Unity 实战项目 ☀️| Unity实现 天空盒 轮播系列切换
【摘要】 📢前言前面简单写过两篇文章介绍了怎样 在Unity中 和 在代码中切换 天空盒切换天空盒还是非常简单的那这篇文章就写了一个简单的实例做一个稍微花哨一点的 天空盒 切换实例! 🍉天空盒 点击 轮播切换先来看一下实现的一个效果,以防没能看明白我说的意思因为在场景中想要实现一个可以随时切换天空盒的效果,所以就想出来这么一个简单的办法通过在场景中显示一些个带有自身天空盒材质的小球,然后点击他们...
📢前言
前面简单写过两篇文章介绍了怎样 在Unity中 和 在代码中切换 天空盒
切换天空盒还是非常简单的
那这篇文章就写了一个简单的实例做一个稍微花哨一点的 天空盒 切换实例!
🍉天空盒 点击 轮播切换
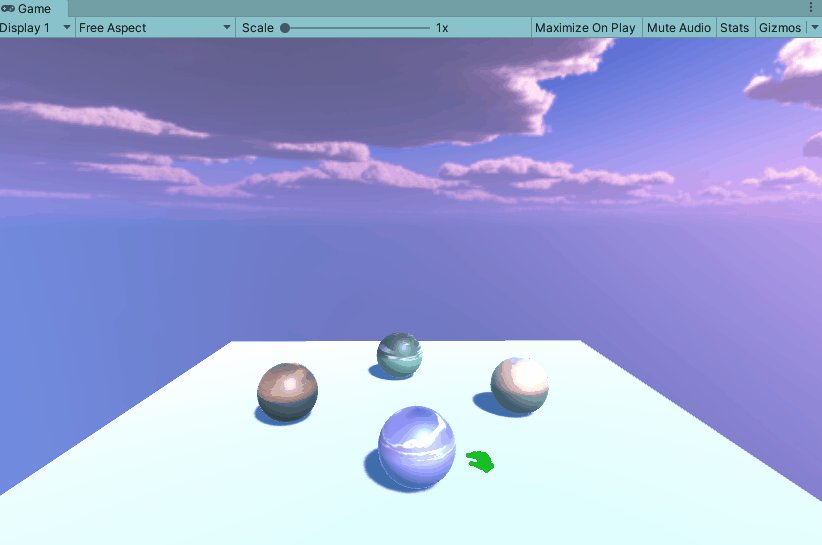
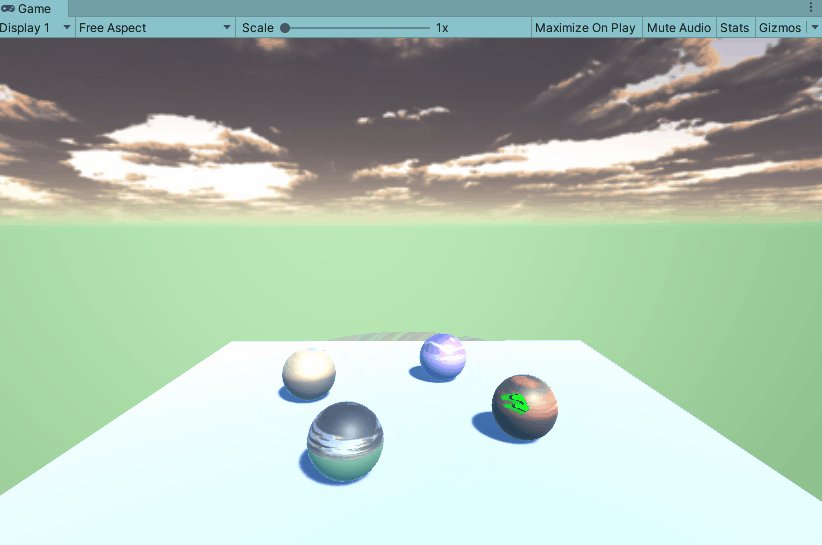
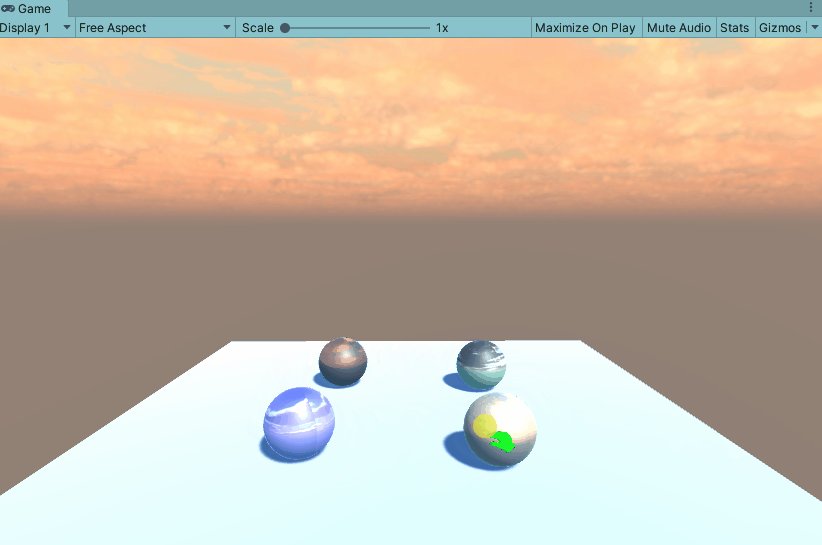
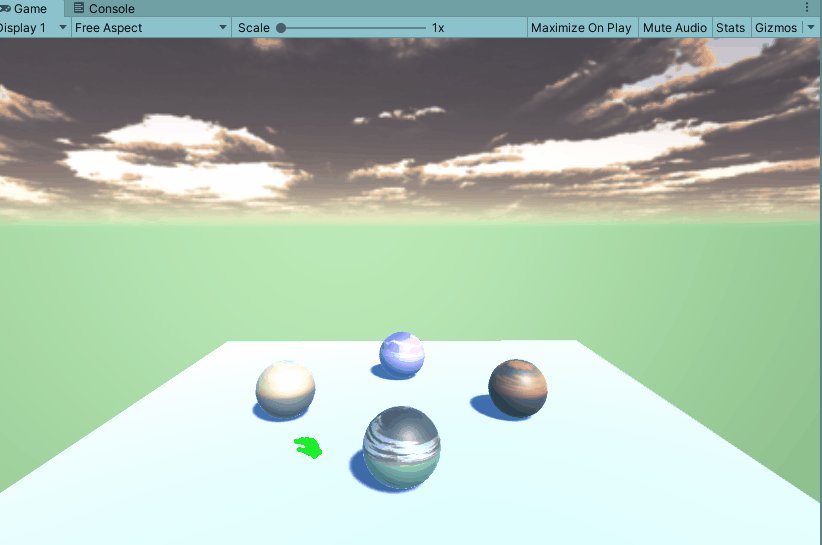
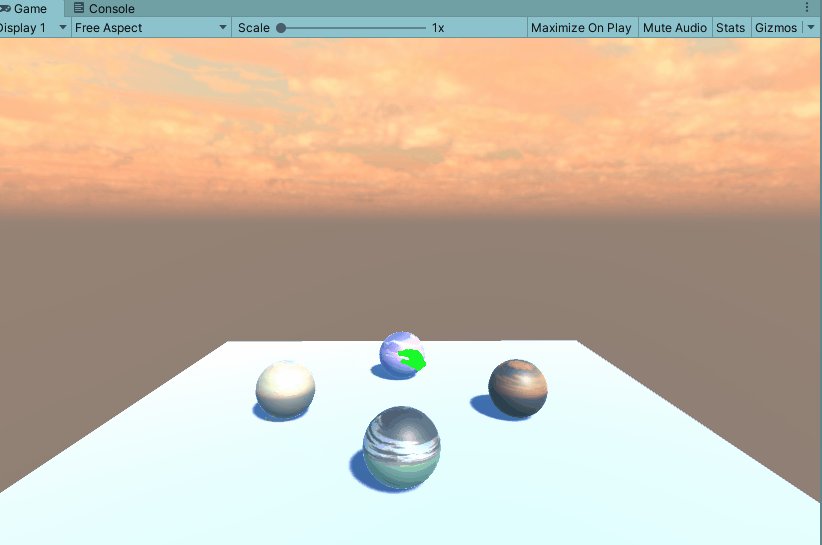
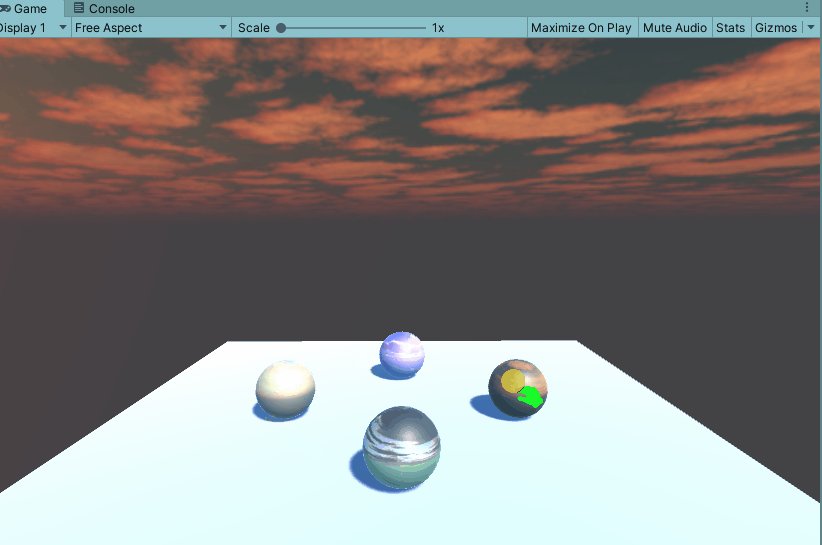
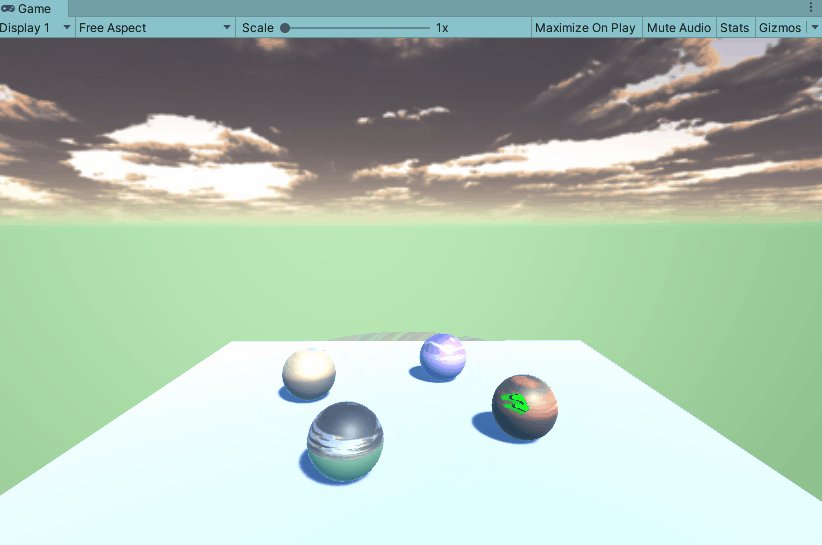
先来看一下实现的一个效果,以防没能看明白我说的意思

因为在场景中想要实现一个可以随时切换天空盒的效果,所以就想出来这么一个简单的办法
通过在场景中显示一些个带有自身天空盒材质的小球,然后点击他们就可以切换天空盒啦!
下面说一下制作步骤,很简单的一学就会!
🏳️🌈第一步:简单搭建一个场景
先来在场景搭建一个场景
放上一个平面和四个小圆球

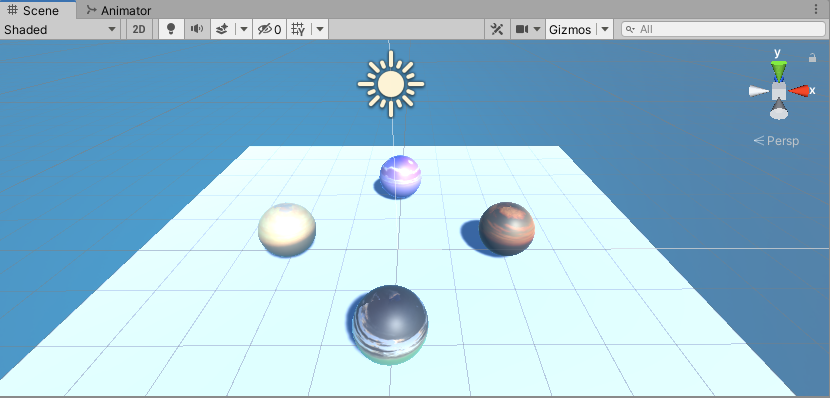
然后找到我们的 天空盒材质球 和 天空盒的图片,直接拖到小球上即可!
这样小球就有颜色了

🏳️🌈第二步:通过代码实现点击小球后切换天空盒
这一步的代码也很简单,我们之前的文章中也讲过如何通过代码切换天空盒
所以这里直接上代码
public class skyDemo1 : MonoBehaviour,IPointerDownHandler
{
public Material skyMaterial;//天空盒材质
//点击小球的回调
public void OnPointerDown(PointerEventData eventData)
{
//切换天空盒
RenderSettings.skybox = skyMaterial;
}
}
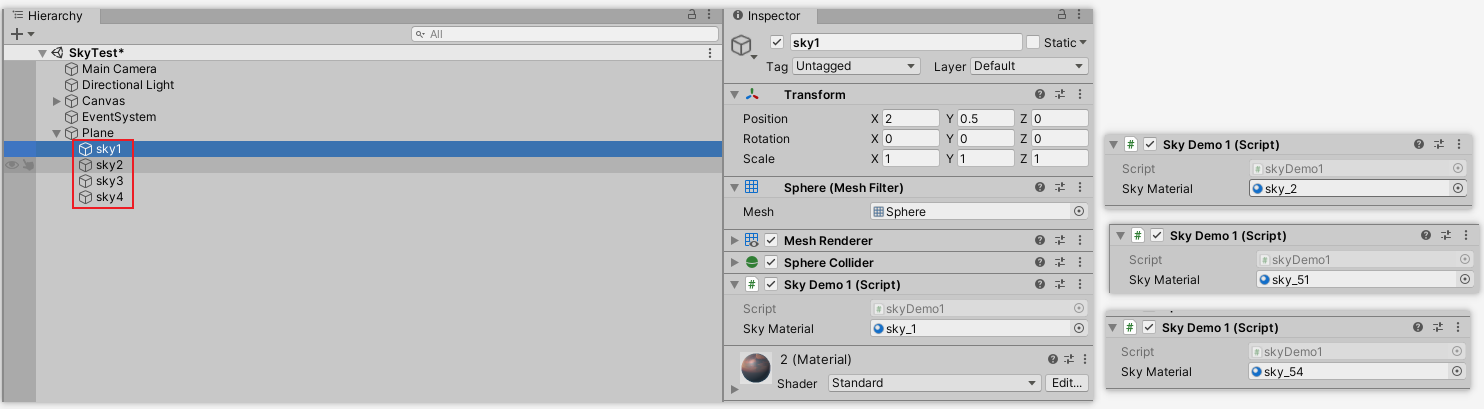
然后我们把该脚本挂在到每个小球身上,并把自己的天空盒材质添加上去
如下所示:

这个时候我们点击每个小球就可以切换天空盒啦!

🏳️🌈第三步:让小球旋转起来
这一步很简单啦,在Unity中实现旋转的方法有很多种,这里就不多说了
这里使用Unity自带的API:transform.RotateAround(Vector3,Vector3,float);
- 第一个参数:旋转的中心点
- 第二个参数:中心点的某个轴
- 第三个参数:旋转的速度
完整代码如下:
using UnityEngine;
using UnityEngine.EventSystems;
public class skyDemo1 : MonoBehaviour,IPointerDownHandler
{
public GameObject skyCenter;
public Material skyMaterial;//天空盒材质
public void OnPointerDown(PointerEventData eventData)
{
//切换天空盒
RenderSettings.skybox = skyMaterial;
}
void Update()
{
Revolution();
}
public void Revolution()
{
//绕着某个中心点 的某一个轴,按照一个速度一直旋转
transform.RotateAround(skyCenter.transform.position, skyCenter.transform.up, Time.deltaTime * 50);
}
}
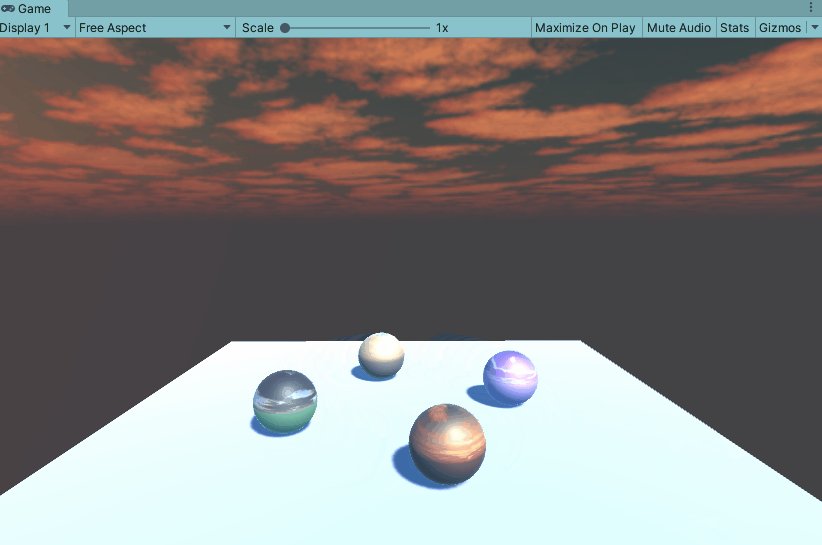
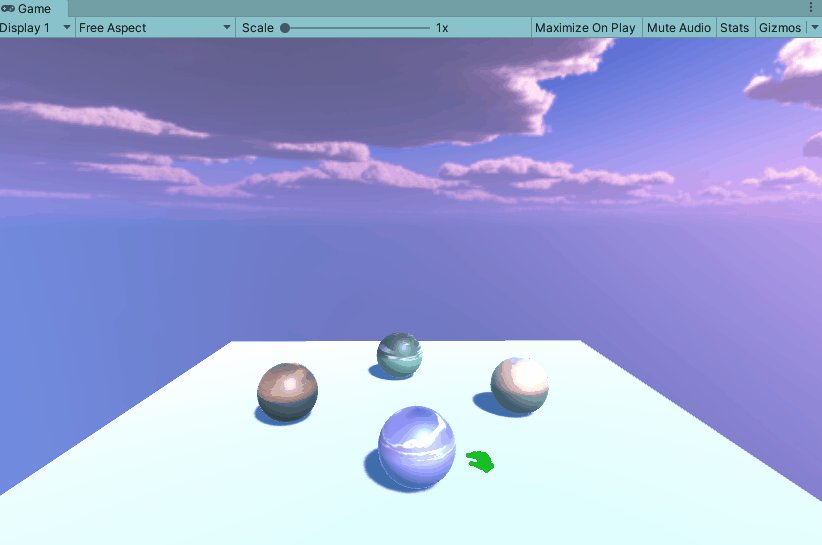
实现效果如下:

💬总结
一个简单的切换天空盒的效果就实现啦~
是不是很简单呢,如果你有更好的创意也可以给我提提建议哈
我也想多一些更好的创意!!!
如果没有合适的天空盒资源,可以下载我文章中显示的这些个天空盒资源
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)