浏览器基础
【摘要】 浏览器工作原理及主流浏览器简介
浏览器工作原理
浏览器的组成
- 人机交互部分(UI)
- 网络请求部分(Socket)
- JavaScript引擎部分(解释执行JavaScript)
- 渲染引擎部分(渲染HTML、CSS等)
- 数据存储部分(cookie、LocalStorage、SessionStorage)
主流渲染引擎
介绍
- 渲染引擎 又叫 排版引擎 或 浏览器内核
- 主流的渲染引擎有:
- Chrom浏览器:Blink引擎(WebKit的一个分支)
- Safari浏览器:WebKit引擎
- FireFox浏览器:Gecko引擎
- Opera浏览器:Blink引擎(早期使用Persto引擎)
- Internet Explorer浏览器:Trident引擎
- Microsoft Edge浏览器:EdgeHTML引擎(Trident的一个分支)
工作原理
- 解析HTML构建Dom树(Document Object Model, 文档对象模型)
- 构建渲染树,渲染树并不等同于Dom树(剔除
head 标签 或 display:none这样的不需要显示的标签元素) - 对渲染树进行布局(
"layout" 或 "reflow"),定位坐标和大小、确定position、overflow等等 - 绘制渲染树,调用操作系统底层API进行绘图操作
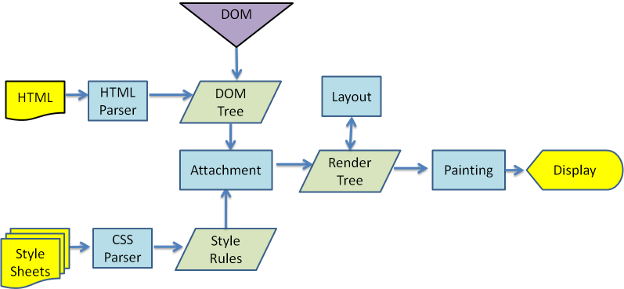
渲染引擎工作原理示意图
渲染引擎工作原理示意图

WebKit工作原理(Chrome、Safari、Opera)

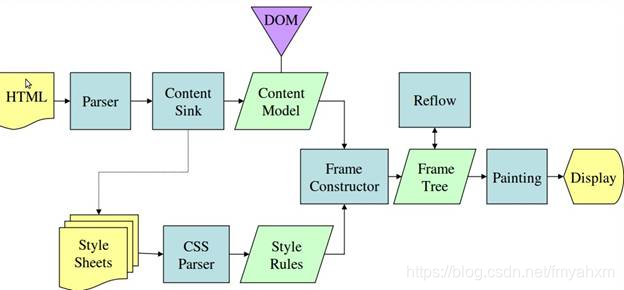
Gecko渲染(FireFox)

浏览器的 reflow 或 layout 过程
YouTube视频地址: https://www.youtube.com/watch?v=ZTnlxlA5KGw.
浏览器访问网站过程
- 在浏览器地址栏输入网址
www.baidu.com - 浏览器通过用户输入的URL构建HTTP请求报文
GET / HTTP/1.1
Host:www.baidu.com
Connection:keep-alive
Content-Type:text/html
Accept:text/html,application/xhtml+xml,application/xml;q=0.9
Accept-Language:zh-CN,zh;q=0.9
Accept-Encoding:gzip, deflate, br
User-Agent:Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.25 Safari/537.36 Core/1.70.3730.400 QQBrowser/10.5.3805.400
Cookie:BAIDUID=3D036BBB081E261E8E29FD2769F06252 - 浏览器发起DNS解析请求,将域名转换为IP地址
- 浏览器将请求报文发送给服务器
- 服务器接收请求报文,并解析
- 服务器处理用户请求,并将处理结果封装成HTTP响应报文
- 服务器将HTTP响应报文发送给浏览器
- 浏览器接收服务器响应的HTTP报文,并解析
- 浏览器解析HTML页面并展示,在解析HTML页面时遇到新的资源需要再次发起请求
- 最终浏览器展示了页面
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)