Unity WebView 插件⭐️(十四)特定模块 Uwp网页视图—UwpWebView
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
上一篇文章对3D WebView 插件的 IOSWebView 做了一个详细的介绍说明
那本篇文章就来介绍下 UwpWebView的说明和使用方法

🔔特定模块 Uwp网页视图—UwpWebView
用于 UWP/Hololens 的 3D WebView使用的IWebView实现。
此类还包括用于 UWP 特定功能的额外方法。

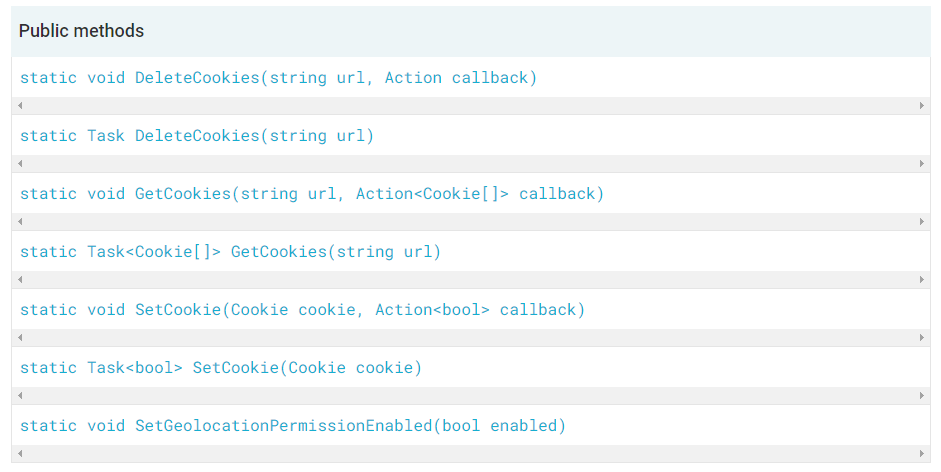
公共方法

1.删除cookies
static void DeleteCookies(string url, Action callback)
与DeleteCookies(string)类似,除了它使用回调而不是 Task 以与旧版 .NET 兼容。
2.删除cookies
static Task DeleteCookies(string url)
删除给定 URL 的所有 cookie。
3.获取Cookies
static void GetCookies(string url, Action<Cookie[]> callback)
与其他版本的GetCookies() 一样,除了它使用回调而不是任务以与旧版 .NET 兼容。
4.获取Cookies
static Task<Cookie[]> GetCookies(string url)
获取与给定 URL 匹配的所有 cookie。
5.设置Cookie
static void SetCookie(Cookie cookie, Action<bool> callback)
与其他版本的SetCookie() 一样,除了它使用回调而不是任务以与旧版 .NET 兼容。
6.设置Cookie
static Task<bool> SetCookie(Cookie cookie)
设置给定的 cookie 并返回一个Task <bool>指示 cookie 是否设置成功。请注意,在 UWP 上,cookie 的ExpirationDate字段必须设置为将来的时间,以便GetCookies()返回 cookie 。如果设置 cookie 失败,可能是因为提供的 cookie 中的数据格式不正确。
例子
var success = await UwpWebView.SetCookie(new Cookie {
Domain = "vuplex.com",
Path = "/",
Name = "example_name",
Value = "example_value",
Secure = true,
// Expire one day from now
ExpirationDate = (int)DateTimeOffset.Now.ToUnixTimeSeconds() + 60 * 60 * 24
});
7.设置地理位置权限已启用
static void SetGeolocationPermissionEnabled(bool enabled)
默认情况下,网页无法通过 JavaScript 访问设备的地理位置。但是,可以通过以下步骤向所有网页授予地理定位访问权限:
- UwpWebView.SetGeolocationPermissionEnabled(true)在应用程序开始时调用。
- 在“UWP 播放器设置”->“发布设置”->“功能”中启用“位置”功能。
- 在设备的位置隐私设置中启用“允许应用访问您的位置”设置。
如果这三个条件都满足,那么当网页尝试访问位置 API 时,系统将向用户显示一个弹出窗口,以允许或拒绝位置访问。如果用户允许访问,则 所有网页都可以访问设备位置。
例子
void Awake() {
#if UNITY_WSA && !UNITY_EDITOR
UwpWebView.SetGeolocationPermissionEnabled(true);
#endif
}
- 点赞
- 收藏
- 关注作者


评论(0)