Unity WebView 插件⭐️(十一)特定模块 安卓网页视图—AndroidWebView
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
上一篇文章对3D WebView 插件的 CanvasKeyboard 做了一个详细的介绍说明
那本篇文章就来介绍下 AndroidWebView的额外说明和使用方法

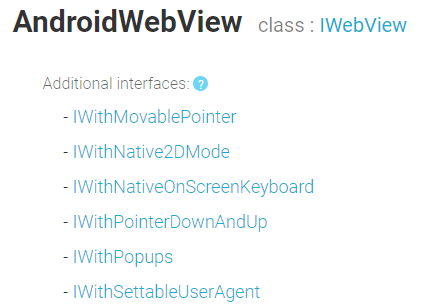
🔔核心模块 安卓网页视图—AndroidWebView
3D WebView for Android使用的IWebView实现。
此类还包括针对特定于 Android 的功能的额外方法,您的应用程序可以使用本支持文章中描述的方法调用这些方法。

所以本篇文章就来介绍一下AndroidWebView平台一些特定的功能和使用方法!
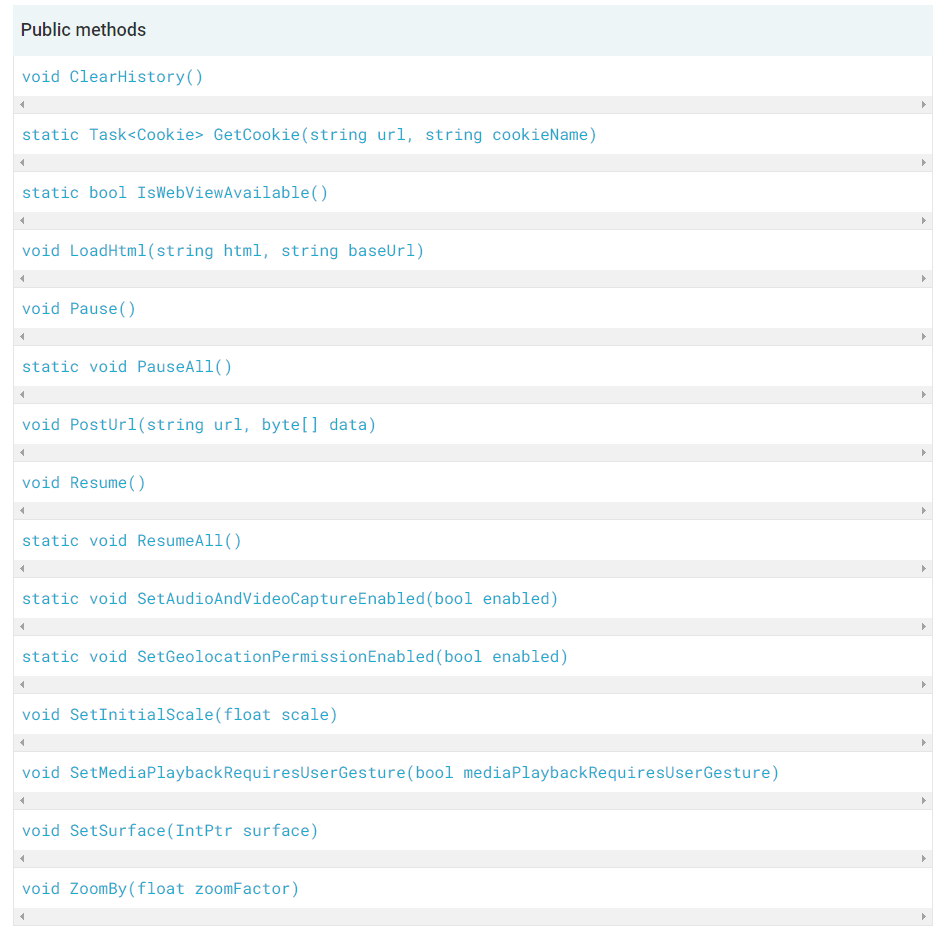
公共方法

1.清除历史记录
void ClearHistory()
清除 webview 的后退/前进导航历史。
2.获取Cookie
static Task<Cookie> GetCookie(string url, string cookieName)
获取与给定 URL 和 cookie 名称匹配的 cookie,如果没有 cookie 匹配,则为 null。
重要的提示
该方法返回的Cookie只包含Name和Value,其他字段如ExpirationDate不填充。这是因为该方法内部使用 CookieManager.getCookie() Android API,它只返回 cookie 名称和值。
3.是否可以使用 WebView
static bool IsWebViewAvailable()
指示系统上是否安装了Android WebView 包并且可用。
3D WebView 内部依赖于 Android 的 WebView 包,它通常作为操作系统的一部分安装。在极少数情况下,Android WebView 包可能不可用。
例如,如果用户使用开发人员工具删除 WebView 包或当前正在安装 WebView 包的更新,就会发生这种情况。
4.加载Html
void LoadHtml(string html, string baseUrl)
与LoadHtml(string html)类似,但也允许指定虚拟基本 URL。
5.暂停
void Pause()
暂停此 webview 实例的处理、媒体和渲染,直到调用Resume()。
6.全部暂停
static void PauseAll()
暂停所有 webview 实例的处理、媒体和渲染。
当应用程序暂停时,该方法由插件自动调用。此方法在内部调用android.webkit.WebView.pauseTimers(),它会全局影响所有原生 webview 实例。因此,如果您的项目包含其他使用 System WebView 的插件(例如,广告 SDK),则它们可能会受到此方法的影响。如果您发现 3D WebView 干扰了您项目中使用 System WebView 的广告 SDK 或其他插件,请在您的项目中添加脚本符号VUPLEX_ANDROID_DISABLE_AUTOMATIC_PAUSING,以防止 3D WebView 自动调用此方法。
7.邮递地址
void PostUrl(string url, byte[] data)
使用 HTTP POST 请求和给定的 application/x-www-form-urlencoded 数据加载给定的 URL。
例子
#if UNITY_ANDROID && !UNITY_EDITOR
var androidWebView = webViewPrefab.WebView as AndroidWebView;
androidWebView.PostUrl("https://postman-echo.com/post", Encoding.Unicode.GetBytes("foo=bar"));
#endif
8.恢复
void Resume()
在上一次调用Pause()后恢复所有 webview 实例的处理和渲染。
9.恢复全部
static void ResumeAll()
在上一次调用PauseAll()后恢复对所有 webview 实例的处理和渲染。当应用程序暂停后恢复时,该方法由插件自动调用。
10.设置AudioAndVideoCaptureEnabled
static void SetAudioAndVideoCaptureEnabled(bool enabled)
默认情况下,网页无法通过 JavaScript 访问设备的摄像头或麦克风,即使用户已授予应用使用它们的权限。如果用户已通过标准 Android 权限对话框授予应用程序使用它们的权限,则调用SetAudioAndVideoCaptureEnabled(true)允许所有网页访问摄像头和麦克风。
例如,这对于启用 WebRTC 支持很有用。除了调用此方法外,应用程序必须在其 AndroidManifest.xml 中包含以下 Android 权限,并在运行时请求权限。
- android.permission.RECORD_AUDIO
- android.permission.MODIFY_AUDIO_SETTINGS
- android.permission.CAMERA
11.设置地理位置权限已启用
static void SetGeolocationPermissionEnabled(bool enabled)
默认情况下,即使用户已授予应用访问位置的权限,网页也无法通过 JavaScript 访问设备的地理位置。如果用户已通过标准 Android 权限对话框授予应用程序位置权限,则调用SetGeolocationPermissionEnabled(true)允许所有网页访问地理位置。
以下 Android 权限必须包含在应用程序的AndroidManifest.xml 中,并且在运行时由应用程序请求:
- android.permission.ACCESS_COARSE_LOCATION
- android.permission.ACCESS_FINE_LOCATION
地理定位在 Oculus 设备上不起作用,因为它们缺乏 GPS 支持。
12.设置初始比例
void SetInitialScale(float scale)
设置 Web 内容的初始比例,其中 1.0 是默认比例。
13.SetMediaPlaybackRequiresUserGesture
void SetMediaPlaybackRequiresUserGesture(bool mediaPlaybackRequiresUserGesture)
默认情况下,除非用户首先与页面交互,否则 AndroidWebView 会阻止 JavaScript 自动播放来自大多数站点的声音。您可以调用此方法来禁用或重新启用此自动播放策略的实施。
14.SetMediaPlaybackRequiresUserGesture
void SetMediaPlaybackRequiresUserGesture(bool mediaPlaybackRequiresUserGesture)
默认情况下,除非用户首先与页面交互,否则 AndroidWebView 会阻止 JavaScript 自动播放来自大多数站点的声音。您可以调用此方法来禁用或重新启用此自动播放策略的实施。
15.设置表面
void SetSurface(IntPtr surface)
设置webview 呈现的Surface。例如,这可用于渲染到 Oculus OVROverlay。调用此方法后,webview 不再渲染到其原始纹理,而是渲染到给定的表面。
例子
var surface = ovrOverlay.externalSurfaceObject();
// Set the resolution to 1 px / Unity unit
// to make it easy to specify the size in pixels.
webView.SetResolution(1);
// Or if the webview is attached to a prefab, call WebViewPrefab.Resize()
webView.WebView.Resize(surface.externalSurfaceWidth(), surface.externalSurfaceHeight());
#if UNITY_ANDROID && !UNITY_EDITOR
(webView as AndroidWebView).SetSurface(surface);
#endif
16.放大
void ZoomBy(float zoomFactor)
按给定系数放大或缩小,该系数乘以当前缩放级别以达到新的缩放级别。zoomFactor必须在 0.01 到 100.0 的范围内。请注意,加载新页面时缩放级别会重置。
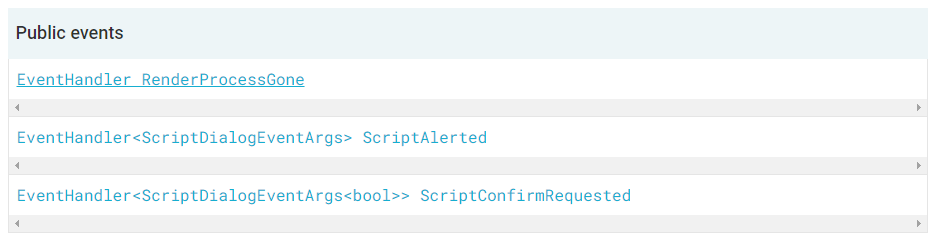
公共活动

1.RenderProcessGone
EventHandler RenderProcessGone
表示浏览器的渲染进程终止,要么因为它崩溃,要么因为操作系统杀死了它。请注意,此事件仅适用于 Android API 级别 26 及更高版本。
Android 版 3D WebView 内部使用android.webkit.WebView系统包作为其浏览器引擎。Android 的文档表明浏览器的渲染进程可能会在极少数情况下终止。此 RenderProcessGone 事件指示何时发生,以便应用程序可以恢复破坏现有的 webview 并创建新的 webview。
2.脚本消息
EventHandler<ScriptDialogEventArgs> ScriptAlerted
当页面中的脚本调用window.alert()时引发事件。如果没有处理程序附加到此事件,window.alert()则将立即返回并且脚本将继续执行。如果处理程序附加到此事件,则脚本执行将暂停,直到调用事件 args 的Continue()回调。
window.alert() 指示浏览器显示带有可选消息的对话框,并等待用户关闭对话框。
在某些情况下——例如,当用户切换选项卡时——浏览器可能不会实际显示对话框,或者可能不会等待用户关闭对话框。
3.脚本确认请求
EventHandler<ScriptDialogEventArgs<bool>> ScriptConfirmRequested
当页面中的脚本调用window.confirm()时引发事件。如果没有处理程序附加到此事件,window.confirm()则将false立即返回并且脚本将继续执行。如果处理程序附加到此事件,则脚本执行将暂停,直到调用事件参数的Continue()回调,window.confirm()并将返回传递给Continue()的值。
window.confirm() 指示浏览器显示带有可选消息的对话框,并等待用户确认或取消该对话框。
在某些情况下——例如,当用户切换选项卡时——浏览器可能不会实际显示对话框,或者可能不会等待用户确认或取消对话框。
💬总结
本篇文章对Android平台版本的AndroidWebView一些特定的额外方法做了一个简单介绍
后续还要对其他平台的特定接口也做一个介绍
- 点赞
- 收藏
- 关注作者


评论(0)