Unity WebView 插件⭐️(十九)插件实例——网页视图 随时更新当前的网址、前进和后退
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
前面的文章对3D WebView 插件的 一些基本的API方法 做了一个详细的介绍说明
那本篇文章就来结合实例来实现该插件中的一些常用的案例,后面还会不断更新该插件常用的一些案例演示!

🔔3D WebView 插件实例
本篇文章来结合实例演示一下之前的文章中介绍的一些API实际的使用方法
下面就一起来看一下怎样将 网页视图 随时更新当前的网址,包括网页的前进和后退怎样使用吧!
本教程使用的 Unity版本为2020.3.8
🎄网页视图 随时更新当前的网址,包括网页的前进和后退
使用Unity新建一个项目 并把Windows版本的插件导入之后
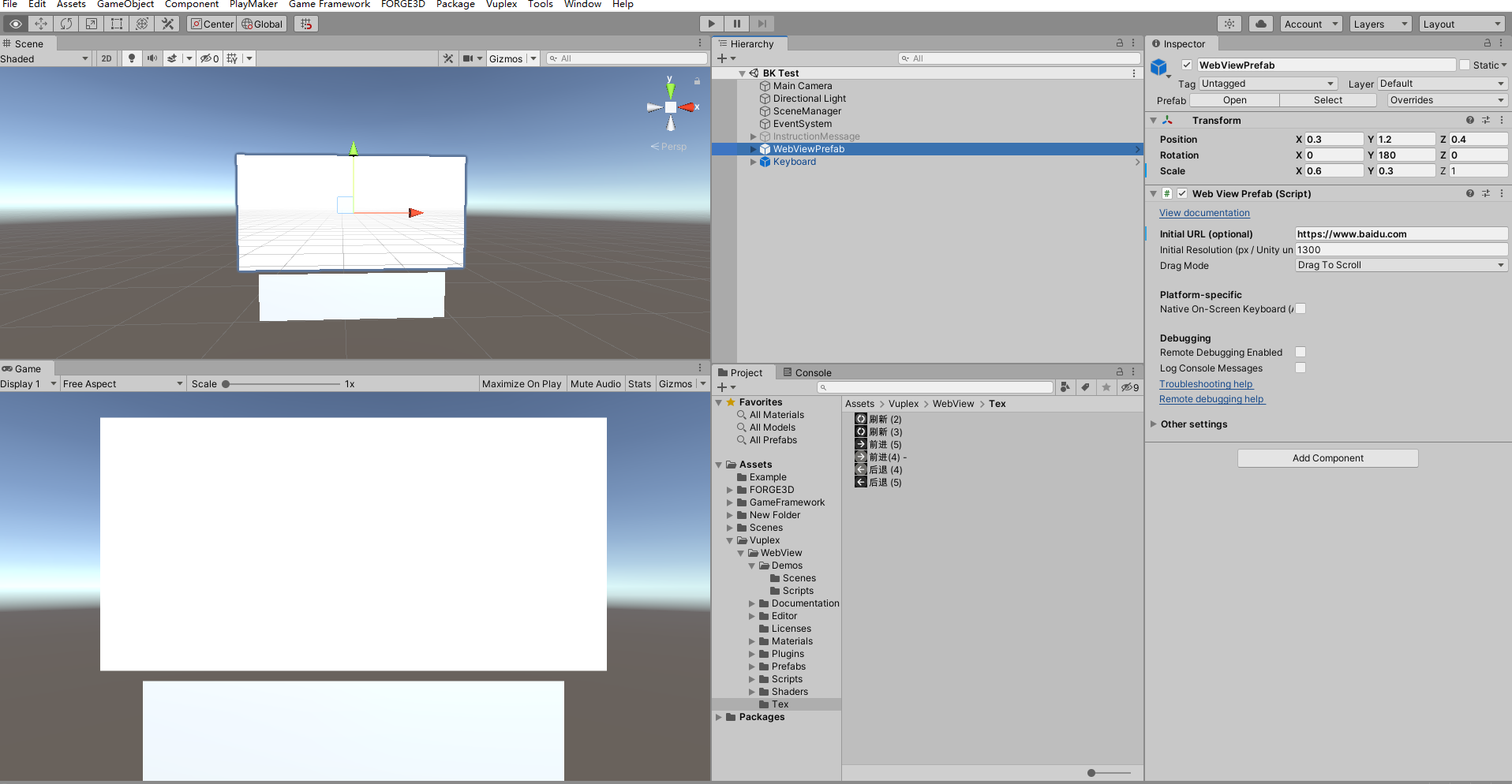
🚩1.打开实例场景中的SimpleWebViewDemo场景,我们在这个场景中做示例
打开该示例场景是下图这样的,我这里是找了几张简单的图片放到了工程中用于待会延时前进后退

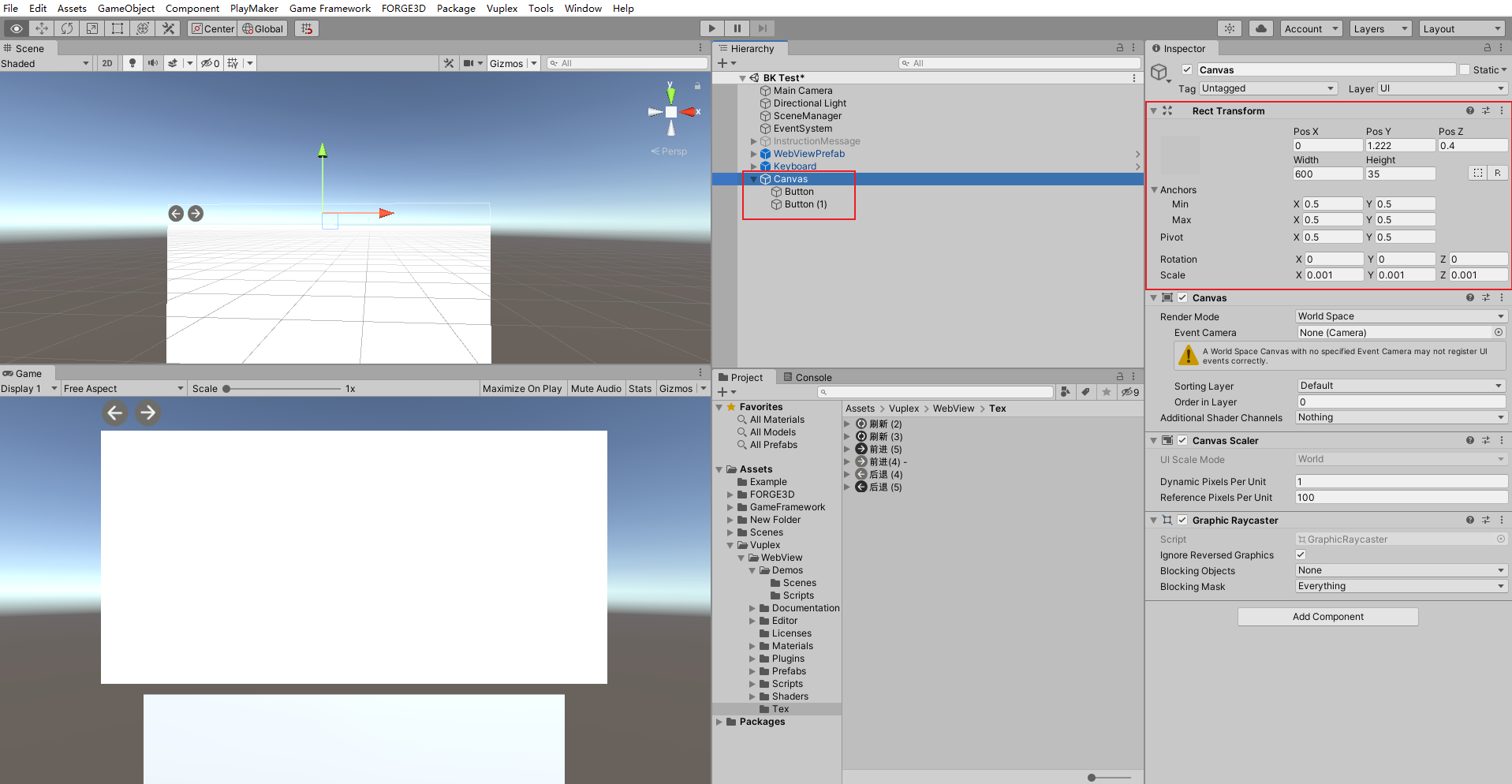
🚩2.新建一个空间画布,并调整位置
我们在场景中新建一个Canvas画布,改成 空间画布 格式,然后调整大小和位置
顺便添加两个Button当做前进后退,效果 和 参数如下:

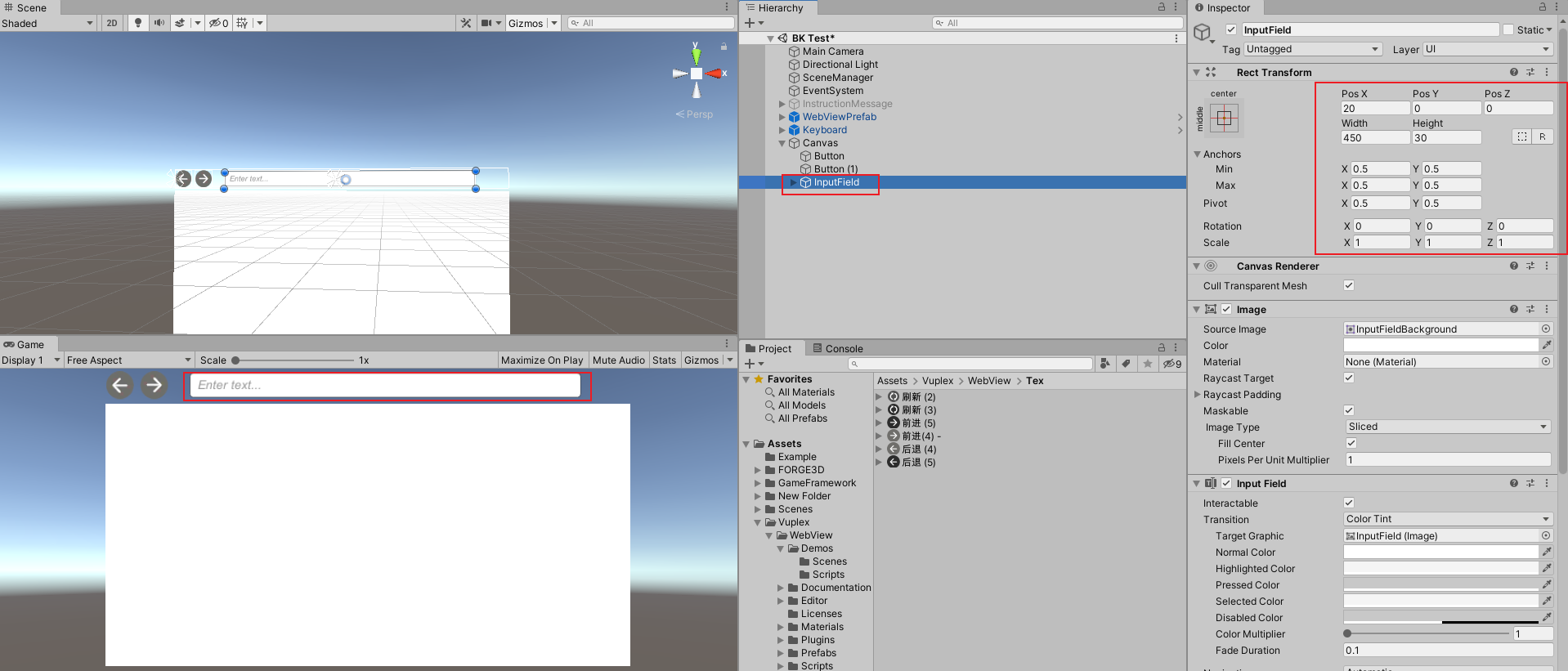
再添加一个 InputField组件 当做网址显示框

🚩3.使用代码实现对应的功能
新建一个脚本WebViewTest,挂载到场景的游戏对象上
代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using Vuplex.WebView;
public class WebViewTest : MonoBehaviour
{
WebViewPrefab _webViewPrefab;
public Button GoBack_Btn;
public Button GoForward_Btn;
public InputField inputFieldURL;
private void Start()
{
_webViewPrefab = GameObject.Find("WebViewPrefab").GetComponent<WebViewPrefab>();
GoBack_Btn.onClick.AddListener(GoBack);
GoForward_Btn.onClick.AddListener(GoForward);
_webViewPrefab.Initialized += (initializedSender, initializedEventArgs) =>
{
_webViewPrefab.WebView.UrlChanged += MainWebView_UrlChanged;
};
}
/// <summary>
/// 网页后退
/// </summary>
void GoBack()
{
_webViewPrefab.WebView.GoBack();
}
/// <summary>
/// 网页前进
/// </summary>
void GoForward()
{
_webViewPrefab.WebView.GoForward();
}
/// <summary>
/// 每当页面URL发生变化时执行
/// </summary>
/// <param name="sender"></param>
/// <param name="eventArgs"></param>
void MainWebView_UrlChanged(object sender, UrlChangedEventArgs eventArgs)
{
inputFieldURL.text = eventArgs.Url;
}
}
代码中使用两个Button实现前进和后退按钮
前进和后退的API:
_webViewPrefab.WebView.GoBack();
_webViewPrefab.WebView.GoForward();
使用inputFieldURL当做一个网址框,然后使用插件中的API方法
_webViewPrefab.Initialized += (initializedSender, initializedEventArgs) =>
{
_webViewPrefab.WebView.UrlChanged += MainWebView_UrlChanged;
};
void MainWebView_UrlChanged(object sender, UrlChangedEventArgs eventArgs)
{
inputFieldURL.text = eventArgs.Url;
}
效果展示如下:

这样我们就可以在Unity中进行一个最基本的上网功能啦,还可以有 前进 后退按钮和 网址框 来显示当前的网址!
这是使用该插件最简单的一个案例演示啦!后面会继续分享一个其他常用的API方法!
💬总结
-
想要自己做一个浏览器的小伙伴可以尝试一下该插件:
3D WebView -
就是本文中用的这个插件,可以很好的实现一个浏览器的效果,然后再加上自己使用脚本控制
-
还是可以实现很多功能的!后面还会继续写文章演示该插件的一下常用用法,喜欢的小伙伴可以 订阅一波专栏 学习哦!
- 点赞
- 收藏
- 关注作者


评论(0)