想要做网页游戏怎么办 ?PixiJs 篇(二)

序
继上一次的想要做网页游戏怎么办 ?PixiJs 篇(一)后,这次继续更新一下这次的文章
之前有说关于pixi是什么以及基本的使用方法,这一次是关于我们创建出来的精灵对象运动状态的说明
就是如何让你的精灵在不断运动,成为一个动画精灵
参考文章(写的很不错,比较明了):
https://blog.csdn.net/FE_dev/article/details/86141145
https://blog.csdn.net/FE_dev/article/details/86483753
提前看看效果

正文开始
准备材料
之前的文章中也曾经说过雪碧图,本次的动画精灵也主要使用了雪碧图去制作
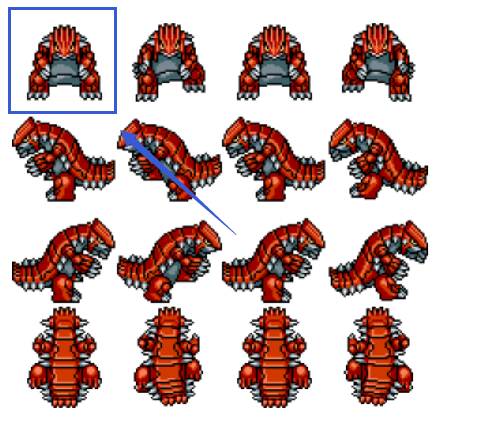
本次用的图片依旧是从爱给网上找到的,还是宝可梦系列

还有谁不会飞?

把不会飞的神兽下载下来,放到我的 public 文件夹下
创建场景
首先先进行场景的创建,pixi 必不可少,使用的关键方法是 pixi.Application
别眨眼,创建场景代码(用 vue 组件写的啦)
<template>
<div id="animation"></div>
</template>
<script>
import * as pixi from 'pixi.js'
export default {
name:'animation',
components: {},
props: {},
data() {
return {
loader: null,
app:null,
player: null,
};
},
created() {},
mounted() {
this.initState();
},
watch: {},
computed: {},
methods: {
initState() {
this.loader = new pixi.Loader();
//Create a Pixi Application 创建一个pixi应用
this.app = new pixi.Application({
width: 735, // default: 800 宽度
height: 640, // default: 600 高度
antialias: true, // default: false 反锯齿
transparent: true, // default: false 透明度
resolution: 1 , // default: 1 分辨率
backgroundAlpha: 1 // 设置背景颜色透明度 0是透明
});
//其实上面已经设置透明了,这就没必要设置背景颜色了
this.app.renderer.backgroundColor = 0x000000;
document.getElementById('animation').appendChild(this.app.view)
this.app.renderer.view.style.display = "block";
this.app.renderer.view.style.marginLeft = "30px"; //设置canvas的左外边距
this.app.renderer.autoResize = true;
this.app.renderer.view.style.border = "1px dashed black"; //设置边框
}
},
};
</script>
<style scoped>
</style>
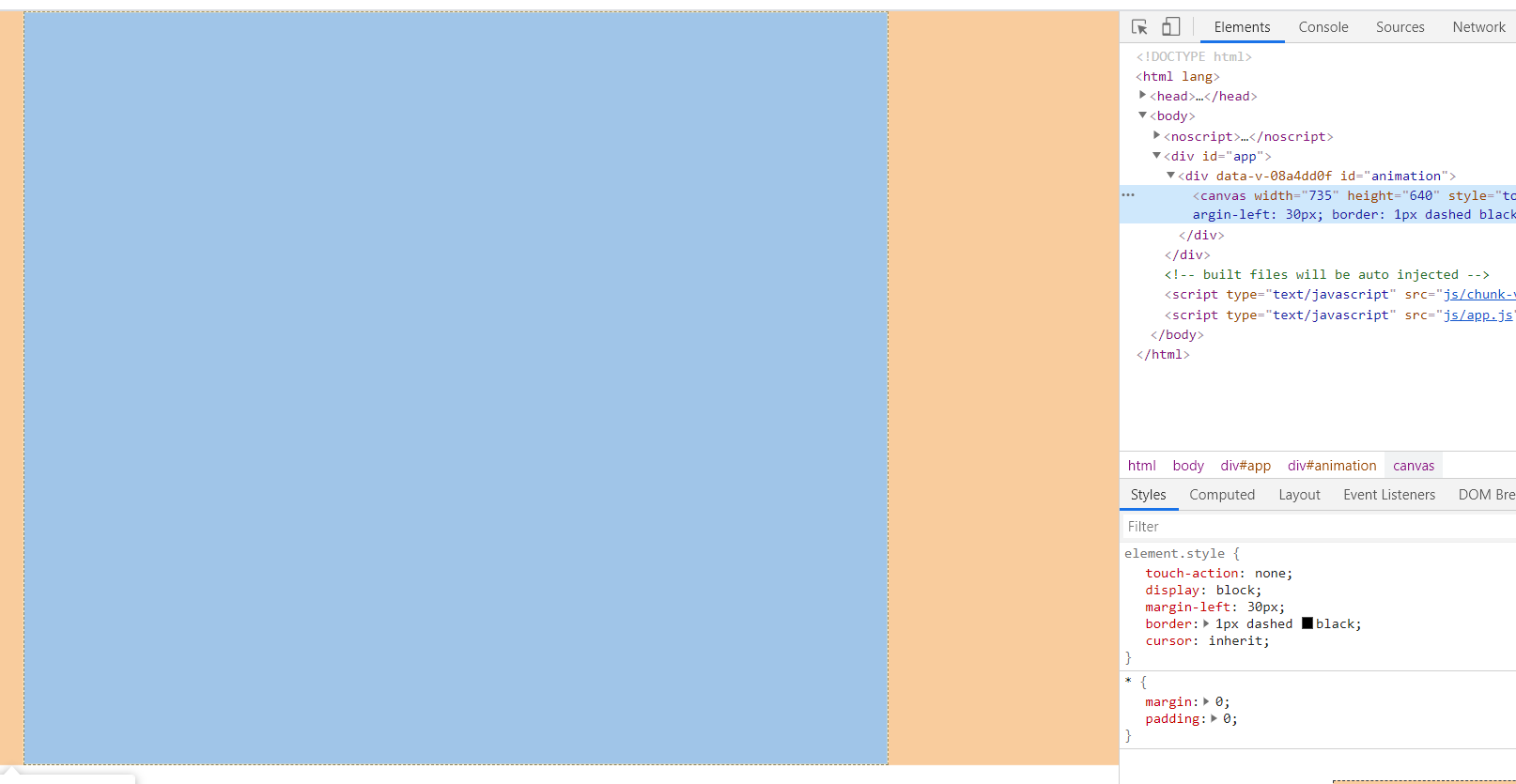
这样场景舞台就已经布置起来了,等一下就在这个框中让精灵出现

pixi 中的动画精灵
虽然目前制作动画精灵最好应该是使用 spriteUtilities.js 这款插件库了,这也是本文的重点!
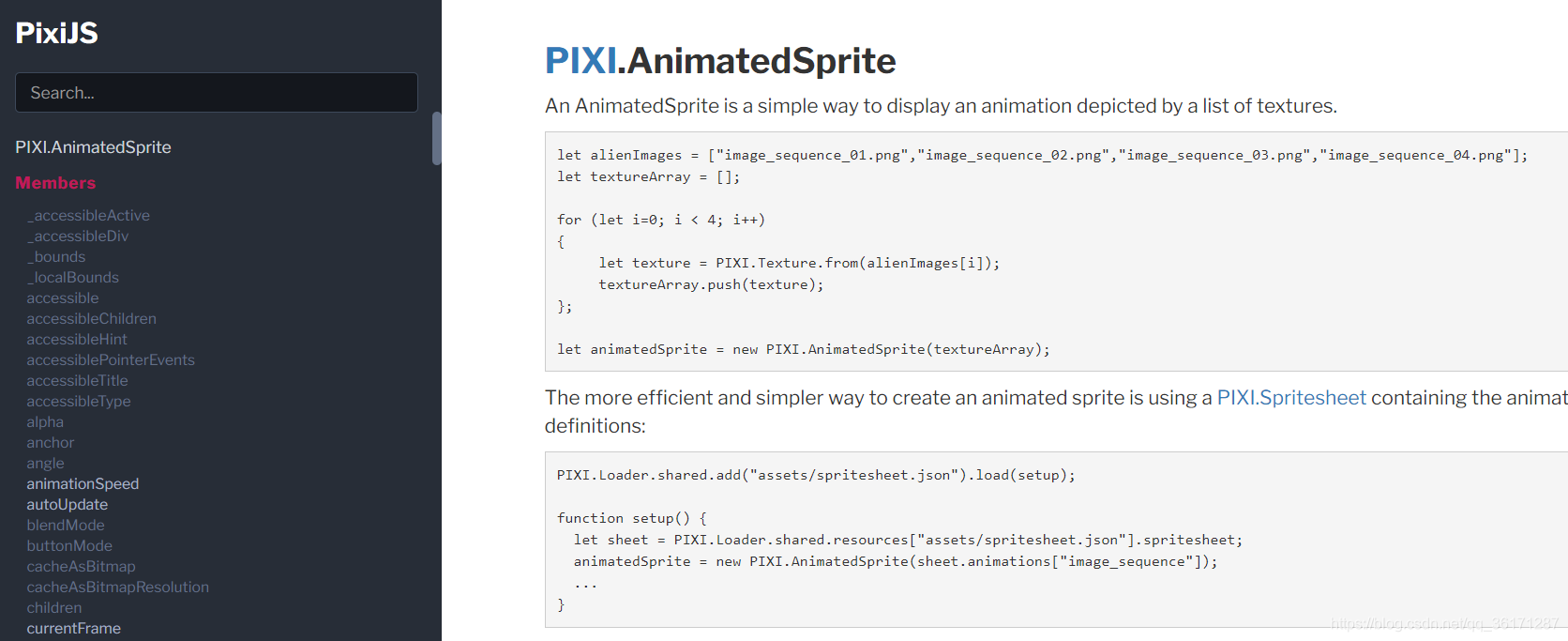
但是其实在 pixi 内部也是可以使用方法去制作出动画精灵的,使用 AnimatedSprite 方法
官方说明:http://pixijs.download/release/docs/PIXI.AnimatedSprite.html

定义一个精灵生成方法先:目前 pixi.js 调用 spriteUtilities 已经不需要 PIXI.extras.AnimatedSprite 了,直接 PIXI.AnimatedSprite 即可
setTexture (texture) {
// console.log(texture)
let sprite = new pixi.AnimatedSprite(texture);
return sprite;
},
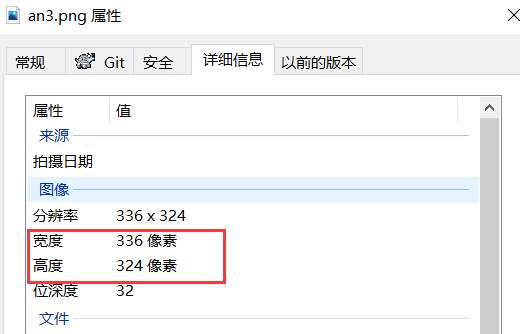
首先先看一下下载的雪碧图片大小,因为是 44 的图片,所以每一个小图形的大小就是 84 x 81


开始创建精灵:
mounted() {
this.initState();
this.players();
},
players() {
let stage = this.app.stage, Container = pixi.Container, Graphics = pixi.Graphics, player = this.player, TextureCache = pixi.utils.TextureCache,
Texture = pixi.Texture, Rectangle = pixi.Rectangle, AnimatedSprite = pixi.AnimatedSprite;
/******************* 加载纹理贴图,创造精灵,并将精灵添加到stage舞台上 *******************/
let jujinPng = './baoke/an3.png'
this.loader.add([{name:'jujin', url: jujinPng}]).load(()=>{
let textures = TextureCache['jujin'];
// 第一个纹理 使用frame进行
let texture0 = new Texture(textures);
texture0.frame = new Rectangle(0, 0, 84, 81);
let texture1 = new Texture(textures);
texture1.frame = new Rectangle(84, 0, 84, 81);
let texture2 = new Texture(textures);
texture2.frame = new Rectangle(84*2, 0, 84, 81);
let texture3 = new Texture(textures);
texture3.frame = new Rectangle(84*3, 0, 84, 81);
//创建纹理数组 这是图片中第一行的效果
let textureArray = [ texture0, texture1, texture2, texture3 ];
console.log(textureArray)
// 上面的生成精灵方法
player = this.setTexture(textureArray);
stage.addChild(player);
//设置动画精灵的速度
player.animationSpeed=0.08;
player.play();
})
},
效果:

但是此种方法就比较麻烦,如果你要将这 16 份动作全部做出来,就需要使用 frame 去裁剪 16 次,并且之后用键盘控制精灵动作也不方便
spriteUtilities.js
更容易和更直观的方式来创建和使用 Pixi 精灵,以及添加一个状态机和动画播放器。和 Pixi 一起使用会非常有趣。

GitHub 仓库:https://github.com/kittykatattack/spriteUtilities
将此文件下载之后,使用标签导入即可<script src="./js/spriteUtilities.js"></script>
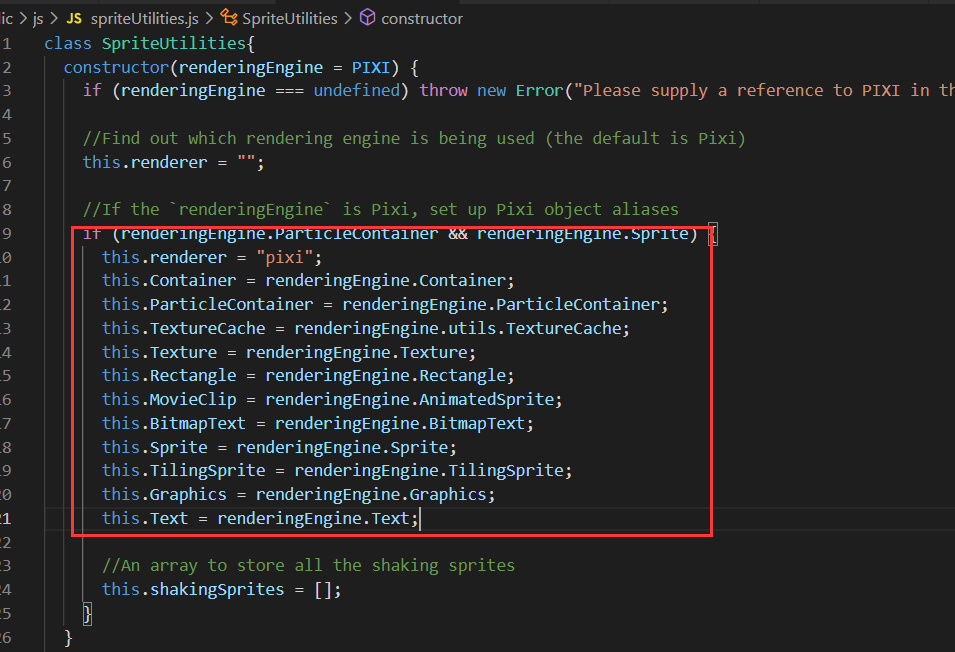
因为 spriteUtilities.js 可能很久没维护了,里面的部分内容需要我们自己修改适应一下

代码修改:
if (renderingEngine.ParticleContainer && renderingEngine.Sprite) {
this.renderer = "pixi";
this.Container = renderingEngine.Container;
this.ParticleContainer = renderingEngine.ParticleContainer;
this.TextureCache = renderingEngine.utils.TextureCache;
this.Texture = renderingEngine.Texture;
this.Rectangle = renderingEngine.Rectangle;
this.MovieClip = renderingEngine.AnimatedSprite;
this.BitmapText = renderingEngine.BitmapText;
this.Sprite = renderingEngine.Sprite;
this.TilingSprite = renderingEngine.TilingSprite;
this.Graphics = renderingEngine.Graphics;
this.Text = renderingEngine.Text;
//An array to store all the shaking sprites
this.shakingSprites = [];
}
将之前的 players 方法进行修改
players() {
let stage = this.app.stage, Container = pixi.Container, Graphics = pixi.Graphics, player = this.player, TextureCache = pixi.utils.TextureCache,
Texture = pixi.Texture, Rectangle = pixi.Rectangle, AnimatedSprite = pixi.AnimatedSprite;
/******************* 加载纹理贴图,创造精灵,并将精灵添加到stage舞台上 *******************/
let jujinPng = './baoke/an3.png'
this.loader.add([{name:'jujin', url: jujinPng}]).load(()=>{
// 使用SpriteUtilities
let animate = new SpriteUtilities(pixi);
// console.log(animate)
//创建纹理数组 将雪碧图变成纹理数组 66,48
let frames = animate.filmstrip(jujinPng, 84, 81);
// 创建纹理数组 只使用雪碧图中的一部分
// let frames = animate.frames(jujinPng,[[0,0],[66,0],[132,0],[198,0]], 66, 48);
// console.log(frames)
let jujin = animate.sprite(frames); //使用SpriteUtilities创建精灵
// let jujin = this.setTexture(frames); //使用之前的方法创建精灵
stage.addChild(jujin);
jujin.animationSpeed=0.08;
jujin.vx = 0;
jujin.vy = 0;
jujin.play();
})
},

好了好了,关于键盘和动画精灵的结合 今天累了 不写了
断----------------------------------------------------------------------------------------------------------------------------章
- 点赞
- 收藏
- 关注作者


评论(0)