Unity 实战项目 ☀️| 学会如何在Unity项目中改变 鼠标样式 !
【摘要】 学会如何在Unity项目中改变 鼠标样式 !
以及在项目中如何正确使用,看完包你学会!
- 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢本文由 呆呆敲代码的小Y 原创🙉
- 📢未来很长,值得我们全力奔赴更美好的生活✨
@TOC
🎬学会如何在Unity项目中改变 鼠标样式 !
📢前言
- 我们在游戏中经常会看到游戏内的鼠标会有自己的一个图片样式
- 这样在玩游戏的时候也会更能融入到游戏中去
- 所以这一篇文章就来讲一下怎样在Unity中修改鼠标的样式的
🏳️🌈第一种方式:在编辑器中修改鼠标样式
- 这一种方式超级简单,改完之后在Unity的Game视图中,鼠标就会变成我们修改的样式
- 无论程序是否启动,鼠标样式都会变成我们设置的样式
一起里看一下吧!
修改图片样式
- 首先我们需要一个图片来代替默认的鼠标样式
- 那就在网上随意找一个自己看着顺眼的来试一下吧!

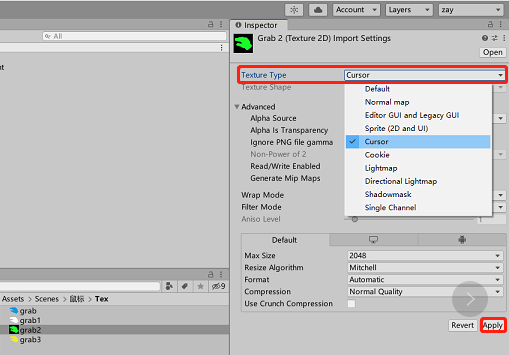
- 比如上面我找了几个图片,然后导入到Unity中,会发现图片默认是Default格式的
- 这个格式是不行的,要进行处理,将这几张图片全改为Cursor格式
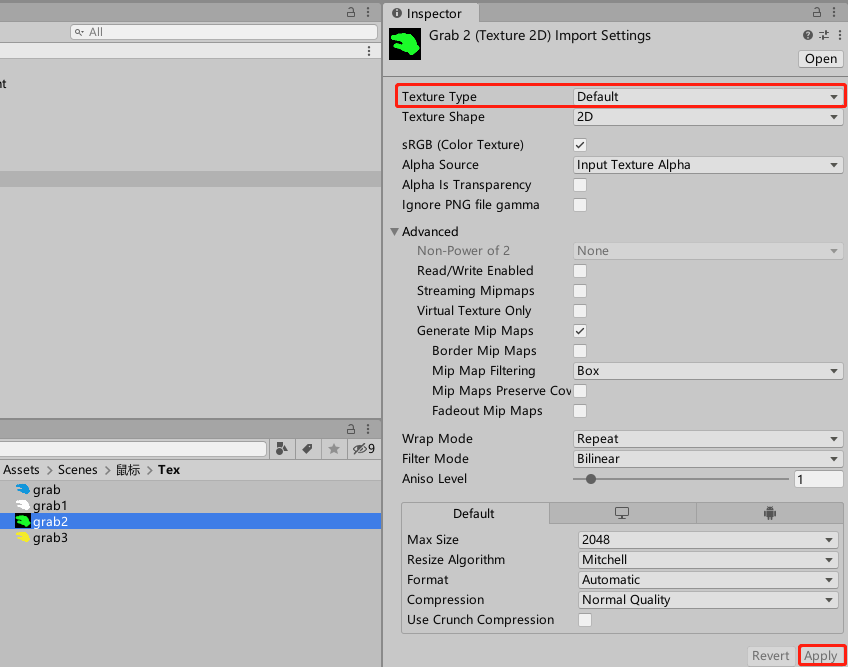
- 修改方法:选中图片,然后在属性面板上将Texture Type改为Cursor,如下图所示
- 改完之后记得点一下右下角的Apply就好了!

修改鼠标样式
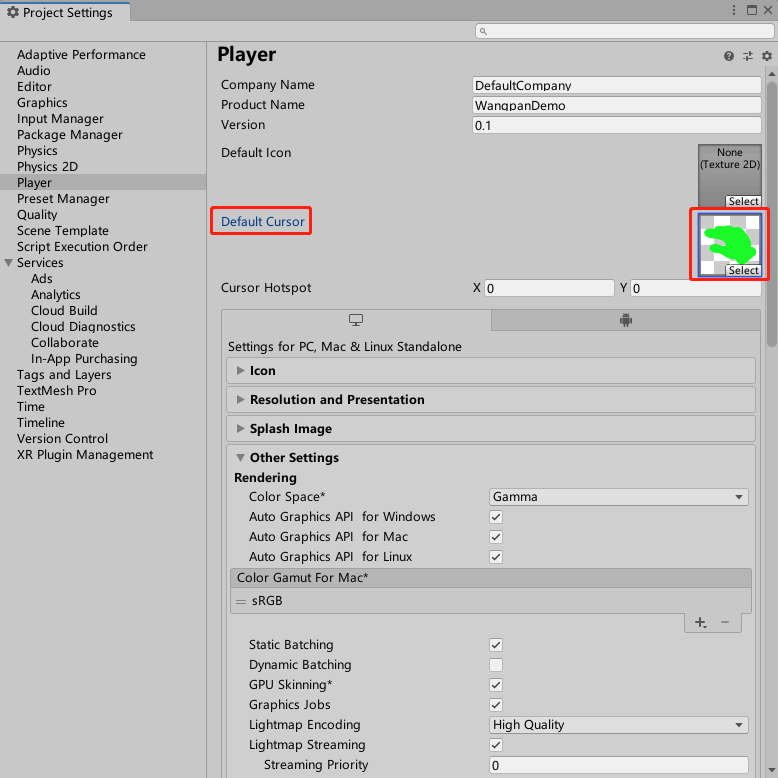
在Edit->Project Setting->Player->Default Cursor中设置,将更改好的图片拖拽赋值即可
如下图所示:

- 只需要改这一个地方,再回到Game视图将鼠标移动上去就会发现鼠标样式已经改为我们设置的图片了!
- 如下图所示,只会在Game视图发生变化,其他地方还是原来的样式!

🏳️🌈第二种方法:通过代码进行修改
- 第一种修改方法确实很简单,但是缺少一定的实用性效果
- 因为他只能保持一种样式,并不能在一定情况下修改样式,所以我们就需要在代码中进行修改样式
核心代码释义
核心代码也很简单,就下面这一行:
Cursor.SetCursor(cursorTexture1, Vector2.zero, CursorMode.Auto);
方法中的参数分别是:
- Texture2D texture, //要替换的光标图片
- Vector2 hotspot, // 响应区域 (vector2.zero)
- CursorMode cursorMode//渲染形式,auto为平台自适应显示
只要在想要修改鼠标样式的时候调用这一行代码,将里面的第一个参数赋值成我们想要的图片样式就好了!
实例代码操作
知道了修改方法,我接下来直接上一个完整代码看一下效果
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class Test1 : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerUpHandler, IPointerDownHandler
{
public Button _btn1;
public Texture2D cursorTexture1;//要替换的光标图片1
public Texture2D cursorTexture2;//要替换的光标图片2
public Texture2D cursorTexture3;//要替换的光标图片3
Texture2D t1;
private void Awake()
{
_btn1.onClick.AddListener(() => { Cursor.SetCursor(cursorTexture3, Vector2.zero, CursorMode.Auto); });
}
//鼠标进入3D物体后执行
void OnMouseEnter()
{
Cursor.SetCursor(cursorTexture1, Vector2.zero, CursorMode.Auto);
}
//鼠标离开3D物体后执行
void OnMouseExit()
{
Cursor.SetCursor(null, Vector2.zero, CursorMode.Auto);
}
//鼠标进入UI后执行
public void OnPointerEnter(PointerEventData eventData)
{
Cursor.SetCursor(cursorTexture1, Vector2.zero, CursorMode.Auto);
}
//鼠标离开UI后执行
public void OnPointerExit(PointerEventData eventData)
{
Cursor.SetCursor(null, Vector2.zero, CursorMode.Auto);
}
//在UI中鼠标点击后执行
public void OnPointerDown(PointerEventData eventData)
{
Cursor.SetCursor(cursorTexture2, Vector2.zero, CursorMode.Auto);
}
//在UI中鼠标抬起后执行
public void OnPointerUp(PointerEventData eventData)
{
Cursor.SetCursor(cursorTexture1, Vector2.zero, CursorMode.Auto);
}
}
-
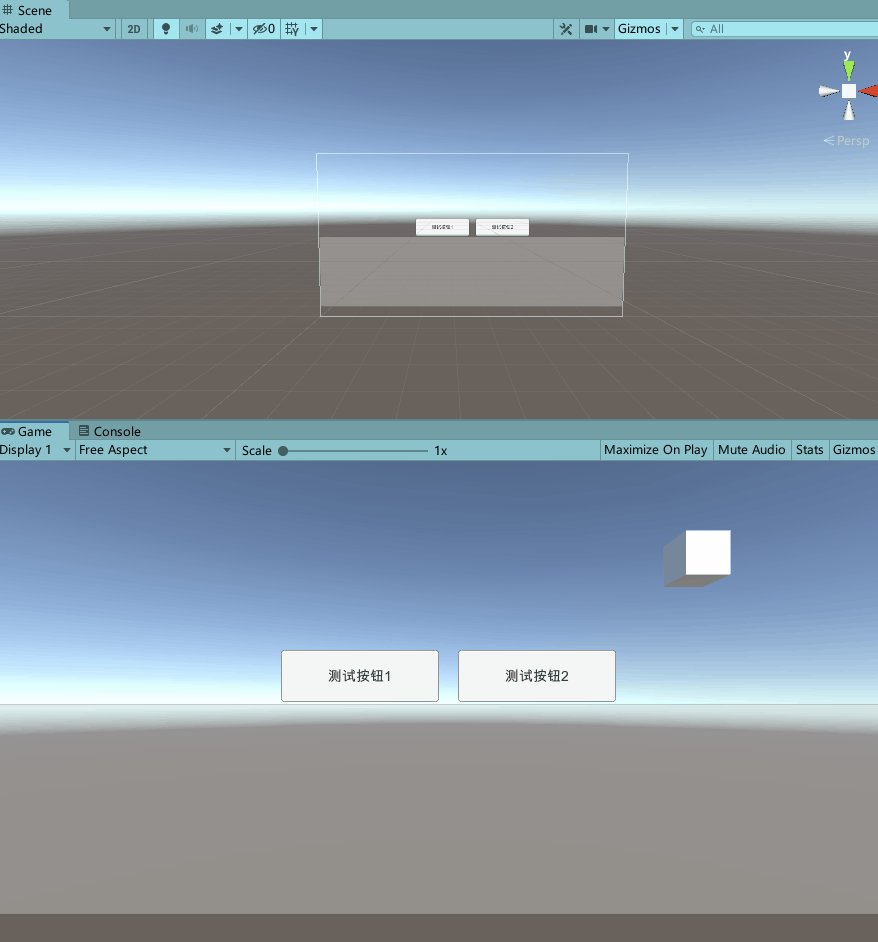
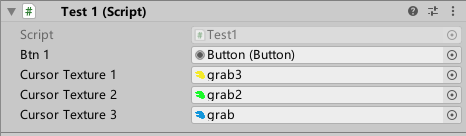
将该脚本挂载到想要改变样式的UI上和一个3D物体上,然后将图片拖上去即可
-
这里注意,图片的样式还是Cursor才行!

-
我在代码中添加了几个鼠标的接口,分别是鼠标进入UI、离开UI、鼠标点击和抬起后的回调方法!
-
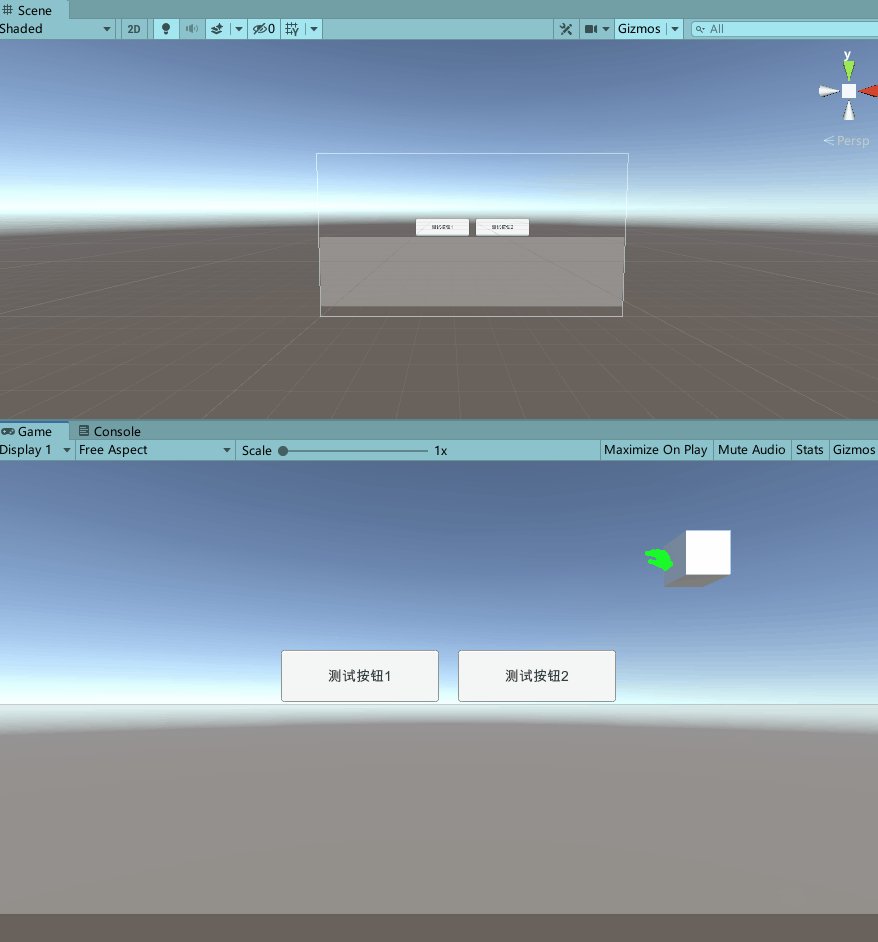
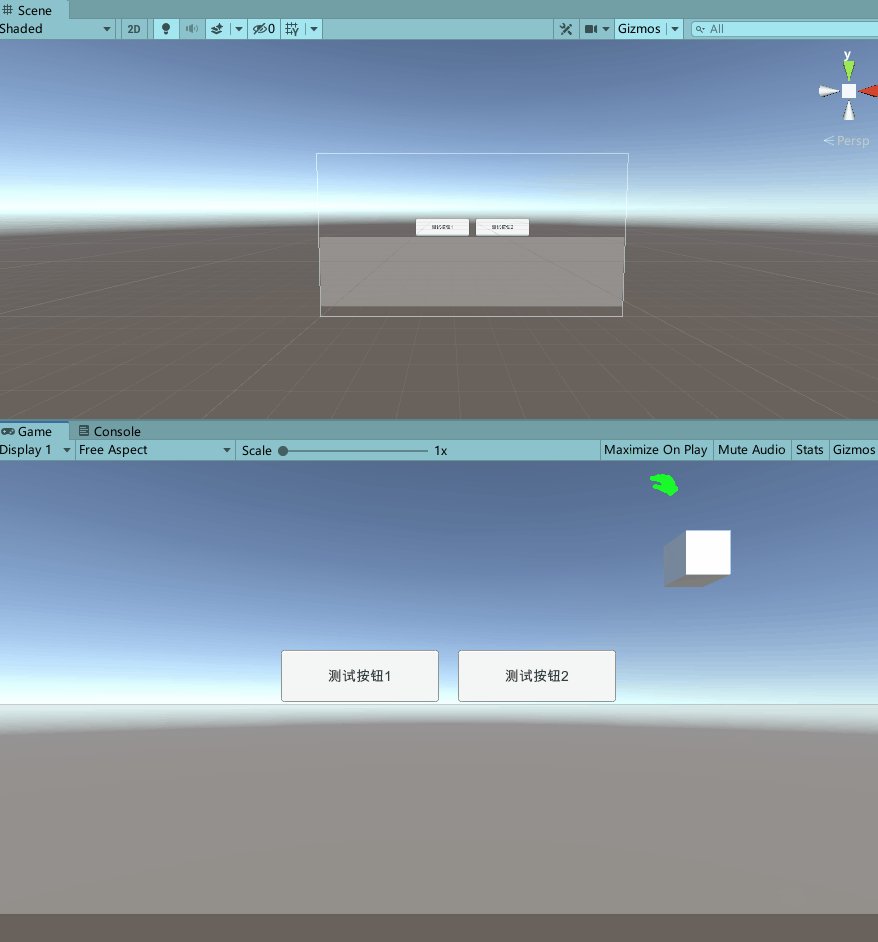
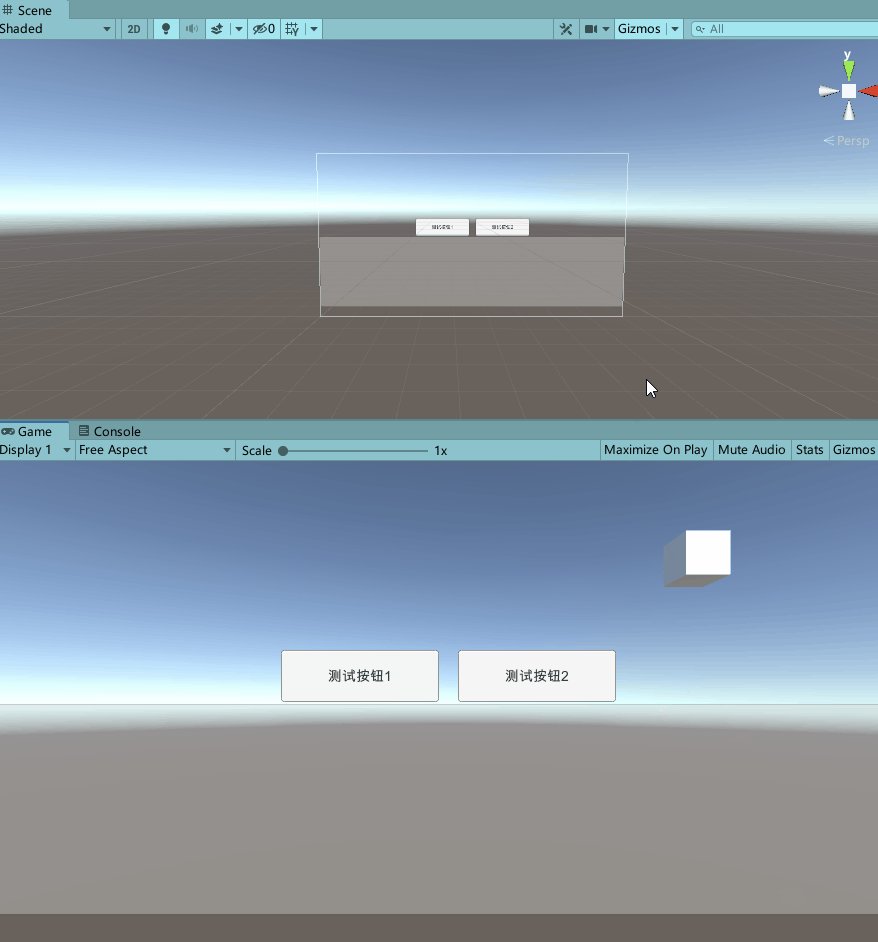
然后在不同的回调进行不同的鼠标样式切换就好了,下面来看一下实际效果:

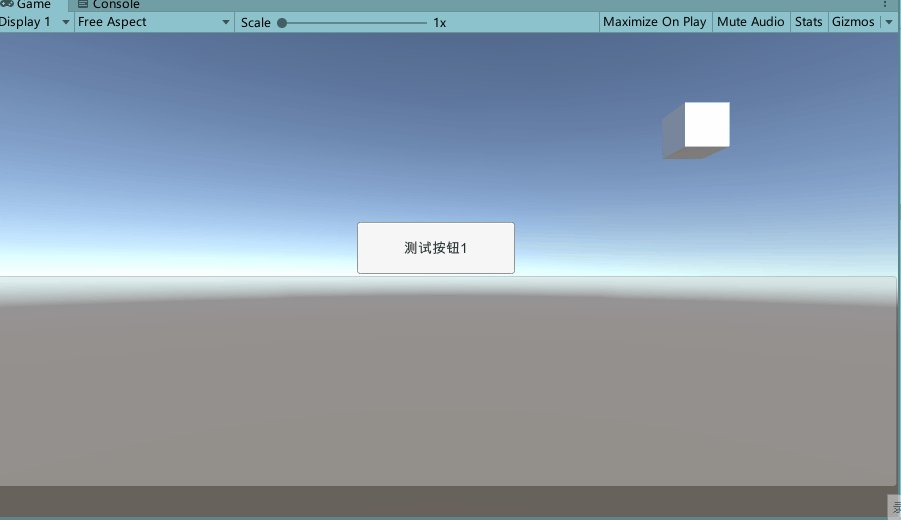
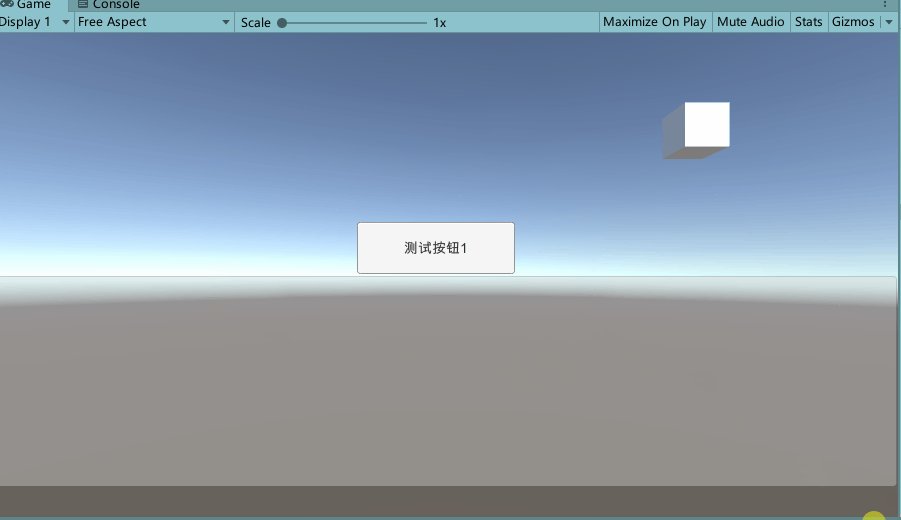
- 可以看到默认是白色的,这是第一种方法中设置的。
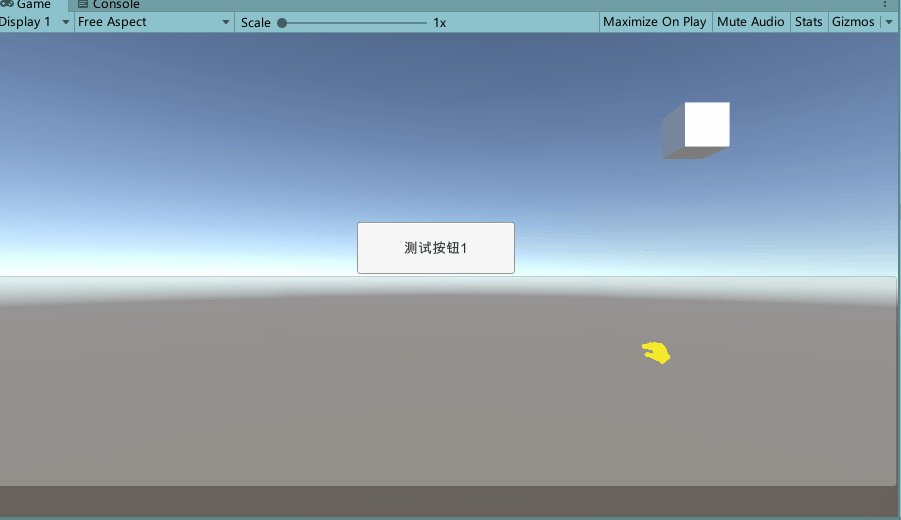
- 然后进入到下面的UI中就会变成黄色,在该UI中按下鼠标就会变成绿色
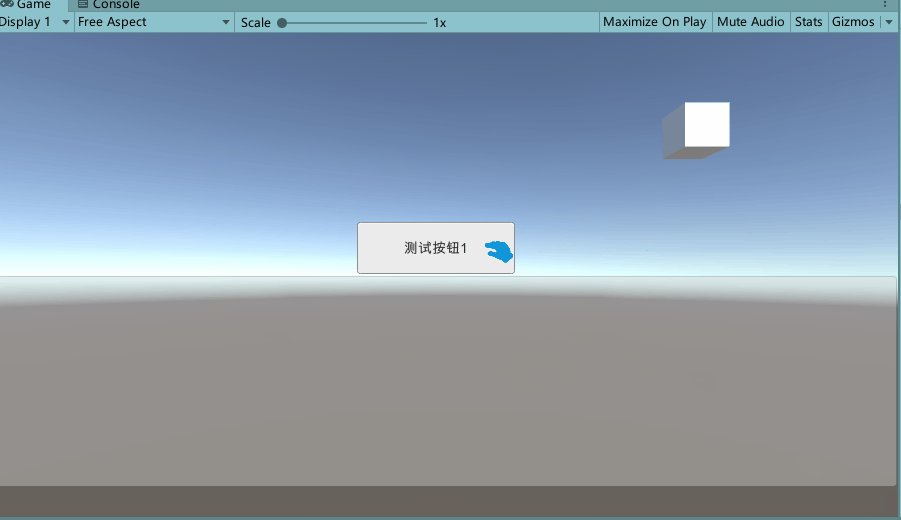
- 进入3D物体Cube后也会变成黄色,点击测试按钮就会变成蓝色
- 这都是在代码中设置的,可以按照自己的需求修改即可!
👥总结
- 本篇文章用两种方法介绍了怎样在Unity中修改鼠标的样式
- 以及写了一个简单的实例来看一下效果,在实际项目开发中还是会用到的!
- 今天的小技巧你学会了吗!有用的话记得三连支持一下嗷~

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)