时代变了,程序员の老冤家IE浏览器离场啦?!
序
微软方面宣布,自2020年 11 月 30 日起,Microsoft Teams Web 应用将停止对 Internet Explorer 11(IE11)的支持;
到 2021 年 8 月 17 日,Microsoft 365 应用和服务将全面停止对 IE11 的支持。
同时,其还将于 2021 年 3 月 9 日起结束对旧版 Edge 浏览器(Edge Legacy)的支持,建议用户开始使用新版 Edge 浏览器
微软希望用户使用的新Edge是一款基于谷歌开源架构Chromium的互联网浏览器
我看到这则消息也没有辣么及时,一直想写一篇博文来说一说,总是鸽了

对于互联网开发者来说,IE浏览器大家都应该不陌生吧?
只拿前端领域来说,就有和IE浏览器兼容问题说不尽的 “爱恨情仇” 修改优化
阴间一点来说:不会有前端工程师没用过IE浏览器吧,不会吧,不会吧,真的有这样的前端人么? 狗头.jpg
如果有,那你真是幸福,不用兼容IE浏览器的各种问题
Internet Explorer
IE浏览器全称是Internet Explorer,可以说是互联网的探险家
Internet Explorer(简称:IE)是微软公司推出的一款网页浏览器
下方百度百科的介绍(一条龙,安排的明明白白,不愧是百度):

虽然在当前的开发中,IE浏览器有各种各样的毛病让我们开发者头痛,甚至鄙视这款浏览器(即使是IE11也是哦)
但是在当年,IE也曾经风光过,就好像曾经的日不落帝国,下面是光辉战绩
第一次浏览器大战
在第一次浏览器之战中,IE凭借着免费、开箱即用、Windows捆绑等优势成功的战胜了网景Netscape的浏览器
(Netscape浏览器可不是什么小浏览器,市场占有率曾经高达90%,以数十人的团队抵抗微软千人之师三年之久,在它的尸体后来又诞生了Firefox火狐浏览器)
这里的浏览器大战非常精彩,也非常疯狂,标准制定者的W3C都只能说两位随意,以下省略3000字…

以下文章可了解:
IE浏览器依靠一系列操作击败Netscape后,逐步占据了市场上的大部分份额,话语权明显提高
PS:人家IE都不靠这个盈利了,免费的,网景的人靠浏览器收益吃饭,这怎么赢 ?
一份当年的新闻:

小科普:世界上第一个浏览器叫做:Wrold Wide Web, 这款浏览器是基于万维网协议开发的,所以简写就是WWW
第一次浏览器大战战后
打败网景后,IE浏览器开始不思进取,慢、不安全、BUG等等问题让人抓狂
人们厌恶IE并不仅仅于此,微软将IE与系统深度捆绑,导致卸载成了难事,而现在有过装机体验的用户都清楚IE唯一的用途似乎就是下载其他浏览器了 (很好,前端开发者深有体会)

随着火狐浏览器的问世,IE的市场份额被一而再再而三的挤压,第二次浏览器大战后,Chrome更是取得了胜利,确定了当前的霸主地位,IE浏览器存在感再一次被削弱
正经人谁用IE呀

时代的必然
实际上,对于IE浏览器逐步被淘汰这个消息,作为开发者的我其实一点也不意外
IE浏览器的缺点实在是比其他浏览器明显太多了,运行卡顿、动画流畅度不高、对新规范不支持等等弊端已经让用户们忽略这款浏览器很久了(要不是我工作必须兼容,我也不想管这个IE浏览器凸(艹皿艹 ))
现在的IE就是之前的Flash,被淘汰的很干脆。
Adobe 正式公布了 2020 年 12 月 31 日,终止支持 Flash:
这个日期后,Adobe 将不会发布 Flash 的任何更新与安全补丁。此外,Adobe 还将从官方网站中删除 Flash Player 早期版本的所有存档,并阻止基于 Flash 的内容运行
科技发展这么迅速,发展之快如逆水行舟,如果IE不前进,那么麻烦请挪挪位置,把位置让给别的浏览器
尽管IE发展出了IE11,但是IE11在计算上依旧不如人意
举个栗子,进行加号运算计时:
console.time('计时')
var num = 0;
for (var i = 0; i < 100000000; i++) {
num += 1;
}
console.log(num)
console.timeEnd('计时')
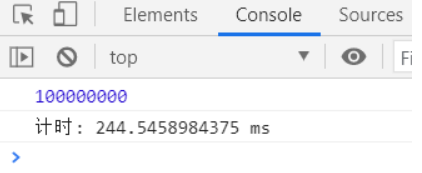
chrome浏览器:

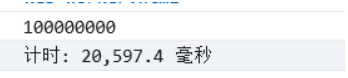
IE浏览器:

20597 / 244 ≈ 84
运行这样一段js数学计算,在IE浏览器的耗时是chrome浏览器的84倍
这样的结果已经能够很明显的解释IE浏览器为何会被淘汰
喂,清醒点,IE又出问题了
虽说IE浏览器的退出是必然的,但是在短时间内,微软也不敢强制禁用IE的。微软只是很快将在自家的应用上停用IE。所以请各位开发者依旧按需兼容吧
而我现在工作需要兼容的依旧有IE,并且还要兼容到IE9,并且因为项目前后端不分离,连打包都没法打,这也意味着我不能使用很多东西
以下可以看看我曾经遇到的部分问题
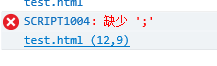
一、 不能使用ES6
let temp = {};
IE10就会报错:

二、 CSS3 animation(动画) 属性不能使用
animation属性不支持IE9

当初一个星系效果本来已经用animation写完,结果IE上出错,我又流泪用canvas写了一遍
顺手写了一篇博客:canvas小球绕斜椭圆轨迹运动
啊,这一片都断电了,未完待续……
泪目了😭
来电了,下面接着写…
三、 Flex布局不能在IE9使用使用
一些新的规范写的时候还没考虑IE9,像flex布局在IE中居然不支持,只能灰溜溜的把页面改成float布局

断电断的思路已经没了,不过总而言之一句话
IE的离去已经是必然了,广大开发者们在未来可以少考虑一些兼容问题啦!

- 点赞
- 收藏
- 关注作者


评论(0)