Unity WebView 插件⭐️(二十一)插件实例——控制网页视图的焦点,用于键盘的显示和隐藏
【摘要】 📢前言该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏前面的文章对3D WebView 插件的 一些基本的API方法 做了一个详细的介绍说明那本篇文章就来结合实例来实现该插件中的一些常用的案例,后面还会不断更新该插件常用的一些案例演示! 🔔3D WebView 插件实例本篇文章来结合实例演示一下之前的文章中介绍的一些API实际的使用方法下面就一起来看一...
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
前面的文章对3D WebView 插件的 一些基本的API方法 做了一个详细的介绍说明
那本篇文章就来结合实例来实现该插件中的一些常用的案例,后面还会不断更新该插件常用的一些案例演示!

🔔3D WebView 插件实例
本篇文章来结合实例演示一下之前的文章中介绍的一些API实际的使用方法
下面就一起来看一下怎样 控制网页视图的焦点,用于键盘的显示和隐藏
本教程使用的 Unity版本为2020.3.8
🎄插件实例——控制网页视图的焦点,用于键盘的显示和隐藏
该插件中有方法关于焦点的显示,我们可以利用对焦点来控制键盘的显示和隐藏
一起来看一下怎样使用吧,控制焦点的基本API方法如下:
//使网页视图获取焦点
_webViewPrefab.WebView.SetFocused(true);
//使网页视图放弃焦点
_webViewPrefab.WebView.SetFocused(false);
然后我们需要添加控制焦点状态的监听事件
代码如下:
private void Start()
{
_webViewPrefab.Initialized += (initializedSender, initializedEventArgs) =>
{
//添加焦点的监听事件
_webViewPrefab.WebView.FocusedInputFieldChanged += MainWebView_FocusedInput;
}
}
void MainWebView_FocusedInput(object sender, FocusedInputFieldChangedEventArgs fieldType)
{
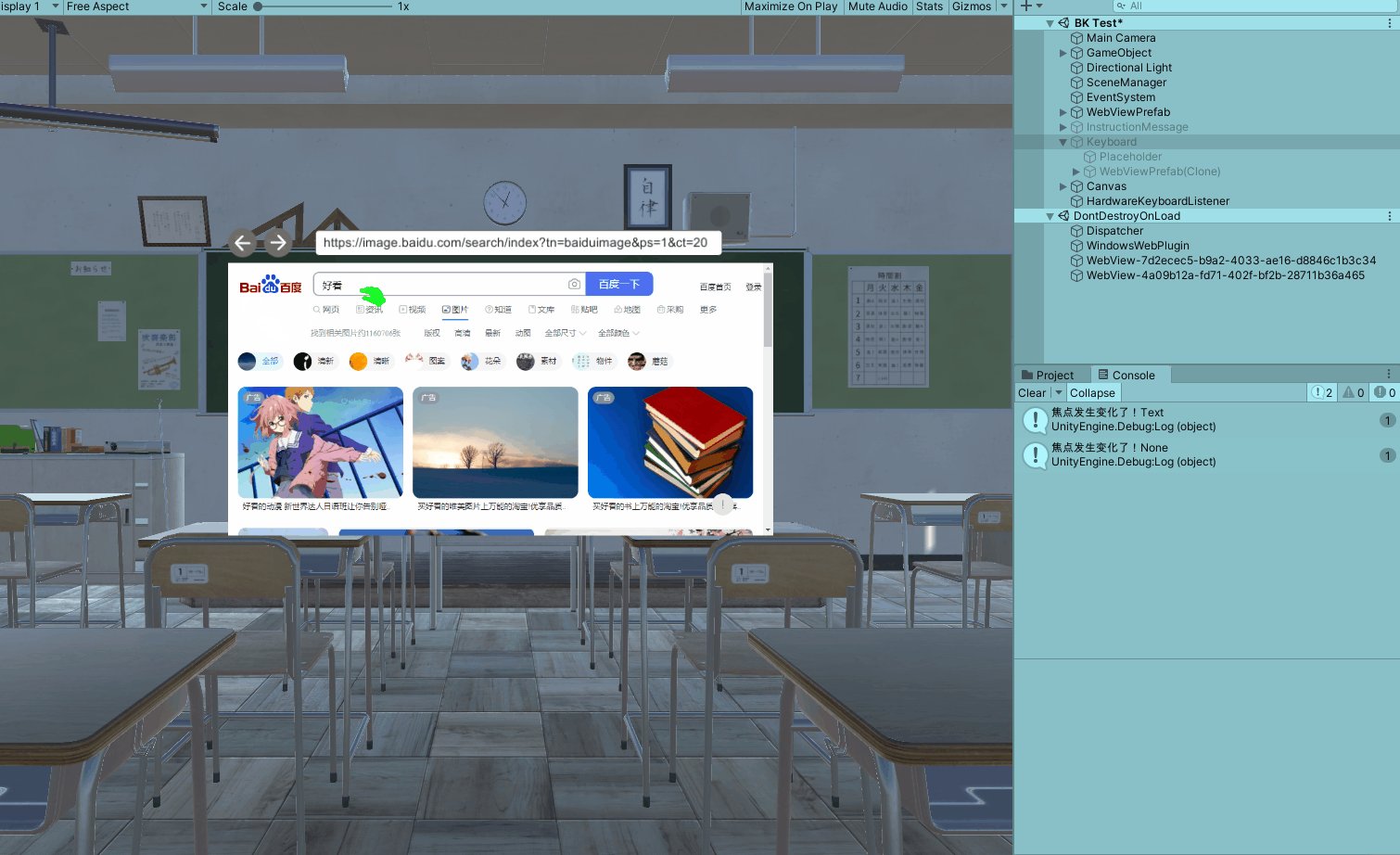
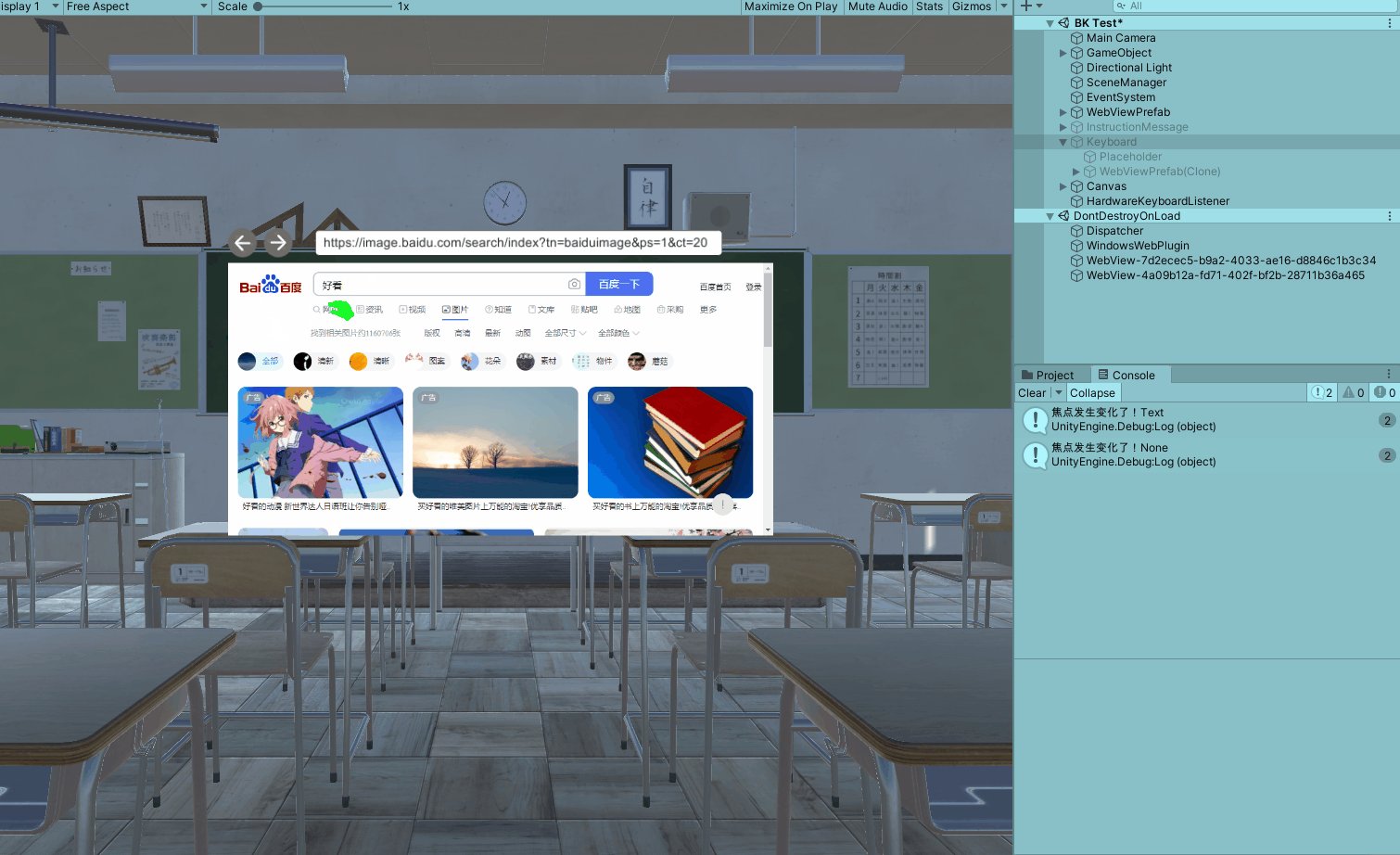
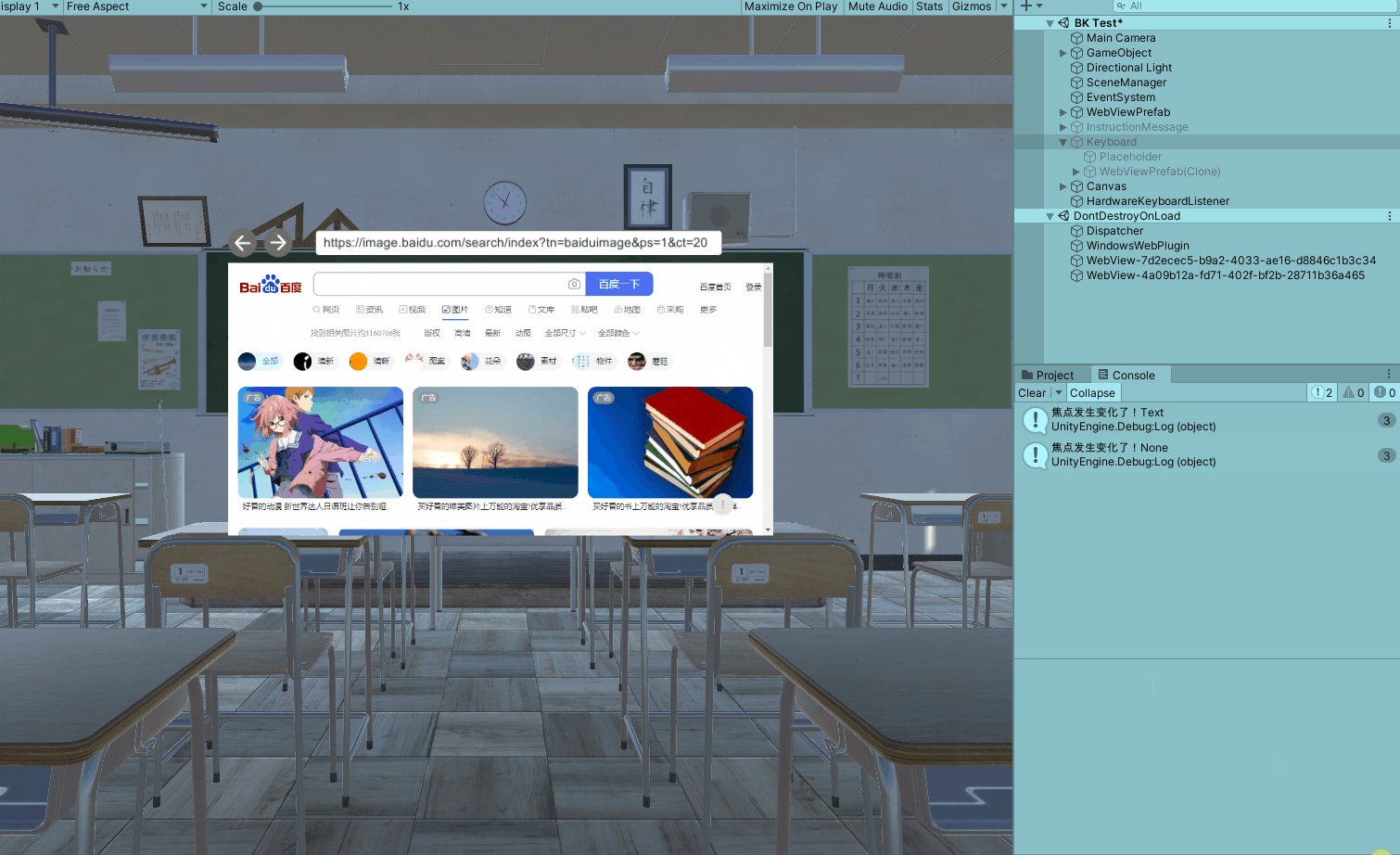
Debug.Log("焦点发生变化了!" + fieldType.Type);
//当焦点在当前的网页视图时,显示键盘
if (fieldType.Type == FocusedInputFieldType.Text)
{
keyBoard.SetActive(true);
}
//当焦点不在当前的网页视图时,隐藏键盘
else if (fieldType.Type == FocusedInputFieldType.None)
{
keyBoard.SetActive(false );
}
}
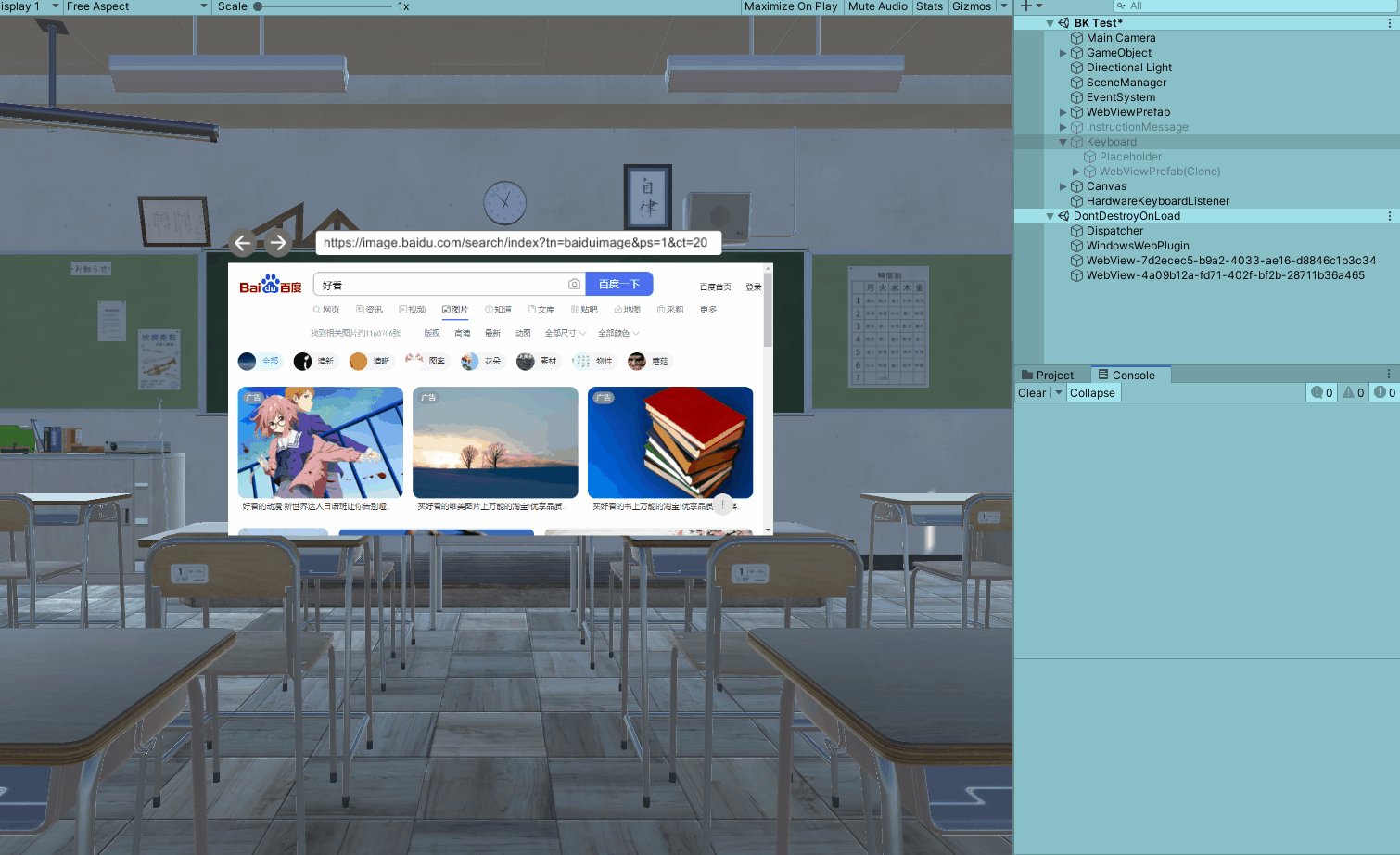
效果如下:

完整代码如下:
using UnityEngine;
using UnityEngine.UI;
using Vuplex.WebView;
public class WebViewTest : MonoBehaviour
{
private WebViewPrefab _webViewPrefab;
private GameObject keyBoard;
private void Start()
{
_webViewPrefab = GameObject.Find("WebViewPrefab").GetComponent<WebViewPrefab>();
keyBoard = GameObject.Find("Keyboard");
_webViewPrefab.Initialized += (initializedSender, initializedEventArgs) =>
{
_webViewPrefab.WebView.FocusedInputFieldChanged += MainWebView_FocusedInput;
};
}
void MainWebView_FocusedInput(object sender, FocusedInputFieldChangedEventArgs fieldType)
{
Debug.Log("焦点发生变化了!" + fieldType.Type);
//当焦点在网页视图中
if (fieldType.Type == FocusedInputFieldType.Text)
{
keyBoard.SetActive(true);
}
//当焦点不在网页视图中
else if (fieldType.Type == FocusedInputFieldType.None)
{
keyBoard.SetActive(false );
}
}
}
💬总结
本文结合插件的API方法,将插件中的焦点控制方法写了出来
并结合实例使用焦点控制来显示和隐藏键盘,方法其实很简单也很实用!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)