Unity零基础到入门 ☀️| UGUI全面介绍!
😁UGUI
简介
UGUI 是Unity 官方推出的最新UI系统。它从 Unity 4.6 开始,被集成到 Unity 的编辑器中。相较于旧的 UI 系统,它绝对属于一个巨大的飞跃!
因为只要有过旧 UI 系统使用体验的开发者,大部分都对它没有任何好感,以至于在过去的很长一段时间里,大家都在使用资源商店(Asset Store)里,由第三方开发者开发的付费插件 NGUI,实现游戏中与 UI 相关的功能部分。
随着 UGUI 的不断完善慢慢的也有公司使用 UGUI 来编写游戏的界面 UI,也是目前使用人数最多的一种UI
UGUI优点
来简单说一下 UGUI 的三个优点:灵活、快速、可视化
对于开发者带来的好处则是:运行效率高、执行效果好易于使用、方便扩展(新 UI 系统代码开源)与 Unity 的兼容性高
创建UI控件方法
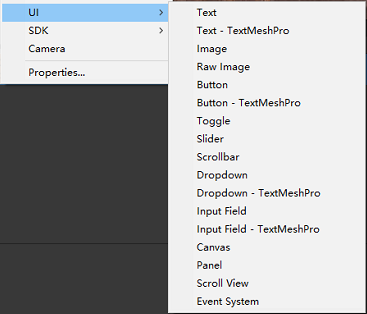
在Hierarchy面板上右键UI->UI组件
下图所示,应该就是 UGUI 目前所有的UI组件了。
下面来依次介绍一下几种UI控件的属性

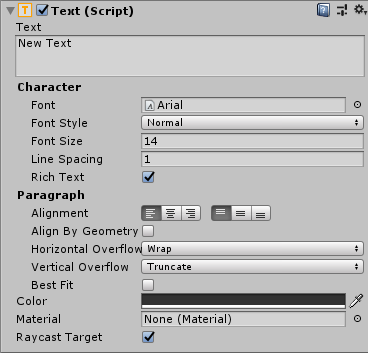
- Text:文本框,可以在里面输入我们的文字; Font:选择字体样式的。
- Font Style:字体样式;正常,倾斜,加粗,倾斜和加粗。
- Font Size:字体大小。 Line Spacing:行距。 Alignment:段落对齐格式。 Align By
- Geometr:是否自动换行。 Horizontal Overflow:水平方向溢出模式,
- Wrap允许自动换行,Overflow模式即直接溢出,不换行。 Vertical
- Overflow:垂直方向溢出模式,Turncate截断模式。 Best Fit:字体的自适应: Min
- Size:即字体最小能小到多少,配合Best fit使用。 Max Size:即字体最大能大到多少,配合Best fit使用。
- Color:改变字体颜色。

- Source Image:图片精灵,必须是Sprite类型的图片。
- Color:颜色 Matirail:UI指定材质,可以接受光照
- Raycast Target:是否开启射线检测

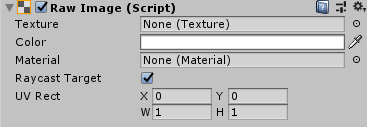
- Texture:可以指定Sprite或者纹理,可以使用原图 。
- Color:颜色 UV
- Rect:以纹理的左下角为原点。可以截取图像即对图片进行拉伸平移等变化。

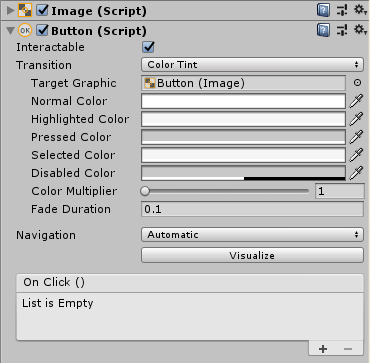
- Interactable:是否支持交互。
- Target Graphics,目标图像,一般是按钮自身。
- Transition:三种模式:
Color Tine,通过颜色来使Button呈现不同颜色;
sprite swap通过图片切换呈现不同状态;
animation,通过动画不同来展示不同状态。 - Button状态
Normal Colr:正常态时颜色,
Highlighted Color:高亮态时颜色,
Pressed Color:鼠标按下时颜色,
Disable Color:鼠标被禁用的状态时颜色 。 - Color Multiple:对不同状态颜色的显示系数。
- Fade Duration:过渡时间,即不同状态颜色切换的过渡时间。
- On Click:可以绑定点击事件

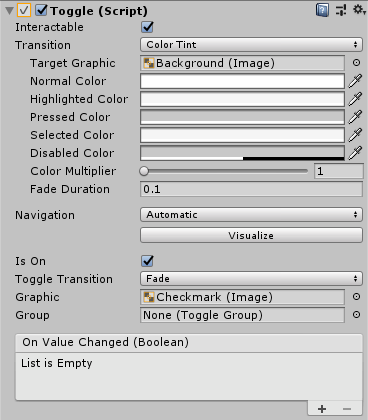
前半部分和Button组件一样的参数。
- Is On:该Toggle开关对象是否打开;
- Toggle Transition:该Toggle开关对象打开状态切换过渡效果,默认为Fade,即淡入淡出。
- Graphic:选中时的状态图标。
- Group :Toggle开关组。
- On Value Changed: 当值改变时所触发的事件。

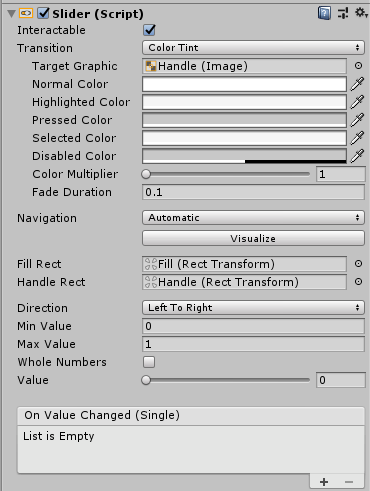
前半部分和Button组件一样的参数。
- File Rect:是一个Image控件 。
- Handle Rect:滑动块。
- Direction:进度条的方向 。
- Min Value/Max Value最小和最大值
- Whole Numbers:是否只允许是整数值。
- Value:当前滑块所在的值
- On Value Changed(Single):当滑块的值变动时触发事件。

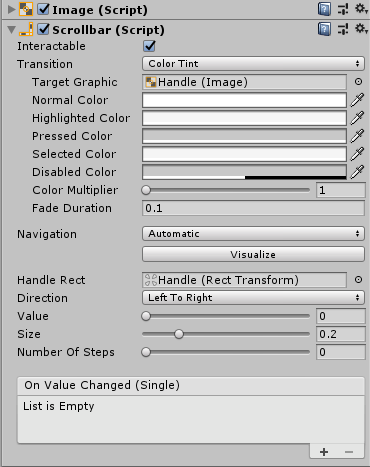
- Handle Rect:滑块的限定区域。
- Direction:设定滑块的滑动方向。
- Value:滑块的当前值。
size:滑块的长度,0-1取值,表示滑块占整个区域的百分比。
Numbers of Steps:可以滚动多少次。
On Value Changed(Single):当滑块的值变动时触发事件。

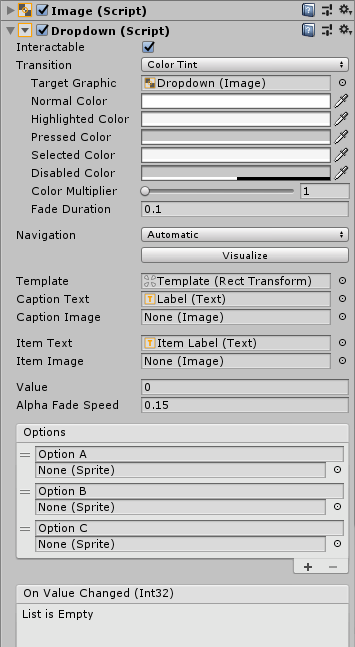
- Template:自己所包含的Template组件,里面主要包含滑动器等内容。
- Caption Text:包含的下拉内容文字。
Caption Image:包含的内容图片。
Item Text:被隐藏起来的下拉内容的文字。
Item Image:被隐藏起来的内容图片。
Options:表示下拉列表中的内容组件。

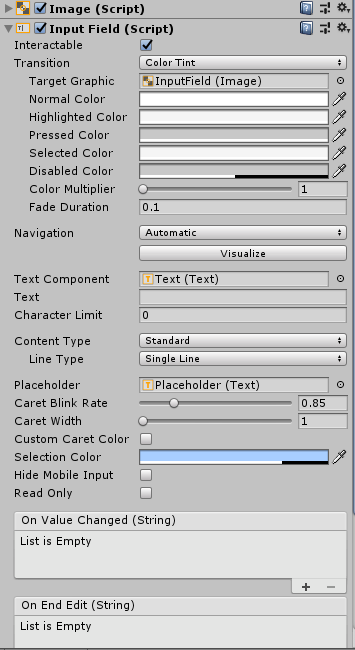
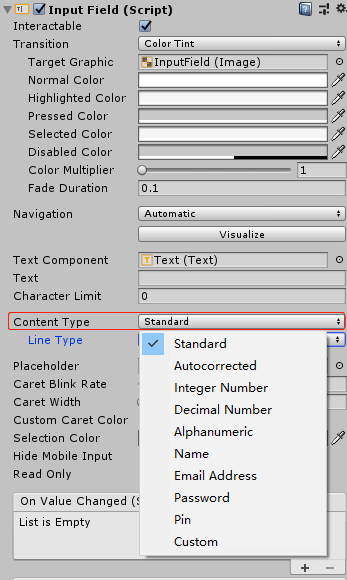
- Text Component及Text属性,用于显示用户输入的文本框;
- Character Limit:允许最大的字符数,中文、英文、数字均按照一个字符处理。0表示不限制输入的字符数。
- Placeholder:输入提醒字符,可以修改,默认为“Enter text”。 Caret blink rate:光标闪动频率
- Caret Width:光标宽度;
- Custom Caret Color:是否自定义光标颜色。
- Selection Color:设置被选中时的颜色。
- Hide Mobile Input:在智能手机状态,是否隐藏输入框到Input Field之下。
- Read Only:是否只读。
- Content Type:内容类型,包括标准、自动校验(自动补全和校正错误)、整型、小数型、字母数字、姓名(开头必须是字母)、Email、密码、Pin码以及自定义类型。


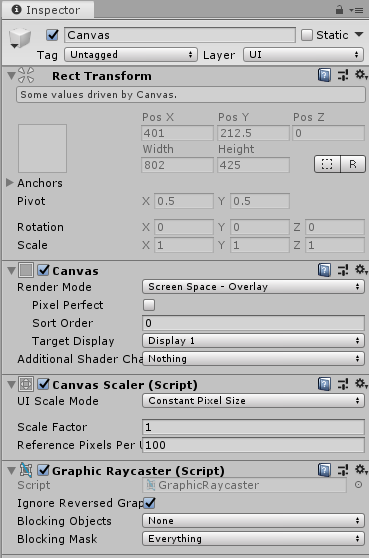
Canvas是用于布局和放置UI控件的画布,每当第一次创建UI控件时,Unity都会默认创建一个Canvas画布。
所有的UI控件都必须位于Canvas之内,不然就看不到这个控件啦
关于画布的几种模式,在很早之前写过一篇做过简单介绍,感兴趣的可以看一下
Unity3D之UGUI基础–画布的三种模式

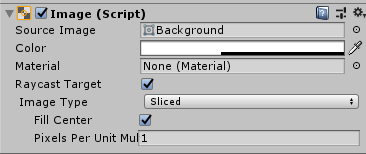
个人感觉就是一张创建时自动铺满Canvas的Image,与Image使用无差别

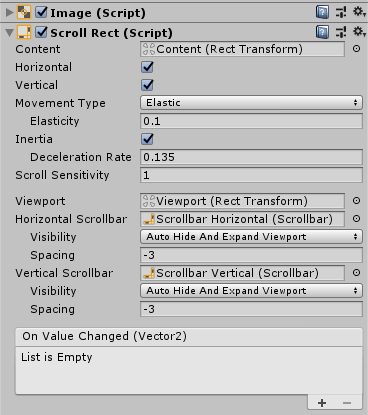
- Conten:Scroll Rect的内容对象,即需要滚动的内容。
- Horizontal/Vertical:设定允许滚动的水平/垂直方向。
- Movement Type:运动类型。
- Elastic:弹性类型,配合Elasticity设置弹性大小值,默认值。
- Unrestricted:不限制滚动,可以滚动任意位置。
- Clamped:只限定在Scroll Rect内移动,但是不会弹回。
- Inertia,拖动的惯性,是否允许惯性,默认是,配合减速设定使用。
- Scroll Sensitivity:滚动的敏感度 。
设定垂直和水平滚动条,这里一定需要通过滚动条的On Value Changed事件回调来将滚动条的值变化与Scroll Rect的滚动进行关联。

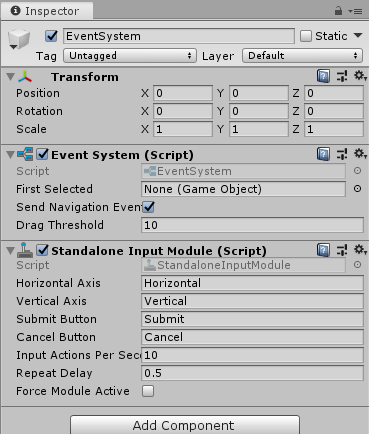
和Canvas一样,在UI中必须存在的,否则无法进行交互等操作。
如果你使用 UI 系统,那么 EventSystem 对象会自动创建。这个对象负责监听用户输入。默认情况下,在电脑上可以使用键盘和鼠标输入,在移动设备上可以使用触摸输入。但是如果你要为surface这样的设备开发,你也可以同时启用两种输入。当需要屏蔽用户输入时,将此对象关闭即可。UnityEngine.EventSystems.EventSystem.current 保存了当前活动的 EventSystem 对象。
有眼睛灵光的小伙伴可能发现了Text、Button、Dropdown、InputField这几个组件还有一个带TextMeshPro后缀的组件
TextMeshPro是用于修改自定义字体相关的组件,如果想让字体有更多的扩展,可以选择带TextMeshPro的相关组件
在这里值得一提的是Unity中的UI使用的是RectTransform,并非Transform
RectTransform
Unity UI 系统使用 RectTransform实现基本的布局和层次控制。RectTransform 继承于 Transform,所以 Transform 的所有特征 RectTransform 同样拥有。
在 Transform 基础上,RectTransform增加了 轴心(pivot)、锚点(实际上是用 anchorMin、anchorMax两个点定义的矩形区域)、和尺寸变化量(sizeDelta)。轴心:表示UI元素的中心,使用相对于自身矩形范围的百分比表示的点位置,这会影响定位、缩放和旋转。
锚点:相对于父级矩形的子矩形区域,这个矩形各个边界值使用百分比表示。
尺寸变化量:相对锚点定义的子矩形的大小变化量,与锚点定义的子矩形合并后的区域才是最终的UI矩形。
在 Inspector 界面上,为了更方便的调节 RectTransform 的属性,锚点的两个点重合时会显示位置和宽高(直接调节位置和sizeDelta),否则显示相对锚点矩形边界的偏移量(通过计算后再赋值给位置和sizeDelta)。
在程序中,RectTransform 添加了 anchoredPosition 和 rect 属性来更方便的编程。
RectTransform 组件同样负责组织 GameObject 的层级关系。在 UI 系统中,子级 UI 对象总是覆盖显示在父级 UI 对象上;层级相同的 UI 对象,下方的 UI 对象总是覆盖显示在上方的 UI 对象上。这样的设计避免了繁琐的深度设置。
在程序中,Transform 添加了SetSiblingIndex、GetSiblingIndex、SetAsFirstSibling、SetAsLastSibling 这些方法来方便的修改物体的层级顺序。
UGUI部分内容参考文章:https://blog.csdn.net/qq_37601496/article/details/77646348
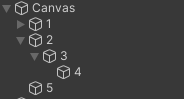
在Canvas中的UI元素,以它们出现在层次中的顺序被绘制。
第一个子对象被先渲染,然后第二个,以此类推。如果两个UI元素重叠,后一个将出现在前一个上面。
要改变某个元素出现在另外元素的上面,只要通过拖拽它们改变在层次中的顺序几个。
通过使用在Transform组件中的这些方法,也可以从脚本中控制顺序:SetAsFirstSibling, SetAsLastSibling, 以及SetSiblingIndex 。
比如上面Canvas下的组件,渲染顺序:1-2-3-4-5,显示顺序(最上层):5-4-3-2-1
意思就是先渲染的UI在互相交叉一起的时候会被后渲染的给覆盖掉,所以上面UI如果发生重叠,5就是在最上面,以此类推
- 点赞
- 收藏
- 关注作者



评论(0)