Unity WebView 插件⭐️(三)3D WebView Demo实例场景 介绍
📢前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
上一篇文章对3D WebView 插件的工程目录结构做了一个简单的说明介绍
那本篇文章就来介绍下该插件中的几个实例场景做一个分析

🌟3D WebView 插件的示例场景
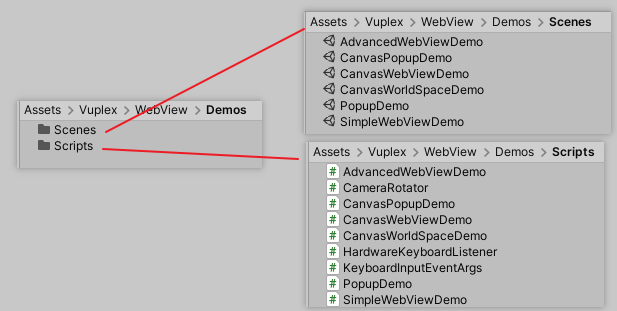
💫插件工程中的Demo文件夹
该文件夹是插件自带的几个示例Demo,可以帮助我们更好的了解这个插件
里面有两个子文件夹,分别是Scenes和Scripts

Scenes文件夹中共有以下这样几个实例场景
- SimpleWebViewDemo
- CanvasWebViewDemo
- AdvancedWebViewDemo
- CanvasWorldSpaceDemo
- PopupDemo
Scripts文件夹中有几个脚本,分别是跟各个实例场景中结合使用的!
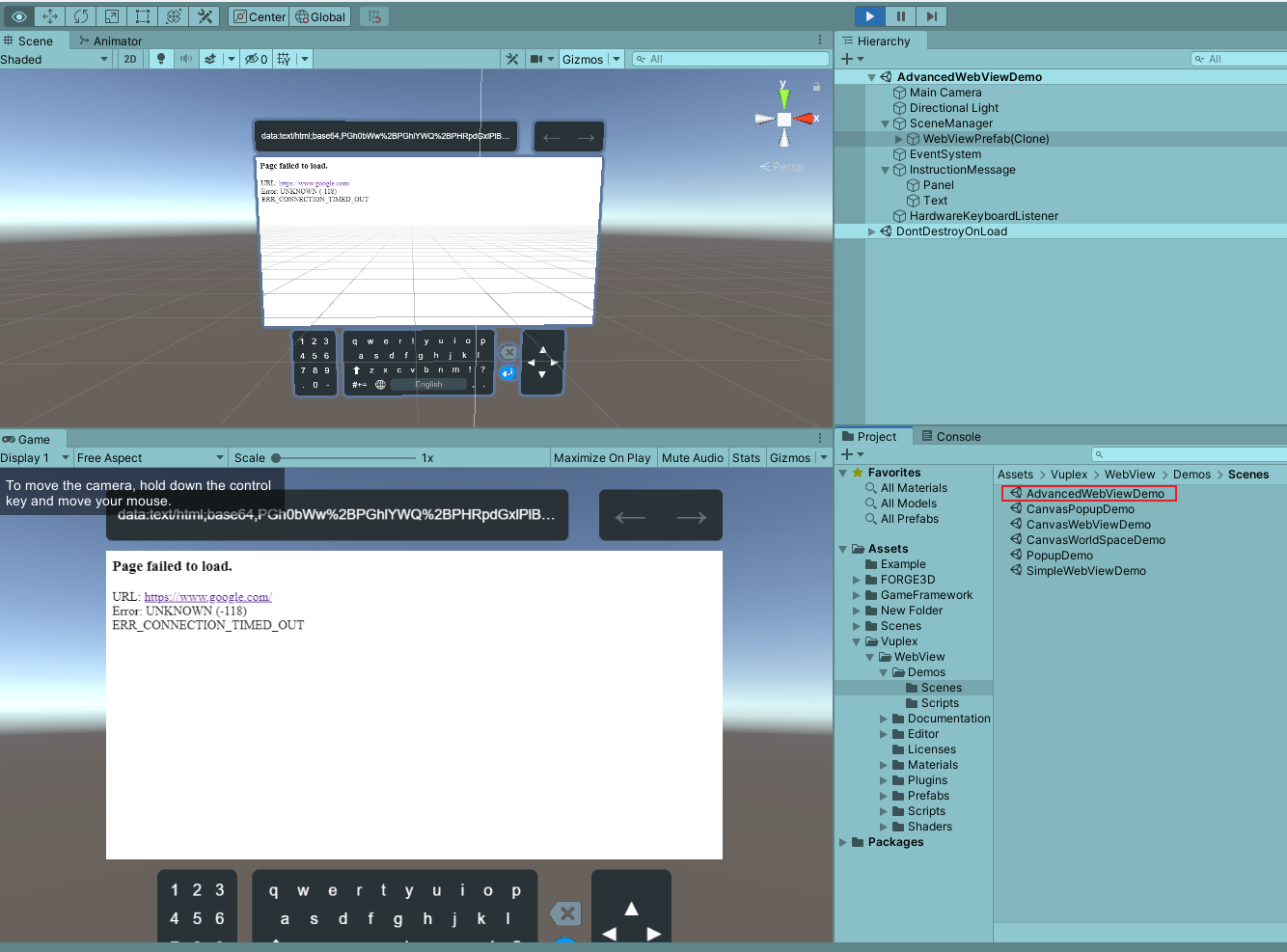
🚩AdvancedWebViewDemo场景
该场景使用的是WebViewPrefab,可以放置到空间的任意位置达到一个3D显示的效果
进入AdvancedWebViewDemo场景中直接运行是下面这样的

这样不是因为插件不能用,而是因为网页视图默认连接的网址是 谷歌官网
那我们没法连接外网,故而就显示网络无法连接(还有一种状况就是中间是空白的)!
该场景中的脚本是上述Scripts中的AdvancedWebViewDemo脚本
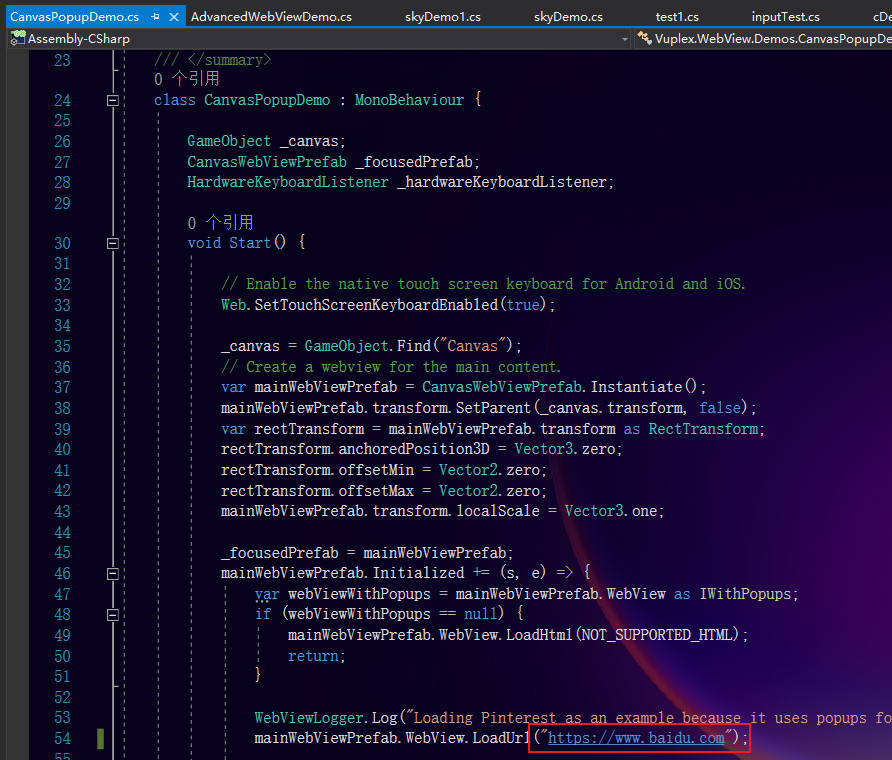
下面代码中这个 _mainWebViewPrefab.WebView.LoadUrl(“https://www.google.com”);就是控制场景中的网页视图访问的网址
因为默认是谷歌,所以我们运行的时候是无法访问的

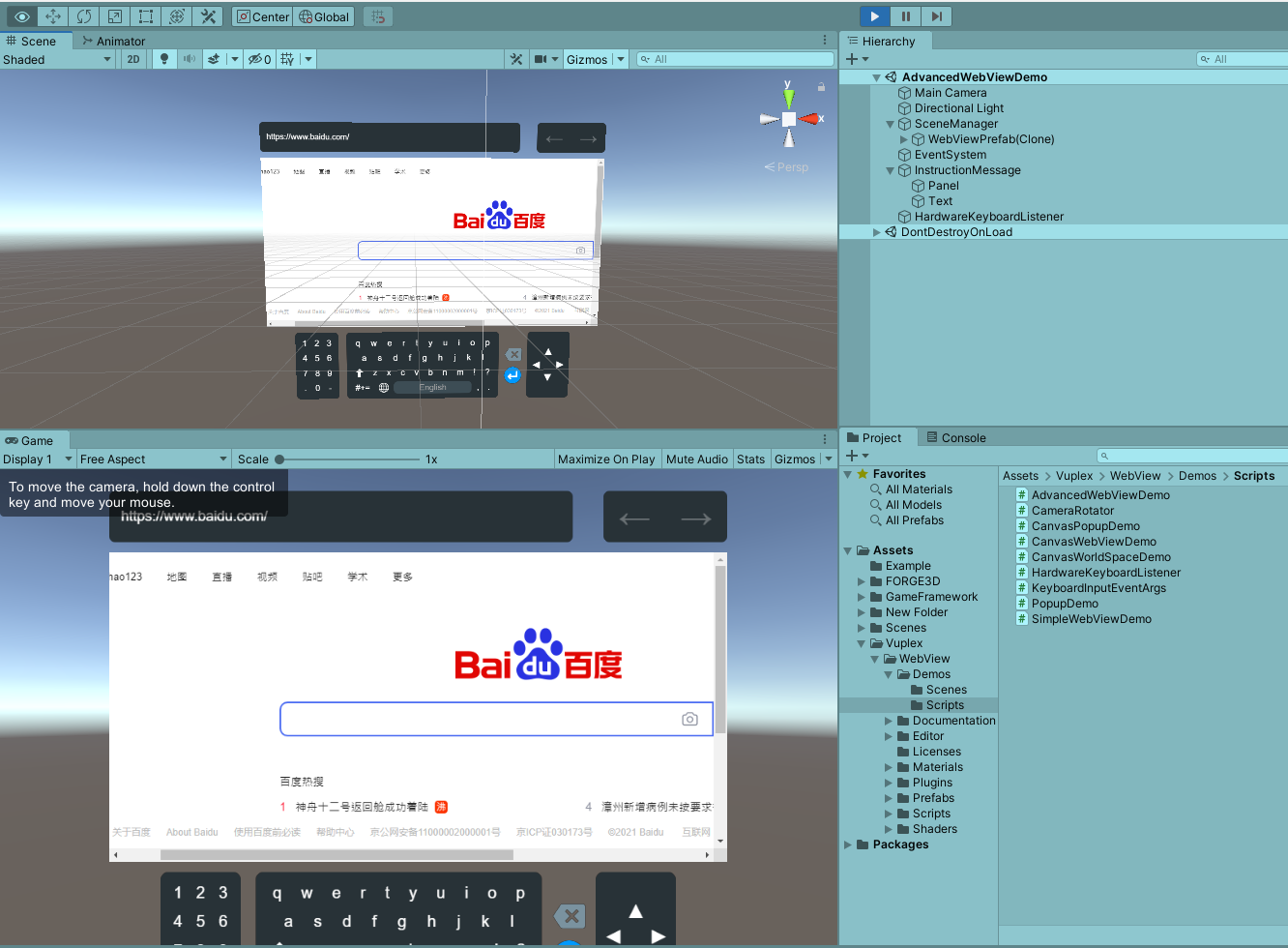
将网址改为https://www.baidu.com再试试

这下就可以正常访问了,显示百度的网页,然后这个场景中还带有一个网址显示、前进后退 和 一个键盘 都是可以正常使用的
这里简单说一下,这个场景中的前进后退是AdvancedWebViewDemo脚本中通过与JS发送消息进行的切换
网址框 和 前进后退 按钮 也是使用HTML代码绘制出来的
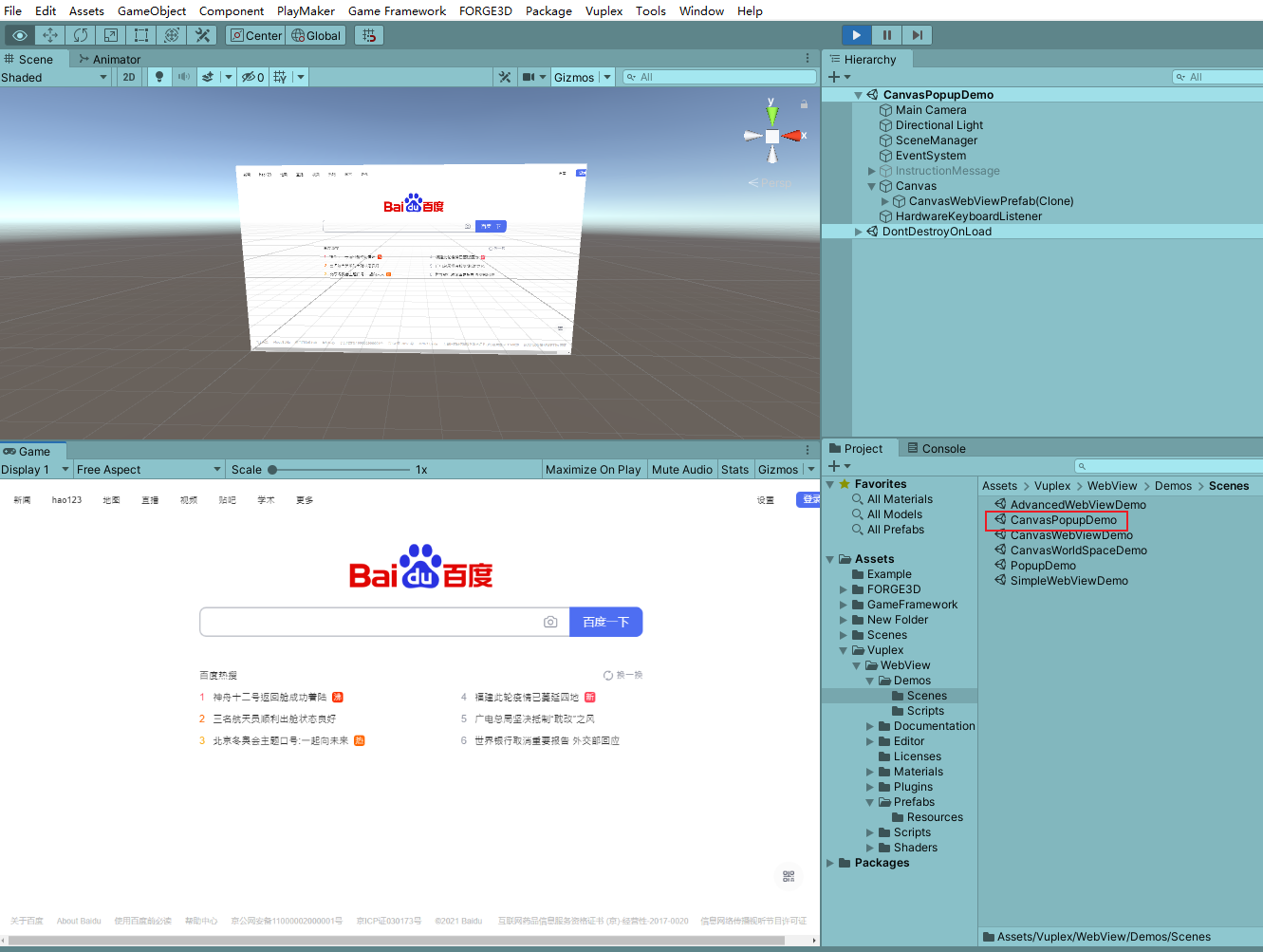
🚩CanvasPopupDemo场景
该场景是使用CanvasWebViewPrefab预制体的一个示例场景
进入该场景直接运行也是同样无法访问,因为默认访问的网址还是谷歌官网
将下面地址修改一下就可以正常访问了

运行后画面是这个样子

这个场景中使用的是CanvasWebViewPrefab画布网页视图,第一个AdvancedWebViewDemo场景中使用的是普通的WebViewPrefab网页视图
简单来说区别就是画布预制体是使用的画布绘制的,他会一直显示在Unity最上方,显示的像一个2D效果
而WebViewPrefab则可以随意在世界空间中摆放达成一个3D空间中使用浏览器的一个效果
然后这个实例场景中的脚本CanvasPopupDemo中加入了一个Popup弹窗控制
这样的话,就可以模拟手机中的弹窗功能了
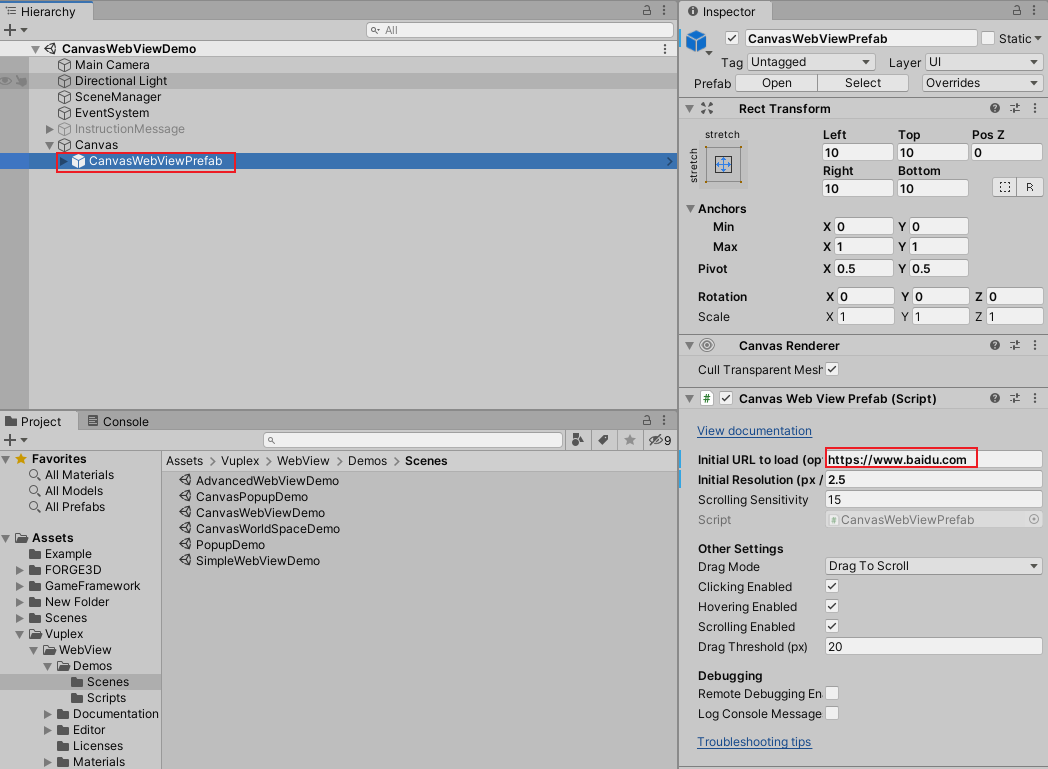
🚩CanvasWebViewDemo场景
该场景是使用CanvasWebViewPrefab预制体的一个示例场景
使用的是画布绘制,显示的时候是直接贴屏显示,2D效果,并不能自定义修改网页视图的位置
因为CanvasWebViewPrefab是在Canvas下的
同样的修改网址后直接运行就是下面这个样子
不过这里可以在层级面板中修改网址,选中CanvasWebViewPrefab在右面的URL部分就可以修改网址了
具体参数都是什么作用,我们后面会统一介绍


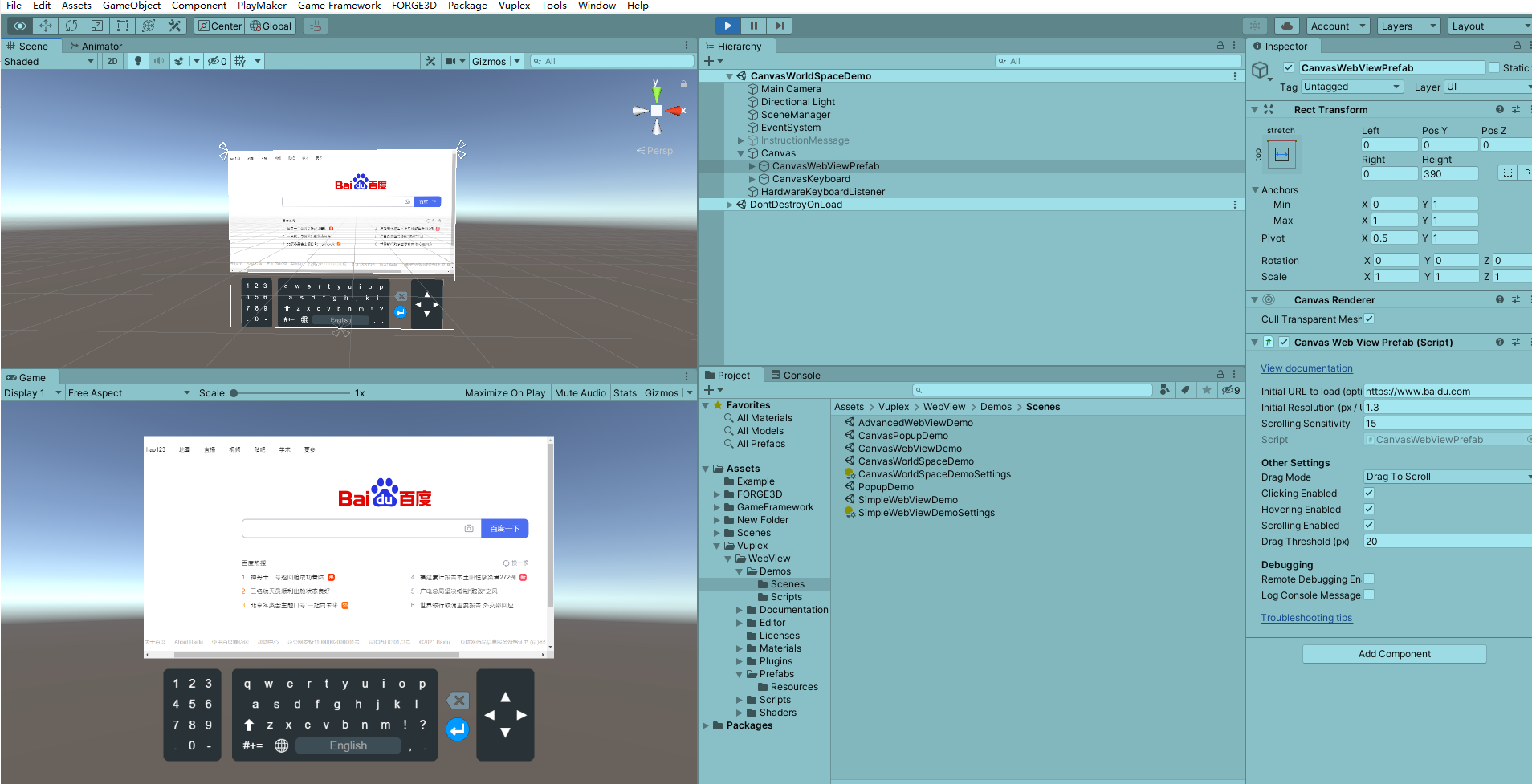
🚩CanvasWorldSpaceDemo场景
这个场景同样也是使用CanvasWebViewPrefab画布网页视图
不同的是该场景中的画布是使用的CanvasWebViewPrefab空间画布,并带有一个CanvasKeyboard画布键盘
空间画布的优点是可以随意放置在空间中的某个位置以达到一个3D浏览器的效果

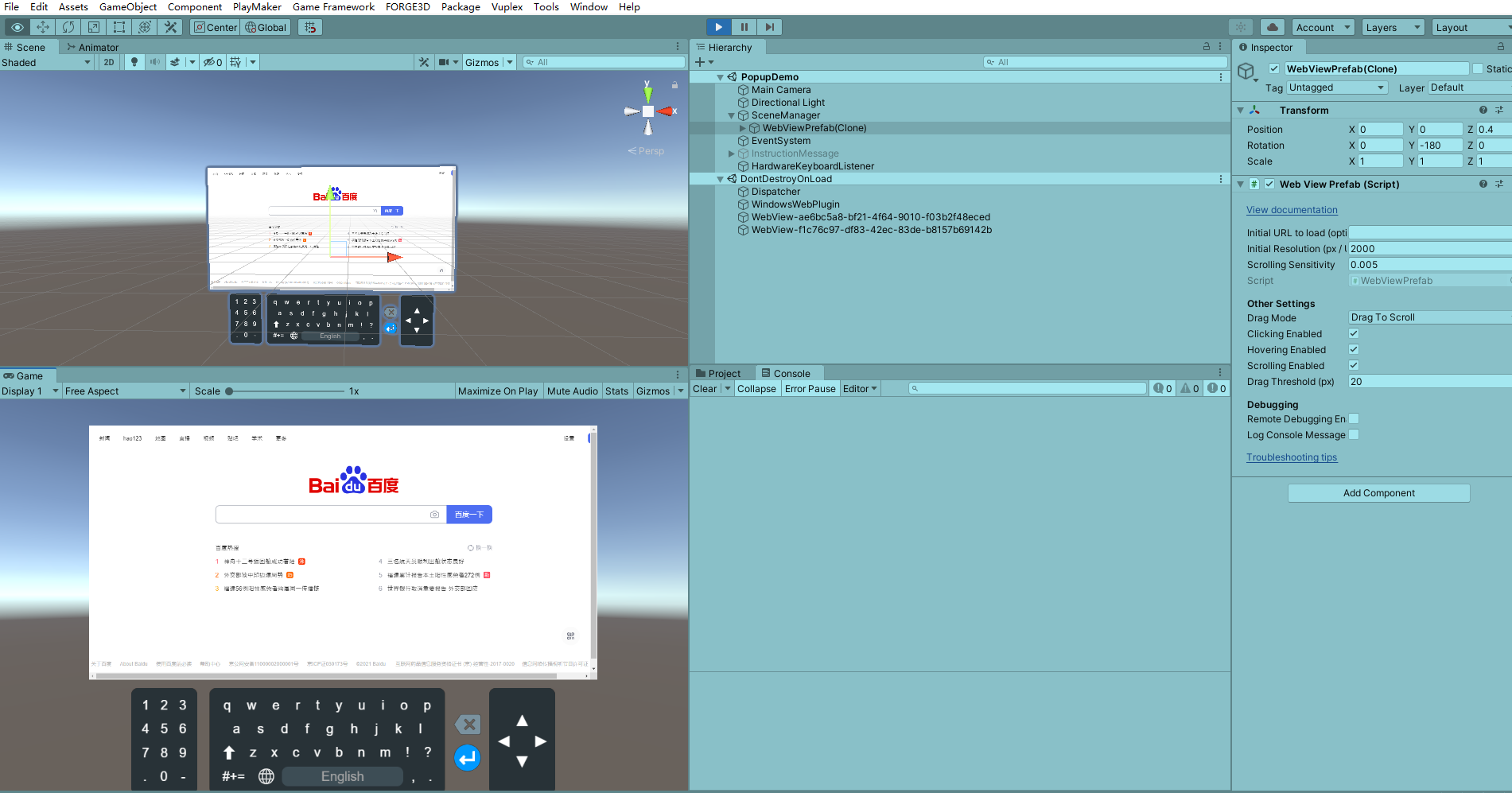
🚩PopupDemo场景
该场景是使用WebViewPrefab预制体的一个示例场景,也可以显示一个3D效果
同样的在代码中修改网址直接运行就是下面这个样子

该实例场景主要是使用了一个popup弹窗效果,在我们使用百度随便搜索一个东西后
场景中就会再生成一个WebViewPrefab来形成一个弹窗效果
但是我在开发使用过程中还没发现这个弹窗效果的优势在哪,如果以后有新发现也会及时过来补充上去!
🚩SimpleWebViewDemo场景
该场景使用的是WebViewPrefab预制体
改变网址以后直接运行如下,这是改动网址是改的编辑器 中 预制体上面的参数,并没有受SimpleWebViewDemo脚本控制

这个场景就相当于一个纯净版的网页视图,场景中只有一个WebViewPrefab网页视图 和 一个键盘
该实例场景中包含的脚本SimpleWebViewDemo代码也很简单
只有一个拿到场景的网页视图,然后添加一个键盘 的操作
💬总结
我们在使用该插件进行开发的时候,可以自己新建一个场景
然后从 工程预制体 里面将对应的 网页视图预制体 放到场景中使用
如果需要使用空间视图,可以直接复制SimpleWebViewDemo场景进行二次开发
如果需要使用一个画布网页视图,那就直接复制CanvasWorldSpaceDemo场景,在其中二次开发即可!
- 点赞
- 收藏
- 关注作者


评论(0)