Unity WebView 插件⭐️(二)3D WebView 插件 工程文件夹 简单分析
前言
该文章是WebView 插件系列文章,传送门:浏览器插件3D WebView专栏
上一篇文章对3D WebView 插件做了一个简单的说明介绍
那本篇文章就来介绍下该插件导入后的目录结构分析

3D WebView 插件工程目录结构
导入插件到Unity中
当我们下载完这个插件导入工程后,是下面这个样子的!
直接Import导入就好!

插件工程目录结构分析
在图中我们可以看到导入之后会有一些个文件夹在里面
下面来分别看看这些个文件的作用!
Demo文件夹
该文件夹中是该插件自带的几个实例场景
- SimpleWebViewDemo
- CanvasWebViewDemo
- AdvancedWebViewDemo
- CanvasWorldSpaceDemo
- PopupDemo
每个场景都有自己的特点,是为了让我们结合实例来学习使用的!
Decumentation文件夹
Documentation文件夹就是存放一些关于该插件的文件,包括插件的图标,官网信息等等
只是一个存放插件属性文件的地方,对开发没有什么影响,只需要简单了解即可!
Editor
该文件夹下存放的是在编辑器下使用的一些脚本
也会根据不同平台版本的插件会有所区别,都是一些封装好的脚本方法
包括对不同平台的一个使用限制

Licenses
Licenses文件夹包含一个许可证文件,懂得都懂
小心侵权哦~
Materials
该文件夹下只有一个材质,并无啥其他用处!
Plugins
该文件夹中放的是插件对应的平台版本封装的一些库,包括dll文件等等,不同平台版本的都会不一样
比如Windows / Mac版本中就是会有Windows 和Mac这两个文件夹

Android版本中就是会有Android这个文件夹
同理其他版本也是如此
这个Plugins文件夹中下的内容进来不要删除等改动,因为改动之后可能会出现无法运行的情况
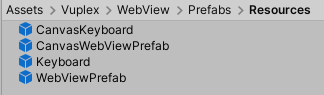
Prefabs
Prefabs的Resources文件夹下有四个预制体

CanvasKeyboard、CanvasWebViewPrefab、Keyboard、WebViewPrefab
分别是画布键盘预制体、画布网页视图预制体、普通键盘预制体、网页视图预制体
这几个预制体都是封装好的,身上都挂有对应的脚本,可以直接放置到场景中使用即可
Scripts
Scripts该文件夹是该插件的核心功能区,都是各个功能封装好的脚本代码
同理也是对每个不同版本的插件有不同的脚本配置

使用的时候也不需要改动这里的代码,只需要新建脚本调用合适的方法就好了!
Shaders
该文件夹下只有一个Shader,简单了解即可,作用暂无
总结
该工程的目录结构只需要知道,网页视图和键盘的预制体所在何处就好了
简单了解一下即可,本篇到此结束,后面接着讲一下实例场景中作用概述
- 点赞
- 收藏
- 关注作者


评论(0)