Unity 实现“嫦娥奔月“小动画,一起来看看这 ‘漂亮‘的嫦娥 吧【仅供娱乐】
- 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢本文由 呆呆敲代码的小Y 原创,首发于 🙉
- 📢未来很长,值得我们全力奔赴更美好的生活✨

📢前言
- 中秋节快要来啦,想起中秋节自然会想到一个民间故事,那就是嫦娥奔月啦!
- 那我们就借着这个中秋佳节来写一篇制作一个嫦娥奔月的动画来表达对这个故事感情吧!
- 本文可能效果有些差强人意,实属博主技术不到位!
嫦娥奔月
❤️第一步:打开Unity新建一个项目
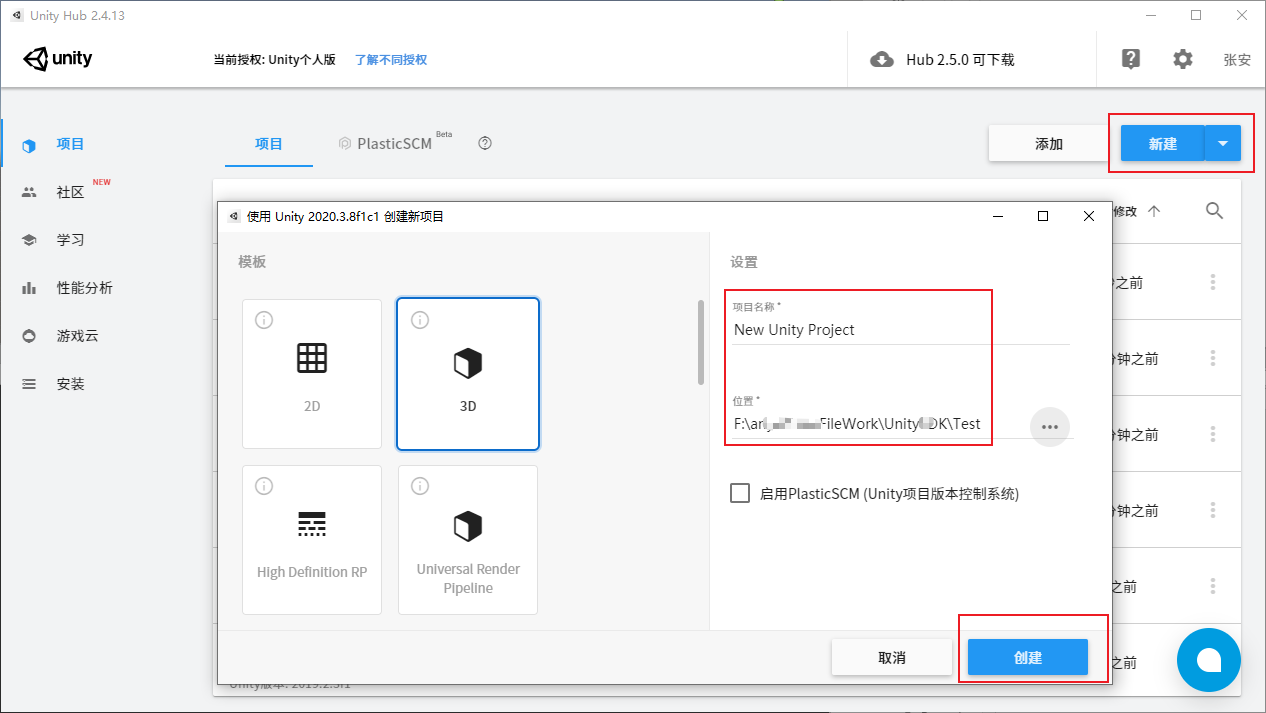
老规矩,先打开UnityHub新建一个Unity项目
改一个名字,选择一个合适的路径,然后点创建

🧡第二步:新建一个场景,并添加画布
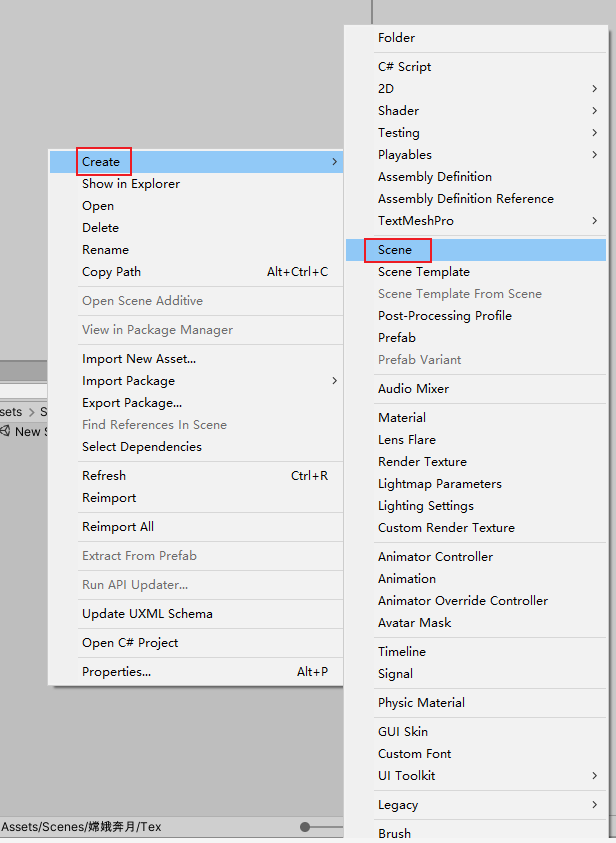
这一步也是基础必备,新建一个场景

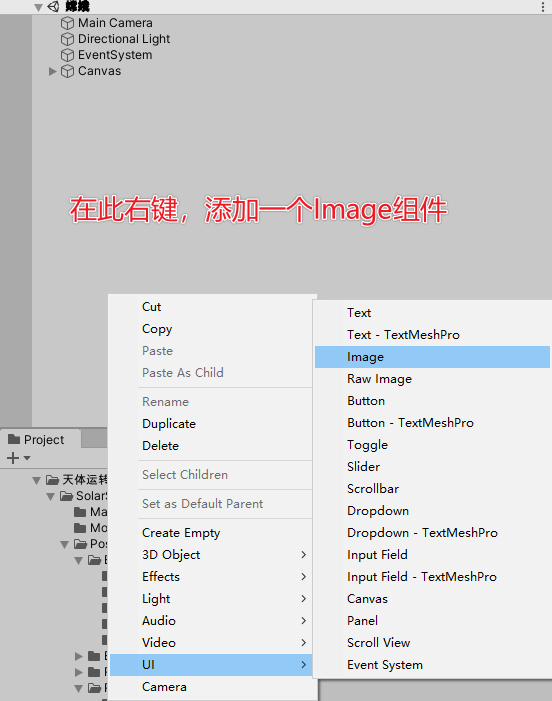
然后在层级面板新建一个画布,并添加一个Image用于显示图片

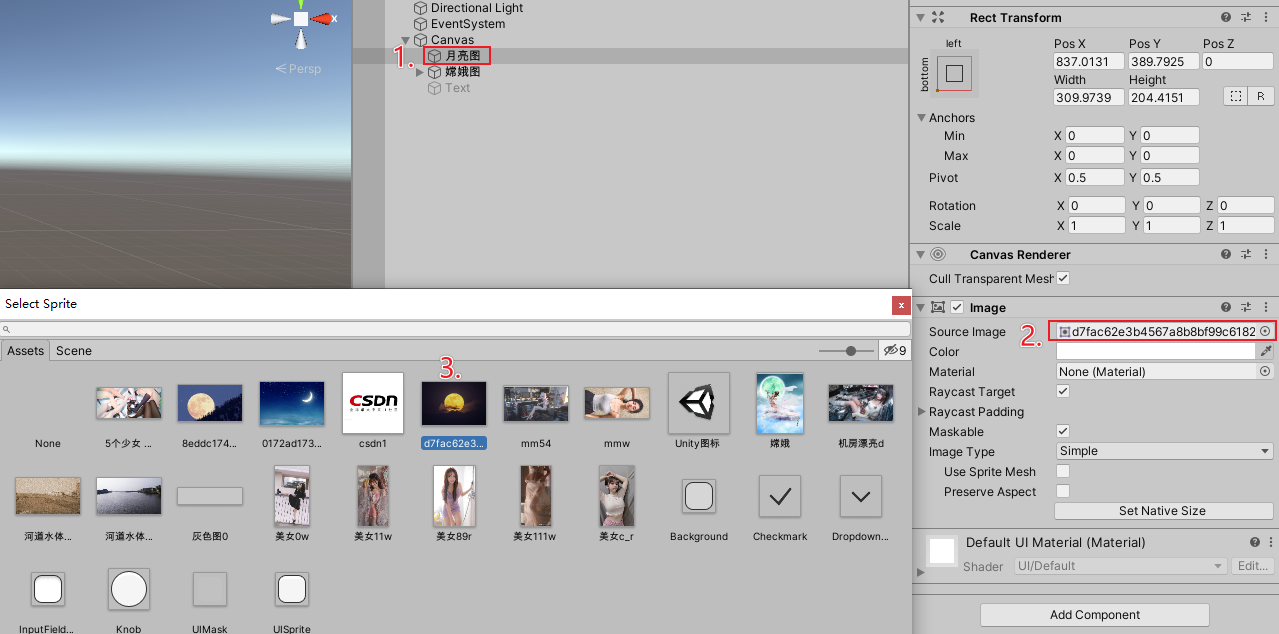
💛第三步:给Image组件添加图片
然后简单的给这个Image改名为 月亮图 ,用于显示月亮
简单如下三个步骤给这个Imag添加一个月亮图片

然后1234再来一次,添加一个Image,找一个嫦娥的图片添加上去!
然后再右键添加一个Text组件用作标题,将文本改名文:嫦娥奔月
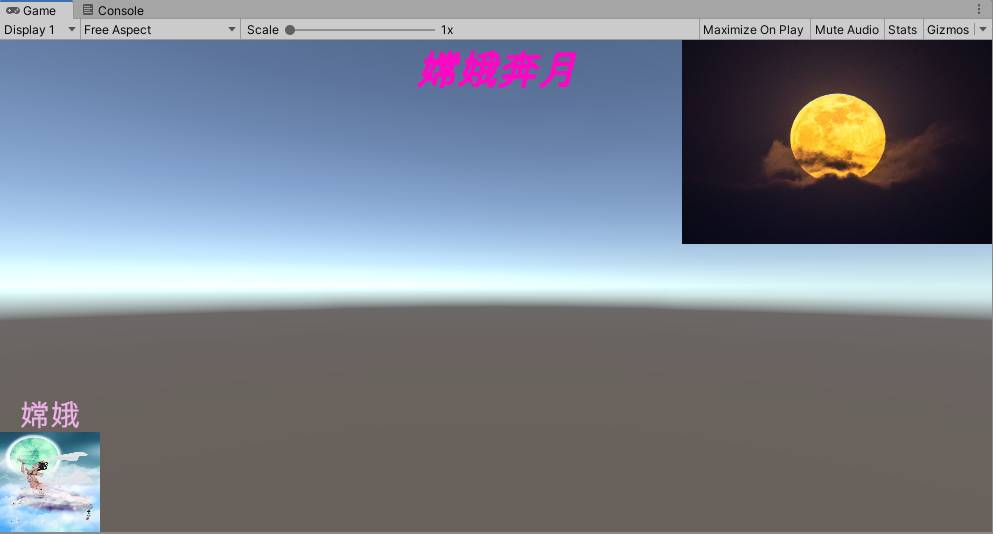
简单的调整一个图片和文本的位置,效果如下:

哈哈,是不是觉得很low~ ,没关系,我们接着往下看嘛~
💚第四步:调整摄像机的背景渲染
现在来看就跟白天一样,效果很差
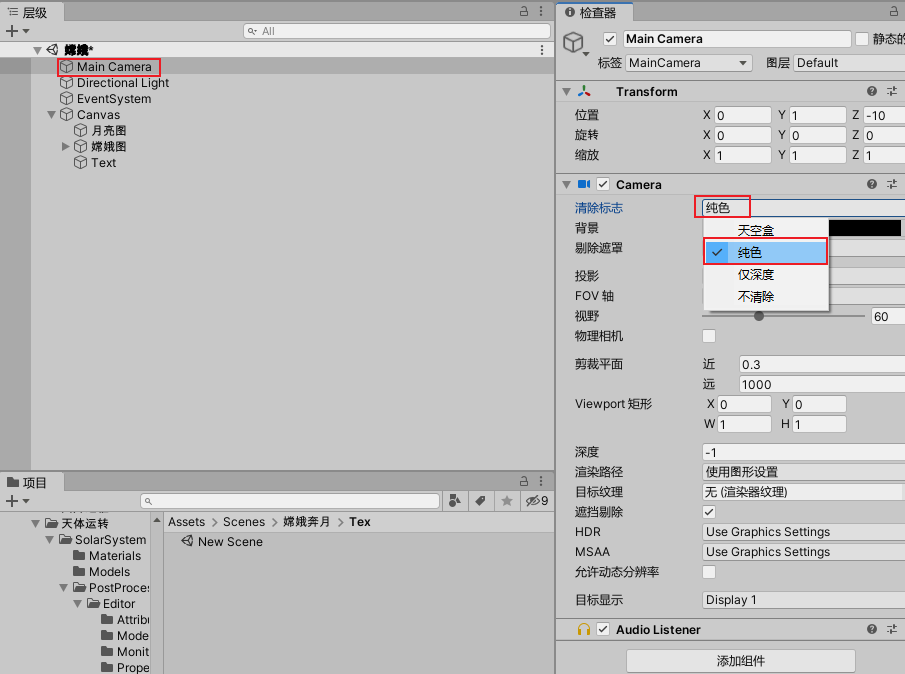
然后我们改一下摄像机的背景,将默认的天空盒改为纯色背景
先选中Main Camera相机,然后在属性面板中选中纯色渲染,并把颜色改为纯黑色!

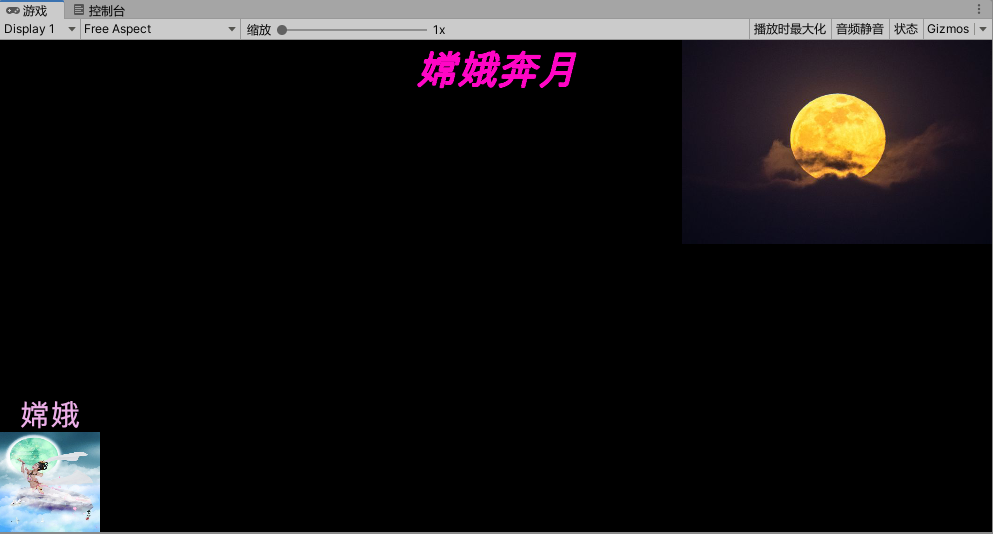
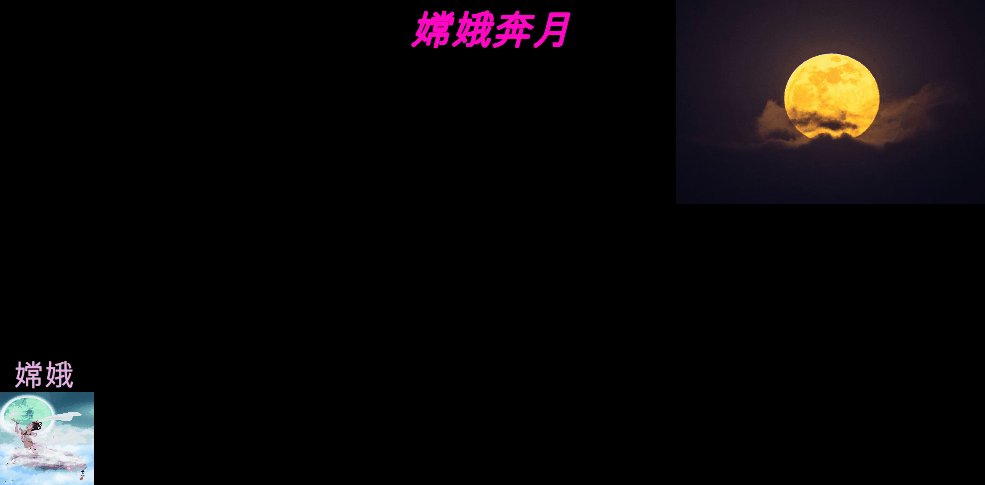
改完之后效果如下:

💙第五步:添加"奔月"动画
这一步是最关键的一步,我们要给"嫦娥"添加一个奔月动画~
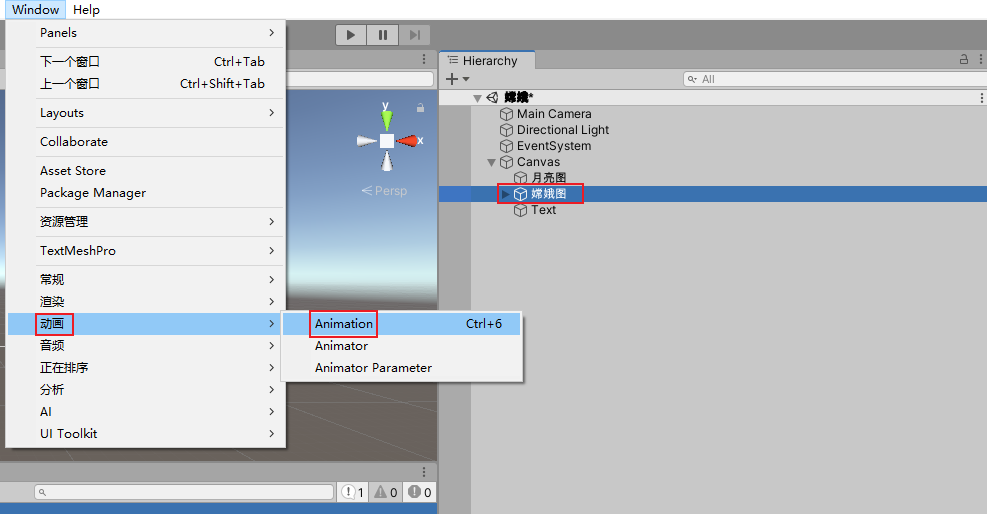
先选中层级面板中带有嫦娥图片的Image,然后点击Window -> 动画 -> Animation
我这里是切换了中英文,所以看起来可能有点小问题,只要是找到这个Animation点击就好!

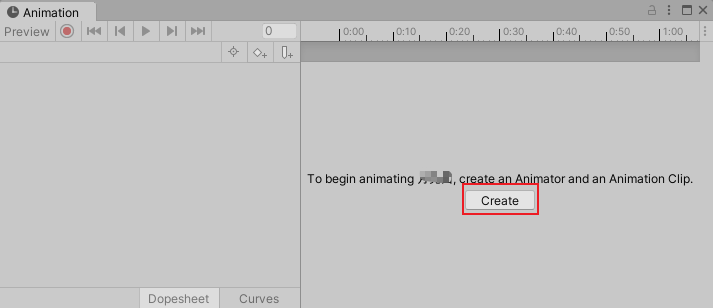
点击完了之后会跳出来一个小窗口,我们点击这个Create

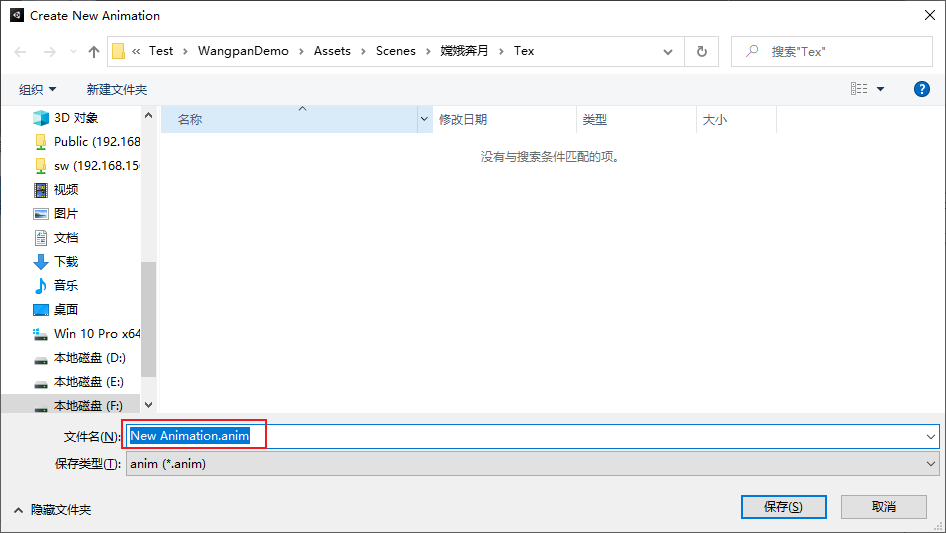
点击完了之后会出来一个路径选择保存文件的窗口,这是因为我们点击Create就会创建一个动画,这个选择路径和文件名的就是我们即将创建的动画
路径只要在当前工程中就好,改个名字点击保存!

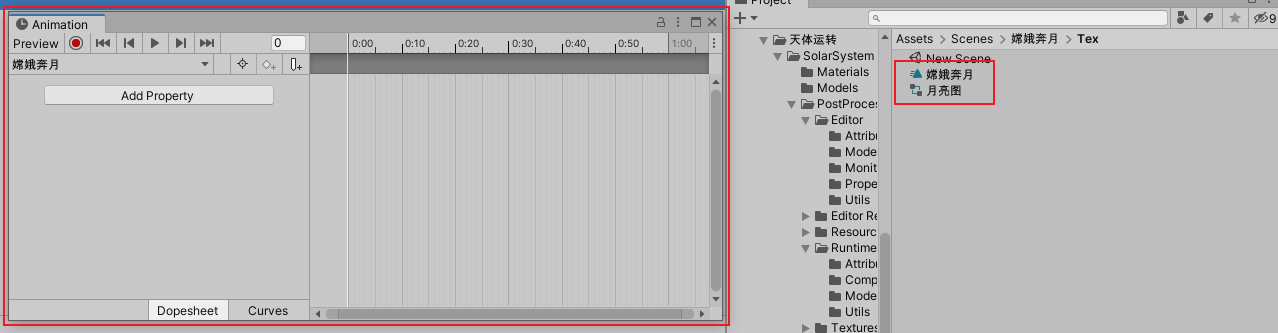
保存完了之后就会变成下面这个样子,窗口发生变化,在工程下会增加了两个文件

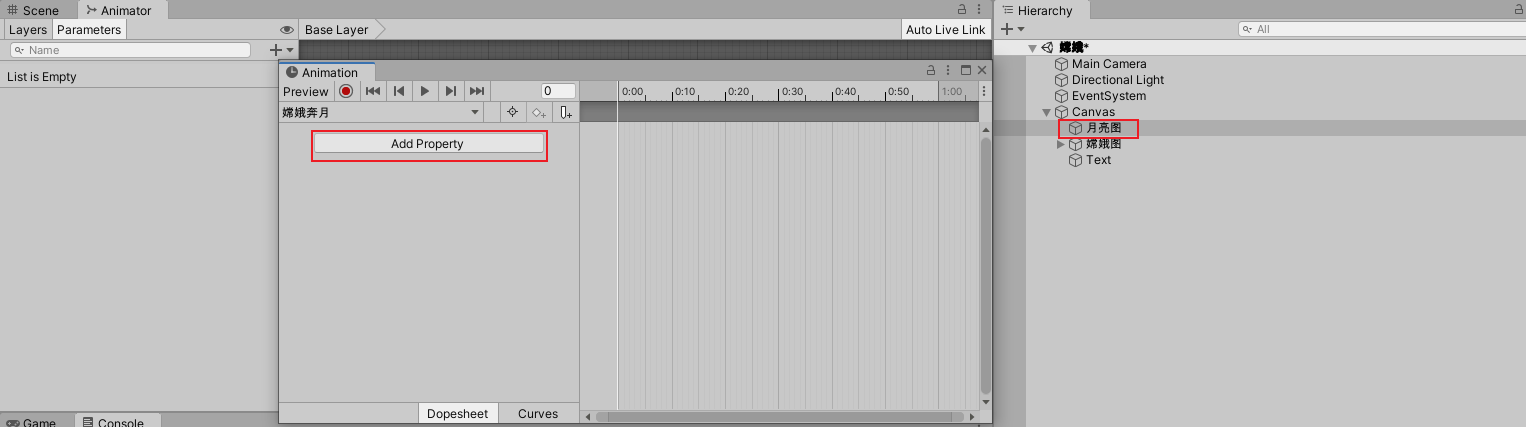
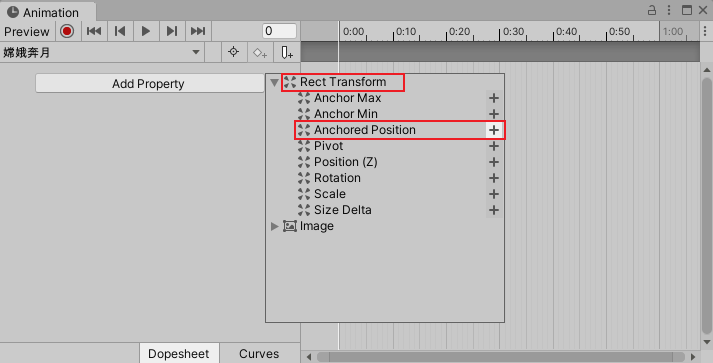
然后我们先选中层级面板中这个带有嫦娥图的Image,然后点击窗口中的Add Property

然后选中这个Rect Transform下的Anchored Position,点击这个小加号,如下所示

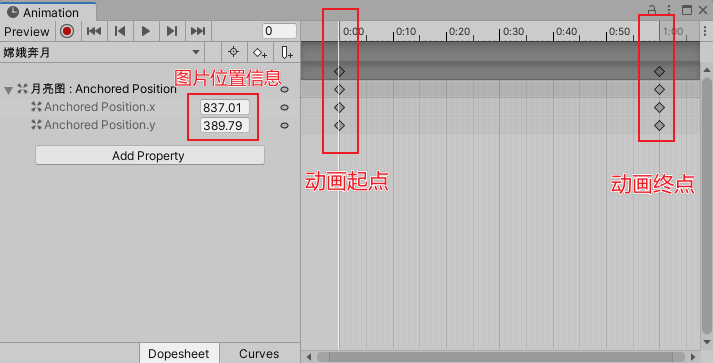
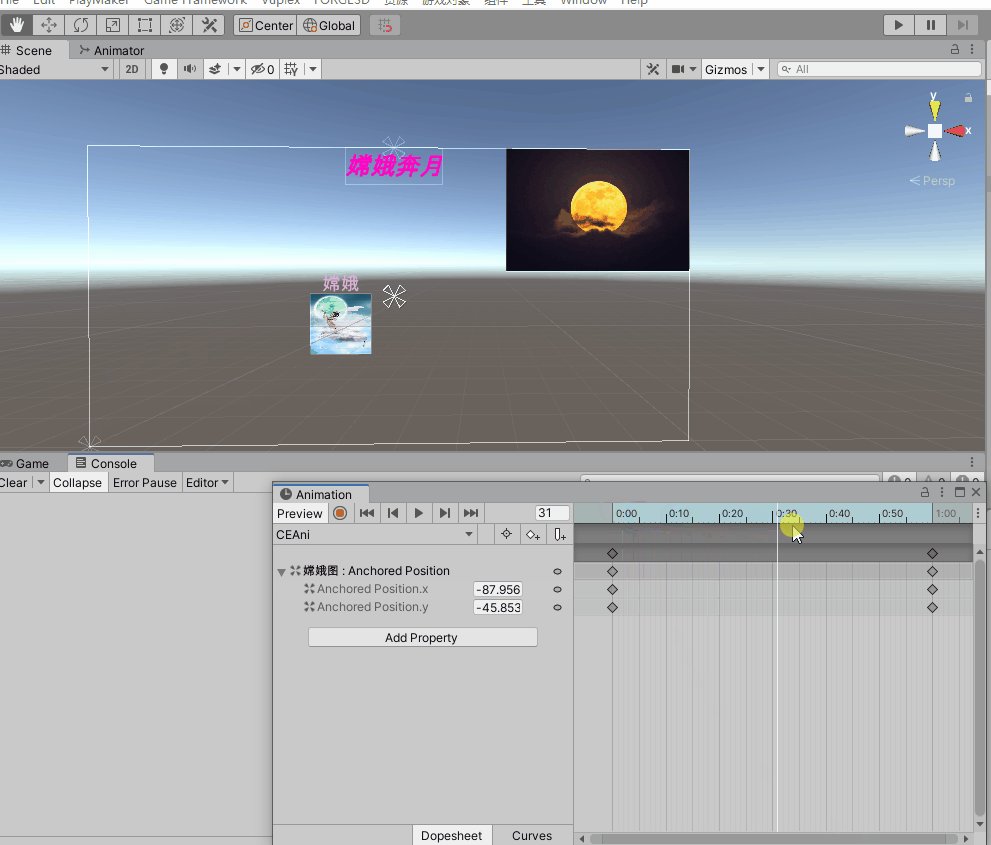
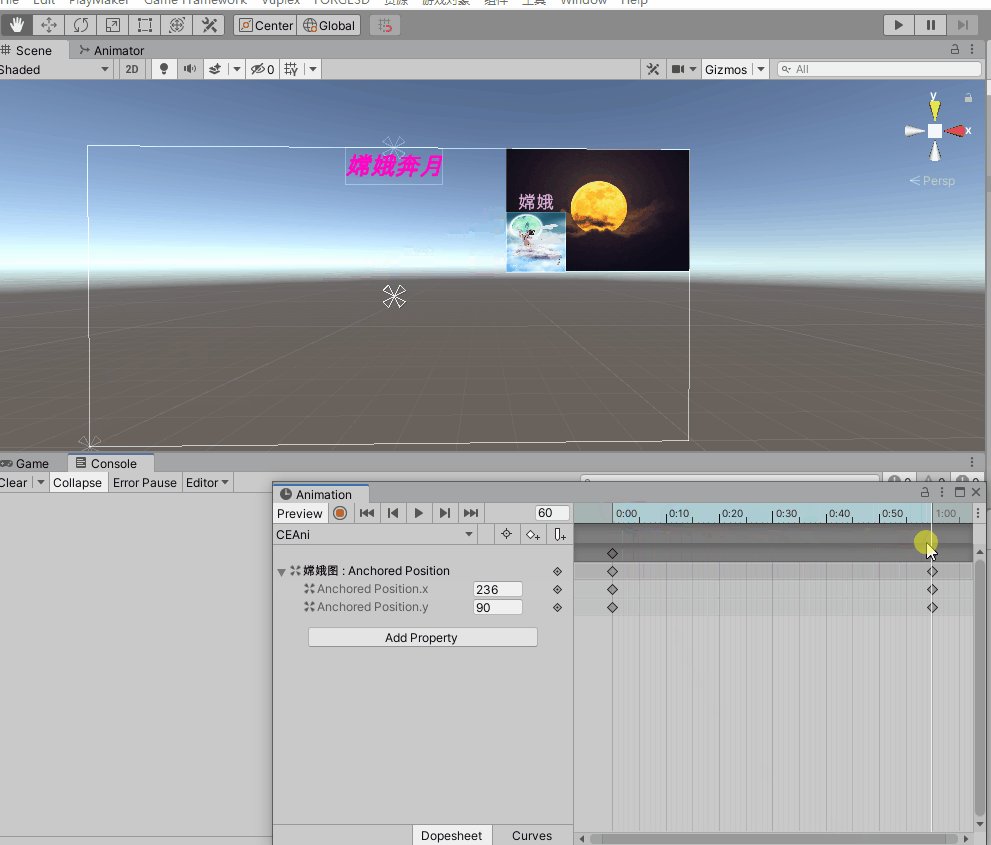
然后这个窗口就会变成下面这个样子,左边的是图片的位置坐标信息,右边是动画的起点位置和终点位置

我们要做的就是将嫦娥从左下角的起点位置,通过动画移动到月亮的终点位置
这样就可以做一个超级简单的"嫦娥奔月"!!
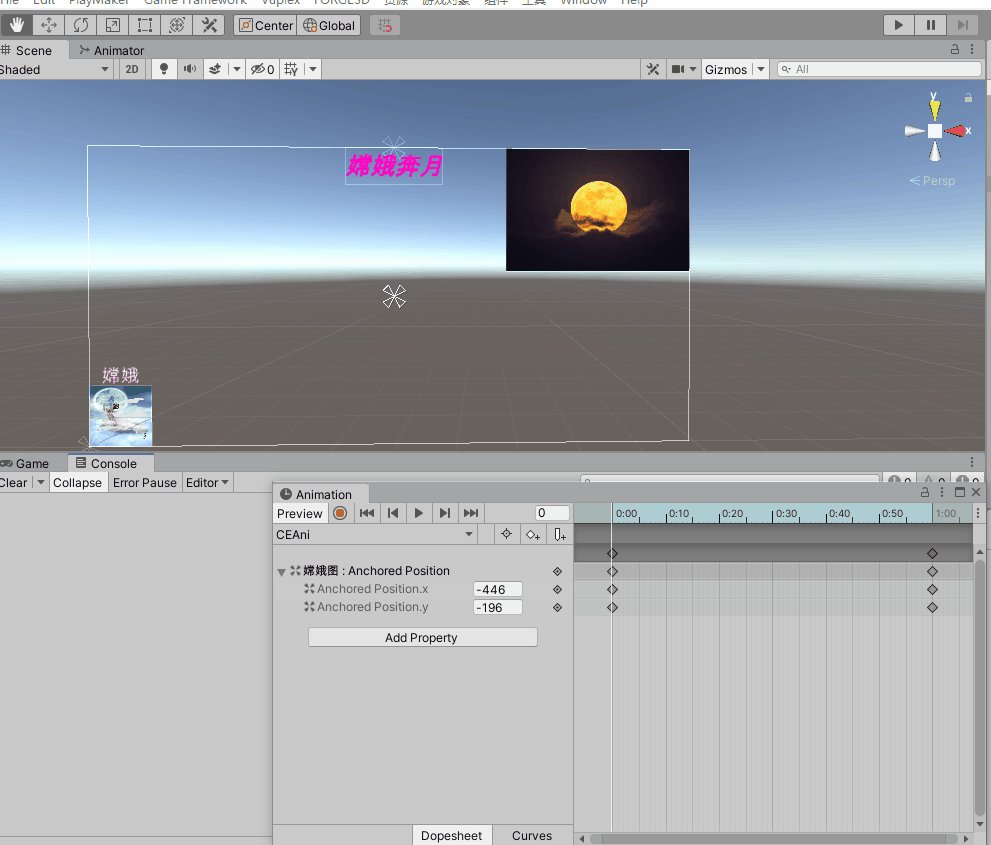
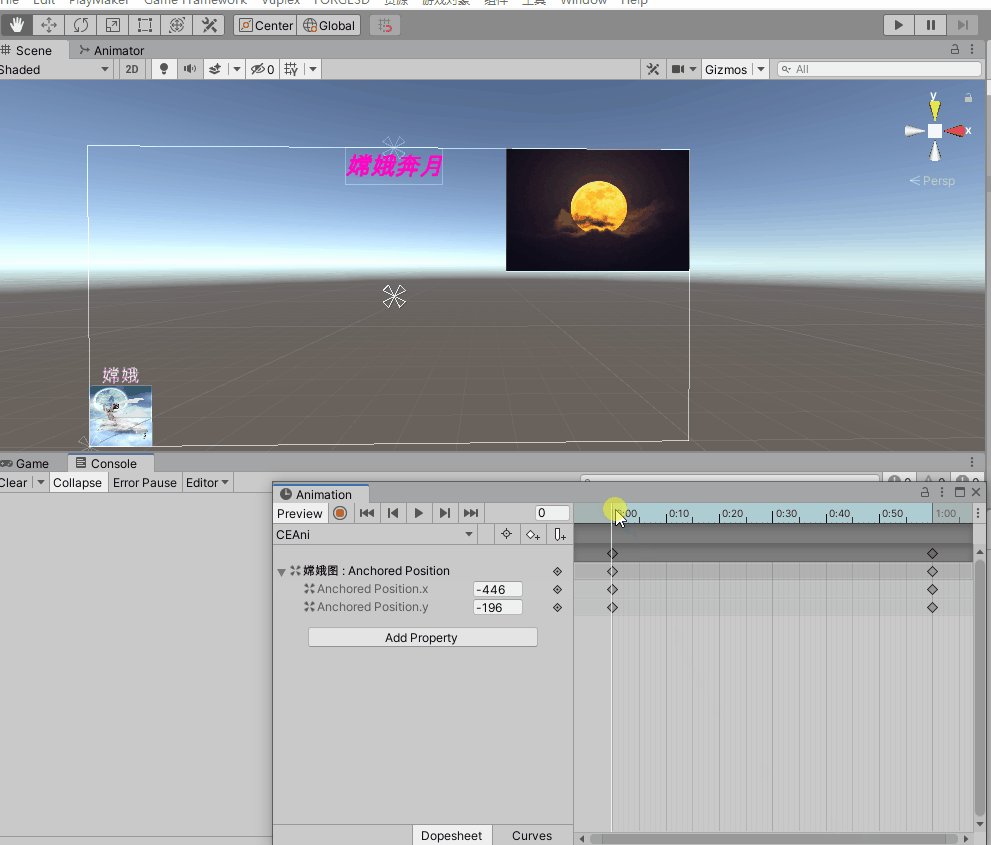
然后给大家看一下我这里的参数设置,每个人可能位置信息会不一样
这个没关系的,只能设置好起点和终点的位置,就可以达到我们想要的效果!
如下图所示,设置起点和终点的坐标信息即可!

💜运行程序即可
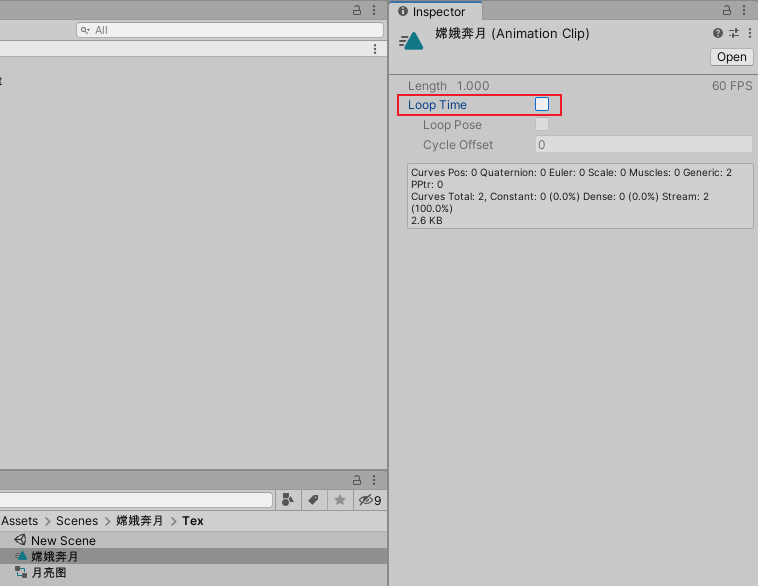
这里我们可以点击嫦娥奔月的动画,将Loop Time给取消掉
这个Loop Time是选择:是否循环播放,我们只需要播放一次,所以取消即可~

然后这个时候直接运行程序就可以啦!

但是这样做其实不够标准~
正确的动画使用,是可以通过代码来执行的,我们这里只是为了完成"嫦娥奔月"这个简单的小动画,所以就不涉及到代码啦!
Unity的动画系统还可以干很多事情,如果感兴趣的话也可以看看我写的一篇关于动画系统的文章
近万字教程 对 Unity 中的 动画系统基础 全面解析+实战演练
💬总结
本篇文章使用Unity的动画系统做了一个超级简单的"嫦娥奔月",效果就在上面
觉得很Low也没办法,博主尽力了哈哈哈嗝~
对Unity的动画系统感兴趣可以自己再研究下,那这篇文章就到这里啦~
- 点赞
- 收藏
- 关注作者


评论(0)