ROS(indigo) 用于机器人控制的图形化编程工具--code_it robot_blockly
0 简介:
编程语言有汇编,高级语言,解释语言等,现在图形化编程也越来越流行。图形化编程简单易学。8年前,微软推出了VPL用于机器人程序设计,如Python和JavaScript都可以用图形化框图实现程序,有趣直观。
视频介绍教程,请参考:http://v.youku.com/v_show/id_XMTc4NjkwMDgyOA
当然也可以用Matlab的Simulink实现:
https://cn.mathworks.com/help/robotics/examples/get-started-with-ros-in-simulink.html
图1

LiveBlox就是典型的一种,具体参考之前博客:http://blog.csdn.net/ZhangRelay/article/details/51991997
1 参考资料:
这里主要介绍用于ROS的图形化编程工具,首先,主要参考网址如下:
1 https://github.com/erlerobot/robot_blockly
2 https://github.com/hcrlab/code_it
其中,1 robot_blockly实现简洁,并且介绍详细,这里不过多介绍。
这里主要介绍2 code_it。
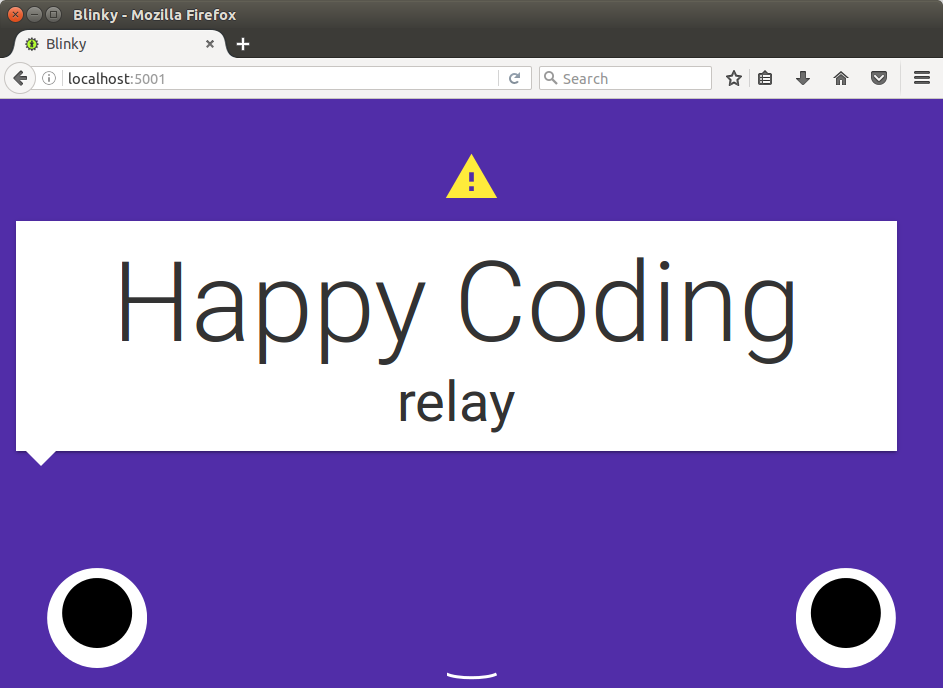
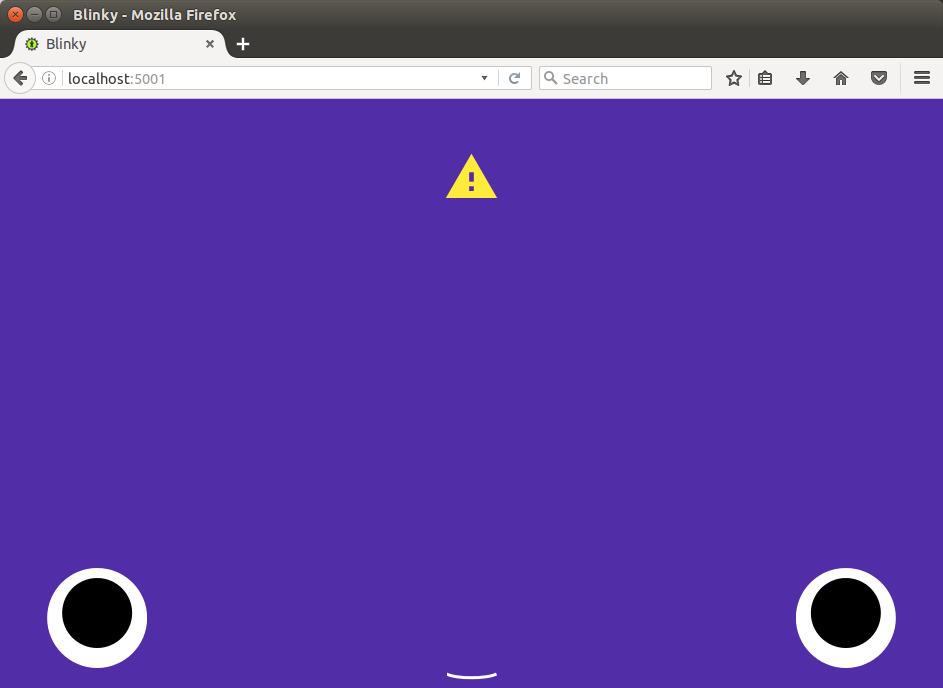
2 一个简单交互的例子Blinky:
图2

2.1 安装:
依次输入下面命令:
-
curl -sL https://deb.nodesource.com/setup_5.x | sudo -E bash -
-
sudo apt-get install -y nodejs
https://github.com/hcrlab/blinky
sudo apt-get install ros-indigo-rosbridge-server
~/catkin_ws/src/blinky-indigo-devel/frontend$ 依次
-
npm install -g gulp bower
-
npm install
-
bower install
并用nvm use 4.6.1,选择合适的node版本。
-
~/catkin_ws/src/blinky-indigo-devel/frontend$ nvm use 4.6.1
-
Now using node v4.6.1 (npm v2.15.9)
-
~/catkin_ws/src/blinky-indigo-devel/frontend$ gulp
-
[13:51:49] Using gulpfile ~/catkin_ws/src/blinky-indigo-devel/frontend/gulpfile.js
-
[13:51:49] Starting 'clean'...
-
[13:51:50] Finished 'clean' after 472 ms
-
[13:51:50] Starting 'default'...
-
[13:51:50] Starting 'copy'...
-
[13:51:50] Starting 'styles'...
-
[13:51:51] styles all files 98 B
-
[13:51:51] Finished 'styles' after 1.08 s
-
[13:51:52] copy all files 16.77 MB
-
[13:51:52] Finished 'copy' after 2.1 s
-
[13:51:52] Starting 'elements'...
-
[13:51:52] Finished 'elements' after 9.34 ms
-
[13:51:52] Starting 'lint'...
-
[13:51:53] Starting 'images'...
-
[13:51:53] Starting 'fonts'...
-
[13:51:53] Starting 'html'...
-
[13:51:54] Finished 'fonts' after 461 ms
-
[13:51:57] Finished 'lint' after 5.48 s
-
[13:51:57] gulp-imagemin: Minified 7 images (saved 1.45 kB - 3.2%)
-
[13:51:57] images all files 43.69 kB
-
[13:51:57] Finished 'images' after 4.08 s
-
[13:51:57] html all files 83.06 kB
-
[13:51:57] Finished 'html' after 4.01 s
-
[13:51:57] Starting 'vulcanize'...
-
[13:52:00] vulcanize all files 628.85 kB
-
[13:52:00] Finished 'vulcanize' after 2.53 s
-
[13:52:00] Finished 'default' after 10 s
2.2 使用:
分别在不同终端输入下面命令:
~$ roslaunch rosbridge_server rosbridge_websocket.launch
-
logging to /home/exbot/.ros/log/084a8eba-a18a-11e6-9113-70f1a1ca7552/roslaunch-relay-Aspire-4741-6570.log
-
Checking log directory for disk usage. This may take awhile.
-
Press Ctrl-C to interrupt
-
Done checking log file disk usage. Usage is <1GB.
-
-
started roslaunch server http://relay-Aspire-4741:38297/
-
-
SUMMARY
-
========
-
-
PARAMETERS
-
* /rosbridge_websocket/address:
-
* /rosbridge_websocket/authenticate: False
-
* /rosbridge_websocket/delay_between_messages: 0
-
* /rosbridge_websocket/fragment_timeout: 600
-
* /rosbridge_websocket/max_message_size: None
-
* /rosbridge_websocket/port: 9090
-
* /rosbridge_websocket/retry_startup_delay: 5
-
* /rosdistro: indigo
-
* /rosversion: 1.11.20
-
-
NODES
-
/
-
rosapi (rosapi/rosapi_node)
-
rosbridge_websocket (rosbridge_server/rosbridge_websocket)
-
-
auto-starting new master
-
process[master]: started with pid [6582]
-
ROS_MASTER_URI=http://localhost:11311
-
-
setting /run_id to 084a8eba-a18a-11e6-9113-70f1a1ca7552
-
process[rosout-1]: started with pid [6595]
-
started core service [/rosout]
-
process[rosbridge_websocket-2]: started with pid [6602]
-
process[rosapi-3]: started with pid [6613]
-
registered capabilities (classes):
-
- rosbridge_library.capabilities.call_service.CallService
-
- rosbridge_library.capabilities.advertise.Advertise
-
- rosbridge_library.capabilities.publish.Publish
-
- rosbridge_library.capabilities.subscribe.Subscribe
-
- <class 'rosbridge_library.capabilities.defragmentation.Defragment'>
-
- rosbridge_library.capabilities.advertise_service.AdvertiseService
-
- rosbridge_library.capabilities.service_response.ServiceResponse
-
- rosbridge_library.capabilities.unadvertise_service.UnadvertiseService
-
[INFO] [WallTime: 1478152491.544249] Rosbridge WebSocket server started on port 9090
-
[INFO] [WallTime: 1478152523.004659] Client connected. 1 clients total.
-
[INFO] [WallTime: 1478152524.576138] [Client 0] Subscribed to /blinky/goal
-
[INFO] [WallTime: 1478152524.583260] [Client 0] Subscribed to /blinky/cancel
~/catkin_ws/src/blinky-indigo-devel/frontend$ gulp serve
-
[13:55:03] Using gulpfile ~/catkin_ws/src/blinky-indigo-devel/frontend/gulpfile.js
-
[13:55:03] Starting 'lint'...
-
[13:55:05] Starting 'styles'...
-
[13:55:06] Starting 'elements'...
-
[13:55:06] Starting 'images'...
-
[13:55:06] Finished 'elements' after 128 ms
-
[13:55:06] styles all files 98 B
-
[13:55:06] Finished 'styles' after 1.36 s
-
[13:55:07] Finished 'lint' after 3.49 s
-
[13:55:07] gulp-imagemin: Minified 7 images (saved 1.45 kB - 3.2%)
-
[13:55:07] images all files 43.69 kB
-
[13:55:07] Finished 'images' after 1.71 s
-
[13:55:07] Starting 'serve'...
-
[13:55:07] Finished 'serve' after 101 ms
-
[PSK] Access URLs:
-
--------------------------------------
-
Local: http://localhost:5001
-
External: http://192.168.1.102:5001
-
--------------------------------------
-
UI: http://localhost:3001
-
UI External: http://192.168.1.102:3001
-
--------------------------------------
-
[PSK] Serving files from: .tmp
-
[PSK] Serving files from: app
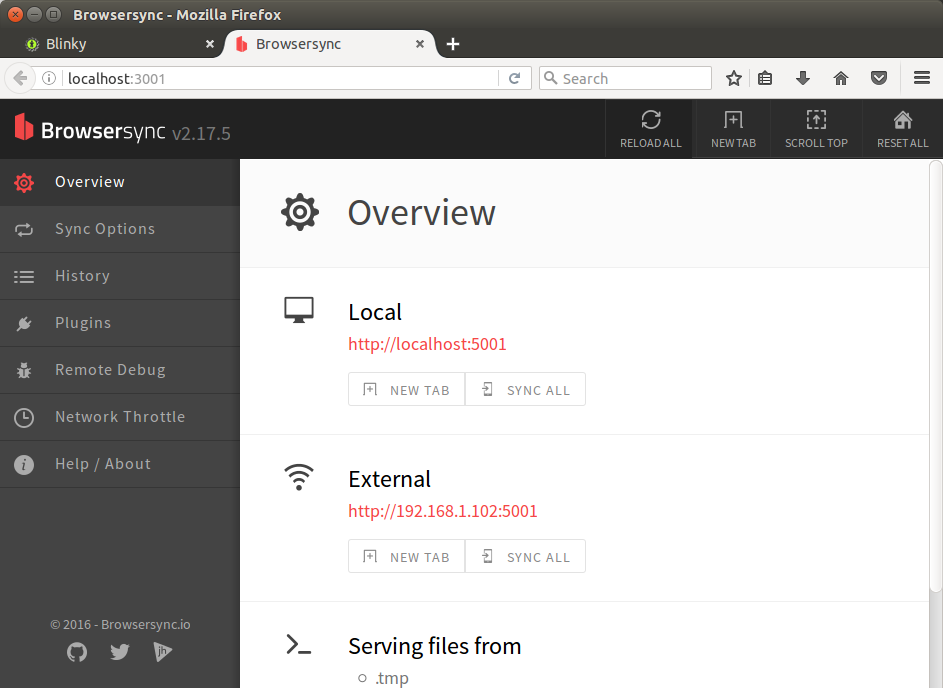
图3

输入:http://localhost:3001/,就可以看到:
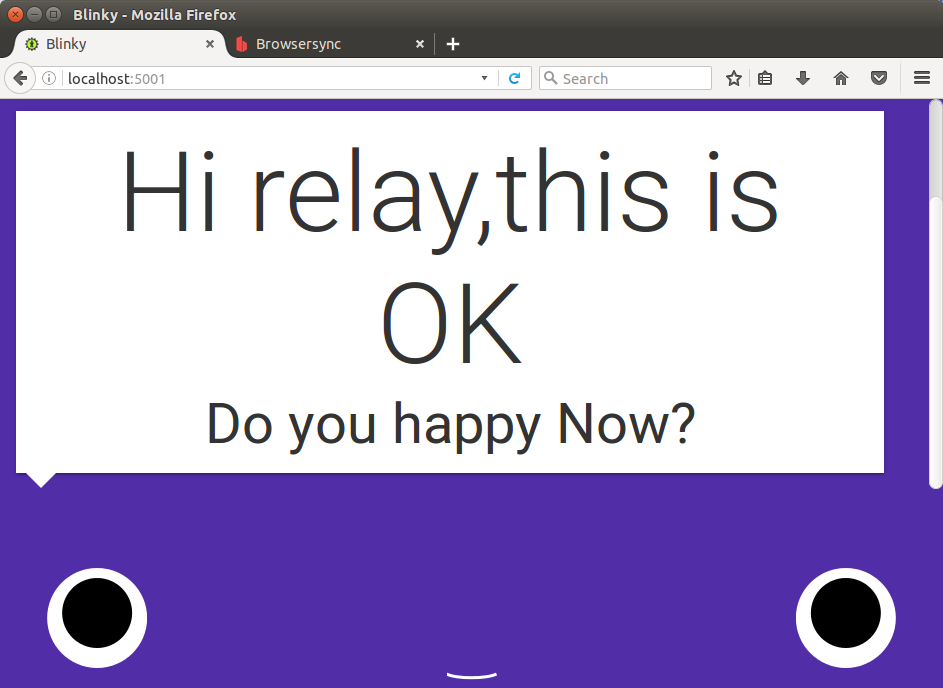
图4

-
$ rostopic list
-
/blinky/cancel
-
/blinky/feedback
-
/blinky/goal
-
/blinky/result
-
/blinky/status
-
/rosout
-
/rosout_agg
-
rostopic pub -1 blinky/goal blinky/FaceActionGoal "header:
-
seq: 0
-
stamp:
-
secs: 0
-
nsecs: 0
-
frame_id: ''
-
goal_id:
-
stamp:
-
secs: 0
-
nsecs: 0
-
id: ''
-
goal:
-
display_type: 'displayMessage'
-
h1_text: 'Hi relay,this is OK'
-
h2_text: 'Do you happy Now?'"

更多内容查看原版介绍,发现更多惊喜。
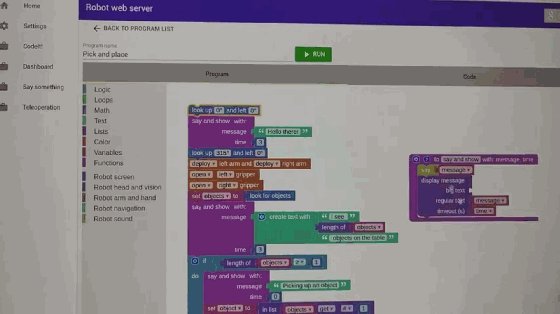
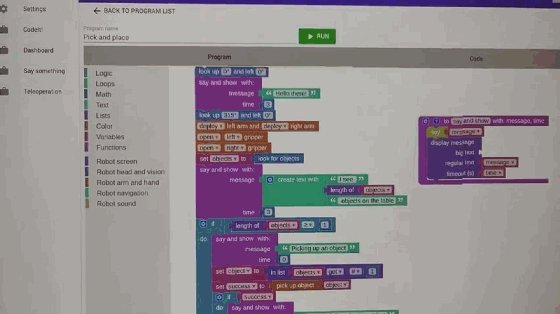
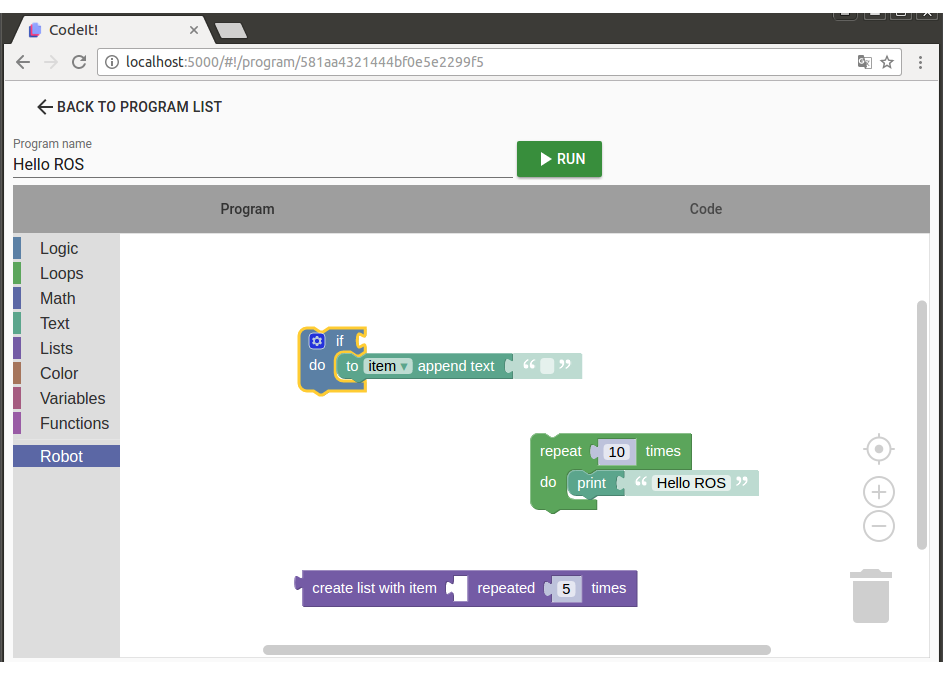
3 图形化编程CodeIt!
一个独立的Blockly编程应用程序,并与ROS集成。 它允许您使用图形界面生成机器人的代码,并运行它。 你实现机器人的“创意”,它们与JavaScript的一个子集结合形成程序。您从界面可以运行程序并在程序中停止它们。
CodeIt! 与RWS兼容。

它是如何工作的?
CodeIt!提供前端和后端。前端是一个网站,它允许您使用Blockly编程接口创建程序。它还具有用于添加,更新或删除程序的简单界面。
后端提供了一个运行JavaScript程序的ROS actionlib服务器。程序通过沙盒解释器运行。您必须定义解释器将运行的机器人基元。大多数原语只做了很少的工作,只是调用ROS服务。后端还包括已创建的程序的数据库。
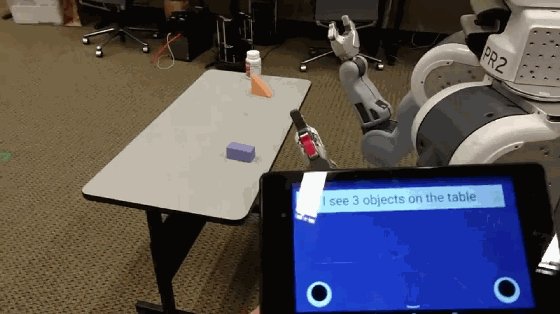
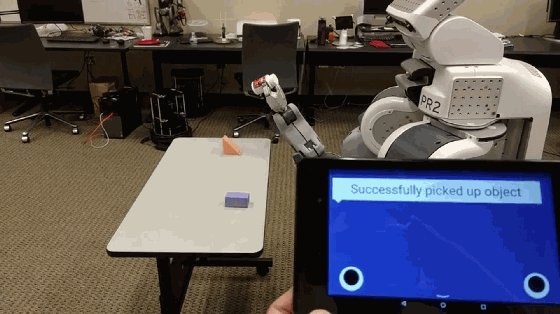
注意CodeIt!本身并不实现任何机器人功能。相反,它调用ROS服务来做机器人上的实际工作,假定存在提供这些服务的一些节点。由你来实现这些服务来做你的机器人的事情。我们有一些预先实现的这些服务的PR2和Turtlebot。然而,这些仍处于发展的早期阶段,没有记录。如果您真的有兴趣使用这些,请通过提交问题与我们联系,我们将很乐意提供帮助。
3.1 安装
这个项目使用Git子模块,所以使用git clone --recursive git@github.com:hcrlab / code_it.git克隆这个repo。要安装,您需要克隆:
blinky - 用于基于Web的机器人面的ROS包
code_it_msgs
location_server - 用于存储和检索要导航到的位置
code_it_turtlebot或code_it_pr2 - 这些实现ROS服务实际控制机器人,CodeIt!调用。您也可以自己为另一个机器人实现这些服务,请参阅code_it_msgs查看当前定义的服务。
您还需要安装:
MongoDB - 安装MongoDB和pymongo
确保pymongo是版本3(例如,3.3),如果没有,升级使用命令:sudo pip install pymongo --upgrade
Meteor - 从Meteor网站安装,ubuntu直接在终端输入:curl https://install.meteor.com/ | sh
Node - 强烈建议使用nvm安装Node。 nvm允许您轻松地在任意版本的节点之间安装和切换。当部署到生产环境时,Meteor需要正确地构建旧版本的节点,而gulp需要更新版本的节点。使用nvm在两者之间进行切换。
在frontend文件夹,运行npm install -g gulp bower && npm install && bower install
3.2 运行
主要分为四步,分别在不同终端运行,步骤和解释如下:
1 roslaunch rosbridge_server rosbridge_websocket.launch
2 rosrun code_it programs.py - 这是保存和加载程序到MongoDB和从MongoDB的后端。
3 从后端文件夹,运行 nvm use 0.10.40; meteor - 这是运行程序的JavaScript解释器。
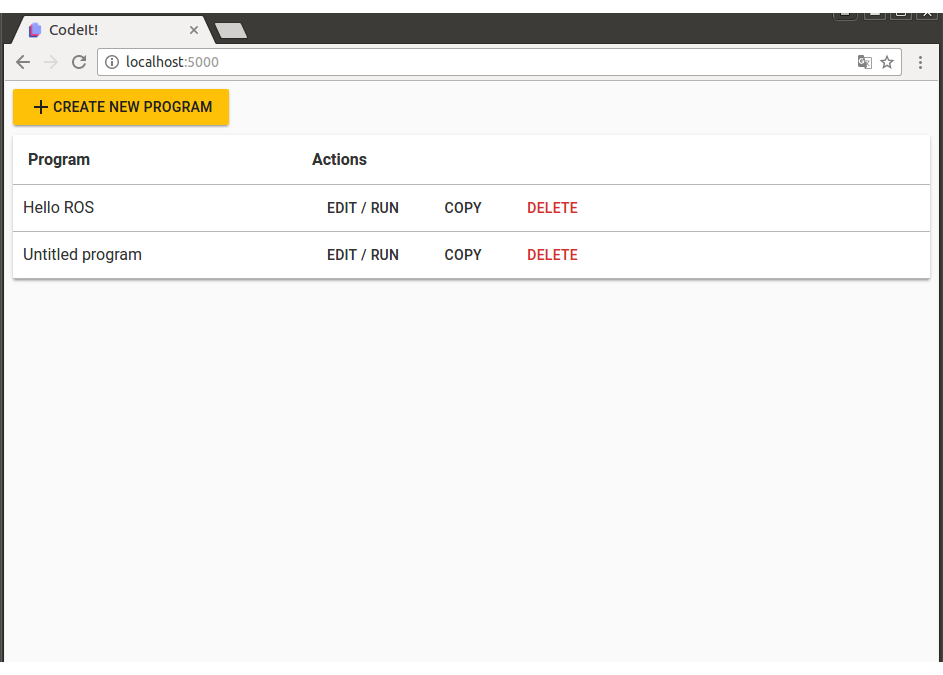
4 从frontend文件夹,运行 nvm use node; gulp serve - 这是前端。 用浏览器localhost:5000查看页面。
图6

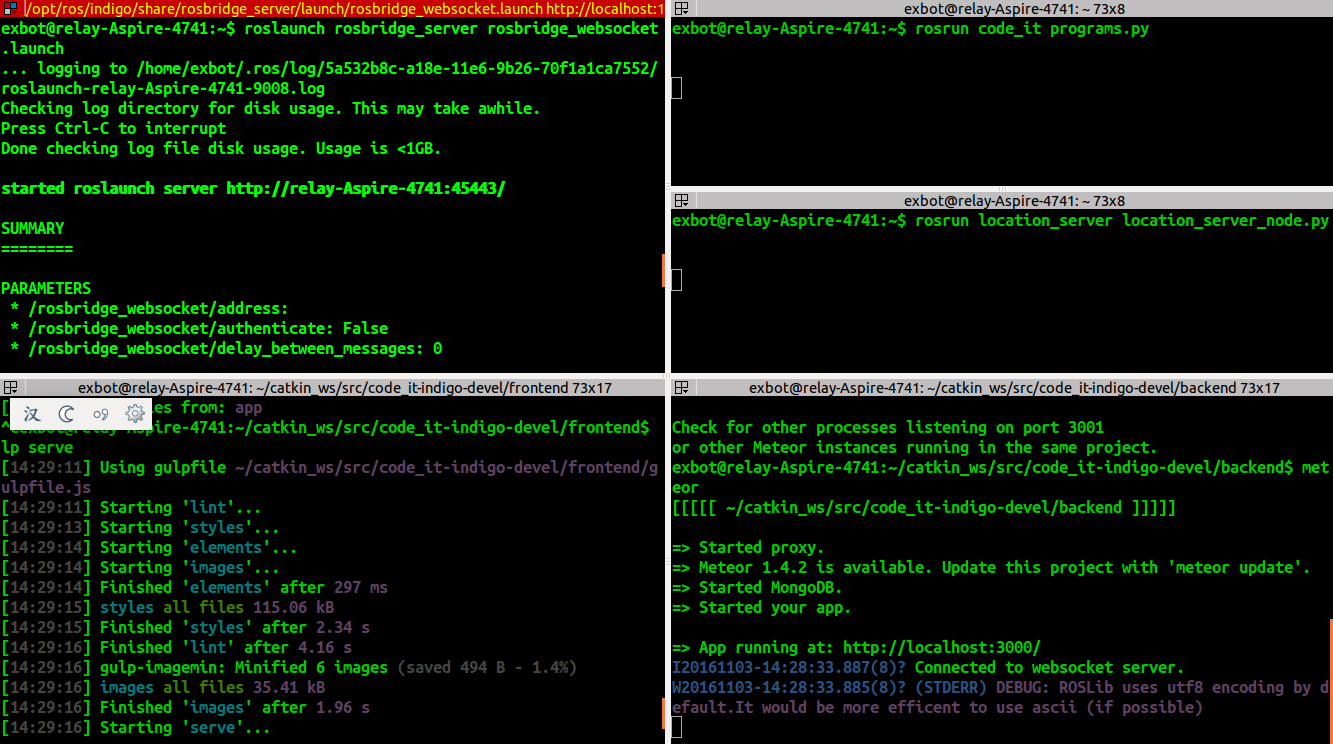
注意:meteor和gulp必须正常加载,如果报错需要结合情况进行调试,出现如下结果,就OK!:
meteor:
-
exbot@relay-Aspire-4741:~/catkin_ws/src/code_it-indigo-devel/backend$ meteor
-
[[[[[ ~/catkin_ws/src/code_it-indigo-devel/backend ]]]]]
-
-
=> Started proxy.
-
=> Meteor 1.4.2 is available. Update this project with 'meteor update'.
-
=> Started MongoDB.
-
=> Started your app.
-
-
=> App running at: http://localhost:3000/
-
I20161103-14:23:00.028(8)? Error connecting to websocket server.
-
W20161103-14:23:00.026(8)? (STDERR) DEBUG: ROSLib uses utf8 encoding by default.It would be more efficent to use ascii (if possible)
gulp:
-
exbot@relay-Aspire-4741:~/catkin_ws/src/code_it-indigo-devel/frontend$ gulp
-
[14:22:02] Using gulpfile ~/catkin_ws/src/code_it-indigo-devel/frontend/gulpfile.js
-
[14:22:02] Starting 'clean'...
-
[14:22:03] Finished 'clean' after 633 ms
-
[14:22:03] Starting 'default'...
-
[14:22:03] Starting 'copy'...
-
[14:22:03] Starting 'styles'...
-
[14:22:05] styles all files 115.06 kB
-
[14:22:05] Finished 'styles' after 2.21 s
-
[14:22:06] copy all files 25.72 MB
-
[14:22:06] Finished 'copy' after 3.53 s
-
[14:22:06] Starting 'elements'...
-
[14:22:06] Finished 'elements' after 9.43 ms
-
[14:22:06] Starting 'lint'...
-
[14:22:08] Starting 'images'...
-
[14:22:09] Starting 'fonts'...
-
[14:22:09] Starting 'html'...
-
[14:22:09] Finished 'fonts' after 797 ms
-
[14:22:13] Finished 'lint' after 7.14 s
-
[14:22:13] gulp-imagemin: Minified 6 images (saved 494 B - 1.4%)
-
[14:22:13] images all files 35.41 kB
-
[14:22:13] Finished 'images' after 5.08 s
-
[14:22:15] html all files 747.78 kB
-
[14:22:15] Finished 'html' after 5.94 s
-
[14:22:15] Starting 'vulcanize'...
-
[14:22:19] vulcanize all files 1.52 MB
-
[14:22:19] Finished 'vulcanize' after 3.95 s
-
[14:22:19] Finished 'default' after 16 s
图7

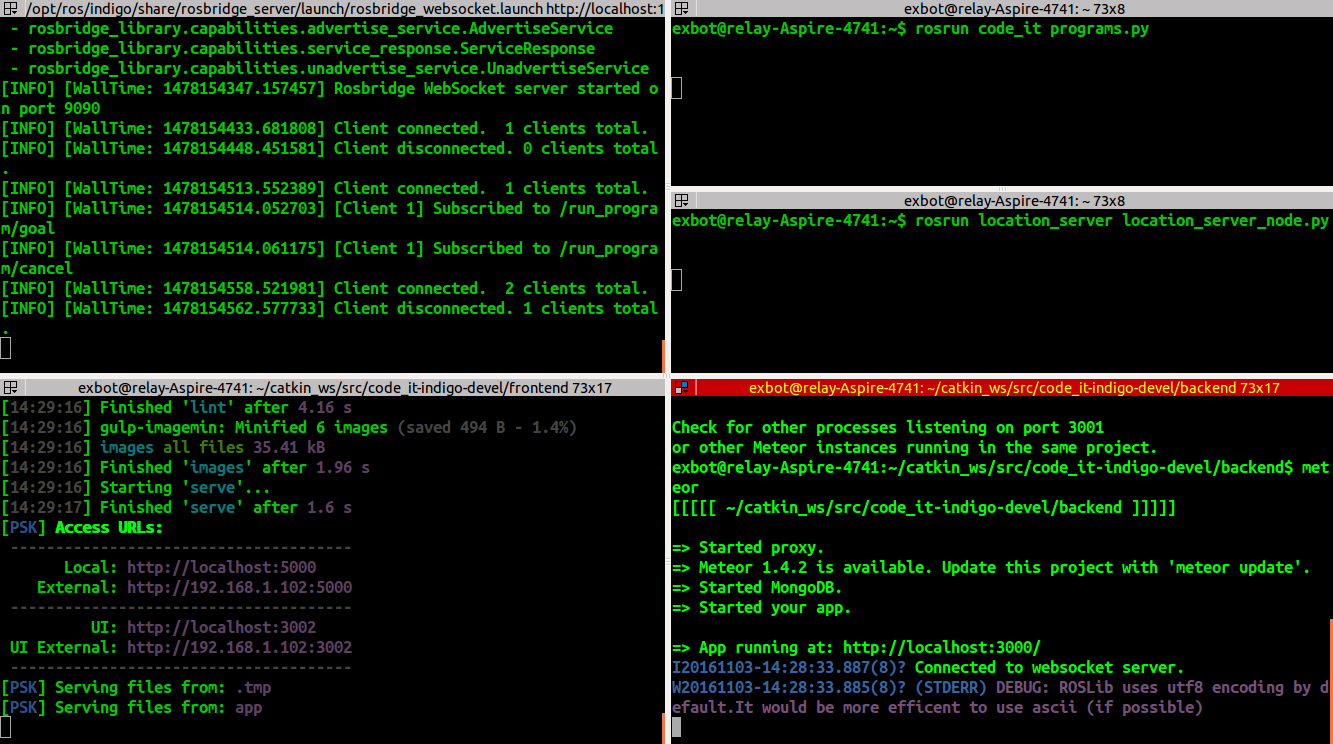
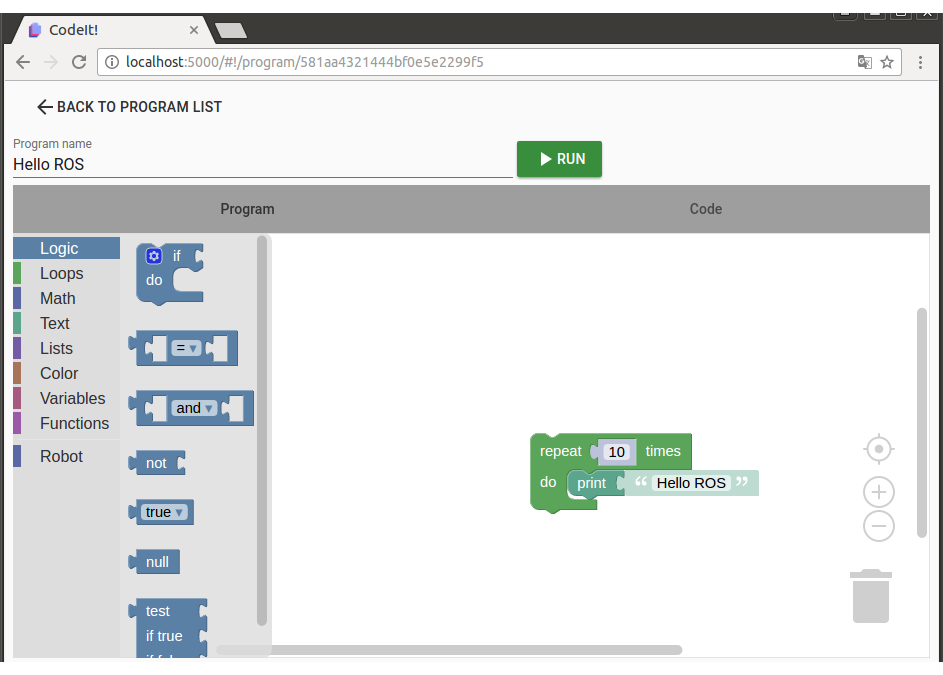
启动后效果如下:
图8

图9

-End-
文章来源: zhangrelay.blog.csdn.net,作者:zhangrelay,版权归原作者所有,如需转载,请联系作者。
原文链接:zhangrelay.blog.csdn.net/article/details/53020569
- 点赞
- 收藏
- 关注作者


评论(0)