UI5 应用 index.html 里各个属性赋值逻辑的讲解
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="/sap/ui5/1/resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.ui.commons,sap.ui.table" data-sap-ui-theme="sap_bluecrystal">
</script>
<script>
sap.ui.localResources("odatabasic");
var view = sap.ui.view({
id: "idodataBasic",
viewName: "odatabasic.odataBasic",
type: sap.ui.core.mvc.ViewType.JS
});
view.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
bootstrap 脚本:SAPUI5 是用 JavaScript 实现的,因此要从客户端上的 SAP HANA 存储库文件夹 /sap/ui5/1/resources/ 加载 SAPUI5 运行时库 sapui-core.js,您需要使用 script 标记包含其引导程序。
data-sap-ui-theme 属性指定要应用的视觉设计,data-sap-ui-libs 属性指定要使用的 UI 控件库。
Application 脚本:SAPUI5 基于模型-视图-控制器范式。 要创建视图和控制器,SAPUI5 运行时需要知道从哪里加载相关资源(sap.ui.localResources); 在这种情况下,来自相关子文件夹 /odatabasic。 在上述的 HTML 文件中,您将 odatabasic 子文件夹中新创建的 odataBasic 视图实例放置在具有 ID 内容的 HTML 元素中。
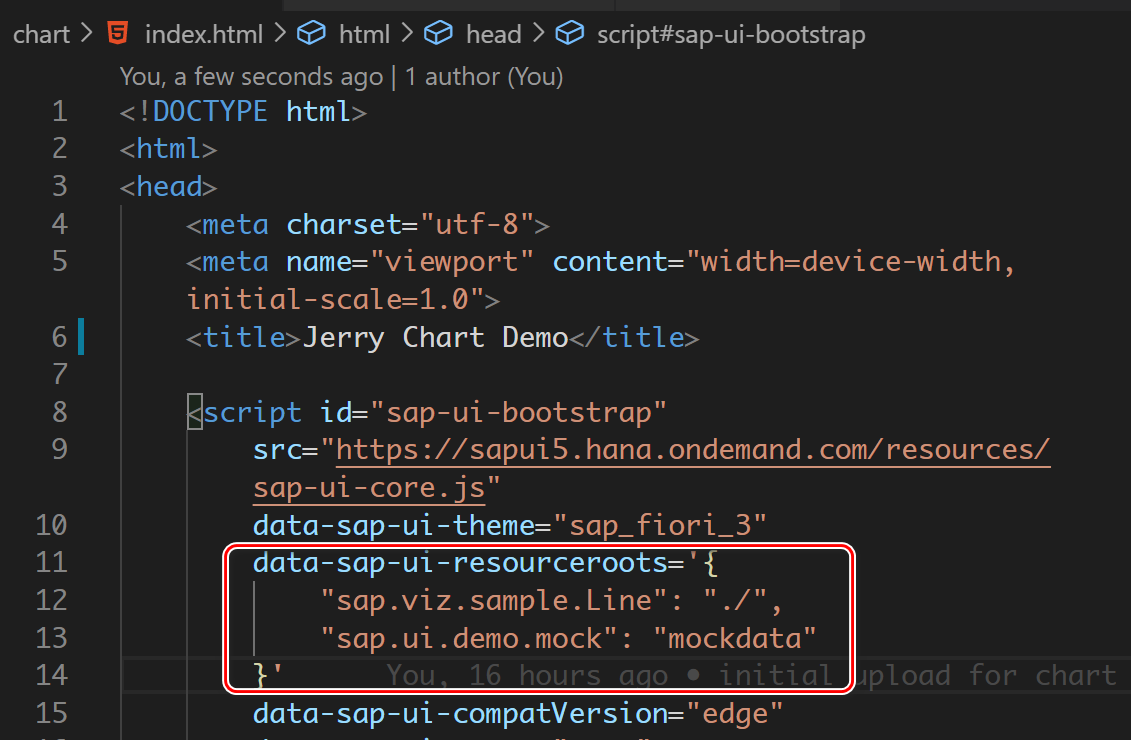
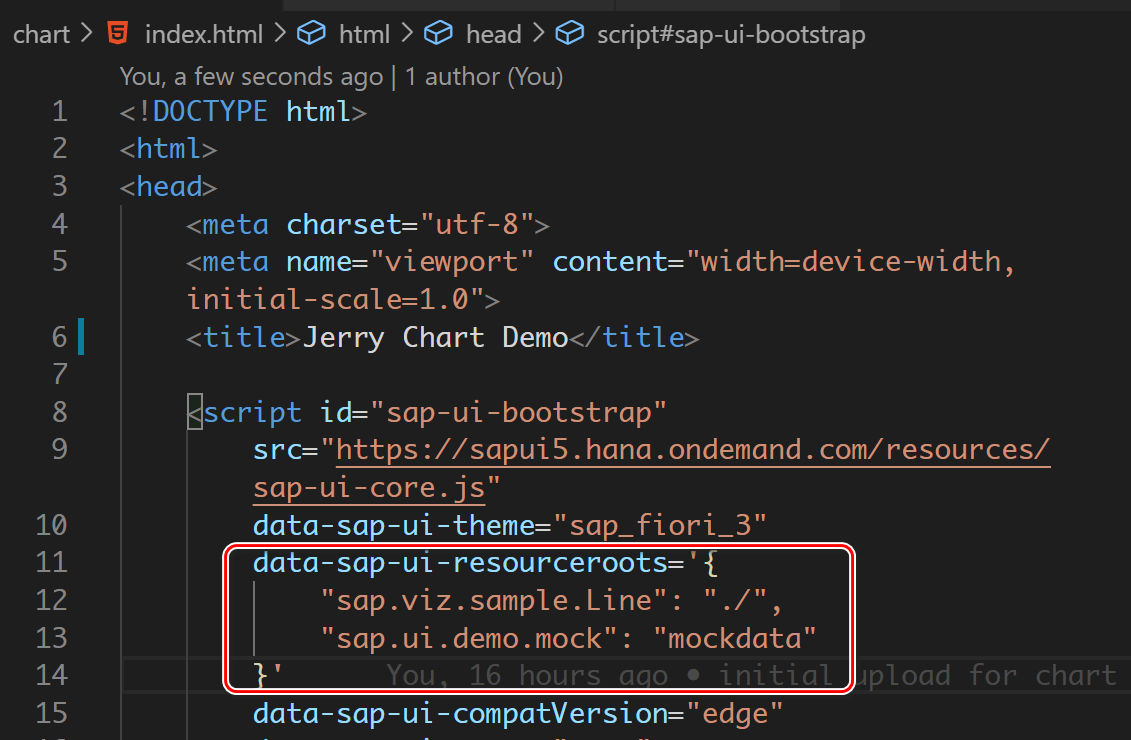
关于 data-sap-ui-resourceroots:


resourceroot 是根应用程序的命名空间。
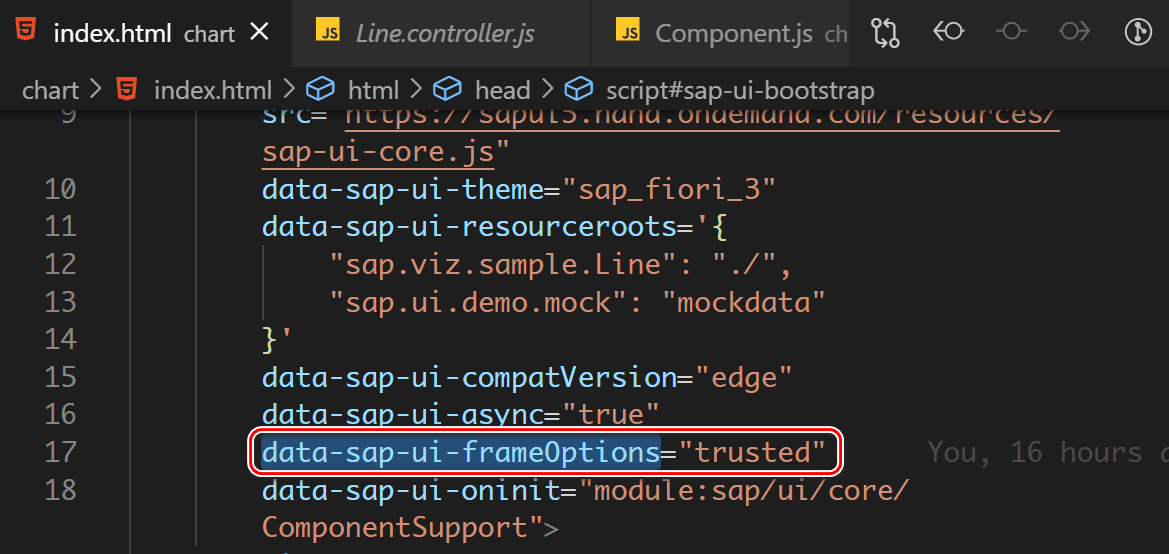
data-sap-ui-frameOptions

frameOptions 用于防止点击劫持(clickjacking)等安全漏洞。使用 frameOptions 配置,您可以定义 SAPUI5 是否允许嵌入到框架中运行,或者仅从受信任的来源运行,或者根本不允许运行。
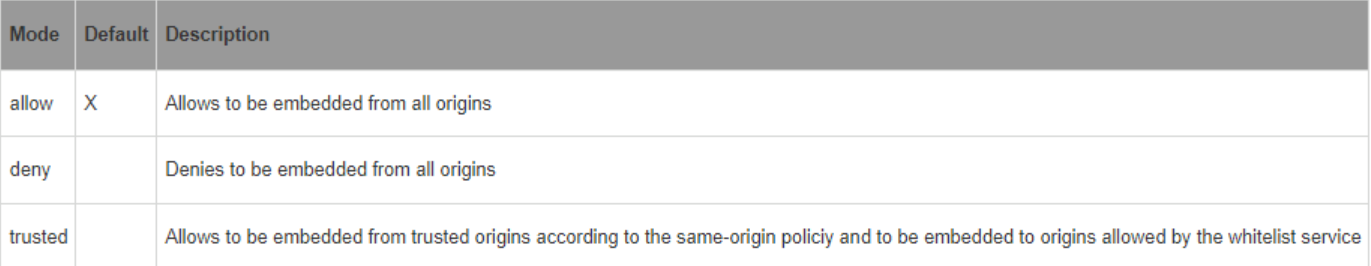
SAPUI5 为 frameOptions 提供了以下配置选项:

其实 allow 是默认选项。
trusted:允许根据同源策略从可信源嵌入,并允许嵌入白名单服务允许的源。
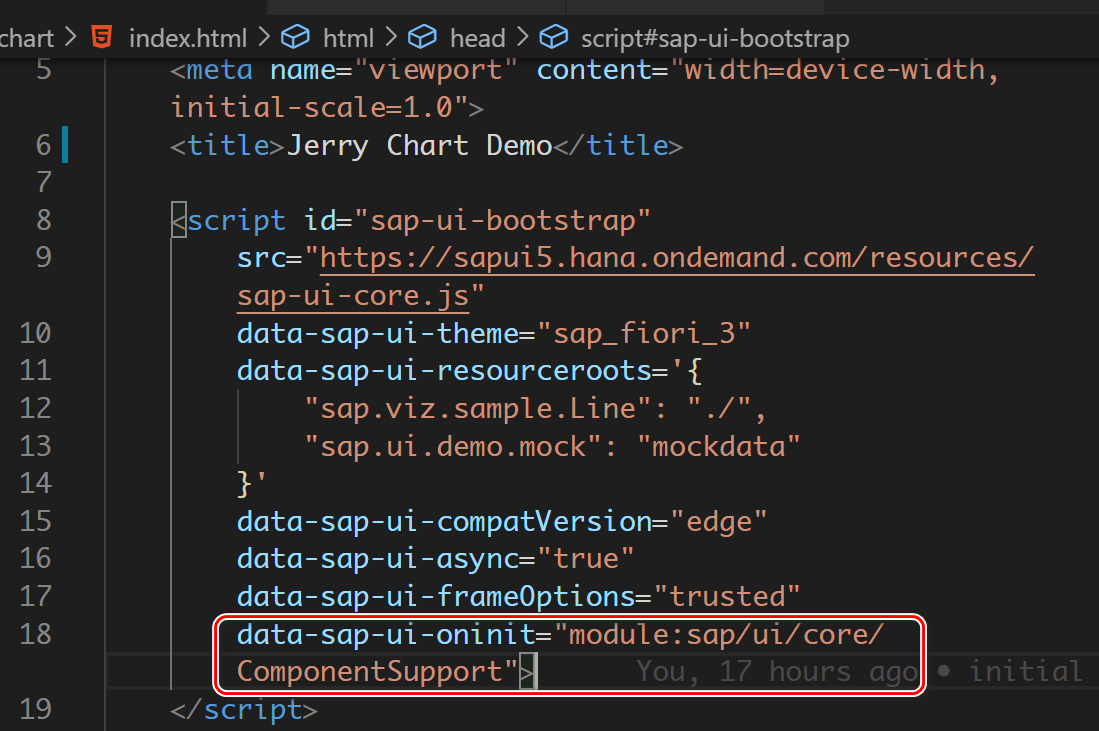
data-sap-ui-oninit: Using the ComponentSupport Module
使用声明性 sap/ui/core/ComponentSupport API,可以直接在 HTML 标记中定义最初启动的组件,而不是使用 JavaScript 的命令式方式。 默认情况下,声明性 ComponentSupport 未激活,但必须通过引导程序启用:

此模块扫描 DOM 以查找包含名为 data-sap-ui-component 的特殊数据属性的 HTML 元素。 所有标有此 data 属性的 DOM 元素都将被视为容器元素,其中插入了 sap/ui/core/ComponentContainer。 然后使用其他数据属性来定义创建的 ComponentContainer 实例的构造函数参数,例如 应实例化的组件名称的数据名称:
<div data-sap-ui-component
data-name="sap.viz.sample.Line"
data-height="100%"
data-id="container"
data-settings='{"id" : "sap.viz.sample.Line"}'
style="height: 100%">
</div>
由于 HTML 不区分大小写,为了使用大写字符定义属性,您必须使用连字符“转义”它们。 这类似于 CSS 属性。 在以下示例中,使用了 ComponentContainer 构造函数的 handleValidation 参数:
<div data-sap-ui-component ... data-handle-validation="true" ...></div>
更多说明参考这个链接。
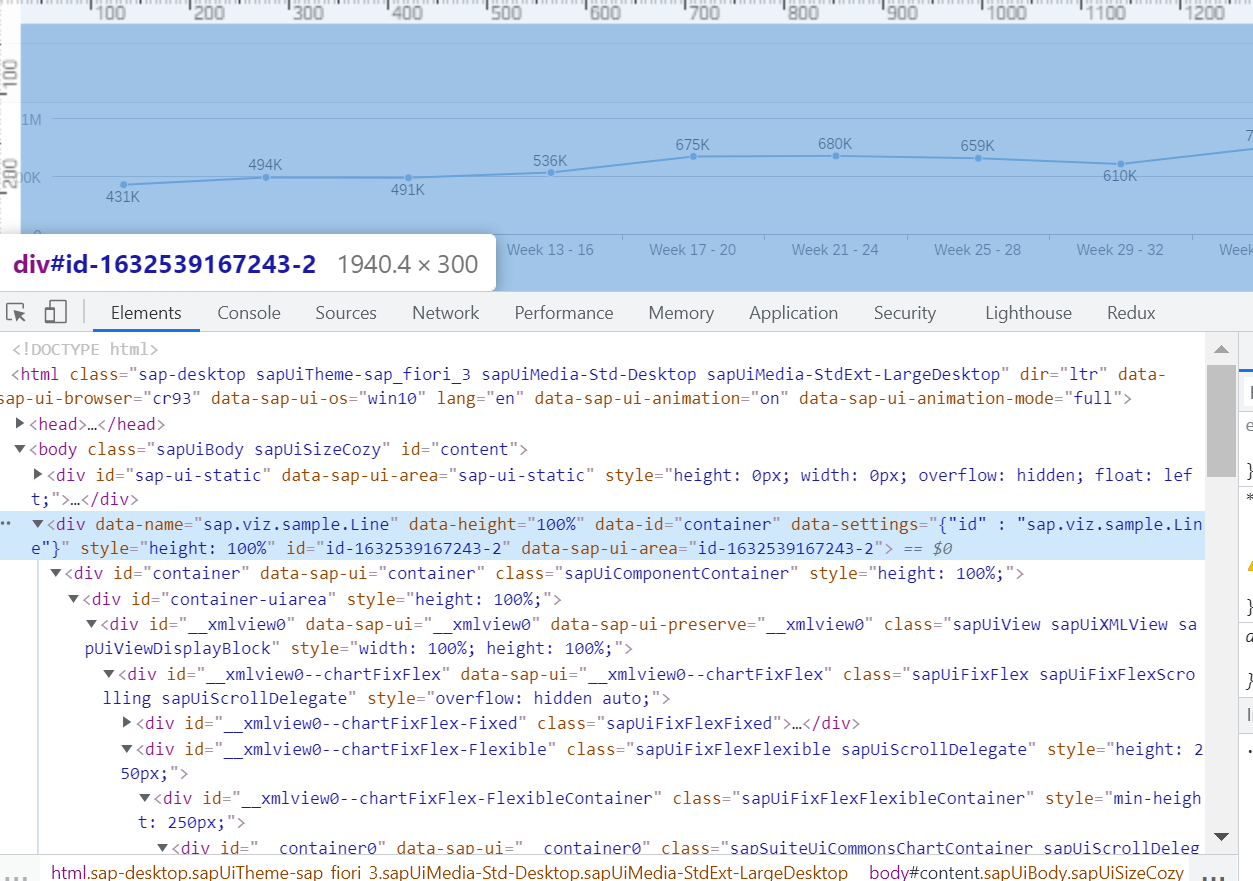
最后生成的 dom 元素:

更多Jerry的原创文章,尽在:“汪子熙”.
- 点赞
- 收藏
- 关注作者


评论(0)