Unity零基础到进阶 ☀️| UGUI布局组件介绍 Vertical Layout Group、Horizontal Layo
目录

本篇文章对Unity中的UGUI常用布局组件进行解析加实例说明,可以对Unity中的组件有更多的知识填充~


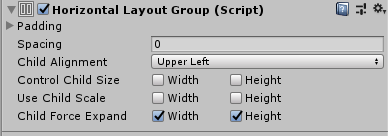
- Padding 填充 控制上下左右间距
- Spacing 间距 子物体之间间距
- Child Alignment 子级对齐 子物体对其方式
- Child Controls Size 控制子级大小 选中后自动调整,子物体宽高为不可调整状态
- Child Force Expand 自力扩展 选中后,子物体自动扩展填充满布局

- Padding 填充 控制上下左右间距
- Spacing 间距 子物体之间间距
- Child Alignment 子级对齐 子物体对其方式
- Child Controls Size 控制子级大小 选中后自动调整,子物体宽高为不可调整状态
- Child Force Expand 自力扩展 选中后,子物体自动扩展填充满布局

- 1.Padding:RectOffset类型,矩形偏移
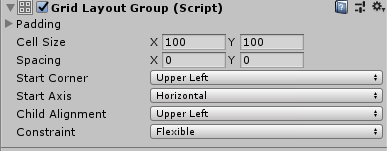
- 2.Cell Size:Vector2类型,默认值为(100,100),网格中的每个单元格的大小
- 3.Spacing:这里的Spacing不同于水平布局、垂直布局,是Vector2类型,既然是网格布局,当然存在水平方向的间隔和垂直方向的间隔,这里也不做过多的介绍。
- 4.Start Corner:Corner枚举类型
public enum Corner
{
UpperLeft = 0, //左上角
UpperRight = 1, //右上角
LowerLeft = 2, //左下角
LowerRight = 3 //右下角
}
-
5.Start Axis:Axis枚举类型
(1)Horizontal:水平
优先水平排列单元格
(2)Vertical:垂直
优先垂直排列单元格 -
6.Child Alignment:子级对齐 子物体对其方式。TextAnchor枚举类型,文本锚点
-
7.Constraint:Constraint枚举类型
public enum Constraint
{
Flexible = 0, //不限制行数和列数
FixedColumnCount = 1, //约束指定数量的列数
FixedRowCount = 2 //约束指定数量的行数
}
当我们需要自动生成一个物体让他自动垂直排序布局的时候就可以用到这个组件
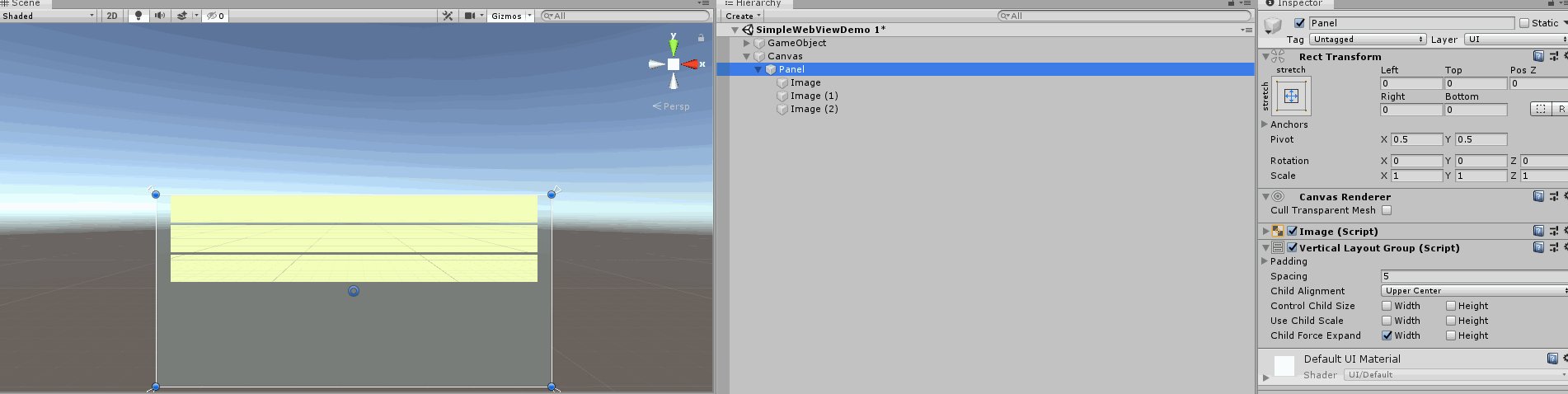
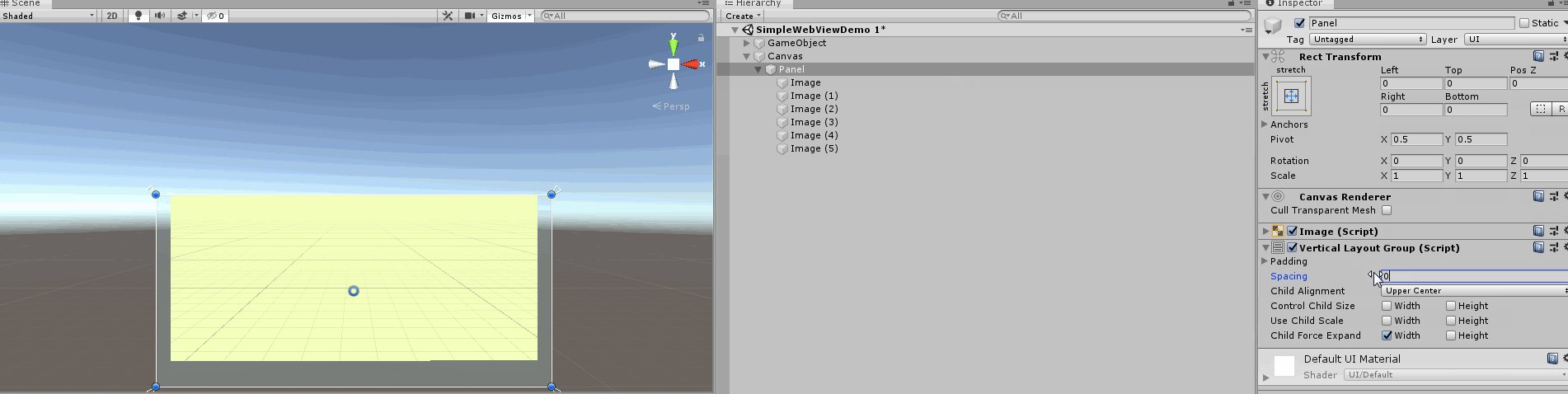
在需要生成物体进行布局排序的父物体上添加Vertical Layout Group组件,并设置好参数值
参考上面说的每个属性分别是控制功能进行设置!
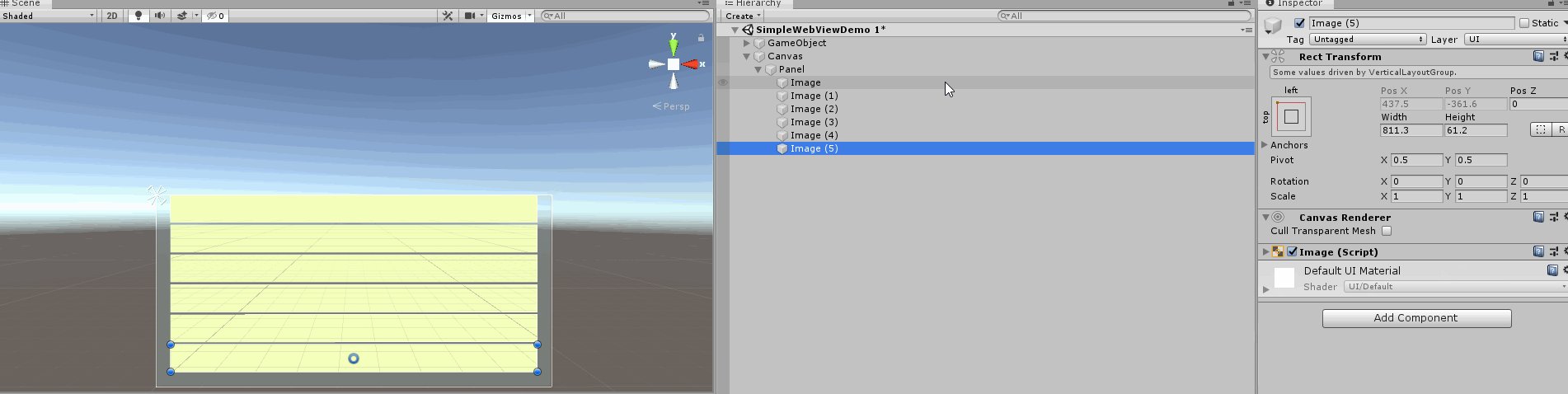
设置好Vertical Layout Group的属性后,对需要生成的物体进行添加,就可以自动排序生成了~
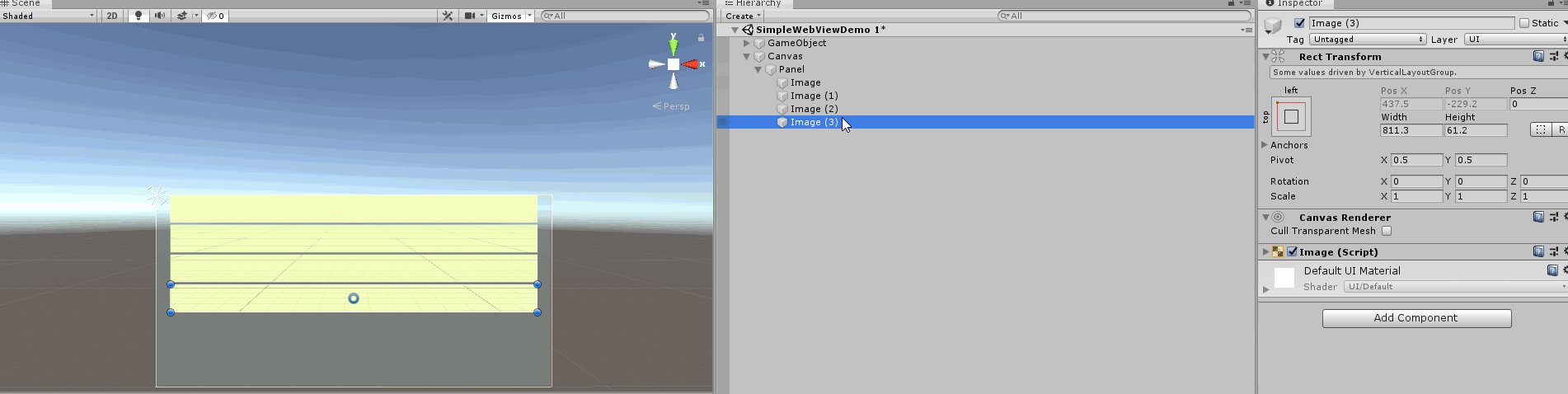
添加子物体时的效果:
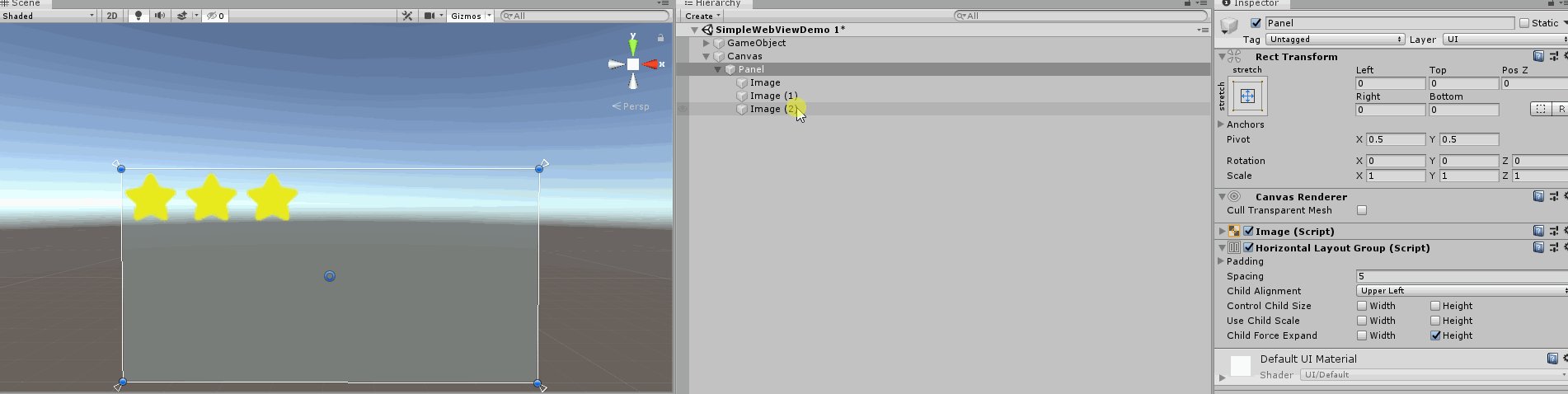
当我们需要自动生成一个物体让他自动水平排序布局的时候就可以用到这个组件
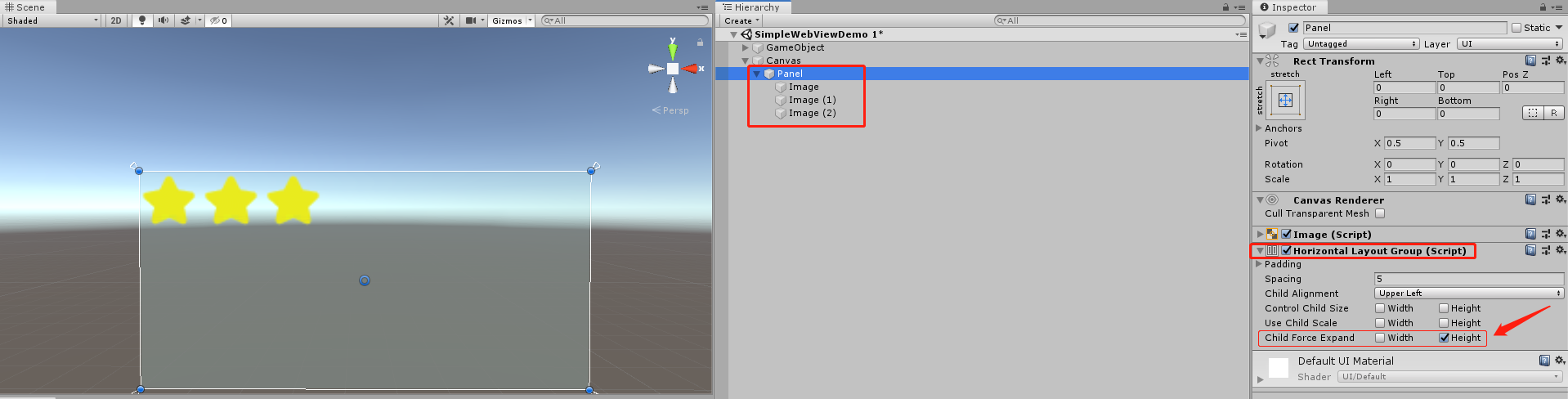
在需要生成物体进行布局排序的父物体上添加Horizontal Layout Group组件,并设置好参数值
参考上面说的每个属性分别是控制功能进行设置!
注意箭头的位置,因为Child Force Expand是控制子物体是否需要自动扩展填充布局
在大多数时候我们并不需要的,因为勾上之后,子物体就会自动填充,就会打垮打乱顺序,所以不勾选即可,上面的垂直布局亦是同理!
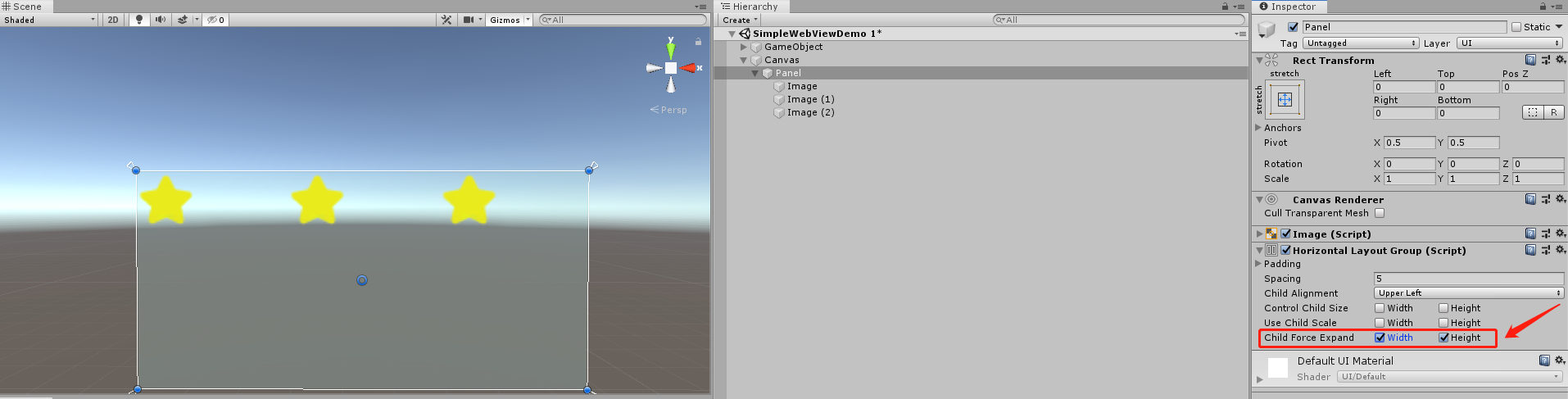
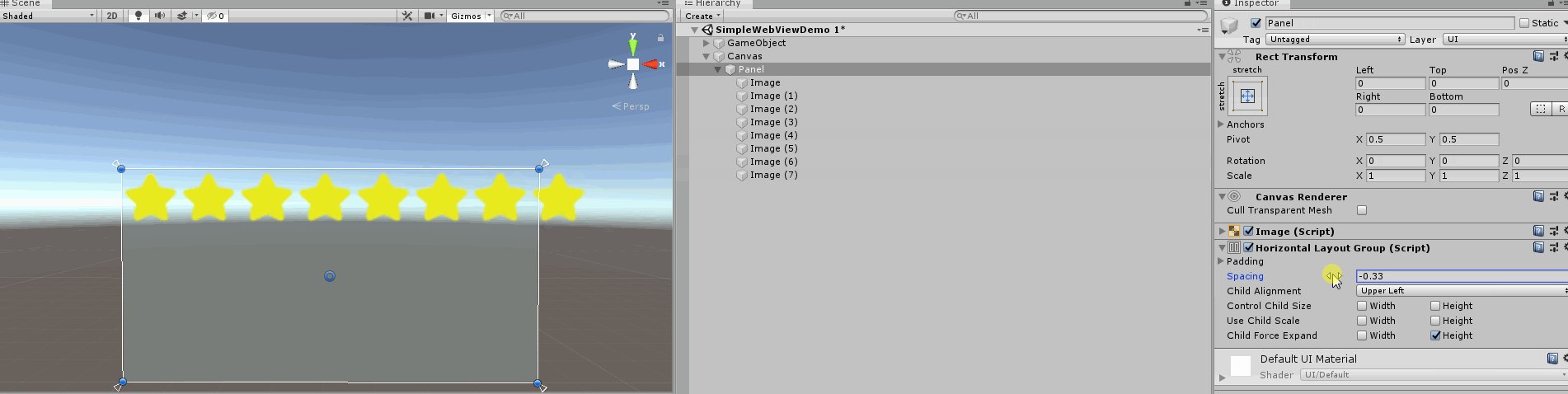
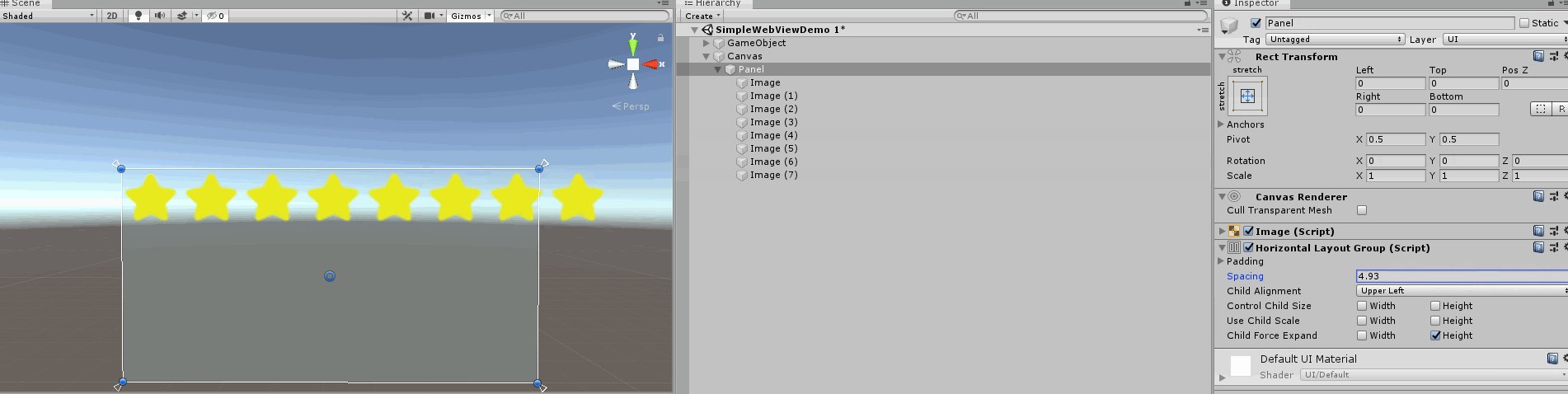
勾选Child Force Expand自动填充时的效果
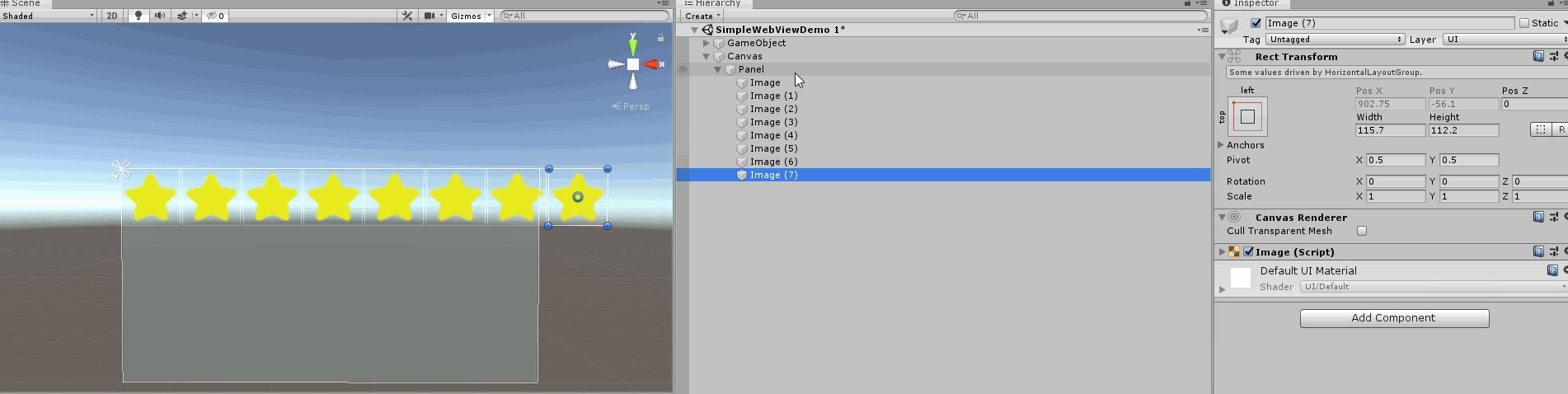
添加子物体时的效果:
这里大家发现了,当子物体过多时,就会超过父物体的框框限制
如果是正常开发的时候,我们会希望达到边缘时,会自动换行就好了~
那就是会用到网格布局组件了,请看下一个实例!
当我们需要自动生成一个物体让他既可以自动水平排序布局,又可以自动换行排序时就可以用到这个组件
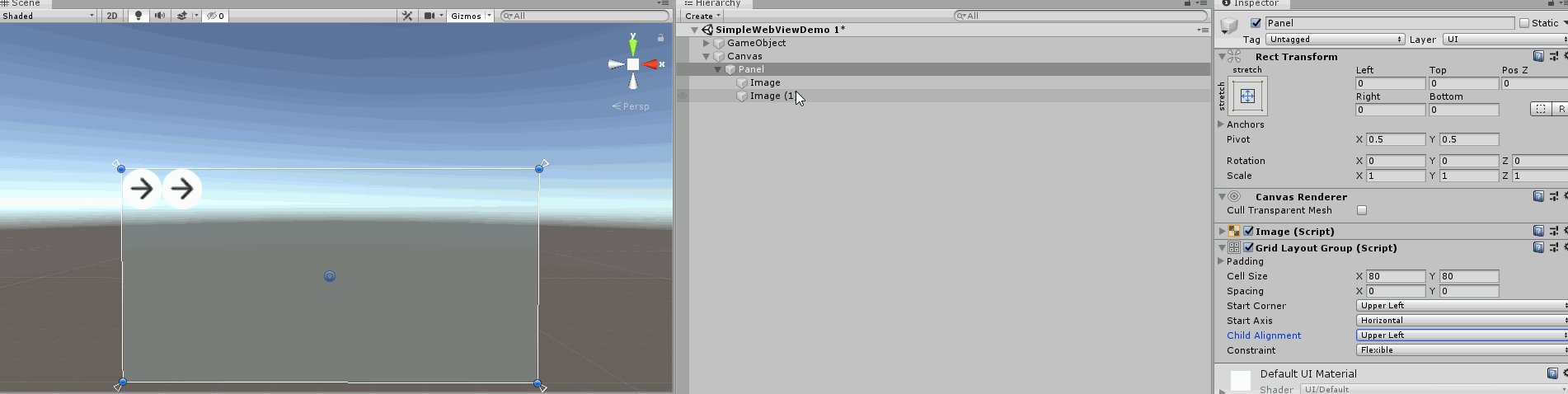
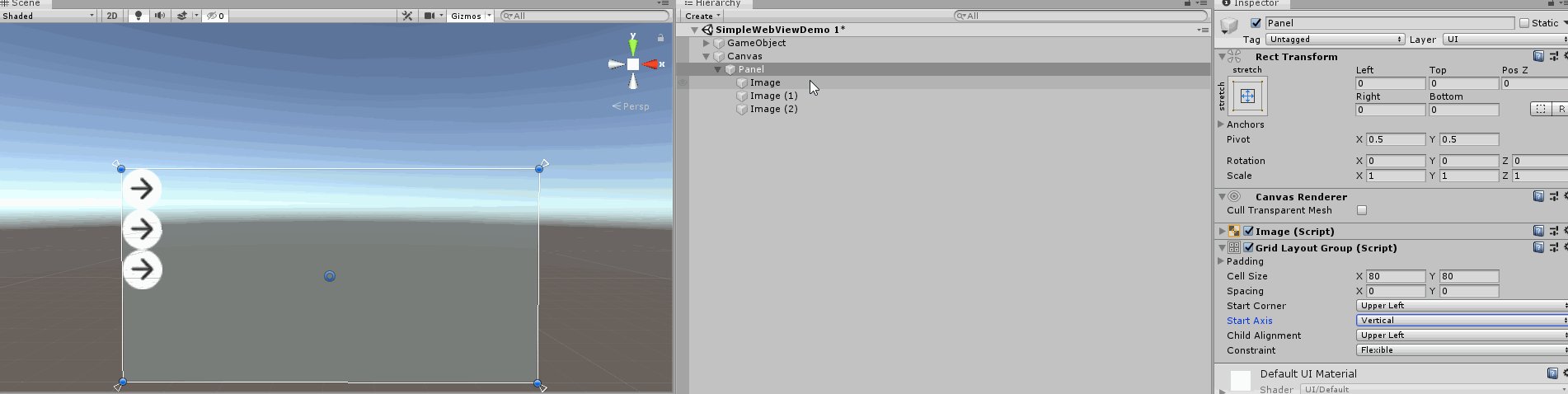
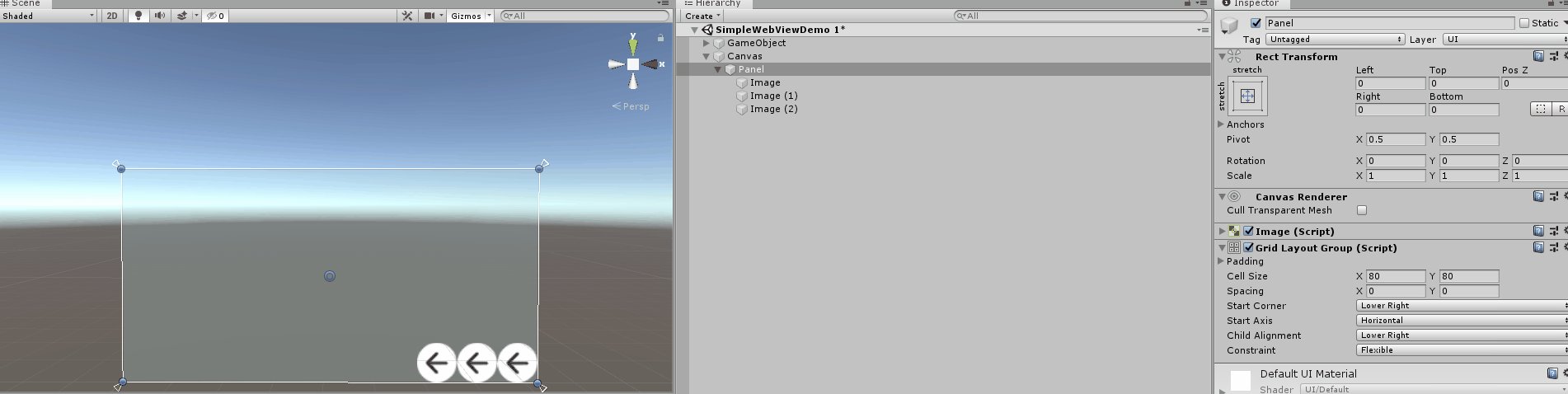
在需要生成物体进行布局排序的父物体上添加Grid Layout Group组件,并设置好参数值
参考上面说的每个属性分别是控制功能进行设置!
因为可以根据设置来让子物体生成的时候,进行不同方法的排序
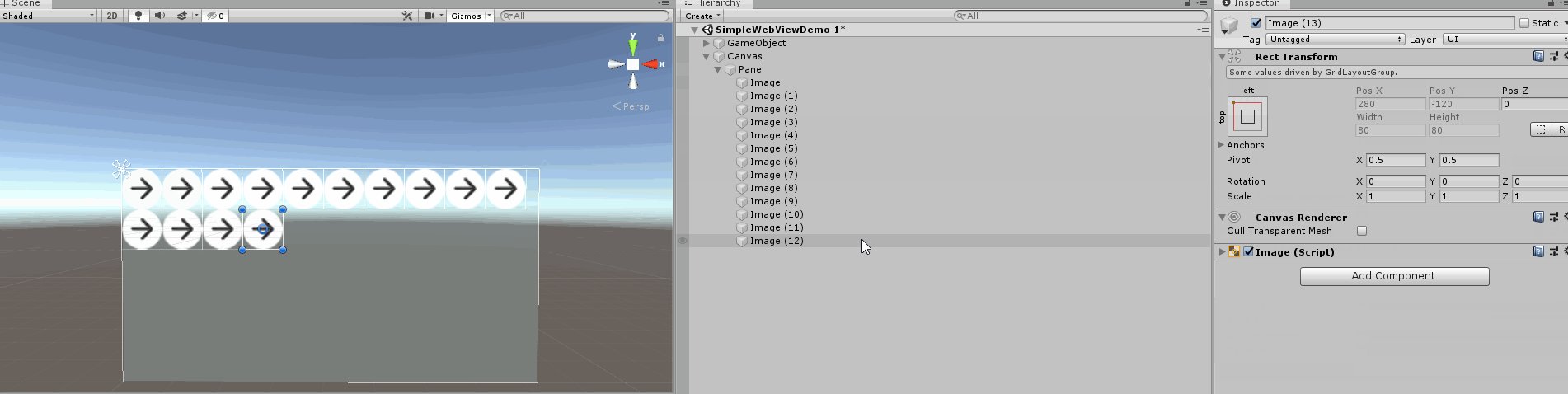
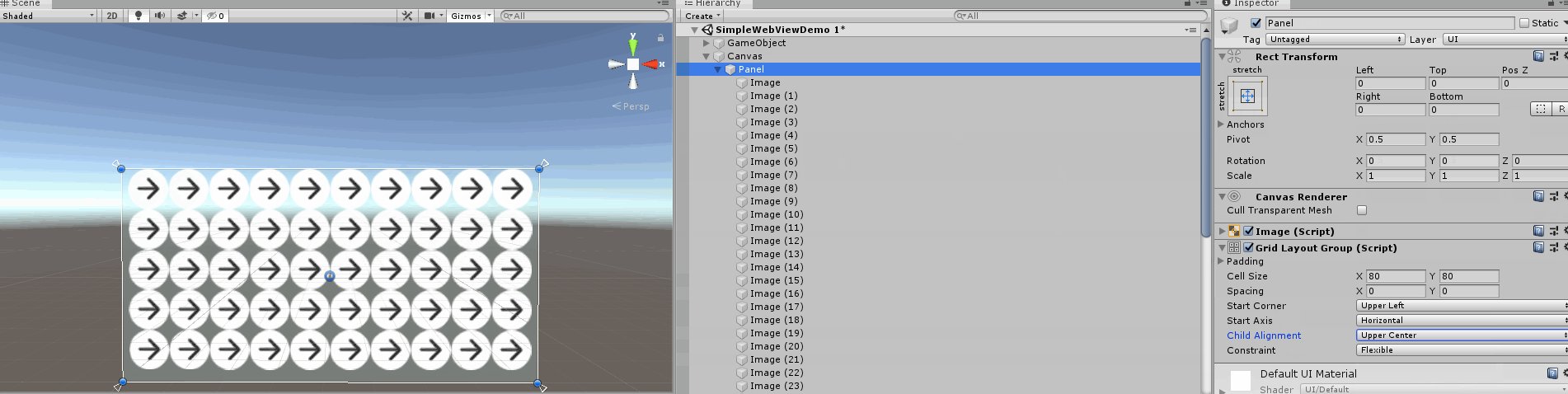
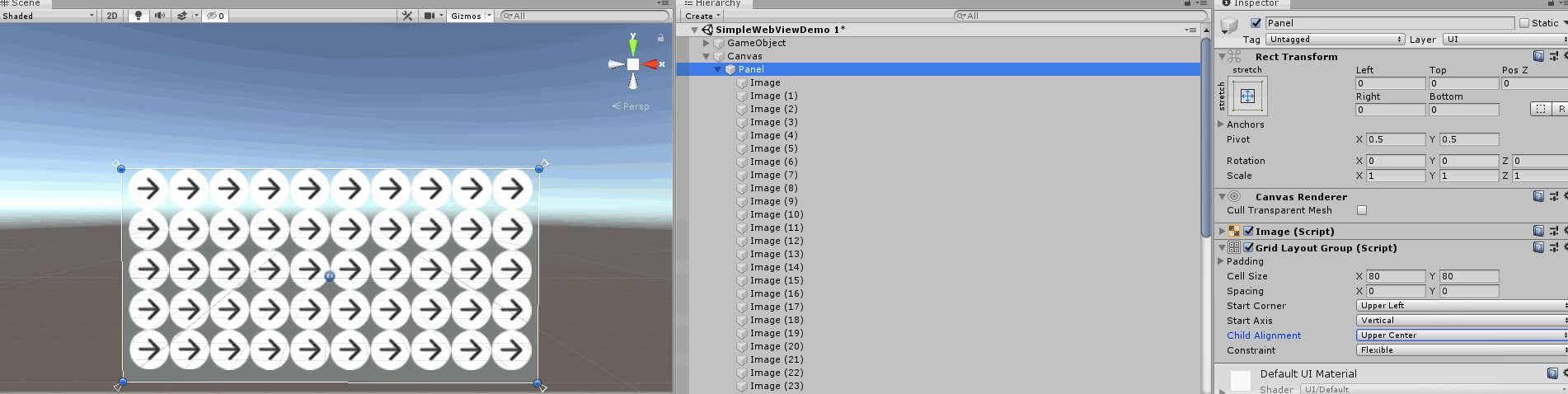
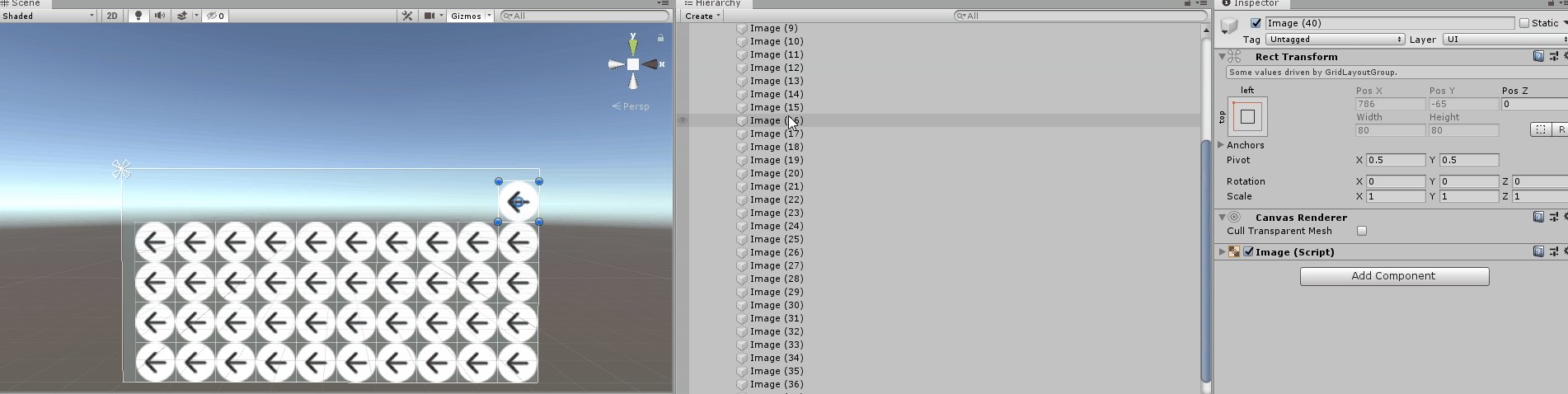
下面来看看第一种方法,从左上角向右触发排序然后向下增加,Start Axis设置为Horizontal ,Start Corner设置为Upper Left:
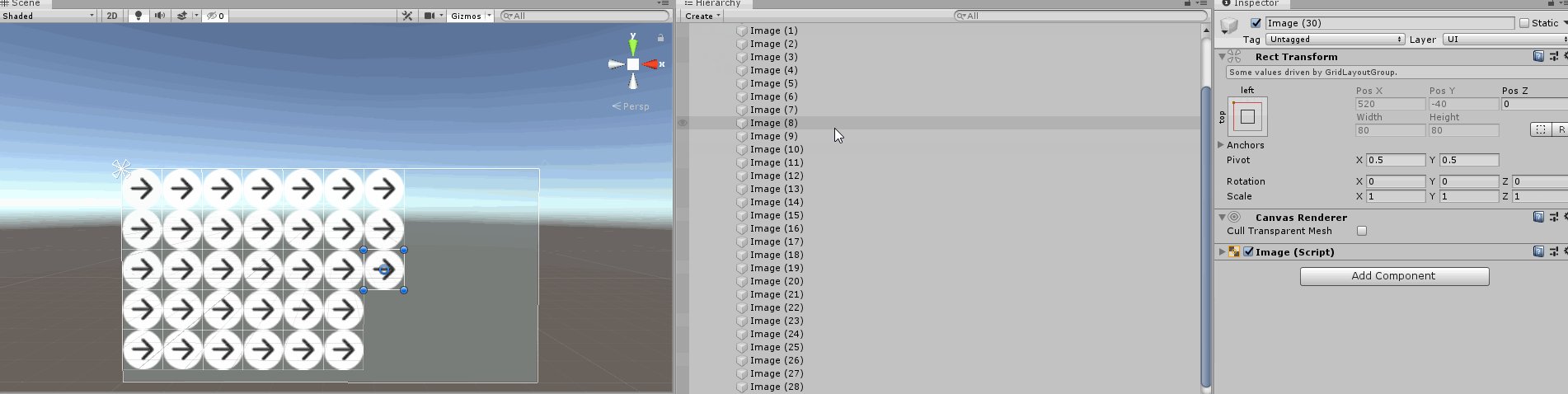
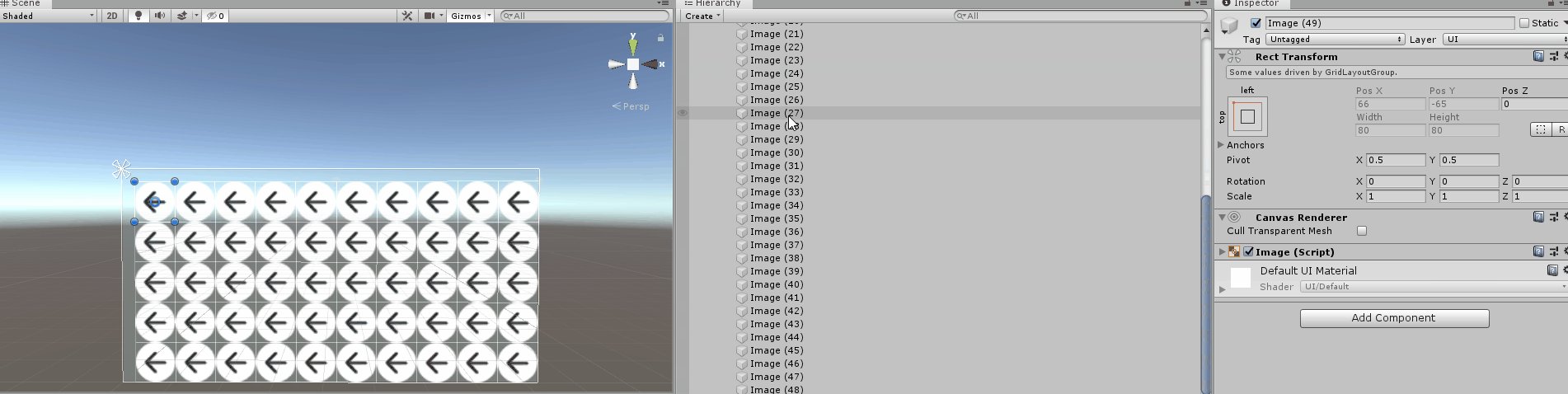
第二种方法,从左上角向下触发排序,然后向右增加,Start Axis设置为Vertical,Start Corner设置为Upper Left :
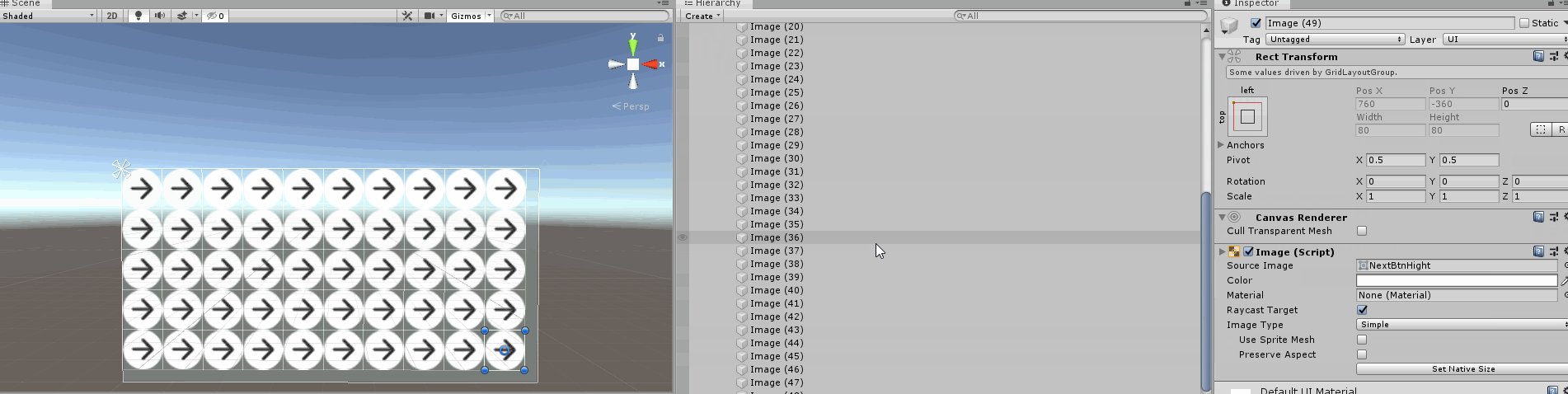
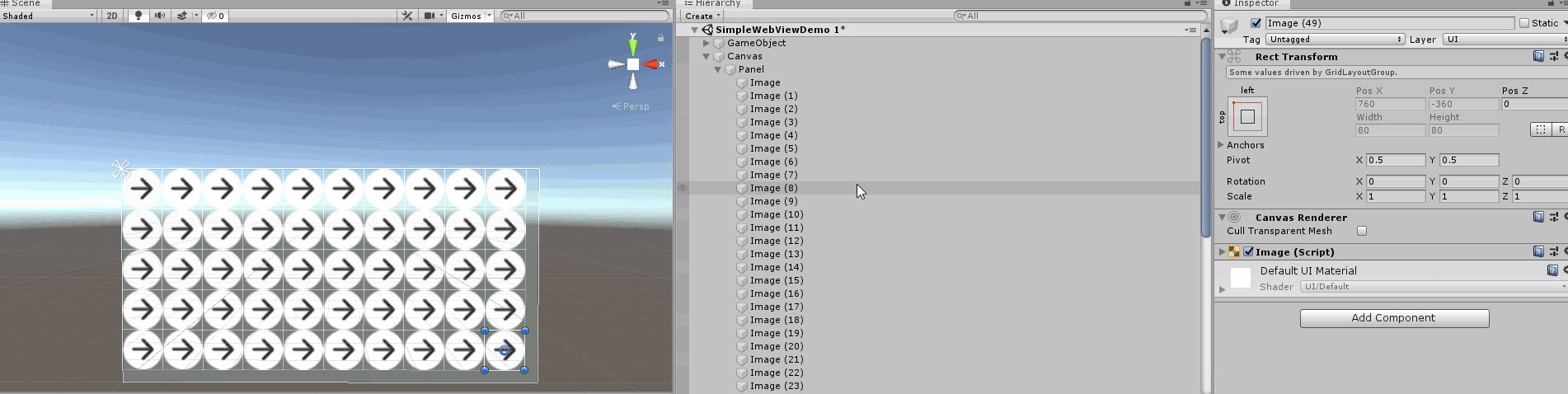
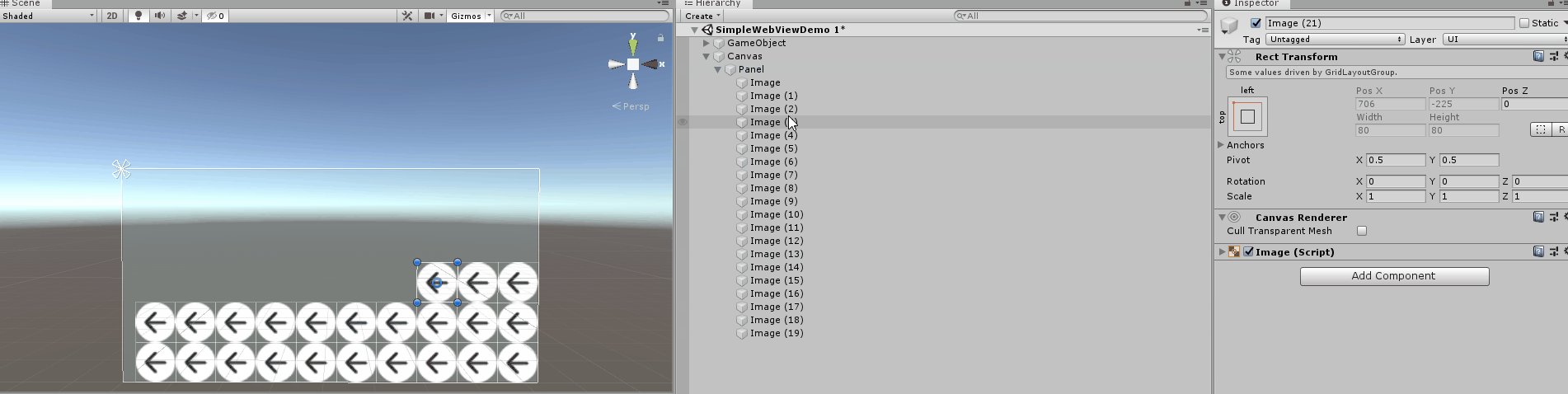
第三种方法,从右下角向左触发排序,然后向上增加,Start Axis设置为Horizontal ,Start Corner设置为Lower Right:
-
还有很多种组合,还可以设置每行最多有几个子物体的限制 和 最大行数、列数的限制
-
这里就不一一试了,这里只是提供几种演示方法提供学习~
-
但是使用网格布局组件有一个问题,就是添加了网格布局组件后,子物体的大小我们不能设置了
-
所以一般搭配Layout Element、Content Size Fitter这两个组件进行使用
-
在下一篇博客会对Layout Element、Content Size Fitter进行讲解使用!
本文介绍了UGUI中常用的三个布局组件
分别是垂直布局组件Vertical Layout Group、水平布局组件Horizontal Layout Group 和 网格布局组件Grid Layout Group
一般在有很多物体生成并需要布局排序的情况下使用,它能帮我们自动进行水平、垂直和网格排序,在很多时候都能用到
本篇文章就到这里啦,下次再见!

- 点赞
- 收藏
- 关注作者


评论(0)