Unity零基础到进阶 ☀️| 【UI系统学习】UGUI布局元素 Layout Element 介绍 和 简单示例
📢引言
-
上一篇文章介绍了Content Size Fitter(内容大小调整器)
-
那本篇博客就来讲一下UGUI布局元素 Layout Element
-
包括官方介绍和一个示例演示学习

官方介绍:
If you want to override the minimum, preferred, or flexible size of a layout element, you can do that by adding a Layout Element component to the GameObject.
A layout controller allocates width or height to a layout element in the following order:
- First, the layout controller allocates the minimum size properties (Min Width, Min Height).
- If there is sufficient available space, the layout controller allocates the preferred size properties (Preferred Width, Preferred Height).
- If there is additional available space, the layout controller allocates the flexible size properties (Flexible Width, Flexible Height).
翻译:
如果要覆盖布局元素的最小、首选或灵活大小,可以通过向游戏对象添加布局元素组件来实现。
布局控制器按以下顺序为布局元素分配宽度或高度:
- 首先,布局控制器分配最小尺寸属性(Min Width,Min Height)。
- 如果有足够的可用空间,布局控制器会分配首选大小属性(Preferred Width、Preferred Height)。
- 如果有额外的可用空间,布局控制器会分配灵活的大小属性(灵活宽度、灵活高度)。

| Property: | Function |
|---|---|
| Ignore Layout | When enabled, the layout system ignores this layout element. |
| Min Width | The minimum width this layout element should have. |
| Min Height | The minimum height this layout element should have. |
| Preferred Width | The preferred width this layout element should have before additional available width is allocated. |
| Preferred Height | The preferred height this layout element should have before additional available height is allocated. |
| Flexible Width | The relative amount of additional available width this layout element should fill out relative to its siblings. |
| Flexible Height | The relative amount of additional available height this layout element should fill out relative to its siblings. |
| Layout Priority | The layout priority for this component. If a GameObject has more than one component with layout properties (for example, an Image component and a LayoutElement component), the layout system uses the property values from the component with the highest Layout Priority. If the components have the same Layout Priority, the layout system uses the highest value for each property, regardless of which component it comes from. |
- Ignore Layout 忽略布局 :启用后,布局系统会忽略此布局元素。
- Min Width 最小宽度: 此布局元素应具有的最小宽度。
- Min Height 最小高度: 此布局元素应具有的最小高度。
- Preferred Width 首选宽度: 在分配额外的可用宽度之前,此布局元素应具有的首选宽度。
- Preferred Height 首选高度: 在分配额外的可用高度之前,此布局元素应具有的首选高度。
- Flexible Width 灵活的宽度: 此布局元素应相对于其兄弟元素填充的额外可用宽度的相对量。
- Flexible Height 灵活的高度: 此布局元素应相对于其兄弟元素填充的额外可用高度的相对量。
- Layout Priority 布局优先: 此组件的布局优先级。如果一个 GameObject 有多个具有布局属性的组件(例如,一个 Image 组件和一个 LayoutElement 组件),则布局系统使用来自具有最高Layout Priority的组件的属性值。如果组件具有相同的Layout Priority,则布局系统为每个属性使用最高值,而不管它来自哪个组件。
布局元素包括7个属性,其中前6个属性是每个布局元素自身大小信息的设定,一般用于布局控制器对其进行大小和位置的设定。
- 布局涉及两个核心要件,包括布局控制器(Layout Controller)和布局元素,其中布局控制器包括水平布局组、垂直布局组和网格布局组;布局元素(Layout Element)是那些含Rect Transform组件的对象,而不仅仅是那些含Layout Element组件的对象。
- 布局元素不会变动自己的大小,而是由布局控制器来根据布局元素的尺寸属性(最小的宽高(根据像素大小设定)、最适宜的宽高(根据像素大小设定)、可伸缩的宽高(根据权重来设定))来分配对应的尺寸及所在位置。布局组(布局控制器)会满足所有布局元素的最小尺寸。
- Flexible Width和Flexible Height是通过权重来设定伸缩尺寸,即如果布局组已经将所有布局元素的最适宜宽高配置完后还有剩余空间,则会将剩余控件根据每个布局元素的可伸缩控件权重来分配剩余的空间。
- Ignore Layout,即本布局元素不参与布局组的布局。
- 文本(Text)和图像(Image)默认的Preferred Width和Height都是文本和图片的多少和大小。
- 这个组件目前我用到的地方就是Ignore Layout
- 当一个对象使用了布局控制器后,子类的位置就不能改变了
- 那这个时候我们就可以给某个子对象添加上Layout Element
- 这个时候,这个子对象就相当于不在受布局控制器的影响了,自由摆放位置
- 这个功能在一些特殊情况下是很好用的,下面来演示一下,看看效果
示例:
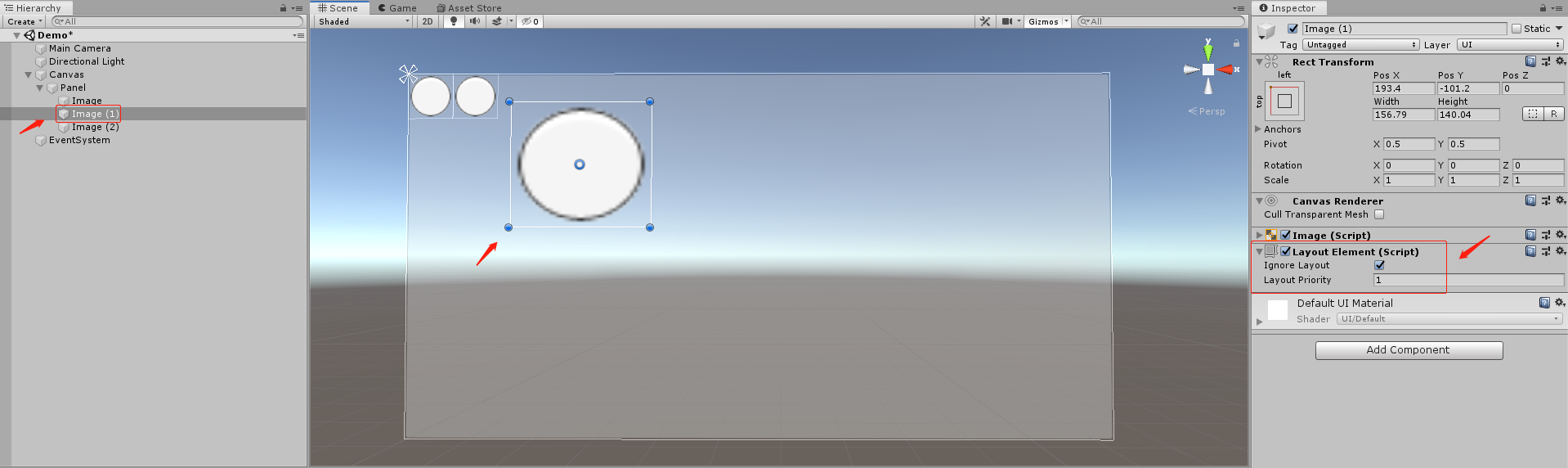
有一个对象Panel身上添加了Grid Layout Group网格布局控制器,旗下有三个子对象
因为Grid Layout Group是锁定子对象的大小位置的,所以这个时候去改变子对象的大小是不会发生变化的

但是我们给其中一个子对象添加上Layout Element ,并勾选Ignore Layout后,这个子对象就脱离父对象的控制了
而且可以自由控制大小位置,完全自由啦!

本篇内容对UGUI中的布局元素 Layout Element进行了一个简单的介绍和使用示例
这个组件的用处还有很多,这里只是介绍了一个超级简单的用法
因为目前我也没有碰到一个很好地需求使用这个组件,所以就简单介绍这些,以后遇到会继续填坑!

- 点赞
- 收藏
- 关注作者


评论(0)