Unity WebView 插件⭐️(十八)3D WebView 原生2D模式 — Native 2D Mode
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
上一篇文章对3D WebView 插件的 高级功能接口—Advanced feature interfaces 做了一个详细的介绍说明
那本篇文章就来介绍下 原生 2D 模式—Native 2D Mode的说明和使用方法

🔔3D WebView 原生2D模式 — Native 2D Mode
3D WebView插件 里面有两种不同的网页内容渲染模式
1. 默认模式(支持除 WebGL 之外的所有平台):
- 来自浏览器引擎的 Web 内容被渲染为显示在 Unity 场景中的纹理。
- 通过 Unity 检测用户交互(如单击、滚动和拖动),然后转发到浏览器引擎。
- 支持 3D 和 2D 网页视图。
2. 原生 2D 模式(仅限 Android、iOS 和 WebGL):
- 原生 2D webview(android.webkit.WebView、WKWebView或< iframe >)位于 Unity 游戏视图的前面,以便用户可以直接查看它并与之交互。
- 用户交互直接发送到原生 2D webview 并且不通过 Unity 路由。
- 仅支持 2D 网页视图。
🎄启用原生 2D 模式
以下 3D WebView 包支持原生 2D 模式:
- 3D WebView for Android
- 3D WebView for iOS
- 2D WebView for WebGL
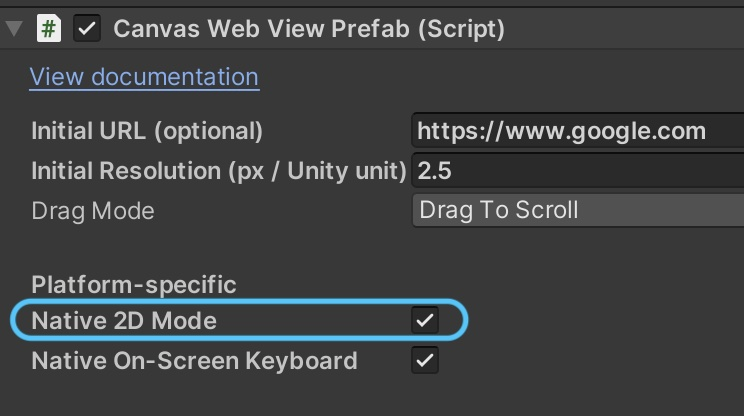
可以通过单击其CanvasWebViewPrefab上的“原生 2D 模式”复选框(或通过编程设置其Native2DModeEnabled属性)为 webview 启用原生 2D 模式:

如果使用的 3D WebView 包不支持原生 2D 模式,则使用默认渲染模式。
当启用原生 2D 模式时,您仍然可以像使用默认渲染模式一样控制 webview:
- 将CanvasWebViewPrefab添加到Canvas并通过调整其Rect Transform将其定位为常规 UI 元素。
- 使用CanvasWebViewPrefab.WebView属性利用IWebView API ,如下所示:
var userAgent = await canvasWebViewPrefab.WebView.ExecuteJavaScript("navigator.userAgent");
🎅原生 2D 模式的好处
- 在 iOS 上有更好的性能,因为原生 2D 模式比默认渲染模式快得多。
- 开箱即用的更好图像质量,因为它使用设备的本机像素密度。
- 更好的滚动,因为它使用原生滚动动量。
- 支持多点触控手势,如双指缩放。
- 此外,原生 2D 模式支持 JavaScript 触摸事件,如touchstart。相比之下,默认渲染模式目前只触发mousedown和pointerdown等鼠标事件,而不是touchstart等触摸事件。
🎋原生 2D 模式的限制
- 由于原生 2D 模式通过在 Unity 游戏视图前面放置原生 2D webview 来工作,因此 Unity 对象或其他 UI 元素不能放置在 webview 前面。因此,如果您需要将 webview 放置在另一个对象后面,请禁用原生 2D 模式以使用默认渲染模式。
- 原生 2D 模式目前要求将Canvas 的渲染模式设置为“屏幕空间 - 叠加”。如果 Canvas 设置为不同的渲染模式,则将使用 3D WebView 的默认渲染模式。
- VR 或 AR 耳机不支持原生 2D 模式。
- 为了在 Android 上以原生 2D 模式显示视频和 WebGL 等硬件加速的内容,3D WebView 会自动为应用程序启用硬件加速。但是,您可以通过VUPLEX_ANDROID_DISABLE_HARDWARE_ACCELERATION在 Android 播放器设置中添加脚本符号来禁用此功能。
本机 2D 模式不支持或忽略以下 API:
CanvasWebViewPrefab:
- 点击
- 单击启用
- 拖动模式
- 拖动阈值
- 悬停已启用
- 初始分辨率
- 材料
- 滚动
- 滚动已启用
- 滚动灵敏度
IWebView:
- 设置渲染启用()
- 设置分辨率()
- 质地
- 放大() /缩小()
💬总结
整体而言,原生2D模式 适用于 Android、iOS 和WebGL
使用这个模式都是不需要实现一个3D空间效果的,直接渲染到屏幕最前端即可
在 手机设备 和 WebGL 上还是很实用的,该插件也是为了能够多平台使用,所以才加了这样的效果吧
文中对2D原生模式和默认模式做了一个简单的描述,还有怎样启动该模式、该模式的限制等等.可以帮助你更好的了解这个原生2D模式
- 点赞
- 收藏
- 关注作者


评论(0)