Unity -Demo 之 ✨让UI画面“boling”“boling”的闪烁效果
【摘要】 Unity -Demo 之 ✨让UI画面“boling”“boling”的闪烁效果
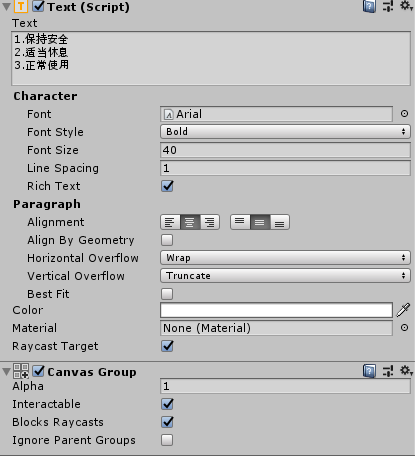
最近做东西,想要一个让UI组件(图片、字体等都可以)闪烁的效果,就想到CanvasGroup组件,通过用代码来控制CanvasGroup组件里的alpha来达到UI组件的闪烁效果。
用下列代码将UI组件的透明度控制变化,第一个值为初始UI透明度,第二个值为要达到的目标透明度,最...
Unity -Demo 之 ✨让UI画面“boling”“boling”的闪烁效果
最近做东西,想要一个让UI组件(图片、字体等都可以)闪烁的效果,就想到CanvasGroup组件,通过用代码来控制CanvasGroup组件里的alpha来达到UI组件的闪烁效果。
用下列代码将UI组件的透明度控制变化,第一个值为初始UI透明度,第二个值为要达到的目标透明度,最后一个值是透明度变化的速度。
Mathf.Lerp(canvasGroup.alpha, alpha, alphaSpeed * Time.deltaTime);
- 1
效果如下:

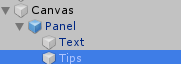
在Panel上添加CanvasGrounp组件,挂上脚本使用即可


脚本代码如下:
public class First : MonoBehaviour { private Text tips;//闪烁的Text组件 private CanvasGroup canvasGroup; private float alphaSpeed = 5f;//闪烁速度 private float alpha = 0.2f;//最低透明度 private bool isShow = true;//用来控制闪烁的内容 void Awake() { tips = transform.Find("Tips").GetComponent<Text>(); canvasGroup = tips.transform.GetComponent<CanvasGroup>(); } private void Update() { if (isShow) { if (canvasGroup.alpha != alpha) { canvasGroup.alpha = Mathf.Lerp(canvasGroup.alpha, alpha, alphaSpeed * Time.deltaTime); if (Mathf.Abs(canvasGroup.alpha - alpha) <= 0.01) { canvasGroup.alpha = alpha; isShow = false; } } } else { if (canvasGroup.alpha != 1) { canvasGroup.alpha = Mathf.Lerp(canvasGroup.alpha, 1, alphaSpeed * Time.deltaTime); if (Mathf.Abs(1 - canvasGroup.alpha) <= 0.01) { canvasGroup.alpha = 1; isShow = true; } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
文章来源: blog.csdn.net,作者:呆呆敲代码的小Y,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zhangay1998/article/details/115399548
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)