Unity WebView 插件⭐️(十六)特定模块 独立网页视图—StandaloneWebView
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
上一篇文章对3D WebView 插件的 WebGLWebView 做了一个详细的介绍说明
那本篇文章就来介绍下 StandaloneWebView的说明和使用方法

🔔特定模块 独立网页视图—StandaloneWebView
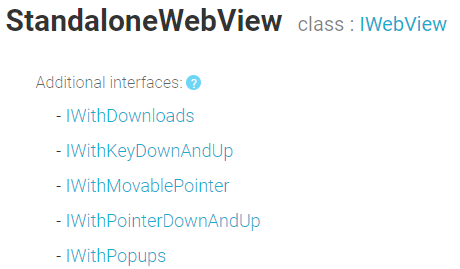
用于 Windows 和 macOS 的 3D WebView使用的IWebView实现。
此类还包括针对独立特定功能的额外方法,您的应用程序可以使用本支持文章中描述的方法调用这些方法。

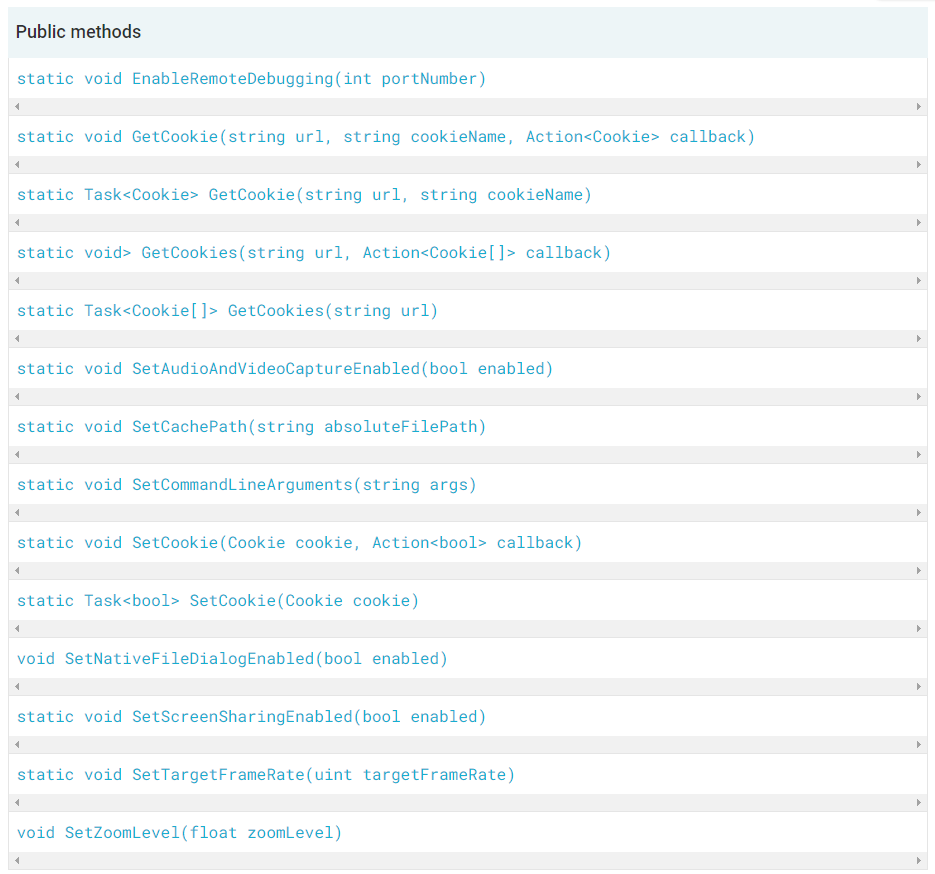
公共方法

1.启用远程调试
static void EnableRemoteDebugging(int portNumber)
在给定端口上使用 Chrome DevTools 启用远程调试。例如,如果您提供8080,则portNumber可以http://localhost:8080在 Chrome 中导航到以查看要检查的 web 视图列表。请注意,此方法只能在初始化任何 webview 之前调用。
2.获取Cookie
static void GetCookie(string url, string cookieName, Action<Cookie> callback)
与其他版本的GetCookie() 一样,除了它使用回调而不是任务以与旧版 .NET 兼容。
此方法只能在一个或多个 webview 初始化后调用。
3.获取Cookie
static Task<Cookie> GetCookie(string url, string cookieName)
获取与给定 URL 和 cookie 名称匹配的 cookie,如果没有 cookie 匹配,则为 null。
此方法只能在一个或多个 webview 初始化后调用。
4.获取Cookies
static void> GetCookies(string url, Action<Cookie[]> callback)
与其他版本的GetCookies() 一样,除了它使用回调而不是任务以与旧版 .NET 兼容。
此方法只能在一个或多个 webview 初始化后调用。
5.获取Cookies
static Task<Cookie[]> GetCookies(string url)
获取与给定 URL 匹配的所有 cookie。
此方法只能在一个或多个 webview 初始化后调用。
6.设置AudioAndVideoCaptureEnabled
static void SetAudioAndVideoCaptureEnabled(bool enabled)
默认情况下,网页无法通过 JavaScript 访问设备的摄像头或麦克风。调用SetAudioAndVideoCaptureEnabled(true)允许所有网页访问摄像头和麦克风。
例如,这对于启用 WebRTC 支持很有用。请注意,此方法只能在初始化任何 webview 之前调用。
7.设置缓存路径
static void SetCachePath(string absoluteFilePath)
默认情况下,Chromium 的缓存保存在文件路径Application.persistentDataPath /Vuplex.WebView/chromium-cache 中,但您可以调用此方法为缓存指定自定义文件路径。这很有用,例如,允许您的应用程序的多个实例在同一台机器上运行,因为多个 Chromium 实例不能同时共享相同的缓存。此方法只能在初始化任何 webview 之前调用。
8.设置命令行参数
static void SetCommandLineArguments(string args)
设置要传递给 Chromium 的其他命令行参数。
这是 Chromium 命令行参数的非官方列表。请注意,此方法只能在初始化任何 webview 之前调用。
例子
StandaloneWebView.SetCommandLineArguments("--ignore-certificate-errors --disable-web-security");
9.设置Cookie
static void SetCookie(Cookie cookie, Action<bool> callback)
与其他版本的SetCookie() 一样,除了它使用回调而不是任务以与旧版 .NET 兼容。
10.设置Cookie
static Task<bool> SetCookie(Cookie cookie)
设置给定的 cookie 并返回一个Task <bool>指示 cookie 是否设置成功。
如果设置 cookie 失败,可能是因为提供的 cookie 中的数据格式不正确。有关失败的更多信息,请查看日志。此方法只能在一个或多个 webview 初始化后调用。
例子
var success = await StandaloneWebView.SetCookie(new Cookie {
Domain = "vuplex.com",
Path = "/",
Name = "example_name",
Value = "example_value"
});
11.设置NativeFileDialogEnabled
void SetNativeFileDialogEnabled(bool enabled)
默认情况下,文件输入元素的本机文件选择器是禁用的,但可以使用此方法启用它。
12.设置屏幕共享已启用
static void SetScreenSharingEnabled(bool enabled)
默认情况下,网页无法通过 JavaScript 共享设备的屏幕。调用SetScreenSharingEnabled(true)允许 所有网页共享屏幕。
共享的屏幕是默认屏幕,目前不支持共享不同的屏幕或特定的应用程序窗口。这是 Chromium Embedded Framework (CEF) 的一个限制,3D WebView 使用它来嵌入 Chromium。此外,只能在初始化任何 webview 之前调用此方法。
13.设置目标帧率
static void SetTargetFrameRate(uint targetFrameRate)
设置目标网页帧率。默认值为60,这也是最大值。指定目标帧速率将0禁用帧速率限制。此方法只能在初始化任何 webview 之前调用。
14.设置缩放级别
void SetZoomLevel(float zoomLevel)
将缩放级别设置为指定值。指定0.0重置缩放级别。
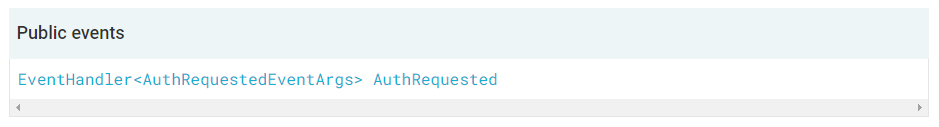
公共活动

弹窗认证请求
EventHandler<AuthRequestedEventArgs> AuthRequested
表示服务器请求HTTP 身份验证以使浏览器显示其内置身份验证 UI。
如果没有处理程序附加到此事件,则主机的身份验证请求将被忽略并且页面不会暂停。如果处理程序附加到此事件,则页面将暂停,直到调用Continue()或Cancel()。
您可以使用此页面 使用用户名“guest”和密码“guest”来测试基本的 HTTP 身份验证。
重要的提示
大多数网站不会引发此事件,因为大多数网站实施自定义登录页面,而不是使用 HTTP 身份验证来显示浏览器的内置身份验证 UI。
总结
该StandaloneWebView模块是插件中比较重要的一个模块
继承了好几个接口,上传和下载也都可以通过该模块启用
使用时如果不能直接通过StandaloneWebView进行调用
可以通过 as 进行类型转换,然后在调用其中的方法
比如先用var mainWebViewPrefab = _mainWebViewPrefab.WebView as StandaloneWebView;
然后再进行调用其中的方法
- 点赞
- 收藏
- 关注作者


评论(0)