Unity零基础到入门 ☀️| NGUI介绍
😆NGUI
是一个老牌的unity UI插件了,在 UGUI 没有推出之前,大部分unity的游戏都使用的NGUI插件开发UI,它的好处很多,提供了常见的UI控件,实现几乎所有需要的功能,在效率上也是控制严谨,DrawCall合并极大提升了控件渲染效率,还支持3D GUI
但是也有很多不足,版本更新太频繁,版本bug很多,对于了解NGUI的开发者可以很好利用它,但对于初学者来说,NGUI固然容易上手好用,但是对DrawCall的重建规则不了解,仍然会效率低下。
NGUI不是Unity引擎自带的UI,而是一个第三方插件,需要在商店购买然后导入使用。
在 UGUI 出来之前就存在了,那个时候由于GUI并不是很好用,所以多数人喜欢用这个NGUI开发项目,所以这个NGUI使用起来应该还是不错的。
因为我之前也没用用过NGUI,所以这里也是下载了一个NGUI的插件,从网上找教程然后来做一下,然后简单总结一下使用体验(写博客好难~)
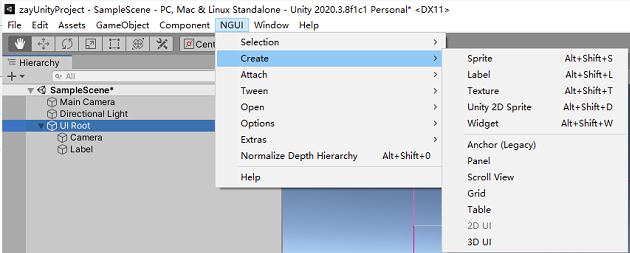
导入NGUI插件导入后,菜单栏就出现这个NGUI啦,然后点击就可以做事情了
- Widget相当于unity中的空物体
- Anchor锚点(用于做UI自适应)
- Panel画布
- ScrollView可滑动区域
- Grid排版控制行列间距等
UIRoot用于缩放UI
ScalingStyle缩放模式:来进行UI大小的自适应Flexible大小不变,Constrained进行大小自适应,ConstrainedOnMobiles只在移动端进行大小自适应.
使用自适应可以在不同分辨率下,UI的相对大小保持不变.
UICamera用于事件监测
让带有这个组件的摄像机渲染出来的物体能够接受NGUI事件
EventMask:事件层遮罩。用来管理相应那些层的物体的事件。
UIPanel提供一个画布
在UIPanel中我们不能将不同的Panel的Depth设置为同一个,否则会出现警告.
- Alpha控制透明度
- Depth控制深度
- Clipping剪辑窗口
- RenderQ渲染顺序
//通过委托事件在NGUI中给Texture添加点击事件
//使用UIEventListener的静态方法Get()进行事件的绑定
/// <summary>
/// Get or add an event listener to the specified game object.
/// </summary>
static public UIEventListener Get (GameObject go)
{
UIEventListener listener = go.GetComponent<UIEventListener>();
if (listener == null) listener = go.AddComponent<UIEventListener>();
return listener;
}
UIEventListener.Get(btnStop).onClick = stopVideo;
UISprite先将将图片加载成图集
先选择Atlas在选择其中的Sprite
- 图片模式Type:在有背景框需要拉伸的时候选择Sliced,Tiled将以原图片的大小填满整个Sprite,Filed可以实现技能冷却
- Filp:来实现反转
- Widget:中心点,Depth深度值越大能覆盖后面的,Size图片大小,Aspect宽高比例.
- Anchors:锚点选择Unified,如果我们的UI在某一个遍或者角,我们锚点不能设置4个方向,在中间的将锚点设置为中间
- depth:深度值不能相同,UIPanel深度值优先于元素的深度值
sp = gameObject.GetComponent<UISprite>();
//设置图集
sp.atlas = atlas;
//修改图片
sp.spriteName = "back";
//设置图片填充模式
sp.type = UIBasicSprite.Type.Filled;
sp.fillDirection = UIBasicSprite.FillDirection.Horizontal;
sp.fillAmount = 0.5f;
//设置图片颜色
sp.color = Color.red;
- Overflow字的填充方式
- Alignment填充方式
- Gradient颜色梯度
- Effect字体效果
- Spacing间距
uILabel = GetComponent<UILabel>();
uILabel.text = "Who is your daddy??";
uILabel.fontSize = 60;
uILabel.effectStyle = UILabel.Effect.Shadow;
StartingState初始状态
Group值的Toggle组,来控制一组Toggle
- Value:设置起始进度百分比
- Alpha:控件的透明度
- Steps:进度条平均分割的块数
- Foreground:进度条设置
- Background:背景色设置
- Thumb:拖动拇指块设置
- Direction:进度条方向
- Notify:进度百分比提示,需要绑定一个label
//给Slider添加OnValueChange的事件
uISlider.onChange.Add(new EventDelegate(silderChange));
- ContentOrigin:控制panle相对ScrollView的位置
- Movement:控制Scrollview滑动的方向
- DragEffect:拖动效果
- ScrollWheelFactor:鼠标滑轮滚动速度
- MomentumAmount:滑动后自动滑行距离
- RestrictWithinPanel:控制panel会不会画出ScrollView
- Options:设置下拉列表中的元素
- Default:默认显示的值
- Position:列表显示位置
- OnValueChange:用于绑定Label,显示当前的选择值。
UIPlayTween:控制的物体含有两个以上Tween动画的使用使用,或者要控制多个动画中的一部分的时候使用.
- Alpha:透明动画
- Cdor:颜色动画
- Width:宽
- Height:高
NGUI相关是从网上教程看来的,因为实在没时间挨个测试啦,而且现在使用 UGUI 完全可以满足我们的开发啦,这里就简单提一下好啦
感谢原文章大佬
- 点赞
- 收藏
- 关注作者


评论(0)