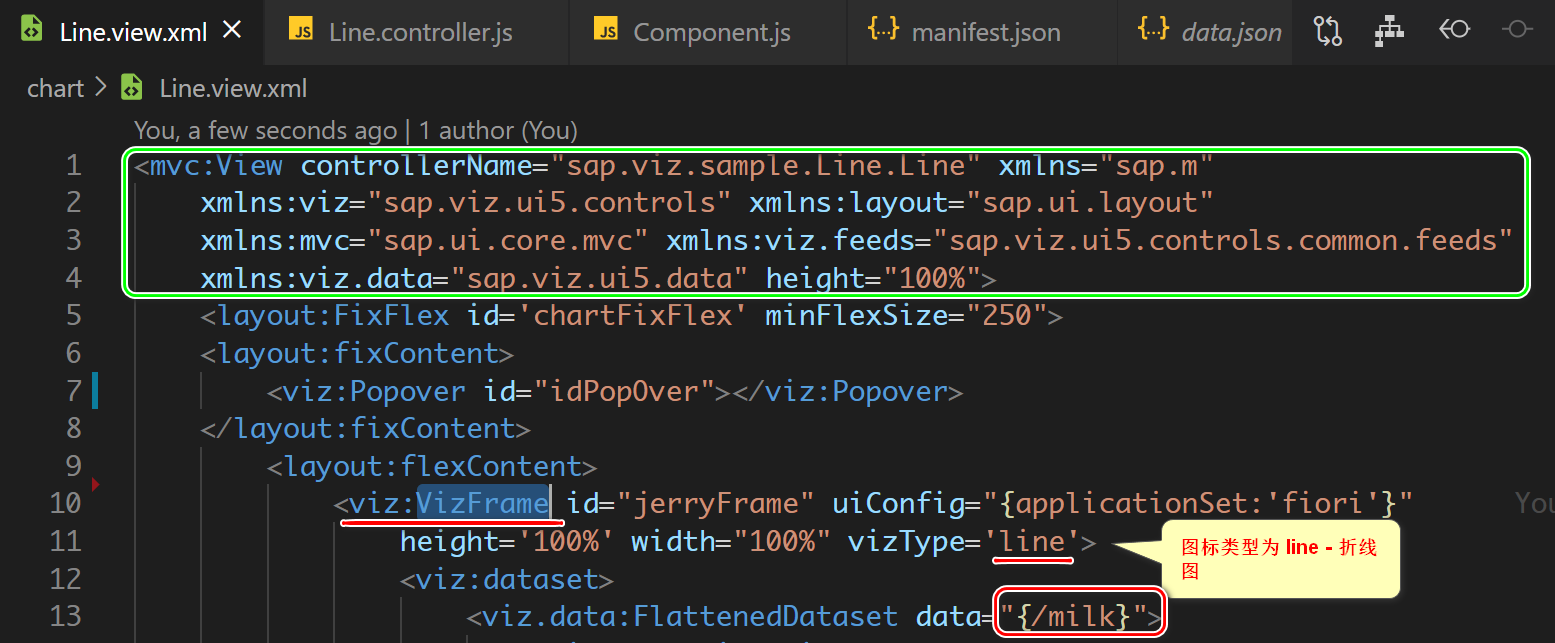
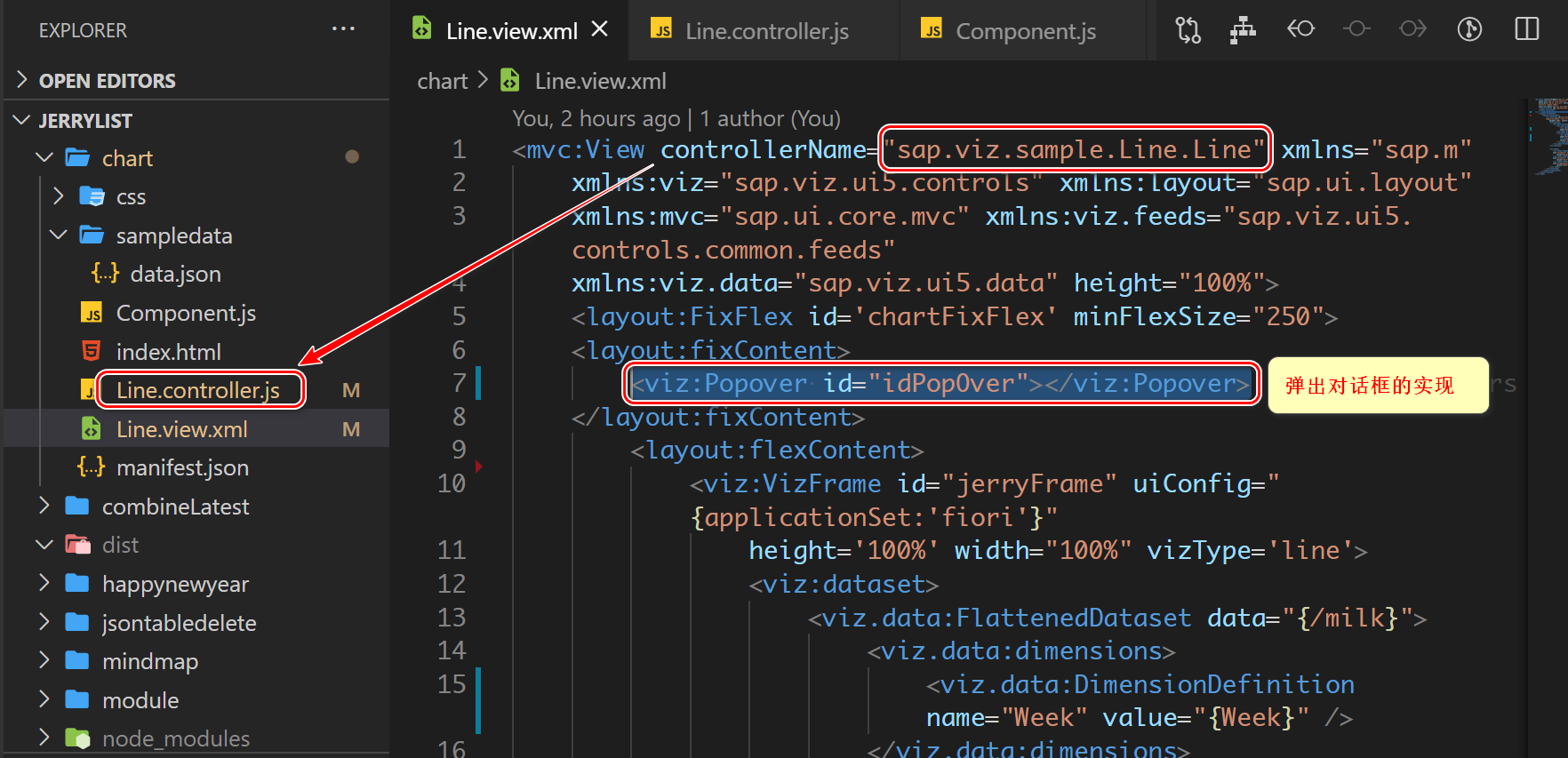
该文件不到 40 行代码,展示了如何通过 VizFrame 标签的方式,在视图里声明 Viz 图表。运行时,该 XML 视图文件被浏览器加载后,XMLTemplateProcessor 会被解析成一棵 DOM 树,包括 VizFrame 在内的节点,会被实例化成对应的图表实例。
下图绿色区域是 XML 视图的命名空间(namespace)定义。比如第二行,定义了 sap.viz.ui5.controls 命名空间,用前缀 viz 标识。这样,当我们在第 10 行声明一个 Viz 图表时,不需使用完整的命名格式 sap.viz.ui5.controls.VizFrame, 而直接用命名空间的标识符前缀 viz, 后面紧跟着这个空间下的标签 VizFrame 即可,这样可以少敲几个字符,也提高了 XML 视图的可读性。

第 11 行的 vizType 属性指明了该图表的类型为 line 即折线图。
第 13 行的 FlattenedDataset,通过属性 data,指明了折线图的数据源,字段名为 milk.这个 milk 字段可以在 sampledata 文件夹下的 data.json 文件里找到。milk 字段的类型是一个数组,数组每个元素的 Week 字段,我打算用来作为折线图里 X 轴上的坐标,而另外的 Revenue 和 Cost 字段,我打算用来作为折线图里构成折线每个点的 Y 坐标。

为了完成上述的设计,需要在 XML 视图里完成如下两项设置:
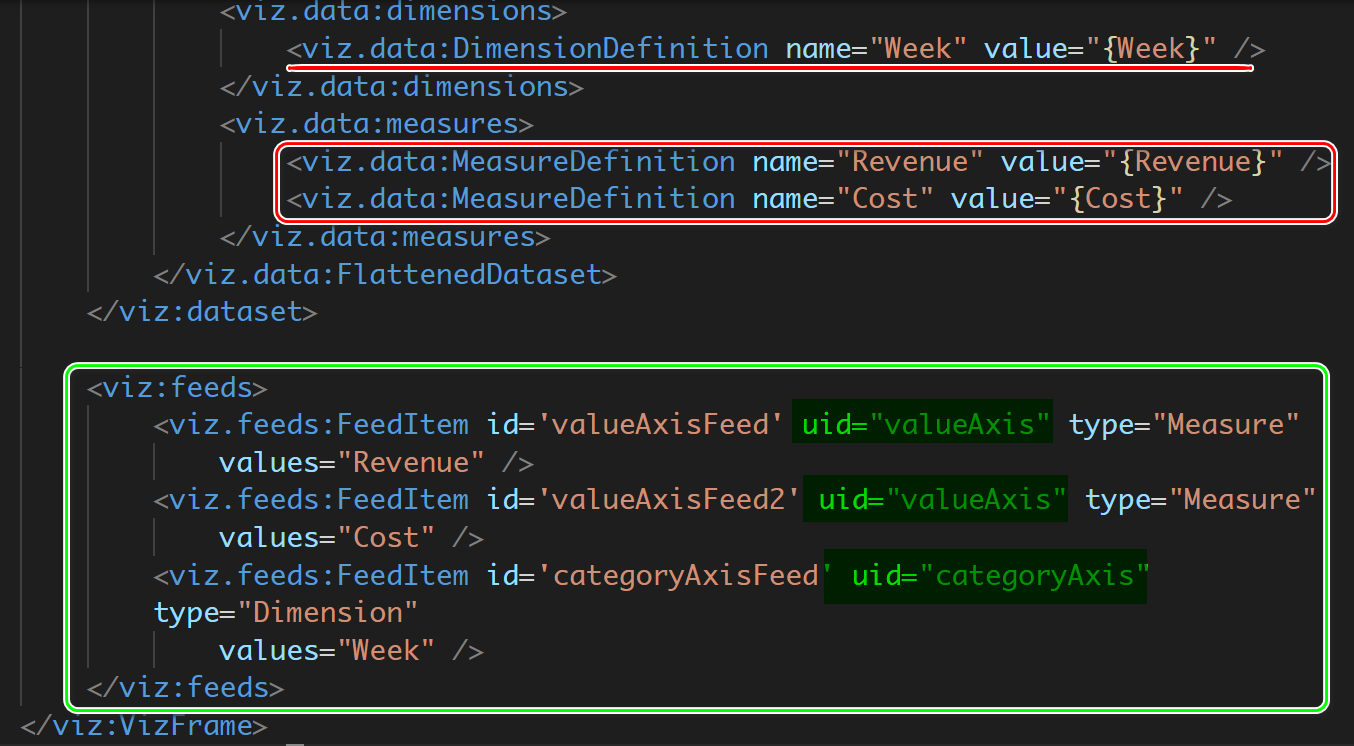
(1) 将 data.json 里数组元素的 Week 属性,通过大括号包裹的语法,赋给 DimensionDefinition 标签,告诉 SAP UI5 Viz 框架,我想把我的业务数据里的 Week 字段,定义成折线图里的一个 Dimension(维度)。同理,将业务数据里的 Revenue 和 Cost 字段,定义成折线图的两个 Measure(度量)。

上图绿色 uid 属性,categoryAxis 和 valueAxis 分别代表 X 和 Y 轴的显示项目,这是 SAP UI5 Viz 框架硬编码的值,不能随便指定为其他值。而 id 值为用户指定,可以随意指定。
(2) 通过 feeds 标签,定义折线图的 X 轴和 Y 轴需要显示的数据。上图定义了 X 轴坐标,数据来自 data.json 文件里的 Week 字段,而 Y 轴坐标,来自 Revenue 和 Cost 字段。
XML 视图的代码,和其对应的运行时显示效果,如下图所示:

如果想在折线图里绘制第三条折线,需要的步骤是:
(1) 在 data.json 文件里添加新的业务数据字段,比如 Income
(2) 在 XML 视图里定义一个新的 MeasureDefinition,绑定到前一步骤的 Income 字段去
(3) 在 XML 视图里定义一个新的 FeedItem,类型为 Measure,名称为前一步骤定义的 MeasureDefinition 的同名属性。
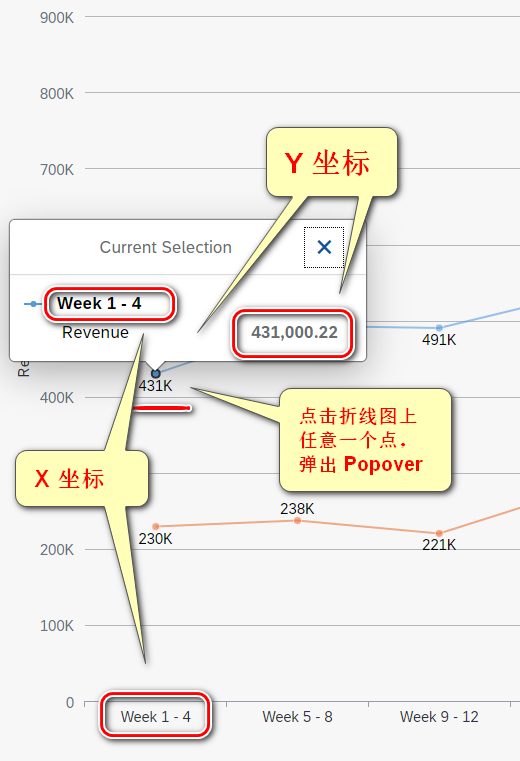
点击折线图上任意一个点,会弹出一个对话框,显示该节点的 X 和 Y 坐标:

这个弹出对话框的实现是通过 XML 视图里的 Popover 标签完成的。

至此,XML 视图的实现代码讲解完毕。在 XML 视图的头部,定义了其对应的控制器的名称,下面介绍其控制器的实现。
Line.controller.js
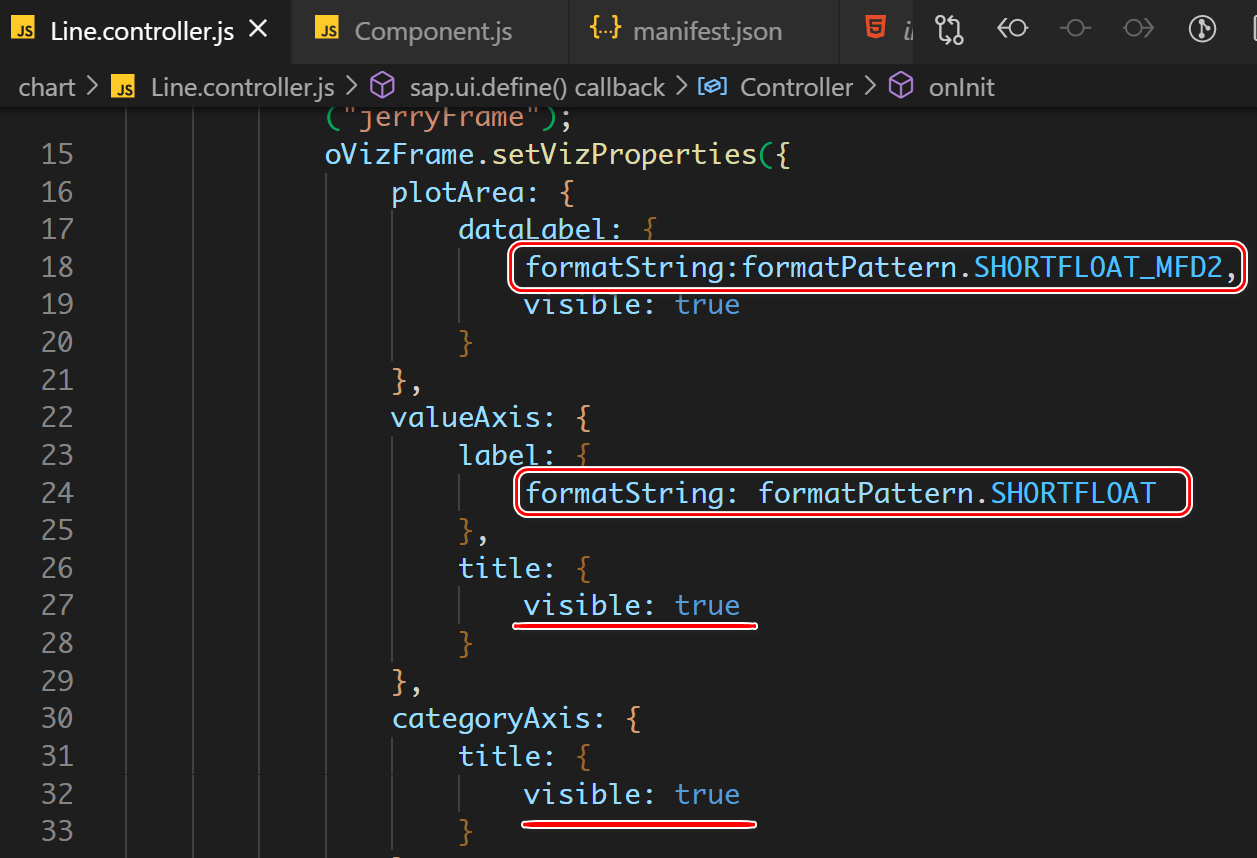
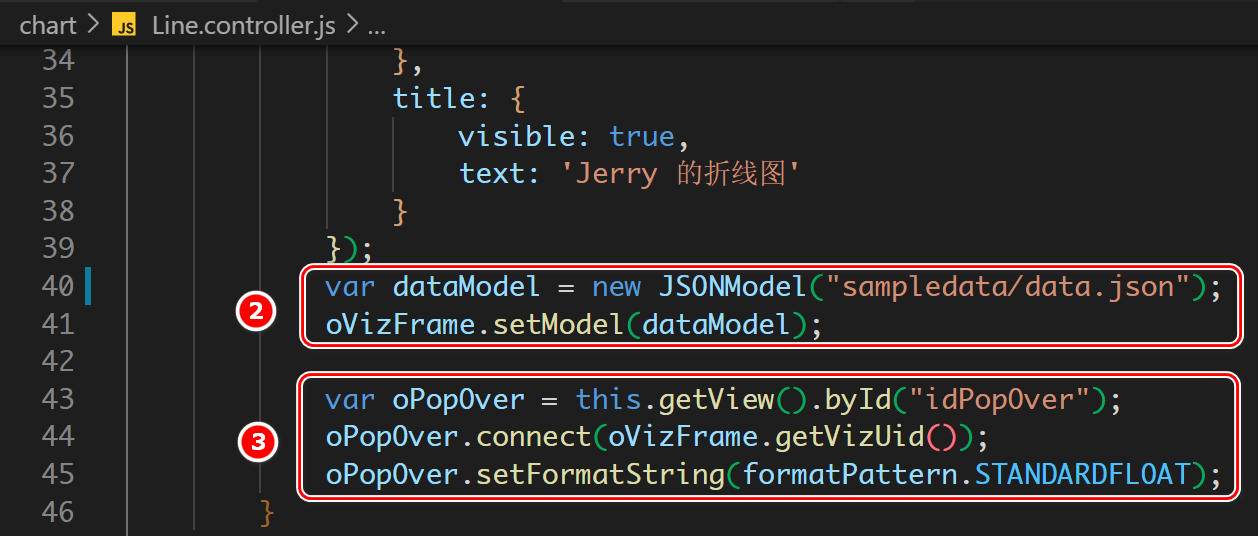
控制器的代码同样经过 Jerry 大幅度精简,剩下不到 50 行。主要做了三件事:
(1) 设置折线图的数字显示格式和折线图节点的 Y 坐标显示(默认不显示,所以需要用代码把 visible 设置为 true)。
SHORTFLOAT 和 SHORTFLOAT_MFD2 即紧凑显示模式,能以 k 作为单位显示较大的数字,比如 494000 显示成 494k.

如果把上图的格式控制和 title visible 属性控制代码删除,折线图的外观将变成如下图所示:

对比之前的折线图,不难发现,折线图左边的 Y 轴刻度值,现在不再以 k 作为单位;折线图上每个节点的 Y 坐标也不再显示出来。
(2) 创建 JSONModel 实例,利用 setModel 方法绑定到折线图实例上。

(3) 将 XML 视图里定义的 Popover 实例,绑定到折线图实例上。
至此和 SAP UI5 Viz 使用相关的 XML 视图和控制器的代码均介绍完毕。剩下的文件都是每一个 SAP UI5 应用开发均需要使用到的 Common 文件,这里只简要进行说明。
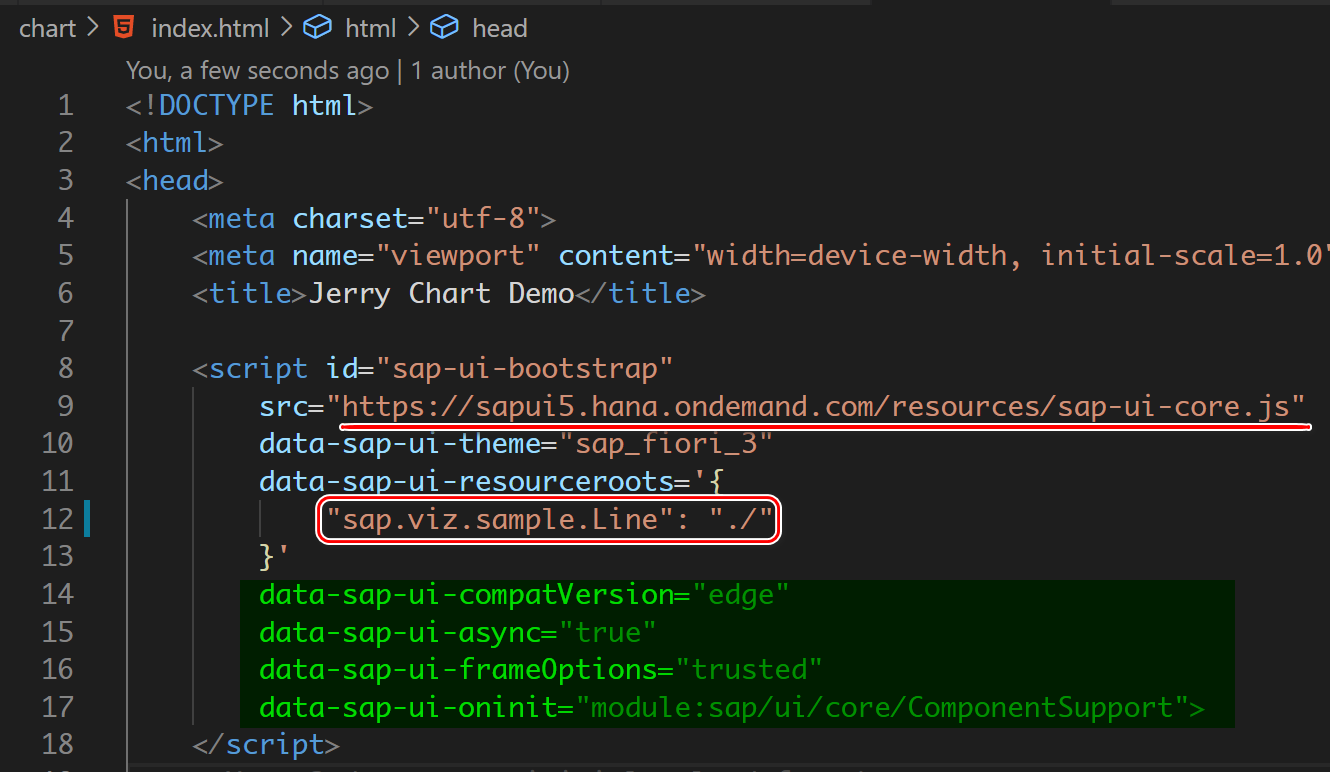
index.html
第 9 行从 SAP UI5 CDN 导入库文件,以使用其最新版本。本文写作时基于的 SAP UI5 版本为 1.94.0.
第 11 行 data-sap-ui-resourceroots 的属性含义是,告诉 SAP UI5 加载器,如果遇到来自命名空间 sap.viz.sample.Line 内的资源文件,请从本地工程文件夹的根目录下加载,而非从默认的 sapui5.hana.ondemand.com/resources 目录去加载。
而下图其他绿色高亮的 data-sap-ui-XX 等属性,在 SAP UI5 官网有详细的解释,这里不再赘述。

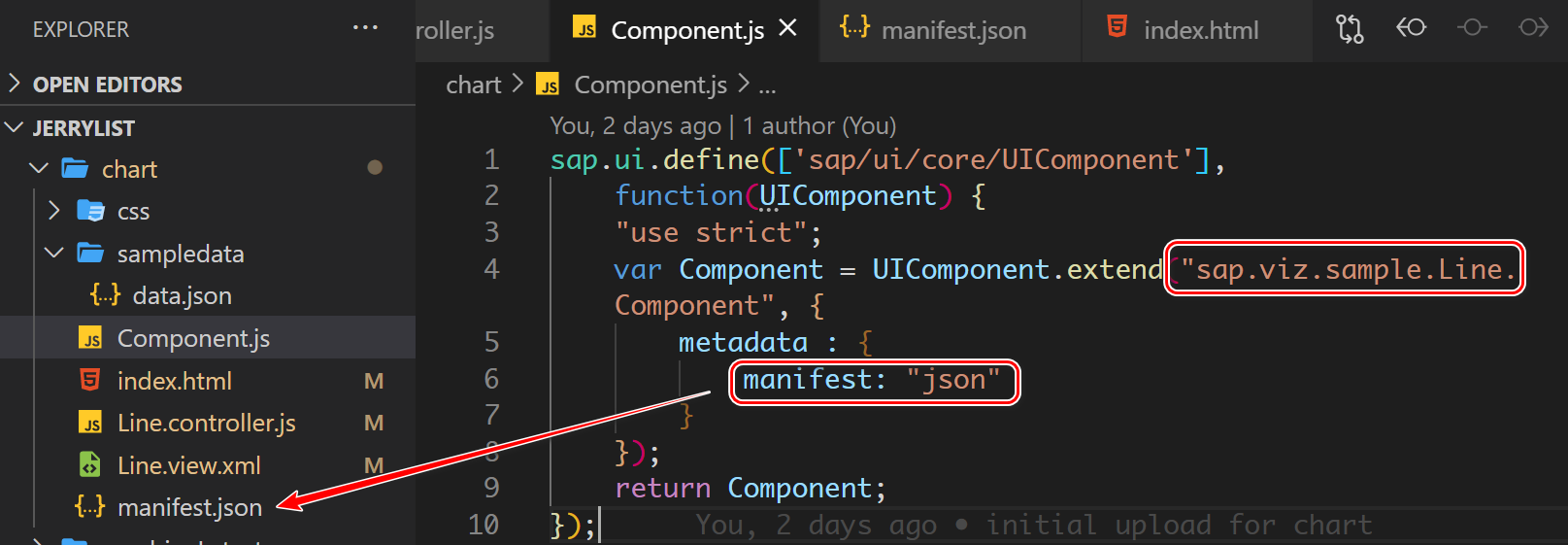
Component.js
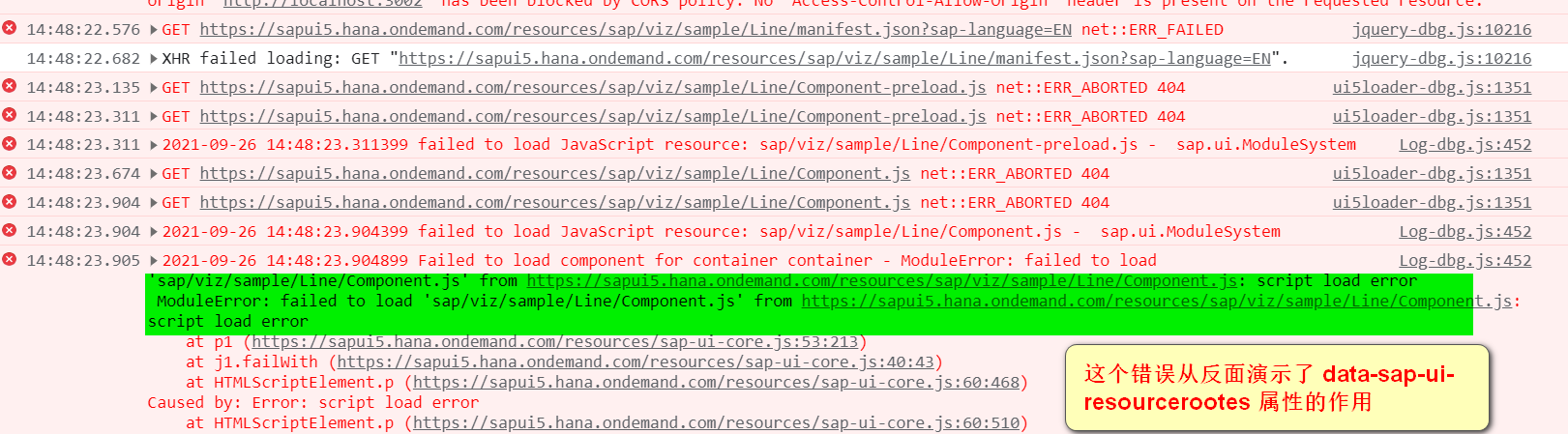
该 Component 的命名空间为 Jerry 自定义的 sap.viz.sample.Line,包含的元数据定义在工程内另一个文件 manifest.json 内。我们可以把上图 index.html 第 11 行的 data-sap-ui-resourceroots 属性去掉做个实验:

如此一来,SAP UI5 加载器就会试图从默认的 sapui5.hana.ondemand.com/resources 去加载这个 Component.js, 当然会遇到 404 错误了:

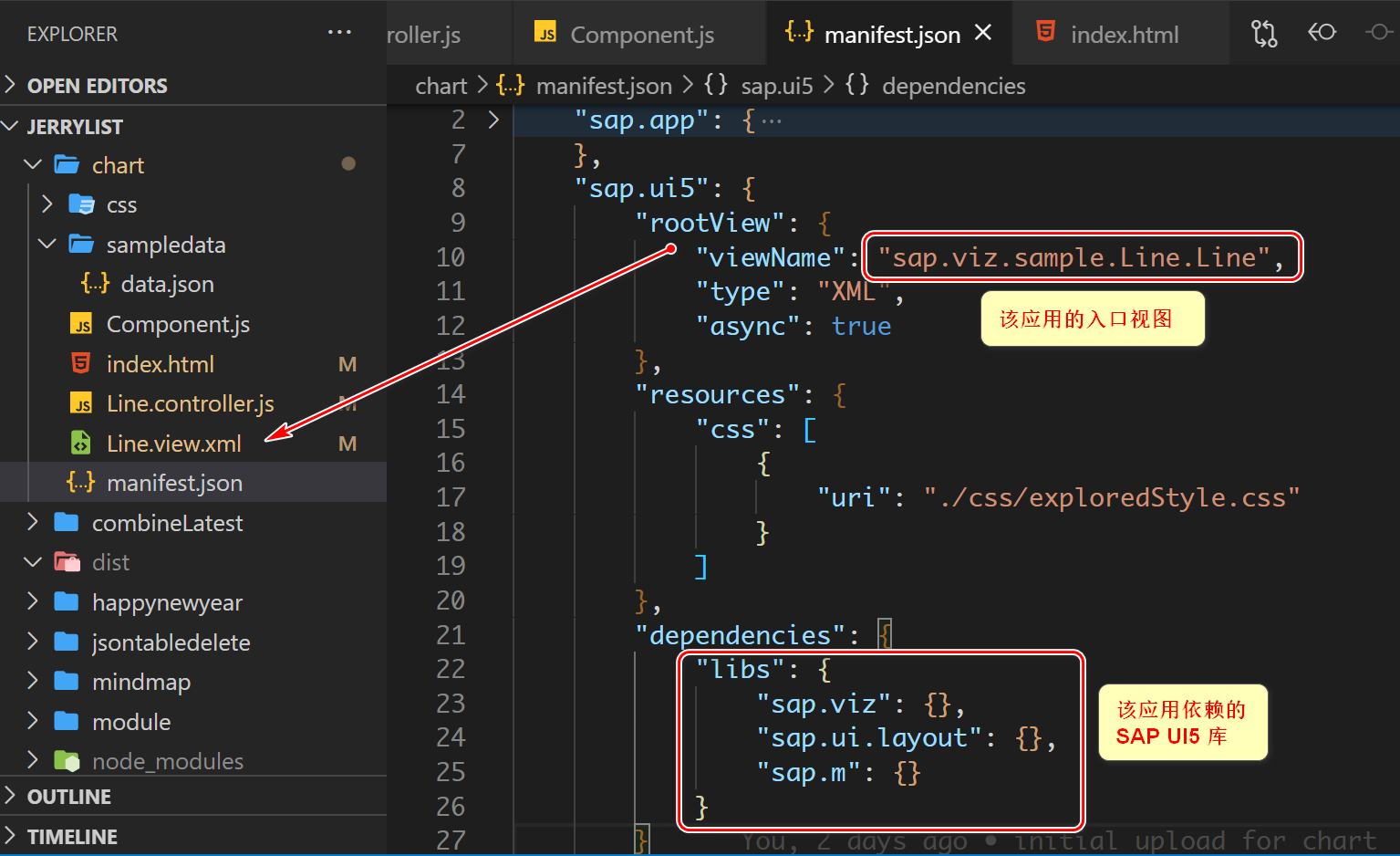
manifest.json
该文件定义了这个折线图应用的元数据,包含应用的入口视图,即被 SAP UI5 框架启动后,加载的第一个 XML 视图的名称,以及该应用依赖的 SAP UI5 库列表。

这个应用的全部源代码介绍到此结束。相信有了本文的基础,SAP UI5 的初学者,再回过头去查阅 SAP UI5 官方网站上使用 Viz 库绘制图表的例子,理解起来会觉得容易得多。
感谢阅读。
Jerry 的 SAP UI5 专题
更多Jerry的原创文章,尽在:“汪子熙”.
- 点赞
- 收藏
- 关注作者


评论(0)