【Unity Shader入门】☀️ | 使用Shader实现一个彩虹球效果✨!闪闪发光的特效离我又近了一步!
【摘要】 使用Unity做一个简单的彩虹Shader特效。

📢前言
- 前几天看到一位 Unity大佬(陈言必行) 在使用工具自己制作Shader的各种特效等等
- 我就被提起了兴趣,虽然那位大佬讲的我还没完全学会
- 但是我就自己尝试做几个Shader试试看吧
- 那今天就使用Shader来做一个简单的彩虹球,就当做入门啦~

🍇彩虹球制作
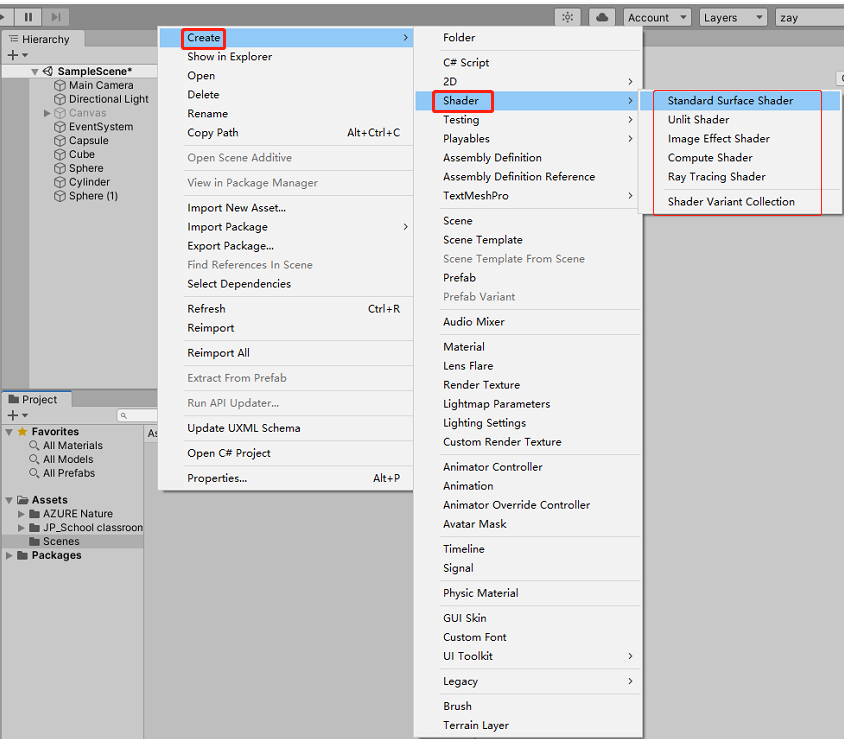
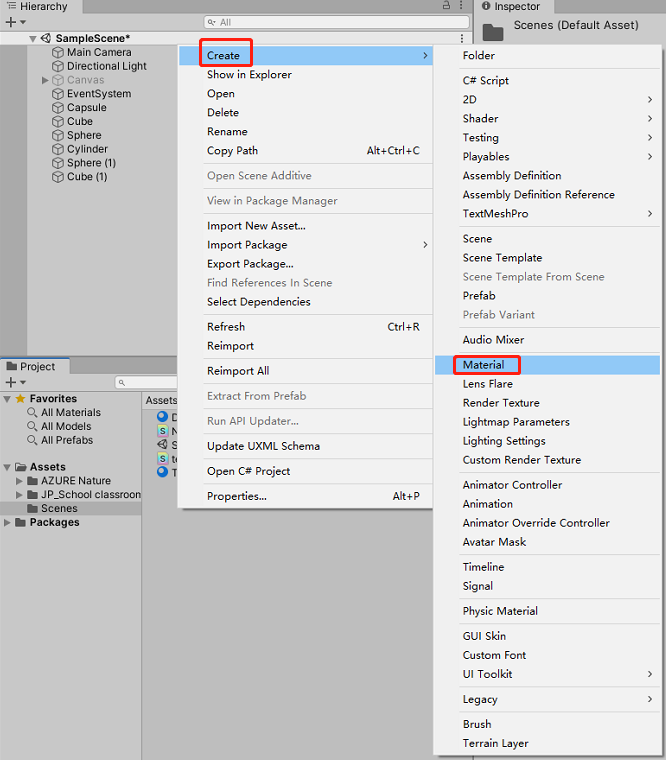
首先打开Unity工程在Project面板上右键Create创建一个Shader!
可以看到可以创建的种类有很多,但是我们先随便选一个就行~

🏳️🌈简单介绍一下Shader结构
然后看一下,下面写的Shader代码
//设置Shader的路径和名称
Shader "MyShaders/shader001"
{
//外部属性设置
Properties
{
_MainColor("颜色",Color) = (1,1,1,1)
}
//子着色器
SubShader{ Pass { } }
}
首先是设置Shader的路径和名称,这个是在Unity选择Shader时会用到

比如上面的代码中写了一行
_MainColor("颜色",Color) = (1,1,1,1)
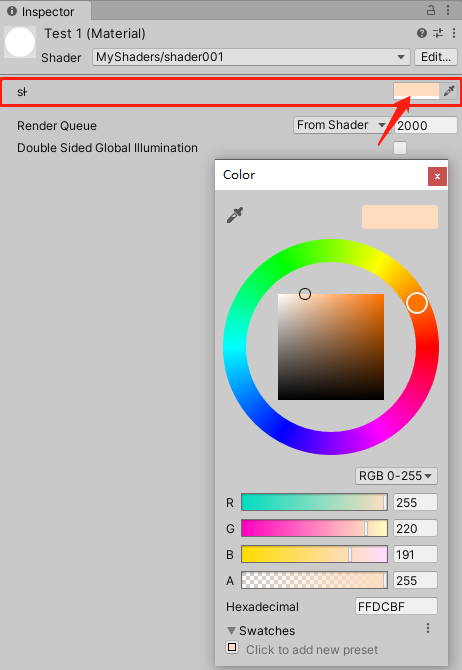
这一行代表的意思就是颜色设置,添加了这一行就可以在Unity端进行设置颜色了

🏳️🌈彩虹球实例Shader代码
- 更多的Shader结构就不做介绍了,本篇文章本就不是用来学习Shader的
- 因为博主Shader也不是很精通~
- 直接来看一下彩虹球的代码! 代码如下:
Shader "MyShaders/VFShader/VSShader002"
{
Properties
{
_Offset("彩虹显示偏移量",Range(0,1))=0
}
SubShader
{
Pass
{
CGPROGRAM //CG语言开头
//编译指令 着色器名称 着色器函数名称
#pragma vertex vert //顶点着色器
#pragma fragment frag //片元着色器
//声明外部属性
fixed4 _MainColor;
fixed _Offset;
struct v2f
{
//投影空间坐标
half4 clipPos:SV_POSITION ;
//模型空间下的坐标
half4 modelPos:TEXCOORD0;
};
//顶点函数:参数语义绑定模型空间坐标,返回值对应屏幕空间坐标
v2f vert(half4 vertexPos:POSITION)
{
//返回的结构体对象
v2f o;
// 将顶点从模型空间转换为投影空间坐标
o.clipPos=UnityObjectToClipPos(vertexPos);
//将模型空间坐标暂存
o.modelPos=vertexPos+fixed4(_Offset,_Offset,_Offset,0) ;
//返回结果
return o;
}
fixed4 frag (v2f o):SV_TARGET
{
//return fixed4(1,0,0,1) ;
return o.modelPos;
}
ENDCG //---Cg语言结尾
}
}
}
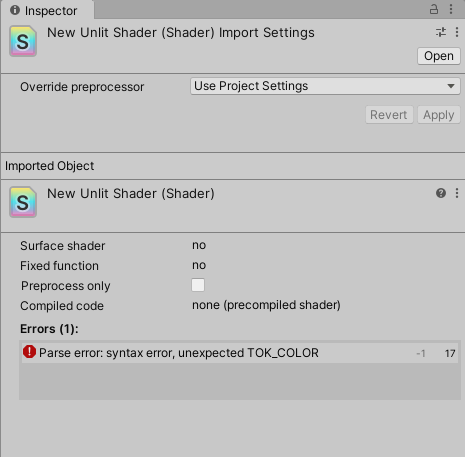
提示
- 在编辑器写Shader代码时,是不会报错的
- 出错时在Unity界面点这个Shader脚本,会出现红色报错提示,按照报错提示修改即可!

🏳️🌈Unity操作
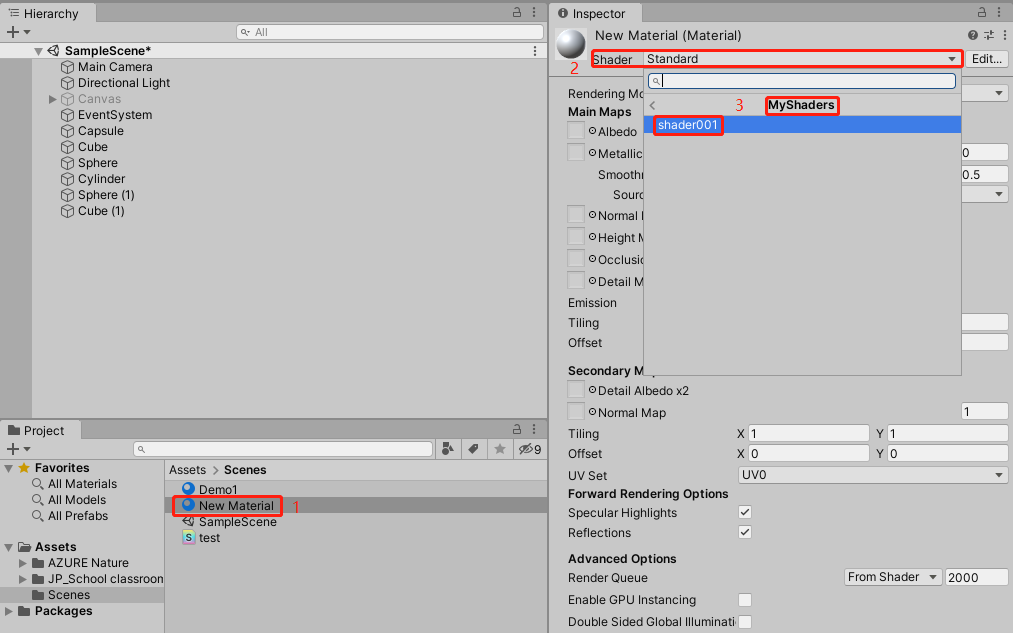
创建一个Material材质

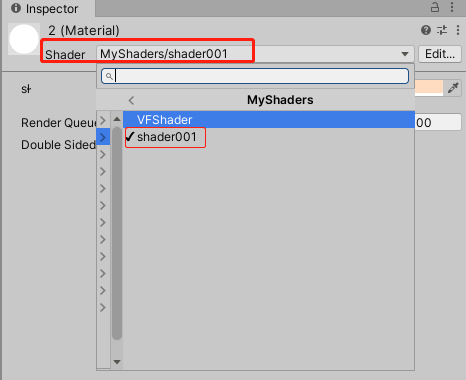
选中Material将我们创建的Shader添加上,如下图所示:

然后在场景中随便创建几个游戏对象,将Material添加到游戏对象上即可
直接将Material拖动到游戏对象上去就好
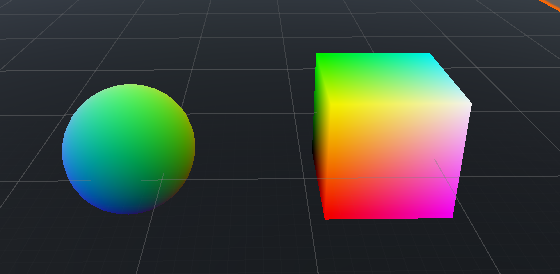
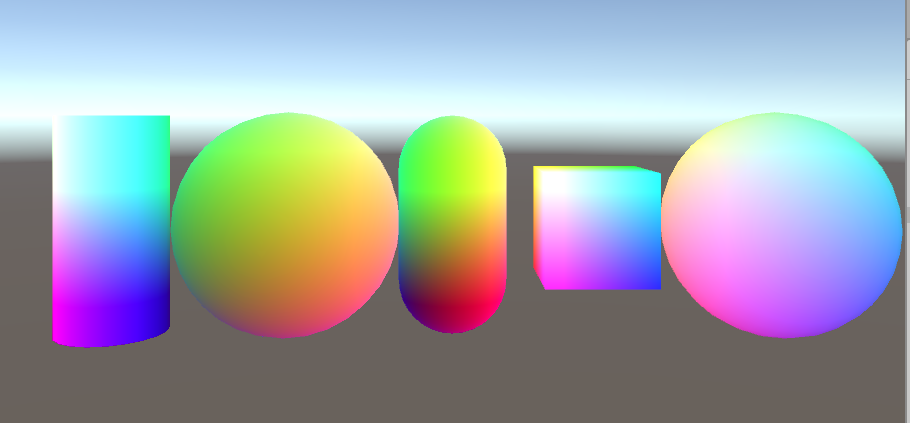
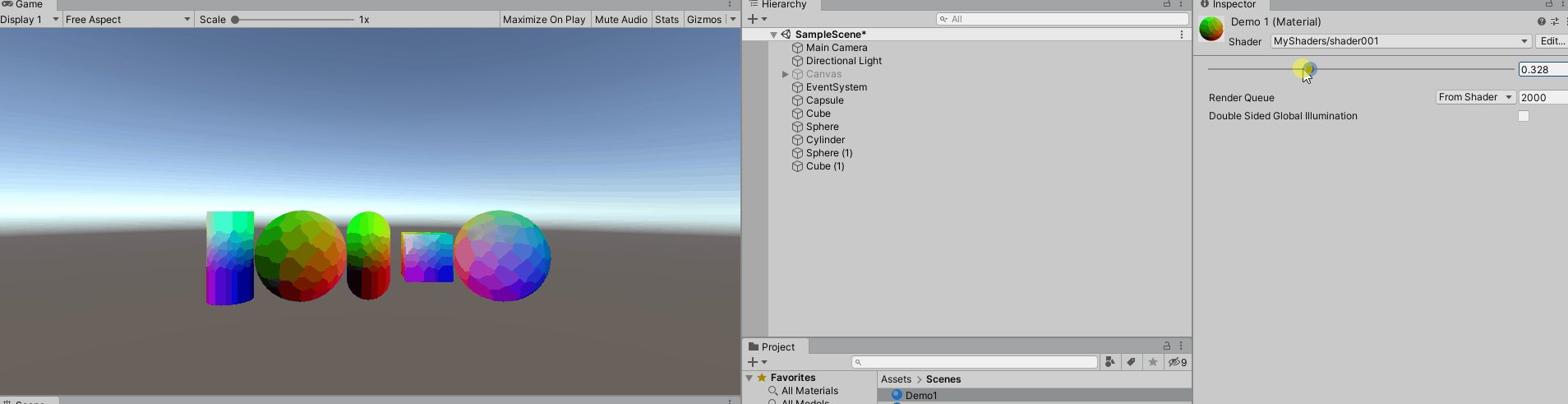
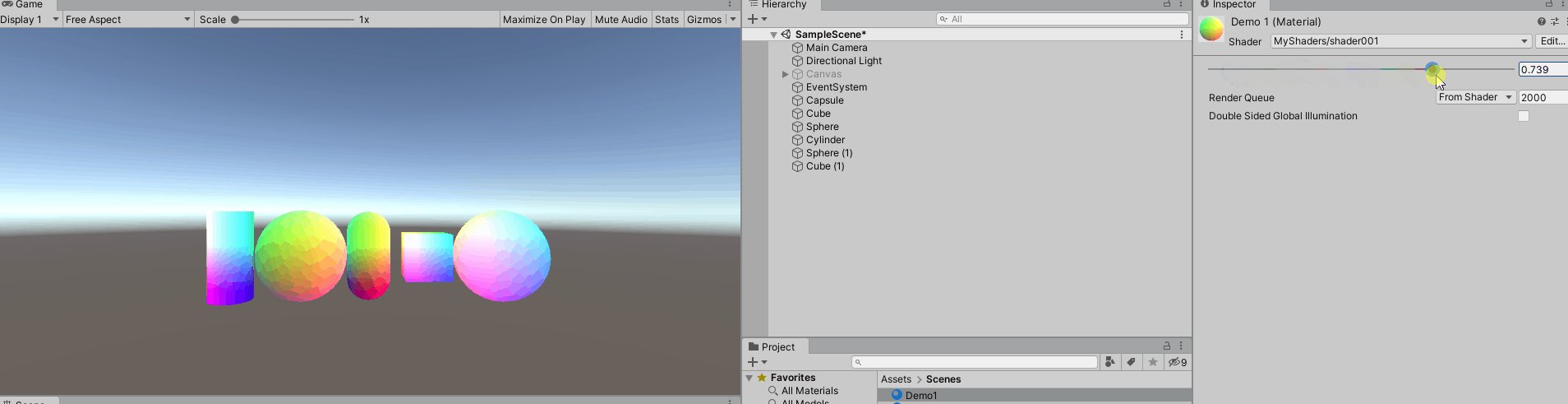
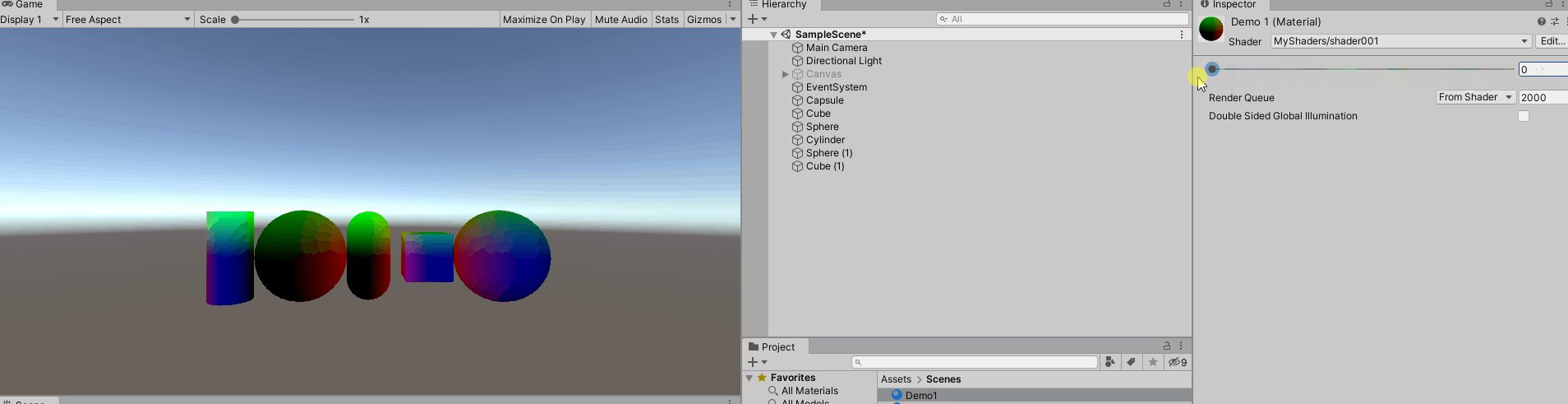
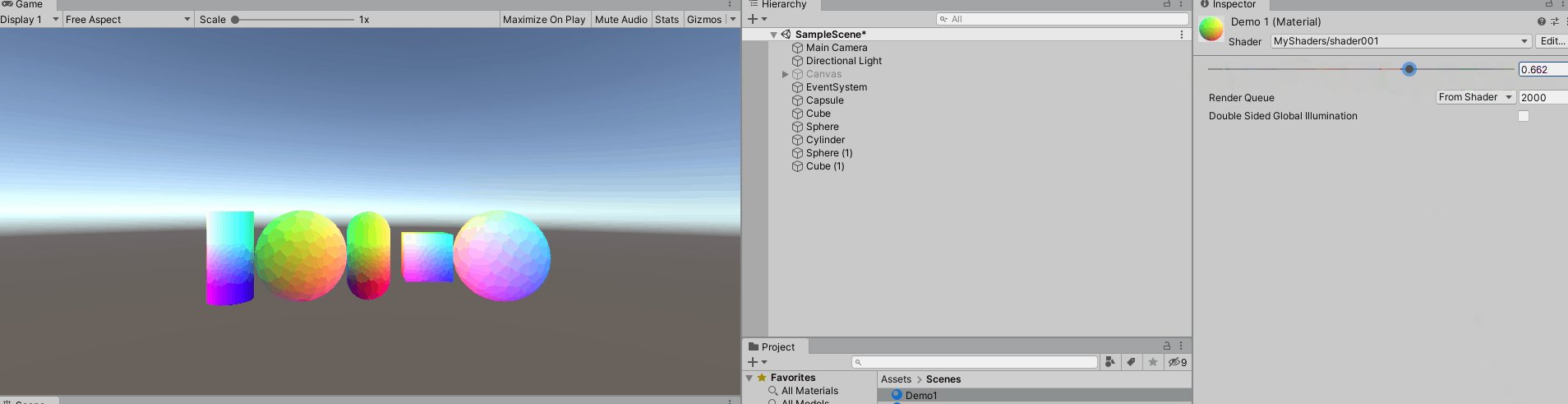
🏳️🌈效果展示

 示例
示例
💬总结
-
本篇文章简单介绍了一个彩虹球Shader的小Demo
-
由于博主Shader也是在学习阶段,做的东西也勉强看一下哈哈~
-
慢慢一步一步来学习吧!加油奥利给

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)