Unity WebView 插件⭐️(一)3D WebView 插件 基本介绍
【摘要】 前言在之前的文章中介绍了Unity中一些关于浏览器相关的插件大概介绍了十来款,只是简单的介绍了一下插件的基本功能和使用说明,并没有深入研究那本篇文章将会对3D WebView插件做一个系列的文章介绍包括基本的概念和方法,后面也会结合几个实例更加详细的介绍说明!本文是关于Unity浏览器插件3D WebView的系列文章,系列文章地址:浏览器插件3D WebView 3D WebView 插...
前言
在之前的文章中介绍了Unity中一些关于浏览器相关的插件
大概介绍了十来款,只是简单的介绍了一下插件的基本功能和使用说明,并没有深入研究
那本篇文章将会对3D WebView插件做一个系列的文章介绍
包括基本的概念和方法,后面也会结合几个实例更加详细的介绍说明!
本文是关于Unity浏览器插件3D WebView的系列文章,系列文章地址:浏览器插件3D WebView

3D WebView 插件详细介绍
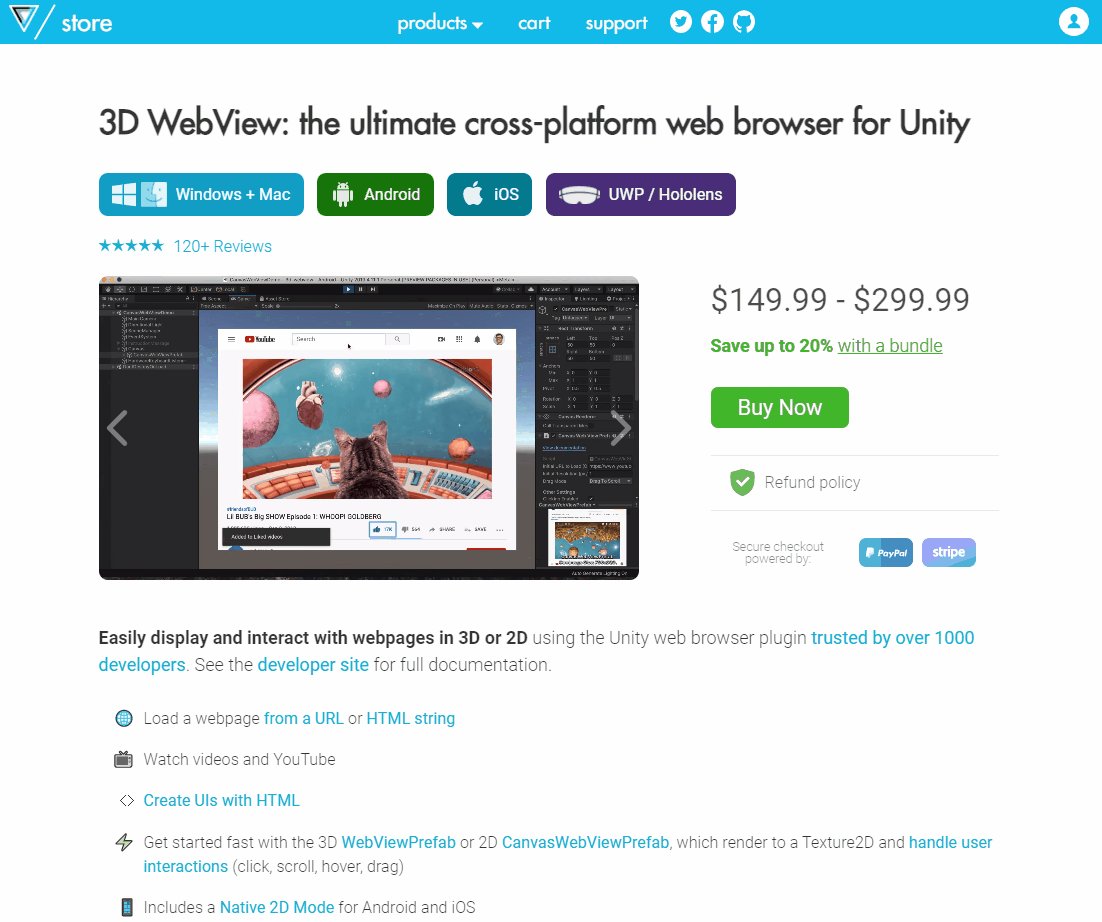
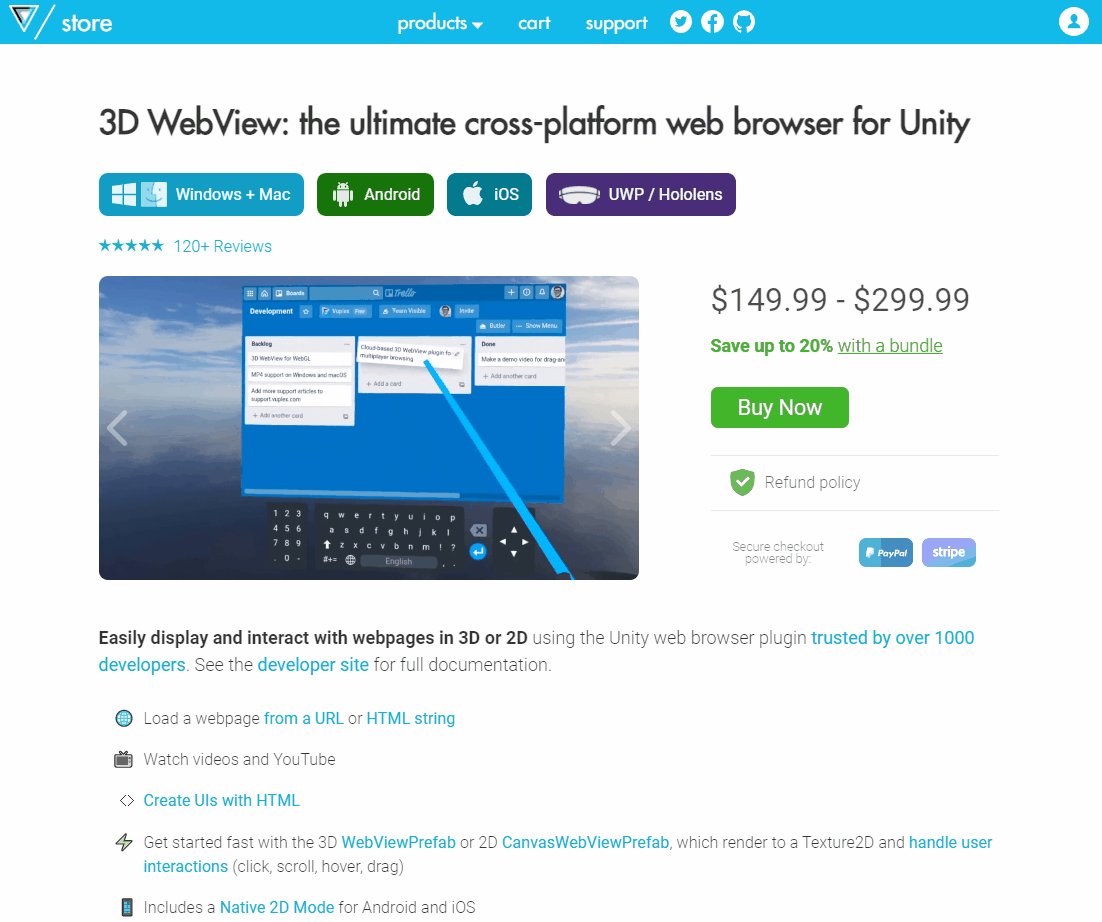
3D WebView 插件官方下载地址:https://store.vuplex.com/


基本概念介绍
3D WebView这款插件主要是实现了一个在Unity中可以做一个自己的浏览器!
之前也介绍过十来款可以在Unity中做一个浏览的插件,但是觉得这款是效果最好的
可以多平台使用并打包,包括PC、Android、IOS和UWP/Hololens等平台!
系统要求:
- Unity 2017.3 或以上
- 支持 Mono 和 IL2CPP
- 带有 OpenGL 图形的 Android 5+(armv7、arm64、x86)
提示:
- 此软件包仅支持Android 。要支持其他平台,您可以安装其他 3D WebView 包(Windows 和 macOS、iOS、UWP或创建自定义包)。所有 3D WebView 包都可以无缝地协同工作,因此您只需将它们安装到同一个项目中,然后 3D WebView 就会在运行时和构建时自动检测并使用正确的插件。
- 3D WebView 的原生Android插件作为预编译库提供,并没有提供它们的原生源代码。
- 3D WebView 的原生Android插件无法在编辑器中运行,因此在编辑器中运行时默认使用模拟 webview 实现。但是,您实际上可以通过将适用于 Windows 和 macOS 的 3D WebView安装到项目中来在编辑器中加载和渲染真实的 Web 内容。
- 如果您的目标是 Oculus 耳机,则推荐使用带有 Gecko Engine包的Android 3D WebView。有关这两个包的比较,请参阅比较页面。
- 此包支持通用渲染管线 (URP),但 WebViewPrefab 当前不支持“SRP Batcher”选项。因此,在使用 URP 时,您必须在 URP 设置中禁用 SRP Batcher 或使用 CanvasWebViewPrefab 而不是 WebViewPrefab。
- Android 插件嵌入了来自 Mozilla 的 PDF.js,因此您必须在您的 Android 应用程序的关于页面或积分中显示其包含的Apache 2.0 许可证的副本。
该插件是一个Unitypackage包,下载完后直接导入到Unity中即可!
导入后会有几个示例场景,我们可以结合场景来做一个详细的学习+使用!
总结
本篇文章对这款插件做了一个简单的介绍,后续文章会对具体的使用做一些更详细的介绍
敬请期待~

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)