Unity WebView 插件⭐️(五)核心模块 网页视图—IWebView
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
上一篇文章对3D WebView 插件的插件不同平台版本的区别和注意事项做了一个介绍
那接下来几篇文章就是来讲解一下该插件的核心API调用方法了
主要是结合官方文档 和 自己实际使用过程中的理解来写文章,方便初学者理解和使用!

核心模块 网页视图—IWebView
IWebView是用于加载和与 Web 内容交互的主要界面。
它包含常见浏览器相关功能的方法和属性,如LoadUrl()、GoBack()、Reload()和ExecuteJavaScript()。
要创建IWebView,请实例化WebViewPrefab 或 CanvasWebViewPrefab。
预制件初始化后,可以通过 WebViewPrefab.WebView属性访问其 IWebView。
如果您的用例需要高度自定义,您可以使用 Web.CreateWebView()在预制件之外创建一个IWebView(以连接到您自己的自定义游戏对象)。
对于附加功能,您可以将 IWebView 转换为特定功能的界面,例如 IWithDownloads 或 IWithPopups。
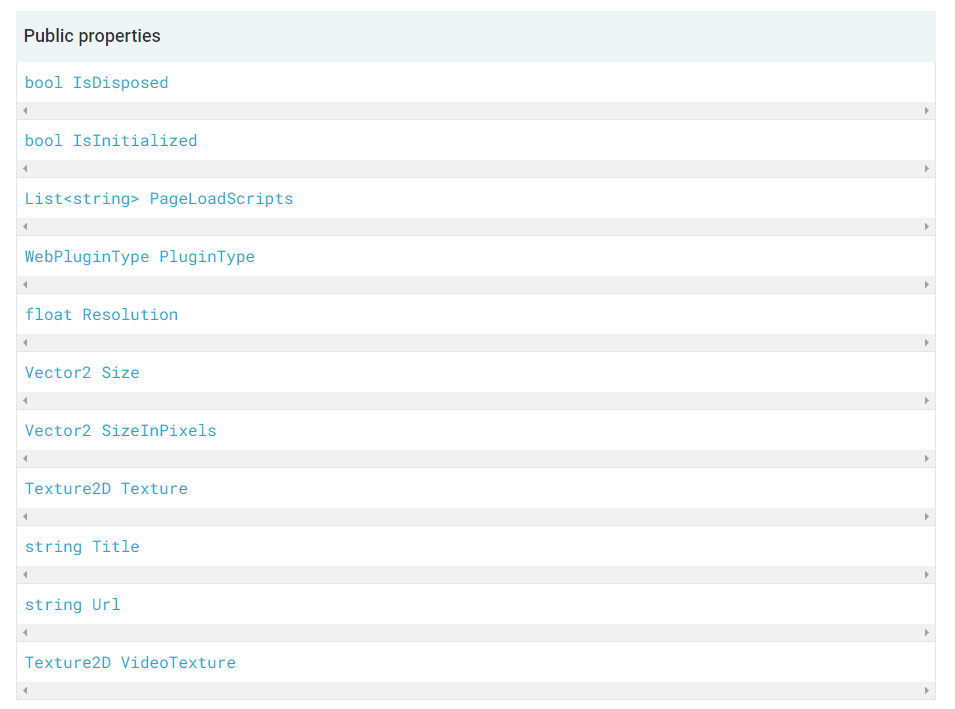
先来看一下IWebView 的公共属性

1.已处置
bool IsDisposed
指示该实例是否已通过 处置Dispose()。
2.已初始化
bool IsInitialized
指示实例是否已通过 初始化Init()。
3.页面加载脚本
List<string> PageLoadScripts
在加载的每个新页面中自动执行的 JavaScript 脚本列表。
此列表默认为空,但应用程序可以添加脚本。当与 3D WebView 的消息传递 API结合使用时,可以以重要的方式修改浏览器的行为,类似于创建浏览器扩展。
例子
// Add a script that automatically hides all scrollbars.
await webViewPrefab.WaitUntilInitialized();
webViewPrefab.WebView.PageLoadScripts.Add(@"
var styleElement = document.createElement('style');
styleElement.innerText = 'body::-webkit-scrollbar { display: none; }';
document.head.appendChild(styleElement);
");
4.插件类型
WebPluginType PluginType { get; }
获取实例的插件类型。
5.解析度
float Resolution
webview 的分辨率(以每个 Unity 单位的像素为单位)。
6.尺寸
Vector2 Size
以 Unity 为单位的 webview 当前大小。
7.像素大小
Vector2 SizeInPixels
webview 的当前大小(以像素为单位)。
8.质地
Texture2D Texture
webview 的 web 内容的纹理。
此纹理是使用Texture2D.CreateExternalTexture(). Unity 中外部纹理的一个未记录特征是并非所有Texture2D方法都适用于它们。例如,Texture2D.GetRawTextureData()和ImageConversion.EncodeToPNG()失败的外部纹理。作为补偿,该IWebView接口包括 ts 自己的GetRawTextureData()和CaptureScreenshot()替换它们的方法。
此纹理的另一个怪癖是 Unity 在编辑器中始终将其大小报告为 1300px × 1300px。实际上,3D WebView 在本机代码中调整纹理的大小以匹配 webview 的尺寸,但 Unity 不提供 API 来通知引擎外部纹理的大小已更改。因此,Unity 始终将其大小报告为传递给 的初始大小,Texture2D.CreateExternalTexture()在 3D WebView 的情况下为 1300px × 1300px。
9.标题
string Title { get; }
获取当前网页标题。
10.网址
string Url
当前网址。
11.视频纹理
Texture2D VideoTexture
适用于 iOS 和 Android的后备视频实现所使用的视频纹理。
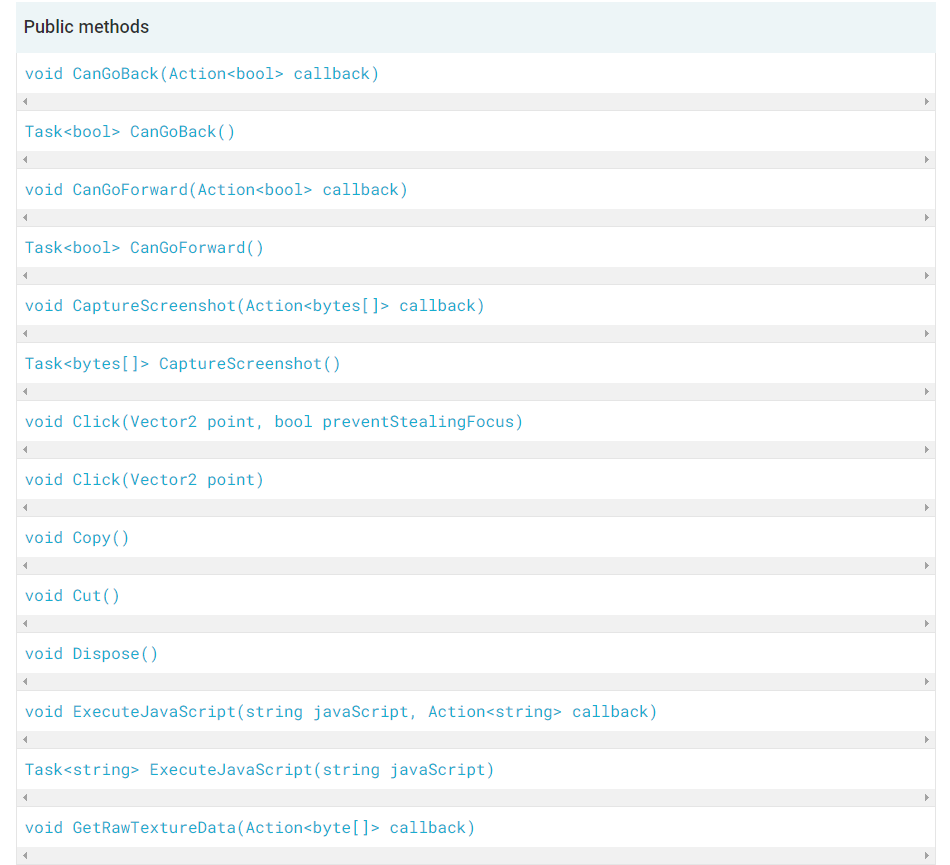
IWebView 的公共方法



1.网页后退
void CanGoBack(Action<bool> callback)
与 的其他版本一样CanGoBack(),除了它使用回调而不是 aTask以与旧版 .NET 兼容。
2.网页后退
Task<bool> CanGoBack()
检查 webview 是否可以通过调用返回GoBack()。
3.前进
void CanGoForward(Action<bool> callback)
与 的其他版本一样CanGoForward(),除了它使用回调而不是 aTask以与旧版 .NET 兼容。
4.前进
Task<bool> CanGoForward()
检查 webview 是否可以继续调用GoForward()。
5.截图
void CaptureScreenshot(Action<bytes[]> callback)
与 的其他版本一样CaptureScreenshot(),除了它使用回调而不是 aTask以与旧版 .NET 兼容。
6.截图
Task<bytes[]> CaptureScreenshot()
返回 webview 中可见内容的 PNG 图像。请注意,在 iOS 上,屏幕截图不包含显示为黑色的视频内容。
也可以看看:
7.点击
void Click(Vector2 point, bool preventStealingFocus)
喜欢Click()但有一个额外的选项来防止窃取焦点。
8.点击
void Click(Vector2 point)
单击网页中的给定点,同时调度鼠标按下和鼠标松开事件。点的 x 和 y 分量是 0 和 1 之间的值,分别归一化为宽度和高度。例如, point.x = x in Unity units / width in Unity units。和浏览器一样,原点在左上角,y轴正方向朝下,x轴正方向朝右。
9.复制
void Copy()
将选定的文本复制到剪贴板。
10.切
void Cut()
将所选文本复制到剪贴板并将其删除。
11.处置
void Dispose()
销毁 webview,释放其所有资源。
重要的提示
如果您正在使用WebViewPrefab,则应WebViewPrefab.Destroy()改为调用。
- 执行JavaScript
void ExecuteJavaScript(string javaScript, Action<string> callback)
与 的其他版本一样ExecuteJavaScript(),除了它使用回调而不是 aTask以与旧版 .NET 兼容。
13.执行JavaScript
Task<string> ExecuteJavaScript(string javaScript)
在页面上下文中执行给定的 JavaScript 并返回结果。
为了运行 JavaScript,必须首先加载网页。您可以使用LoadProgressChanged事件在页面加载后运行 JavaScript,如下所示:
例子
await webViewPrefab.WaitUntilInitialized();
webViewPrefab.WebView.LoadProgressChanged += async (sender, eventArgs) => {
if (eventArgs.Type == ProgressChangeType.Finished) {
var headerText = await webViewPrefab.WebView.ExecuteJavaScript("document.getElementsByTagName('h1')[0].innerText");
Debug.Log("H1 text: " + headerText);
}
};
14.获取原始纹理数据
void GetRawTextureData(Action<byte[]> callback)
与 的其他版本一样GetRawTextureData(),除了它使用回调而不是 aTask以与旧版 .NET 兼容。
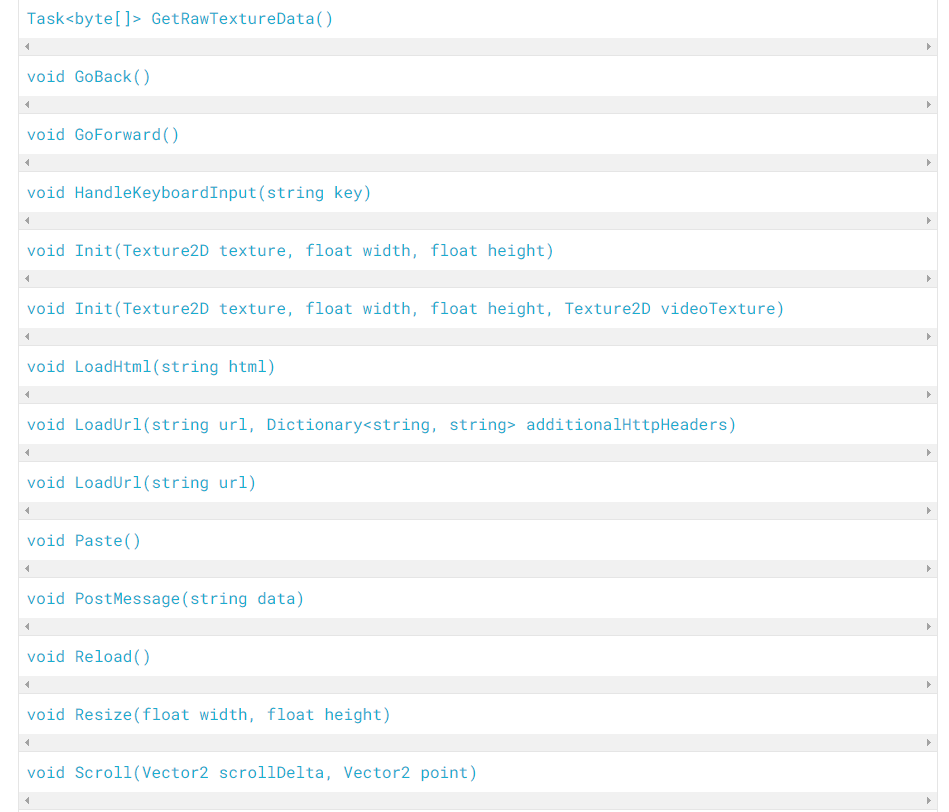
15.获取原始纹理数据
Task<byte[]> GetRawTextureData()
一个替代Texture2D.GetRawTextureData()的IWebView.Texture。
Unity 的Texture2D.GetRawTextureData()方法目前不适用于使用Texture2D.CreateExternalTexture(). 因此,此方法通过提供等效功能来替代。您可以使用 将此方法返回的字节加载到另一个纹理中Texture2D.LoadRawTextureData()。请注意,在 iOS 上,纹理数据不包括显示为黑色的视频内容。
例子
var textureData = await webView.GetRawTextureData();
var texture = new Texture2D(
(int)webView.SizeInPixels.x,
(int)webView.SizeInPixels.y,
TextureFormat.RGBA32,
false,
false
);
texture.LoadRawTextureData(textureData);
texture.Apply();
16.回去
void GoBack()
导航回 webview 历史记录中的上一页。
17.前进
void GoForward()
向前导航到 web 视图历史记录中的下一页。
18.处理键盘输入
void HandleKeyboardInput(string key)
将键盘输入分派到 webview。键可以是表示 unicode 字符的单个字符(例如“A”、“b”、“?”)或JavaScript 键值(例如“ArrowUp”、“Enter”、“Backspace”、“Delete”)。
19.初始化
void Init(Texture2D viewportTexture, float width, float height)
与其他Init()方法类似,但在 Android 和 iOS 上禁用了视频支持。
20.初始化
void Init(Texture2D viewportTexture, float width, float height, Texture2D videoTexture)
使用创建的给定纹理Web.CreateMaterial()和 Unity 单位中的尺寸初始化新创建的 webview 。
重要笔记
如果您正在使用WebViewPrefab,则不需要调用此方法,因为它会为您调用它。
单独的视频纹理仅用于 Android 和 iOS。
webview 的默认分辨率是每个 Unity 单位 1300px,但可以使用IWebView.SetResolution().
21.加载Html
void LoadHtml(string html)
加载包含在给定 HTML 字符串中的网页。
例子
webView.LoadHtml(@"
<!DOCTYPE html>
<html>
<head>
<title>Test Page</title>
<style>
h1 {
font-family: Helvetica, Arial, Sans-Serif;
}
</style>
</head>
<body>
<h1>LoadHtml Example</h1>
<script>
console.log('This page was loaded!');
</script>
</body>
</html>"
);
22.加载网址
void LoadUrl(string url, Dictionary<string, string> additionalHttpHeaders)
像LoadUrl(string url),但也会在加载 URL 时发送给定的附加 HTTP 请求标头。
23.加载网址
void LoadUrl(string url)
加载给定的 URL。支持的 URL 方案:
http://, https://- 通过 HTTP 加载远程页面
streaming-assets://- 从StreamingAssets加载本地页面 (相当于"file://" + Application.streamingAssetsPath + path)
file:// - 一些平台支持加载任意文件 URL
24.粘贴
void Paste()
从剪贴板粘贴文本。
25.留言
void PostMessage(string data)
发布一条消息,webview 中的 JavaScript 可以使用window.vuplex.addEventListener(‘message’, function(message) {}). 提供的数据字符串作为消息对象的数据属性传递。
26.重新加载
void Reload()
重新加载当前页面。
27.调整大小
void Resize(float width, float height)
将 webview 的大小调整为以 Unity 单位给出的尺寸。
重要笔记
如果您正在使用WebViewPrefab,则应WebViewPrefab.Resize()改为调用。 webview
的默认分辨率是每个 Unity 单位 1300px,但可以使用IWebView.SetResolution().
28.滚动
void Scroll(Vector2 scrollDelta, Vector2 point)
在给定的指针位置滚动给定的增量。
scrollDelta 以Unity为单位,由于浏览器的原点在左上角,y轴正方向向下,x轴正方向右。
的 x 和 y 分量point是 0 和 1 之间的值,分别归一化为宽度和高度。例如,point.x = x in Unity units / width in Unity units。
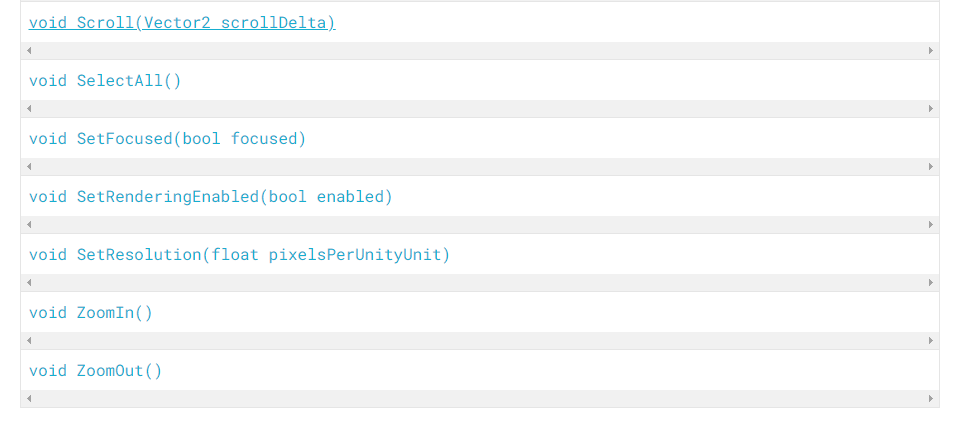
29.滚动
void Scroll(Vector2 scrollDelta)
按给定的增量滚动 webview 的顶级主体。
如果要滚动页面的特定部分,请Scroll(Vector2 scrollDelta, Vector2 mousePosition)改为查看。
scrollDelta 以Unity为单位,由于浏览器的原点在左上角,y轴正方向向下,x轴正方向右。
30.全选
void SelectAll()
根据页面的焦点元素选择所有文本。
31设置焦点
void SetFocused(bool focused)
使 webview 获得或放弃焦点。
32.设置渲染启用
void SetRenderingEnabled(bool enabled)
启用或禁用 webview 渲染到其纹理的能力。默认情况下,webview 将 web 内容渲染到其纹理,但您可以使用此方法禁用或重新启用渲染。
33.设置分辨率
void SetResolution(float pixelsPerUnityUnit)
以每个 Unity 单位的像素为单位设置 webview 的分辨率。您可以更改分辨率以使 Web 内容看起来更大或更小。
默认分辨率是每个 Unity 单位 1300 像素。设置较低的分辨率会降低像素密度,但具有使 Web 内容显得更大的效果。设置更高的分辨率会增加像素密度,但会导致内容看起来更小。有关缩放 Web 内容的更多信息,请参阅此支持文章。
34.放大
void ZoomIn()
放大当前加载的 Web 内容。请注意,加载新页面时缩放级别会重置。
35.缩小
void ZoomOut()
在上一次调用 后缩小ZoomIn()。请注意,加载新页面时缩放级别会重置。
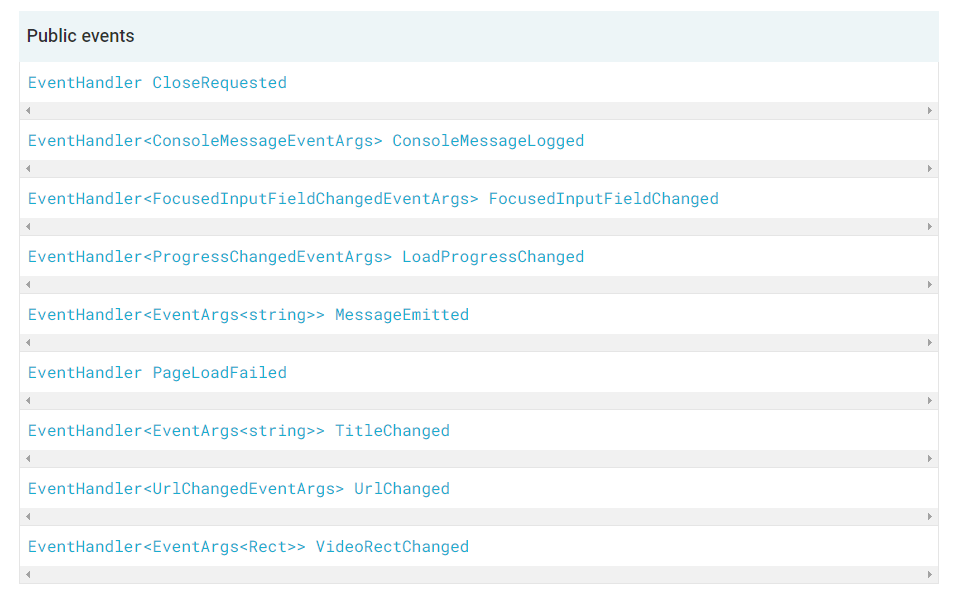
IWebView 公共活动

1.关闭请求
EventHandler CloseRequested
表示页面已请求关闭(即通过window.close())。
2…控制台消息记录
EventHandler<ConsoleMessageEventArgs> ConsoleMessageLogged
指示已将消息记录到 JavaScript 控制台。
3.FocusedInputFieldChanged
EventHandler<FocusedInputFieldChangedEventArgs> FocusedInputFieldChanged
指示输入字段已聚焦或未聚焦。例如,这可用于确定何时显示或隐藏屏幕键盘。
4.加载进度更改
EventHandler<ProgressChangedEventArgs> LoadProgressChanged
表示页面加载百分比已更改。
5.消息发出
EventHandler<EventArgs<string>> MessageEmitted
表示页面中运行的window.vuplex.postMessageJavaScript使用JavaScript API 向 Unity 应用程序发出消息。有关更多详细信息,请参阅此支持文章。
JavaScript 示例
// The window.vuplex object gets created when the page starts loading,
// so we double-check that it exists before using it here.
// You can skip this step if you're sending a message after the page has loaded.
if (window.vuplex) {
// The window.vuplex object already exists, so go ahead and send the message.
sendMessageToCSharp();
} else {
// The window.vuplex object hasn't been initialized yet because the page is still
// loading, so add an event listener to send the message once it's initialized.
window.addEventListener('vuplexready', sendMessageToCSharp);
}
function sendMessageToCSharp() {
// This object passed to postMessage() automatically gets serialized as JSON
// and is emitted via the C# MessageEmitted event. This API mimics the window.postMessage API.
window.vuplex.postMessage({ type: 'greeting', message: 'Hello from JavaScript!' });
}
6.页面加载失败
EventHandler PageLoadFailed
表示页面加载失败。例如,如果 DNS 无法解析主机名,就会发生这种情况。
7.标题已更改
EventHandler<EventArgs<string>> TitleChanged
表示页面的标题已更改。
8.已更改网址
EventHandler<UrlChangedEventArgs> UrlChanged
表示 webview 的 URL 已更改,原因可能是用户交互或 JavaScript。
9.视频矩形改变
EventHandler<EventArgs<Rect>> VideoRectChanged
表示播放视频的矩形发生了变化。请注意,它会WebViewPrefab自动为您处理此事件。
示例
下面来用示例介绍一下最简单的几个API调用
需要注意的是,都要等在WebView初始化之后调用才可以,预制体中都默认进行初始化了,所以一般不需要我们手动添加!
1.获取当前网页WebView的网页链接
//返回上一步网页
string URL=_mainWebViewPrefab.WebView.Url;
2.让当前 网页视图WebView 后退一步
//返回上一步网页
_mainWebViewPrefab.WebView.GoBack();
3.让当前 网页视图WebView 刷新
//重新加载当前网页
_mainWebViewPrefab.WebView.Reload();
4.让WebView访问我们指定的网站
//获取场景中对应的网页视图预制体
_mainWebViewPrefab = GameObject.Find("WebViewPrefab").GetComponent<WebViewPrefab>();
//预制体初始化
_mainWebViewPrefab.Initialized += (initializedSender, initializedEventArgs) => {
//让获取到的网页视图 访问指定的网页
_mainWebViewPrefab.WebView.LoadUrl("http://www.baidu.com");
};
总结
IWebView算是该插件最基础的一个接口存在,所以其中有很多重要的API都是可以直接调用的
本文介绍了IWebView的所有API接口,包括几个示例,其他未演示的API调用起来都是一样的方法!
- 点赞
- 收藏
- 关注作者


评论(0)