Tableau数据分析-Chapter12 网络图与弧线图
本专栏将使用tableau来进行数据分析,Tableau数据分析-Chapter12 网络图与弧线图,记录所得所学,作者:北山啦

@[toc]
本节要求

1 网络图
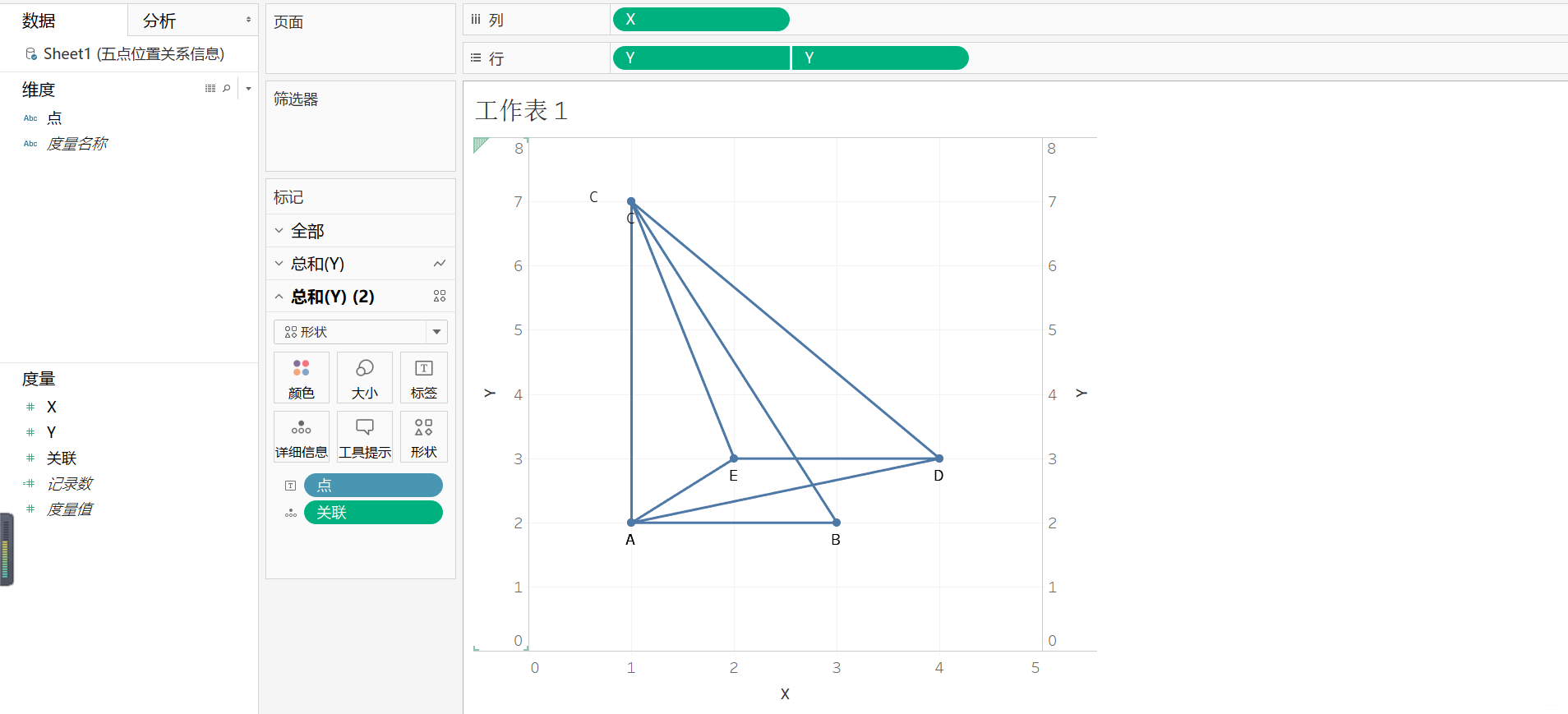
1.1 简单的网络图
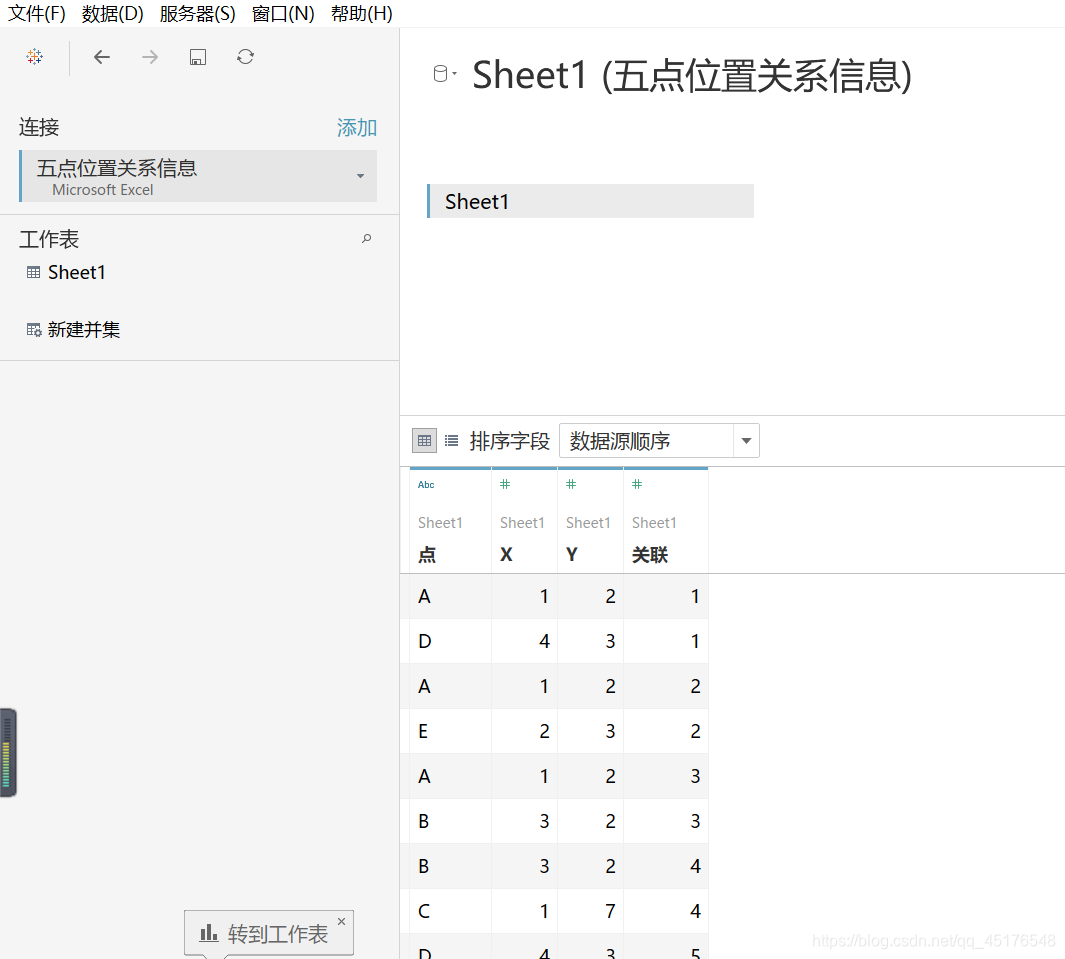
==数据展示==

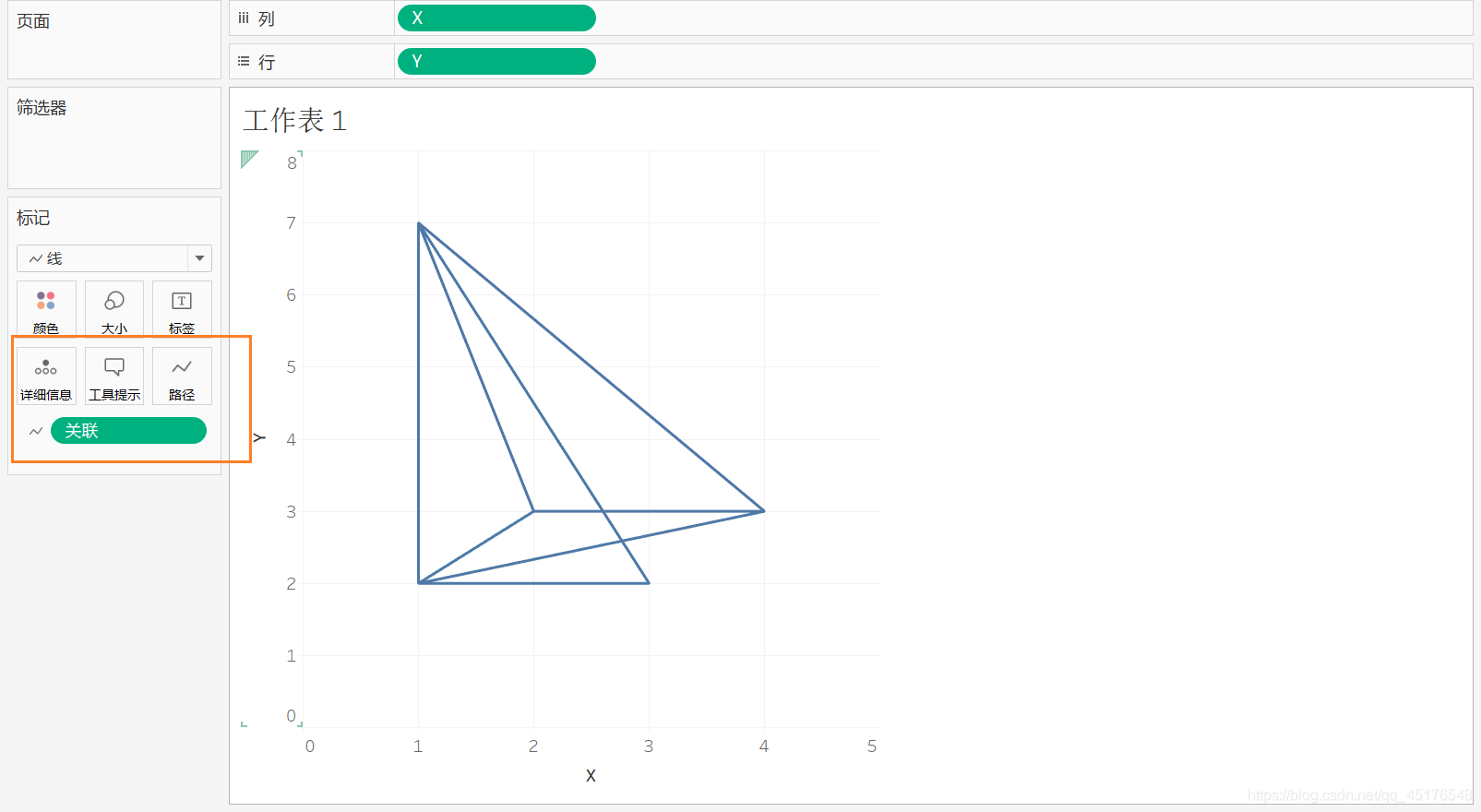
关联:表示两点的关系
==绘图步骤==
-
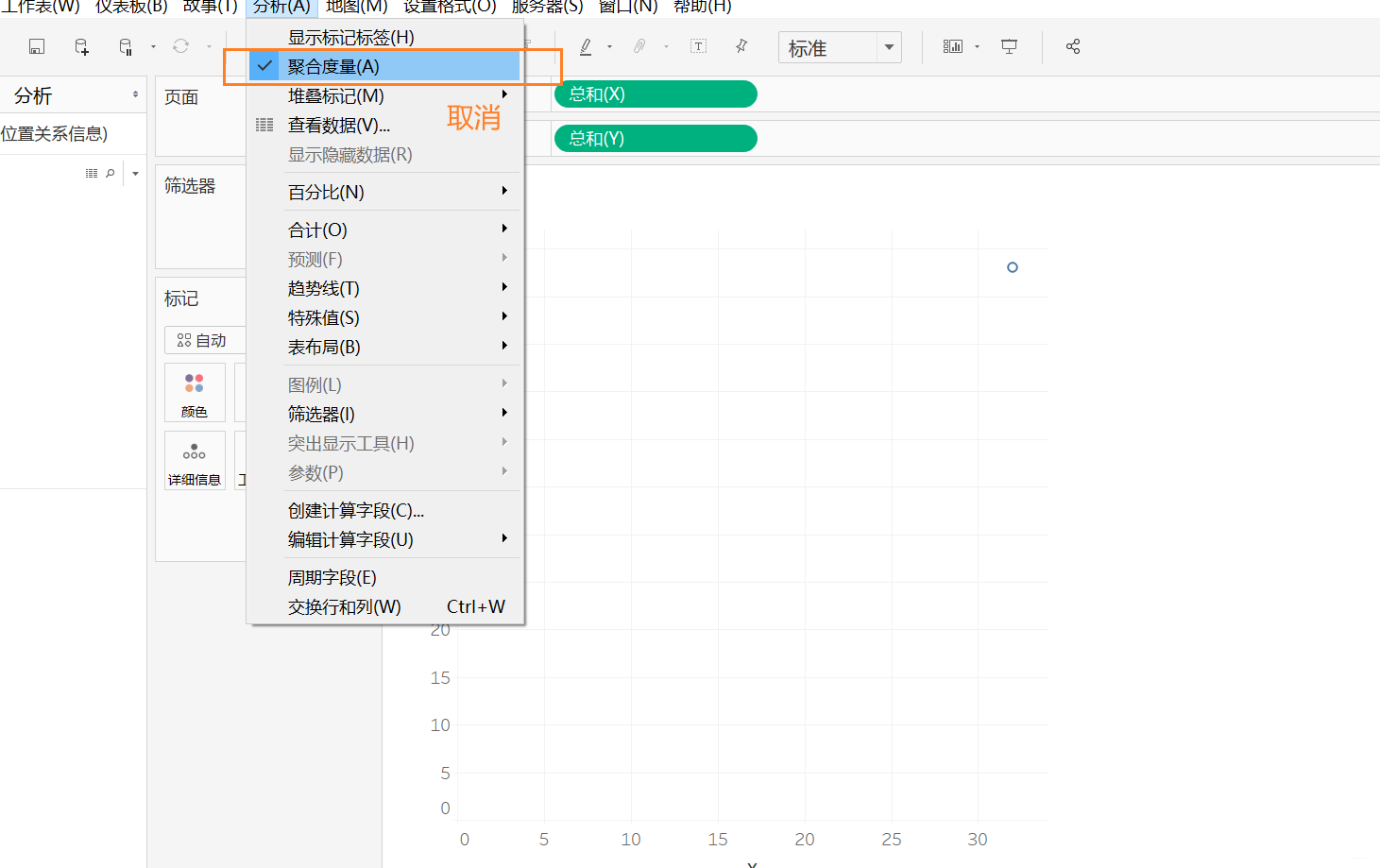
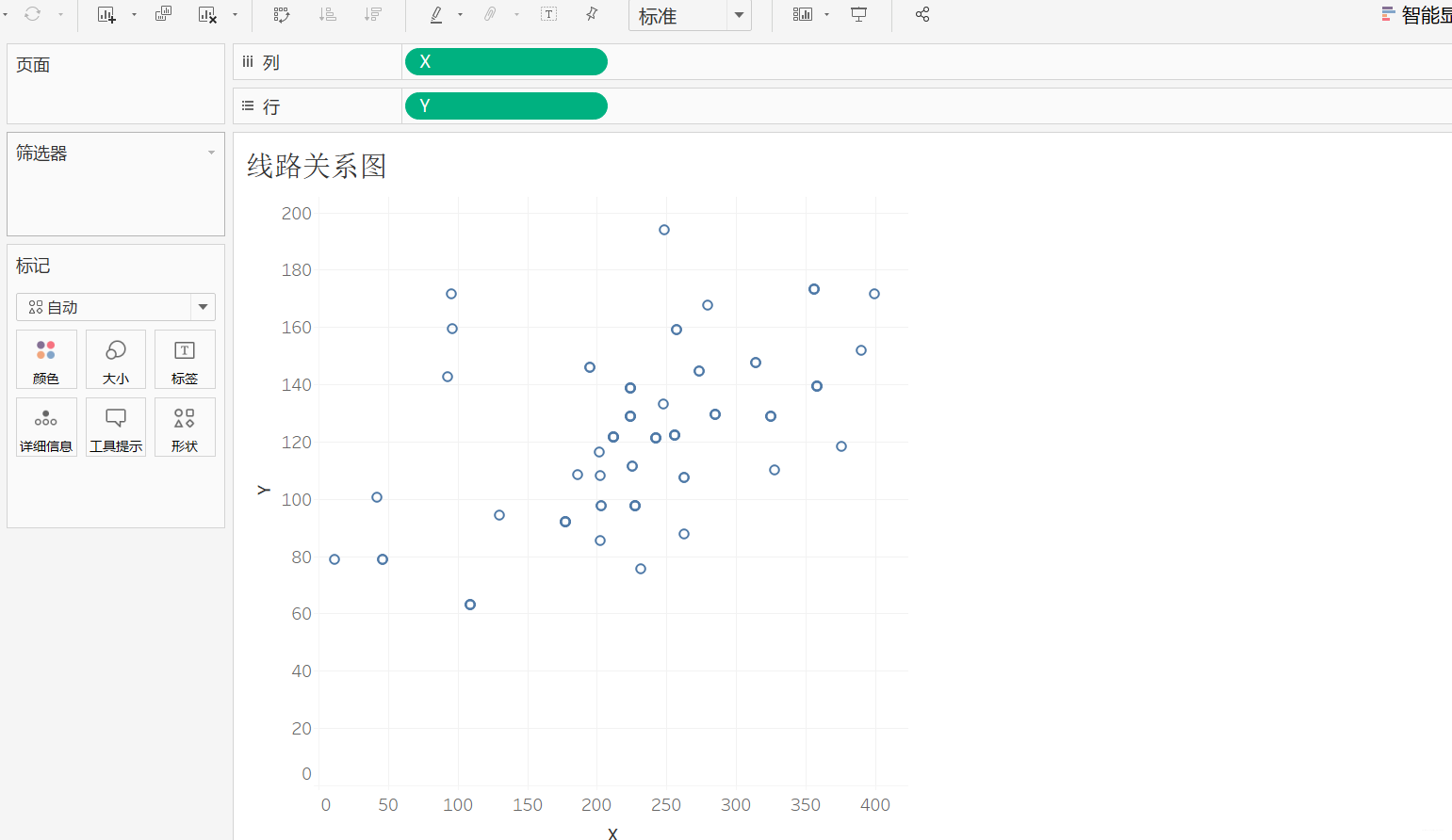
x->列,Y->行,并取消聚合度量

-
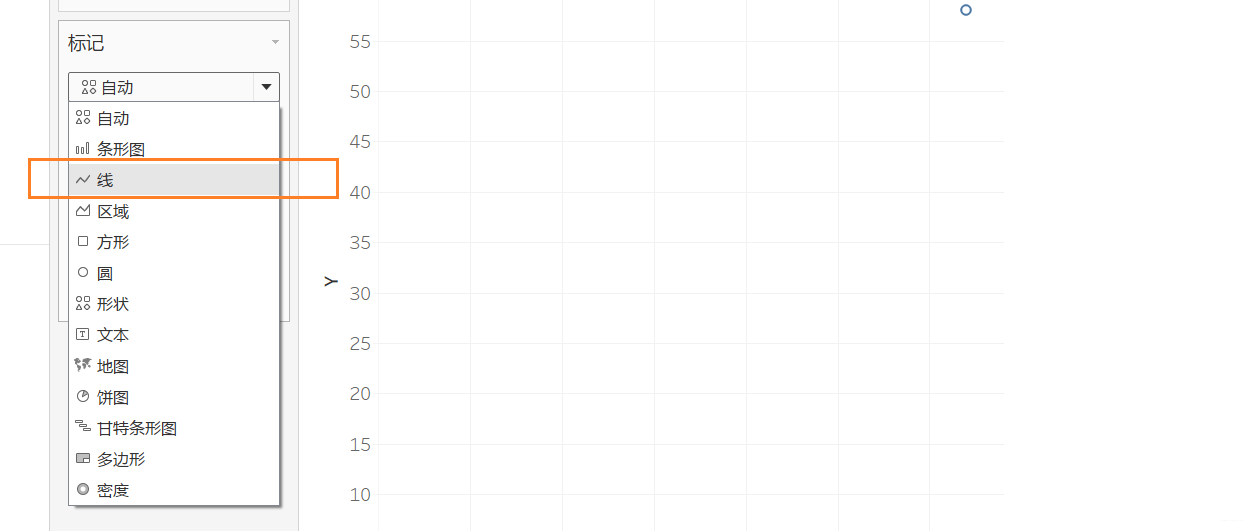
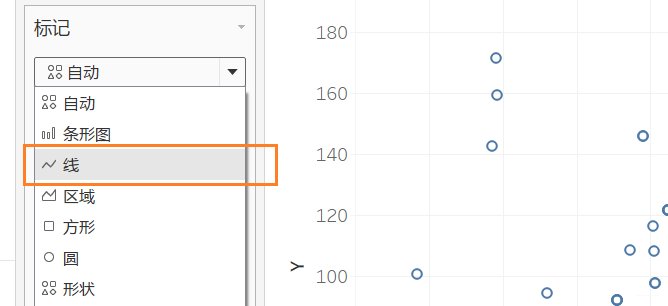
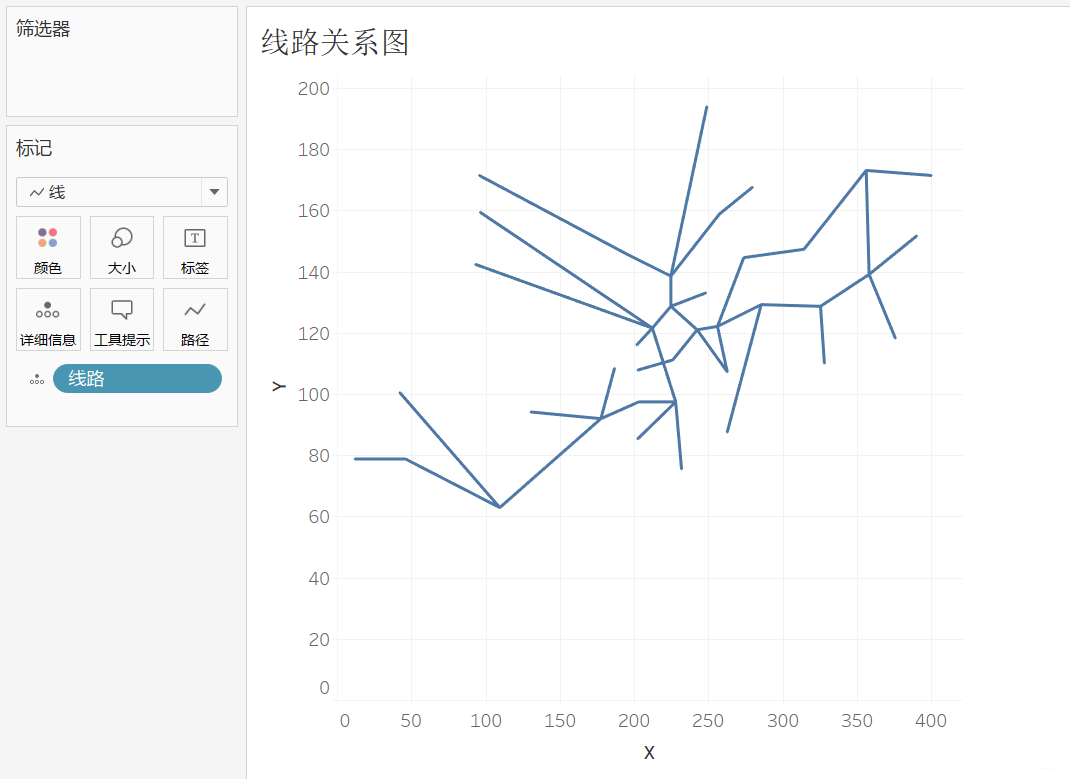
标记选择"线",关联->路径


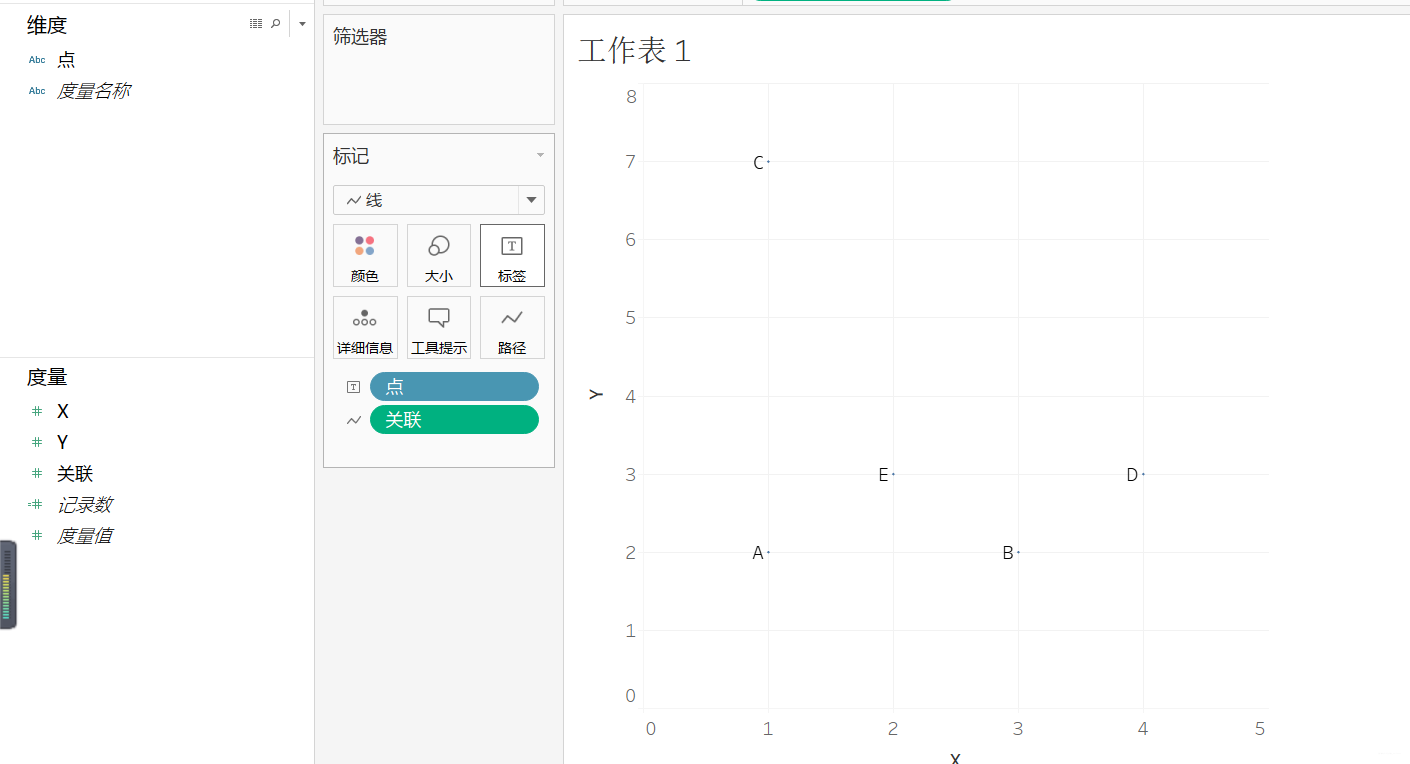
如果想要显示对应的点,将点拖入标签会出错,所以我们接下来制作双轴图

-
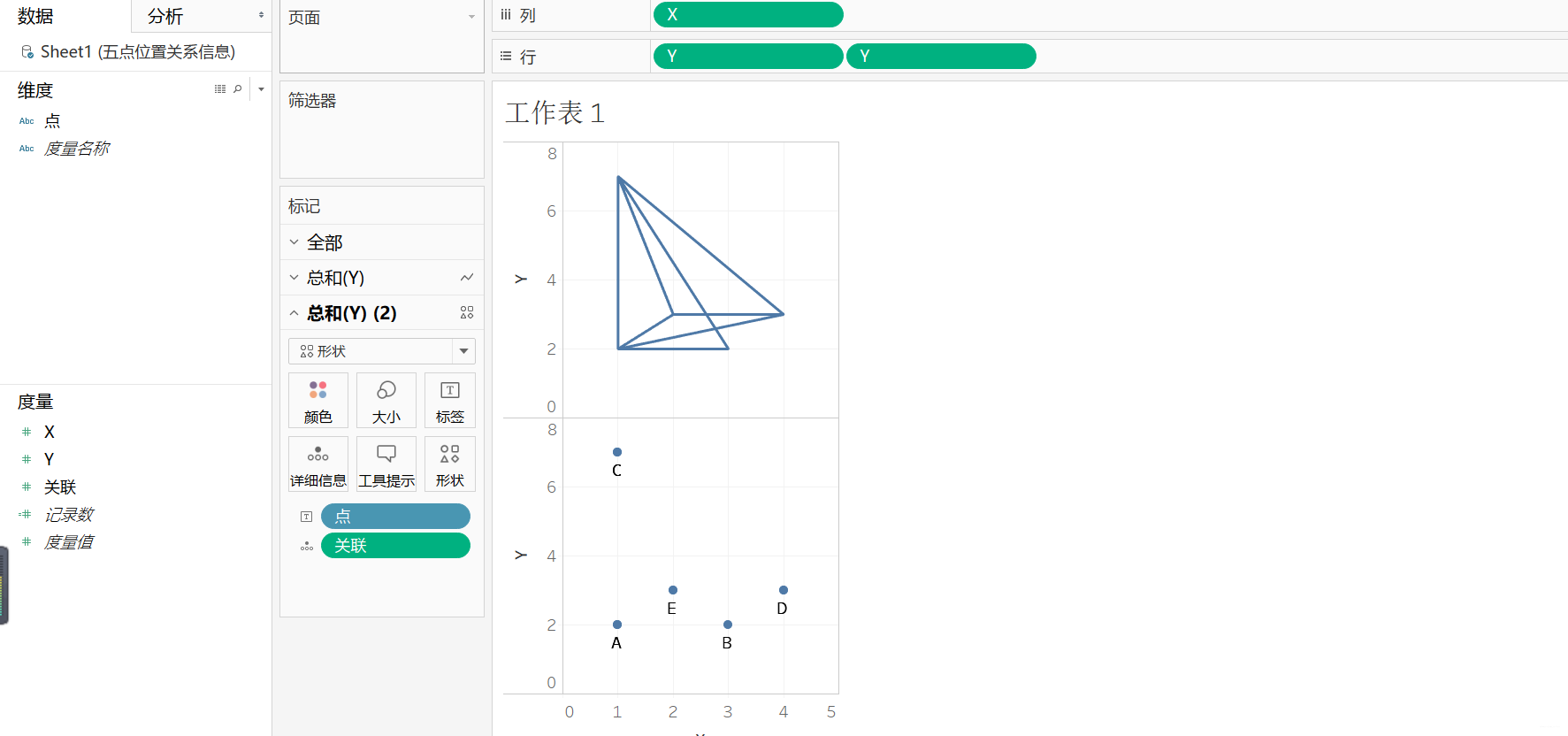
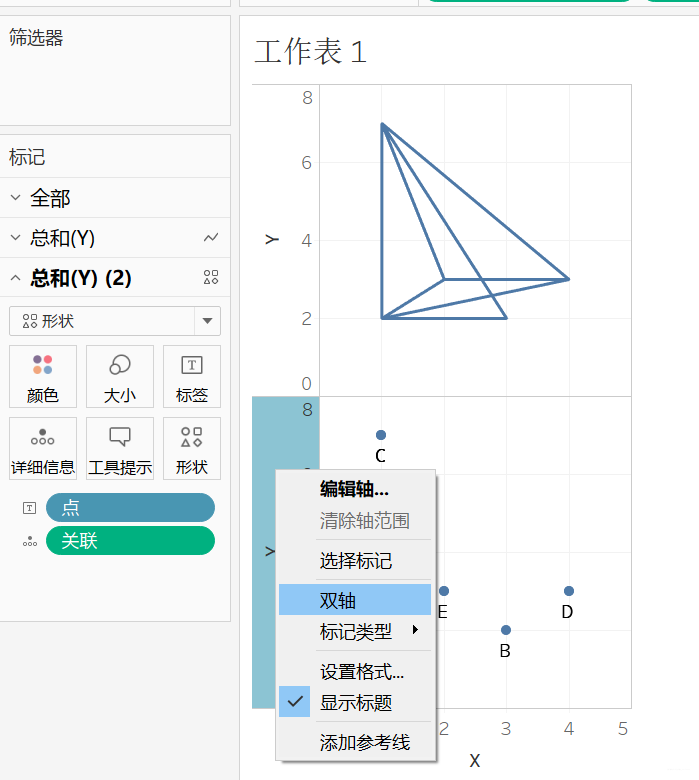
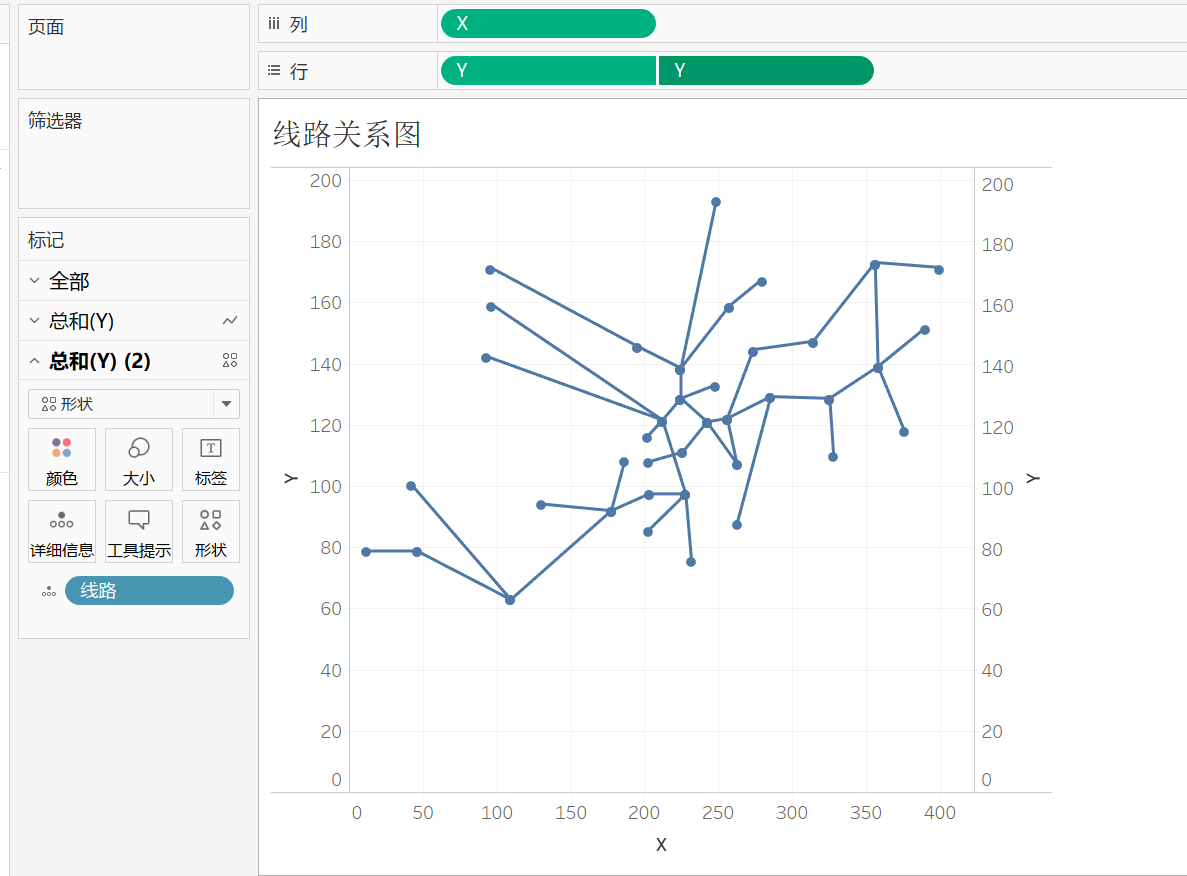
制作双轴图
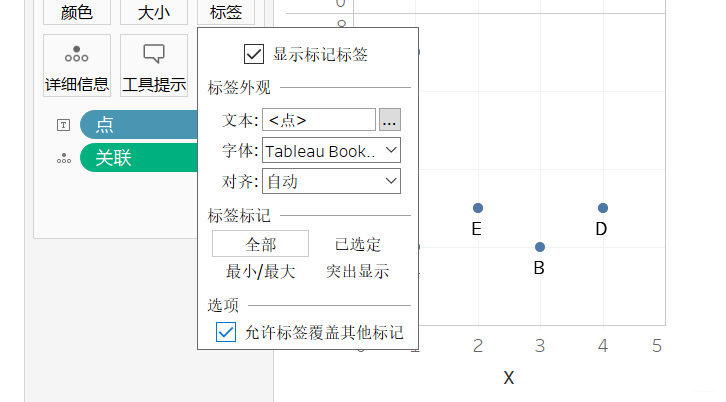
按住ctrl,复制Y。第二个图:标记->形状(实心点),点->标签,标签->允许标签覆盖其他标记


- 双轴即可

制作完成啦

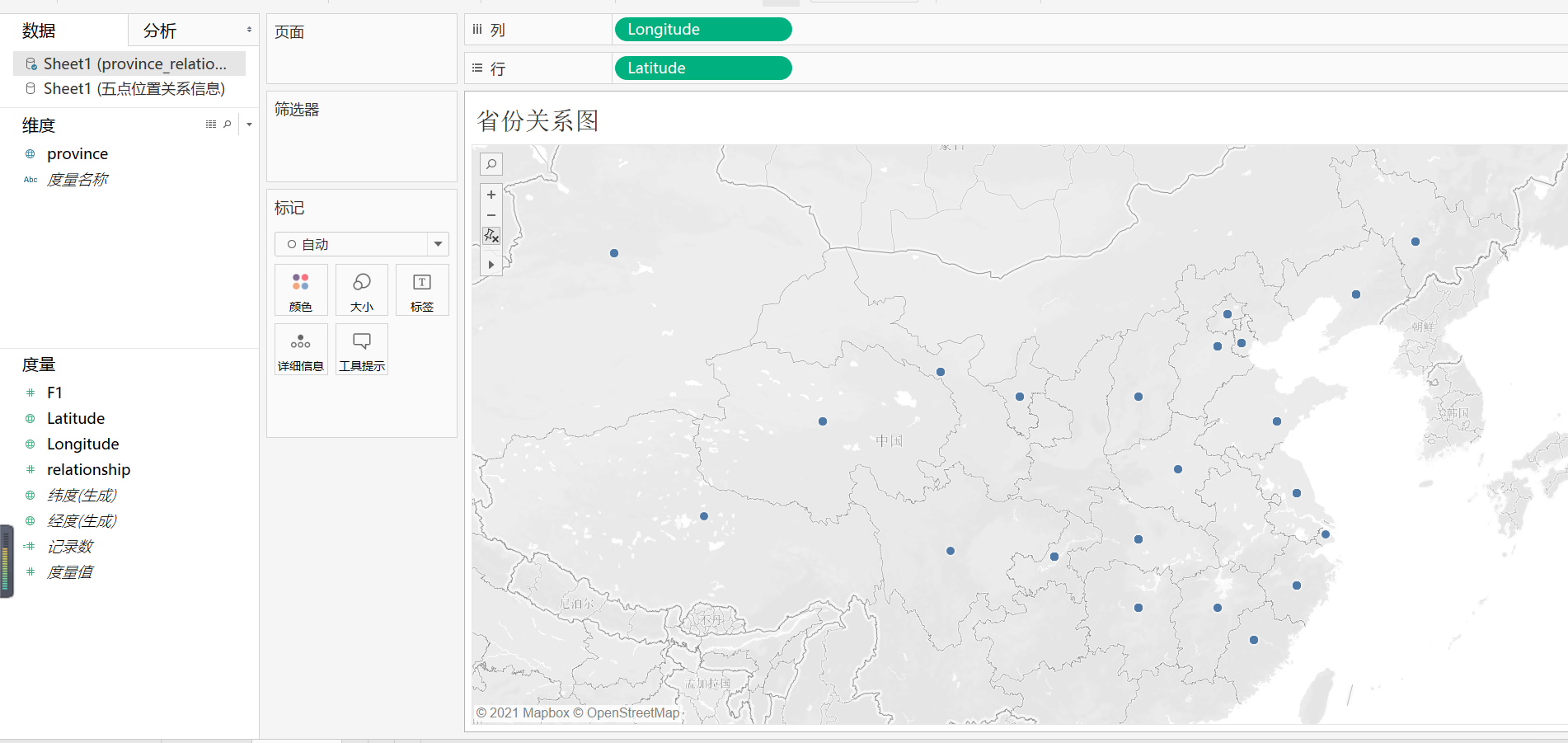
1.2 创建各省份关系的网络图
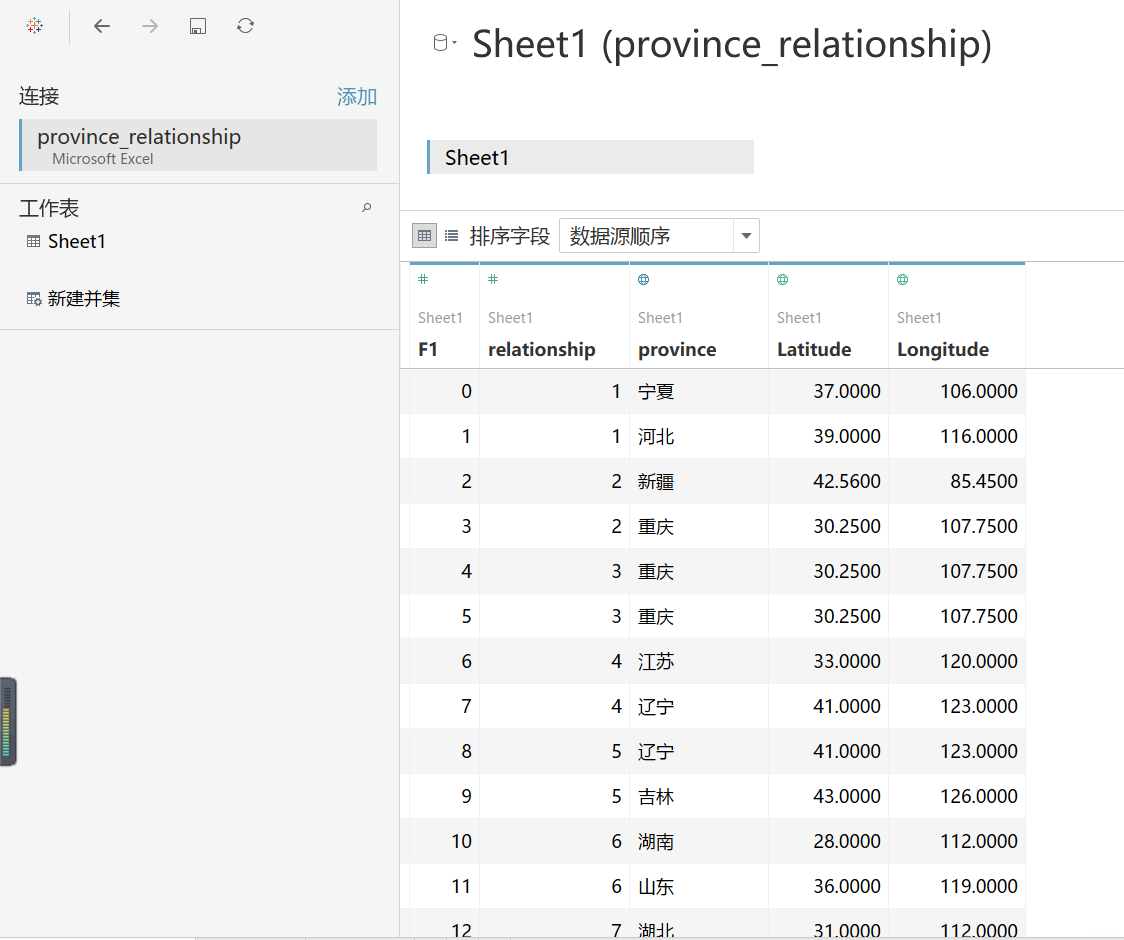
==数据展示==

==制作流程==
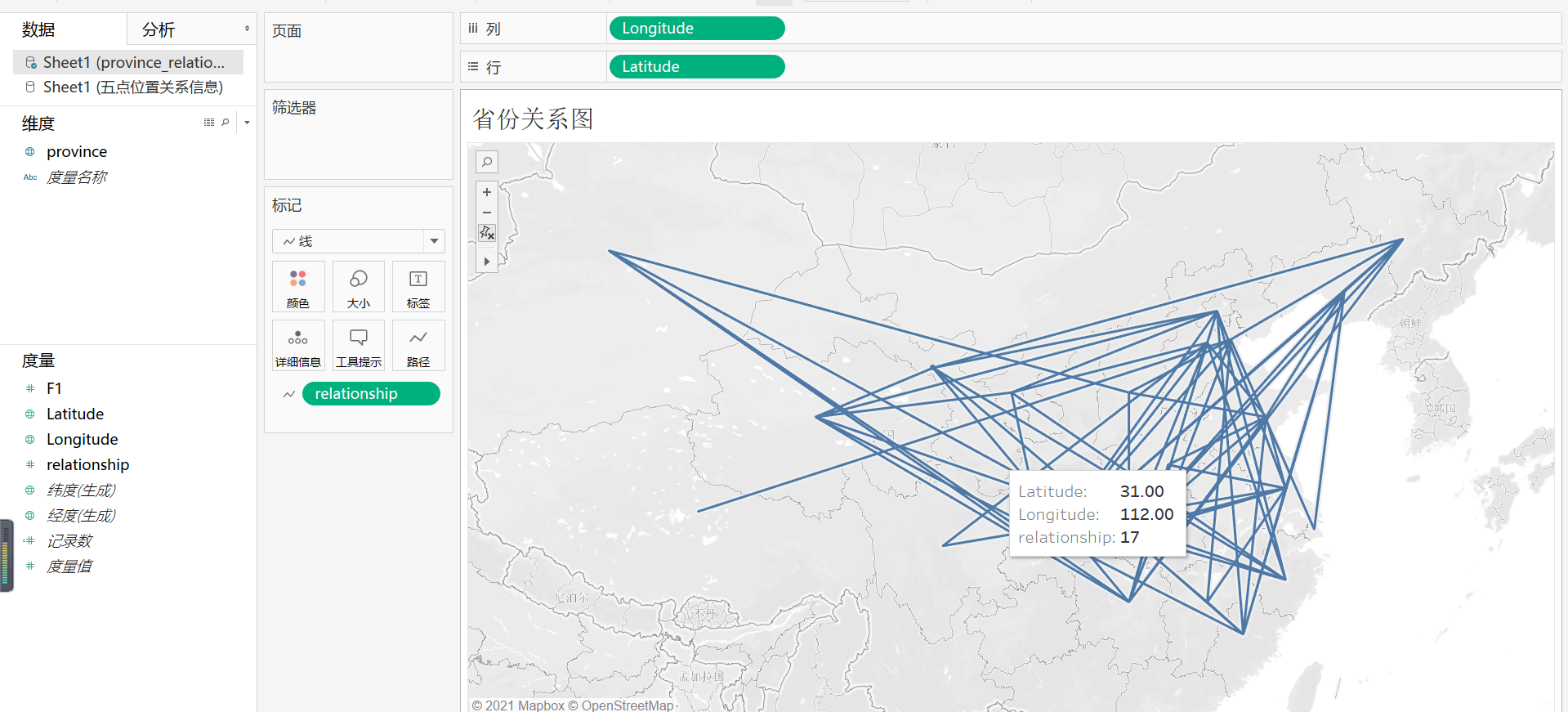
-
列,行->经纬度,并取消聚合度量

-
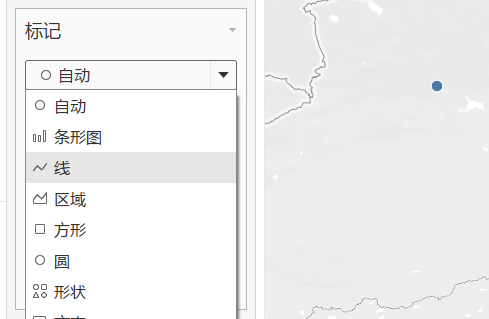
标记->线,relationship->路径


-
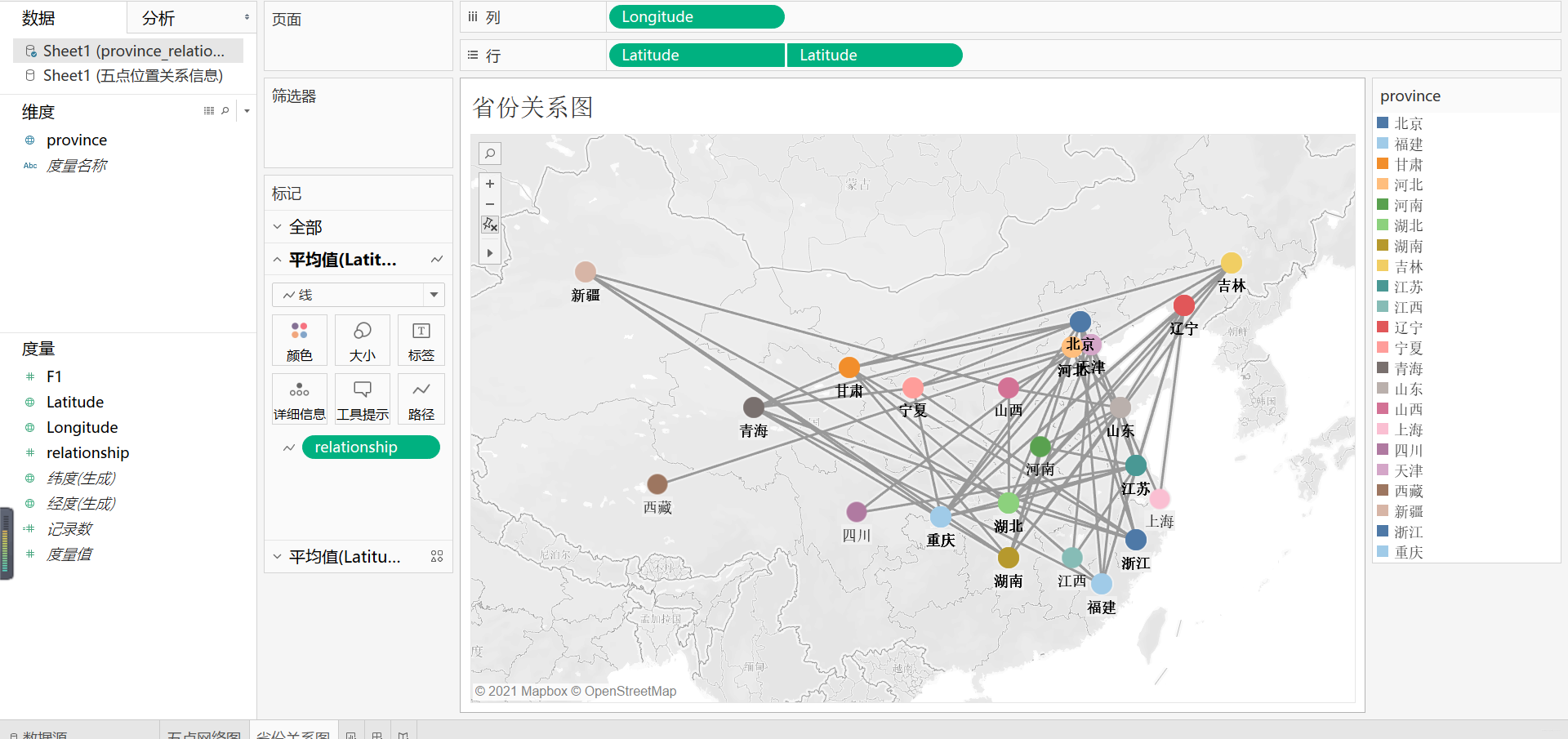
制作双轴图
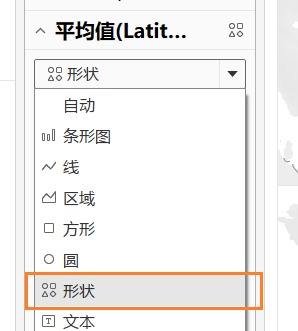
和之前一样,复制latitude,做双轴图。标记->形状,点->标签,标签->允许标签覆盖其他标记


-
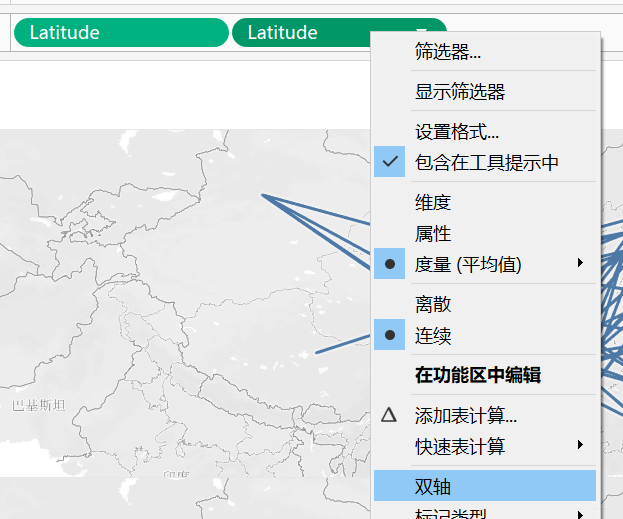
点击第二个latitude->双轴,地图->图层->普通

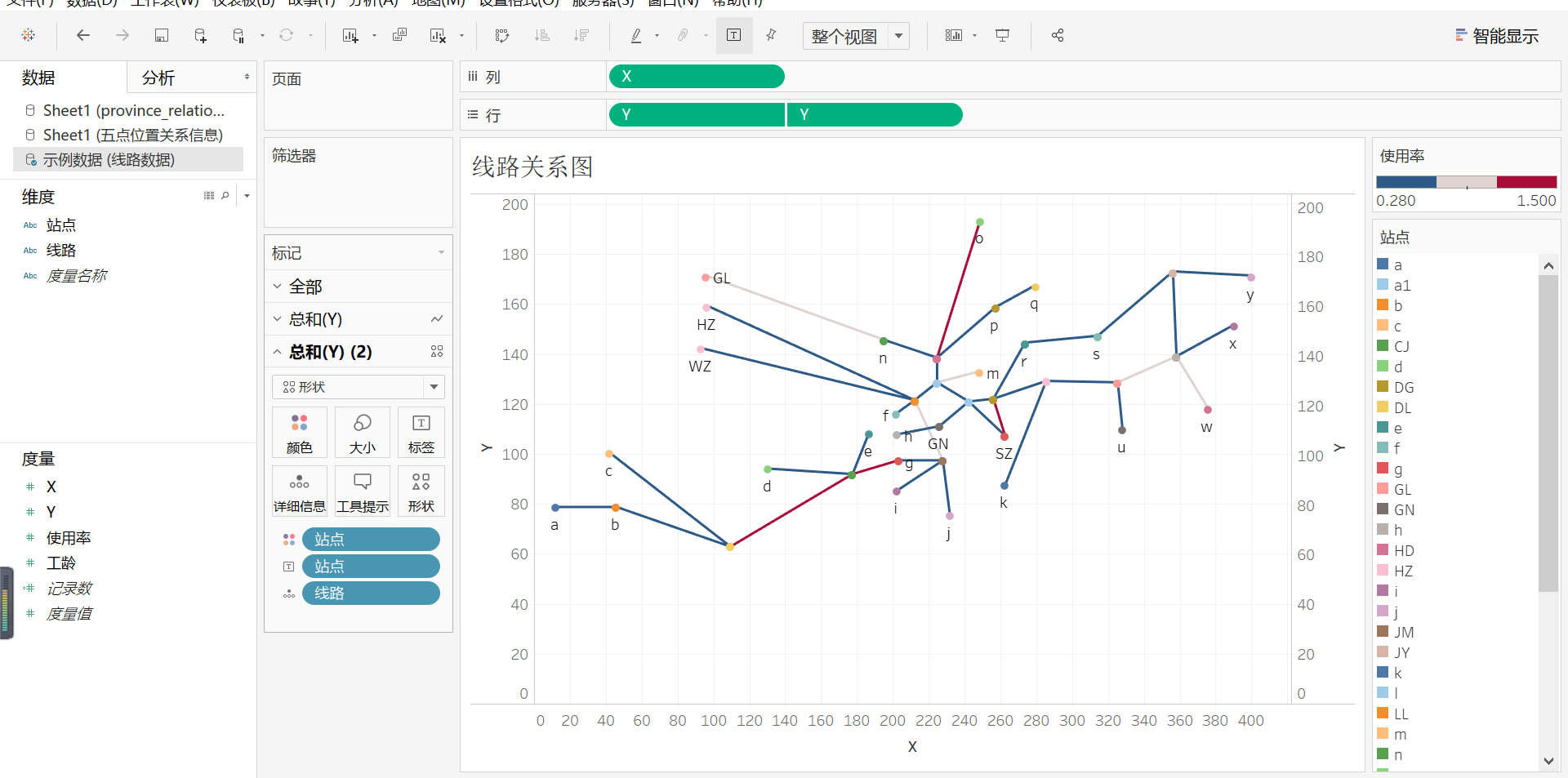
1.3 线路方式创建网络图
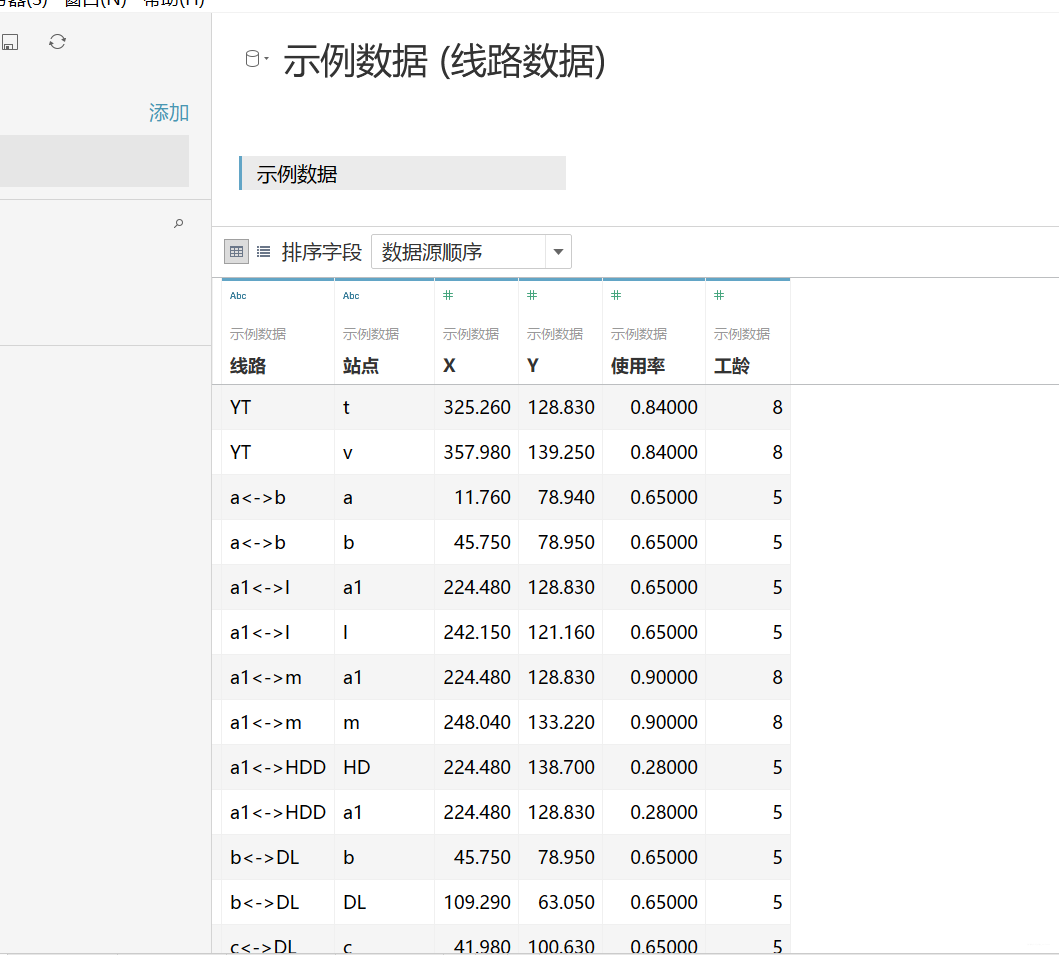
==数据展示==

==制作步骤==
-
Y-> 行,X->列,并取消聚合度量

-
标记->线,,线路->拖入到标记


-
制作双轴图
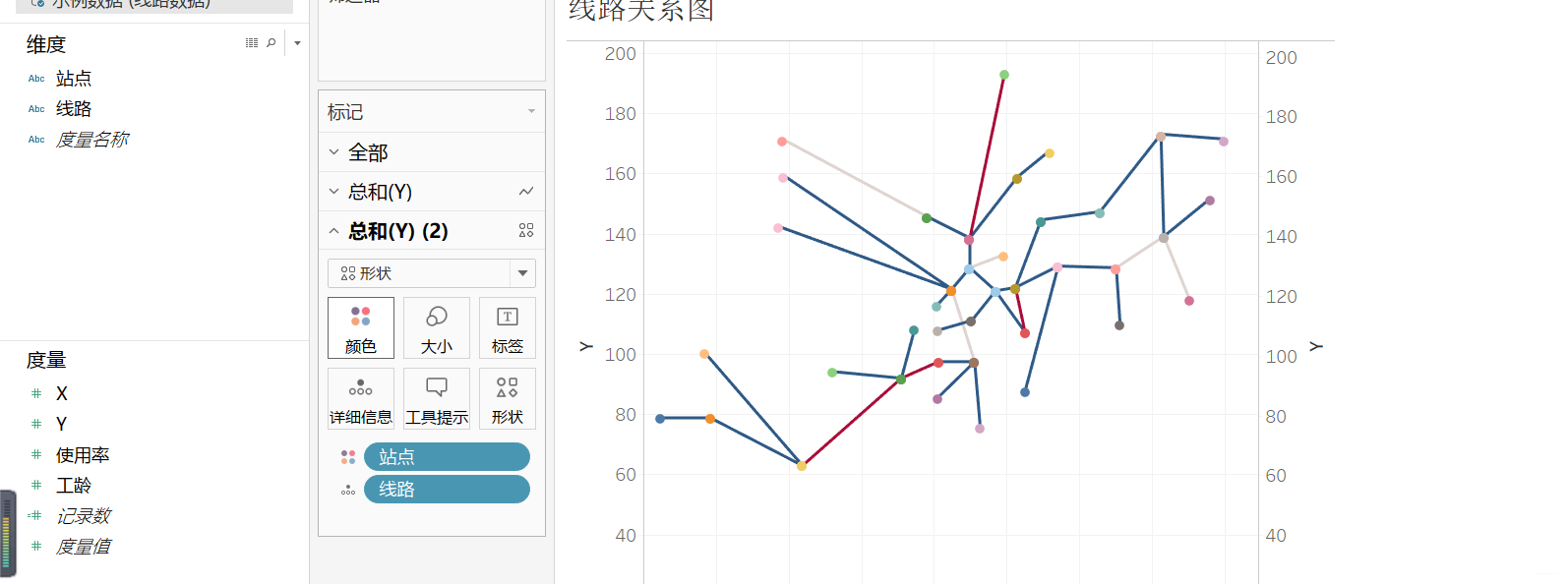
复制latitude,做双轴图,标记->形状,点->标签,标签->允许标签覆盖其他标记

-
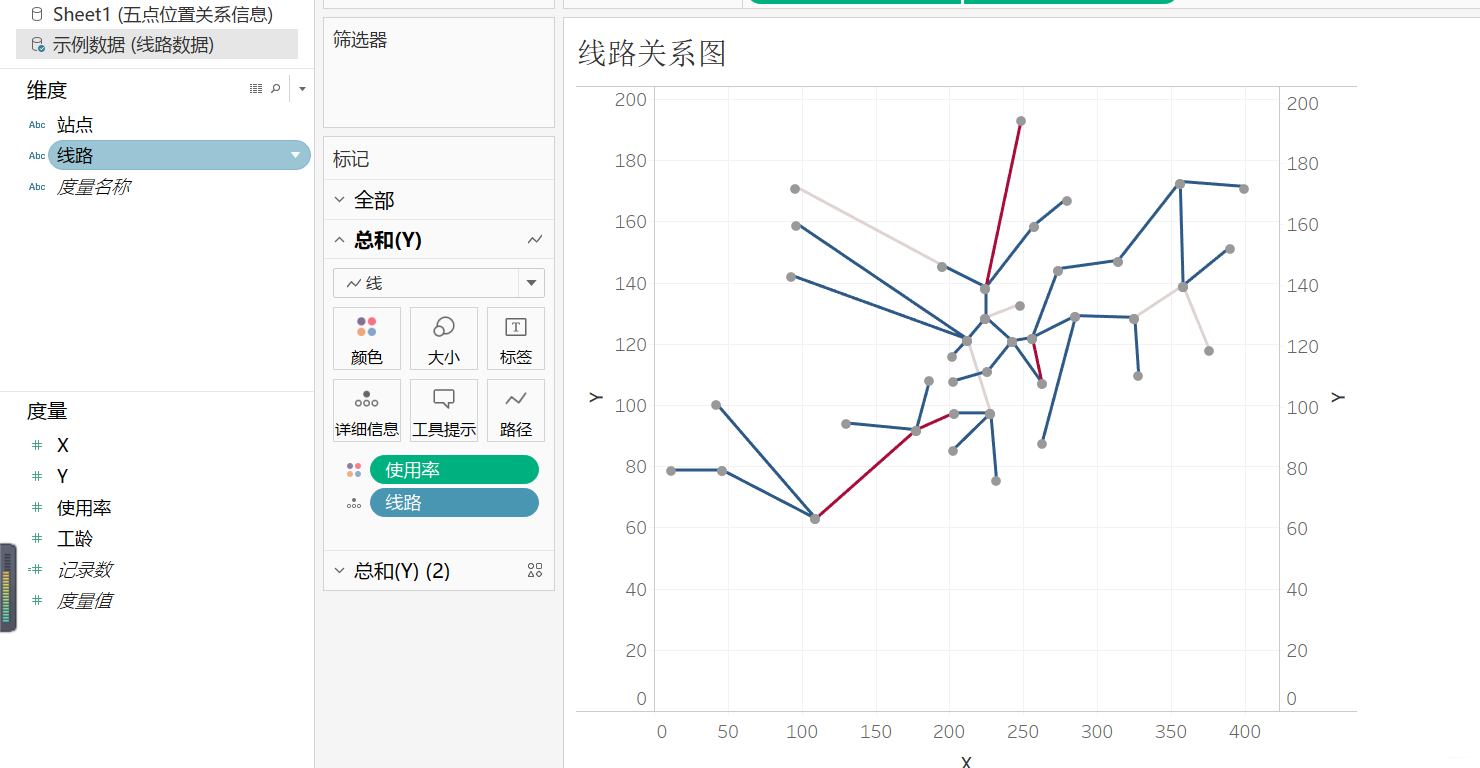
第一个图:将使用率>颜色,并进行调整
第二个图:站点>颜色


制作完成

2 弧线图
弧线图,通过弧线的长度来表达不同量的大小。
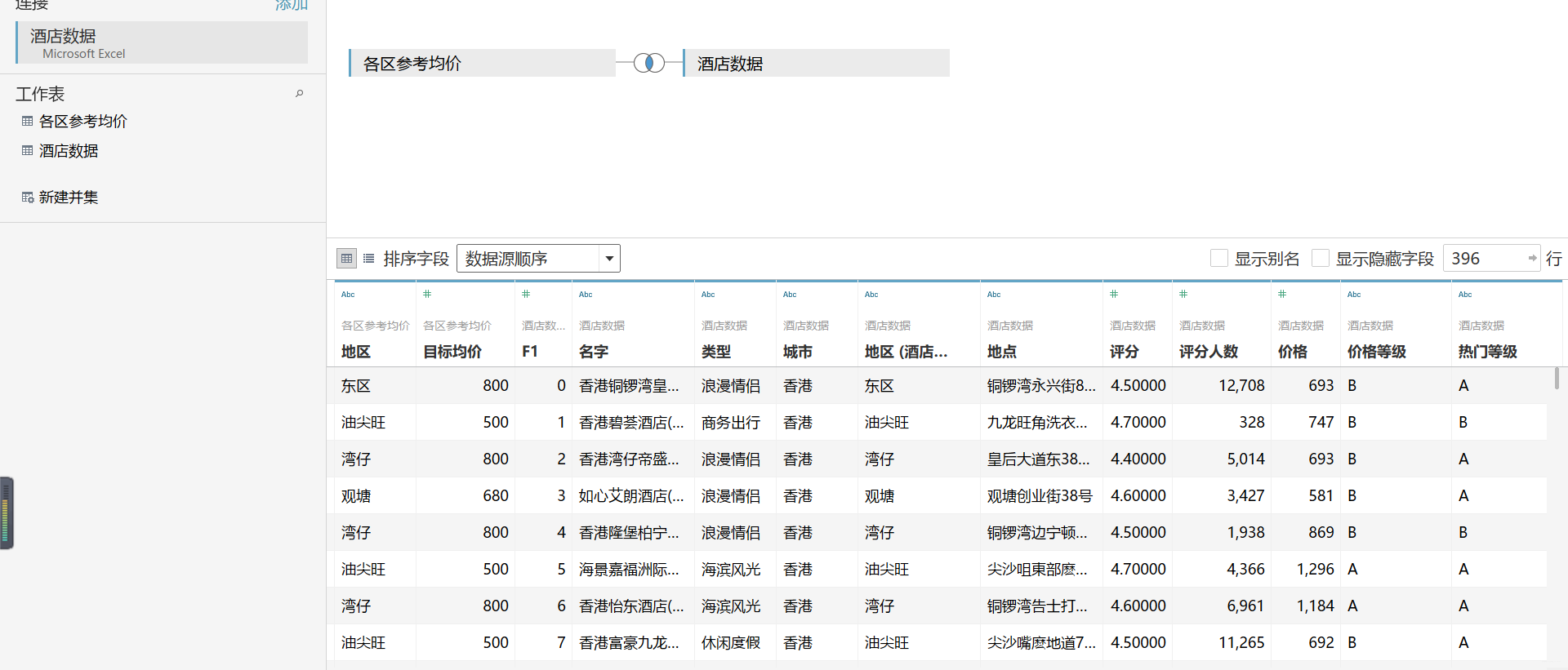
==数据展示==

==制作步骤==
前期准备
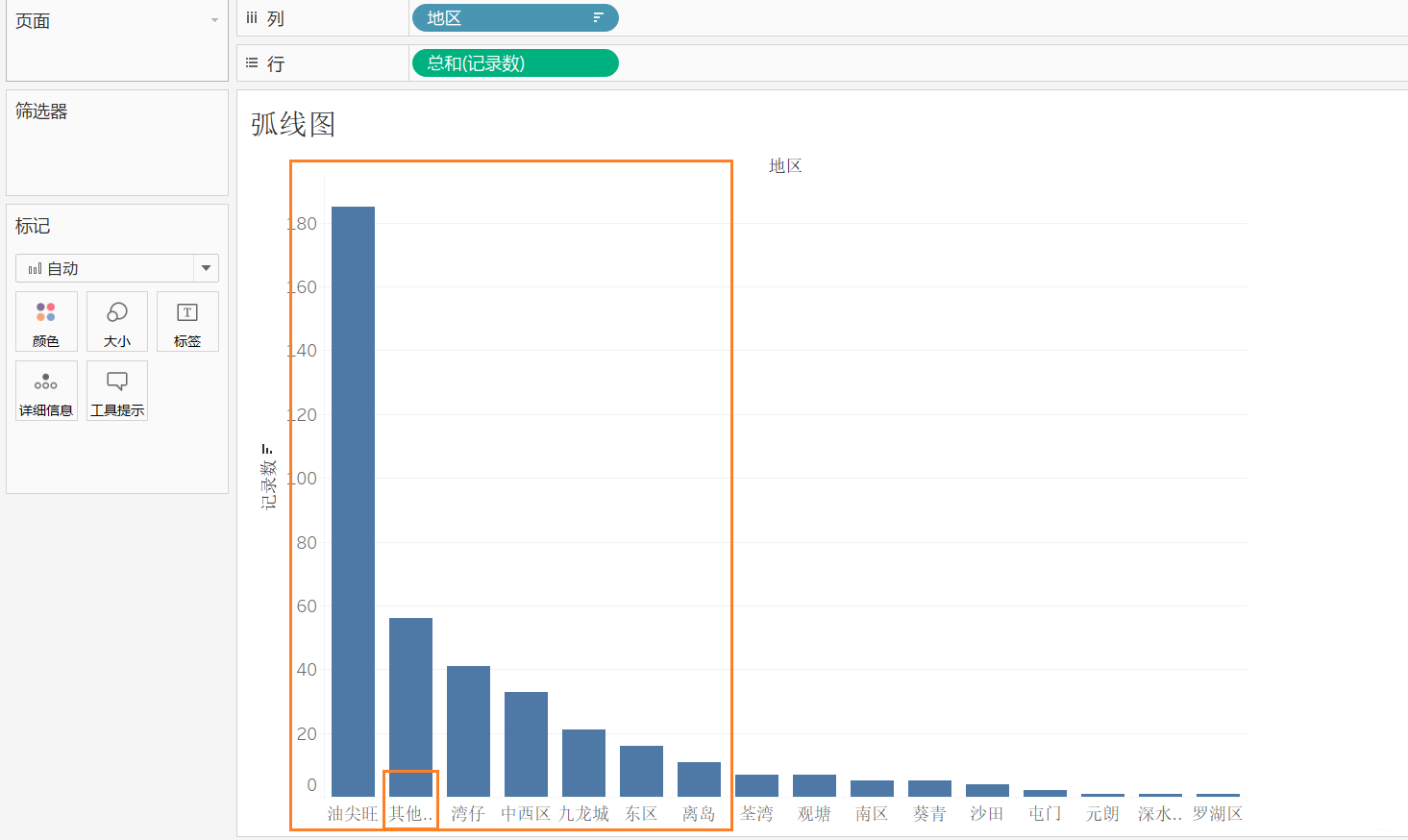
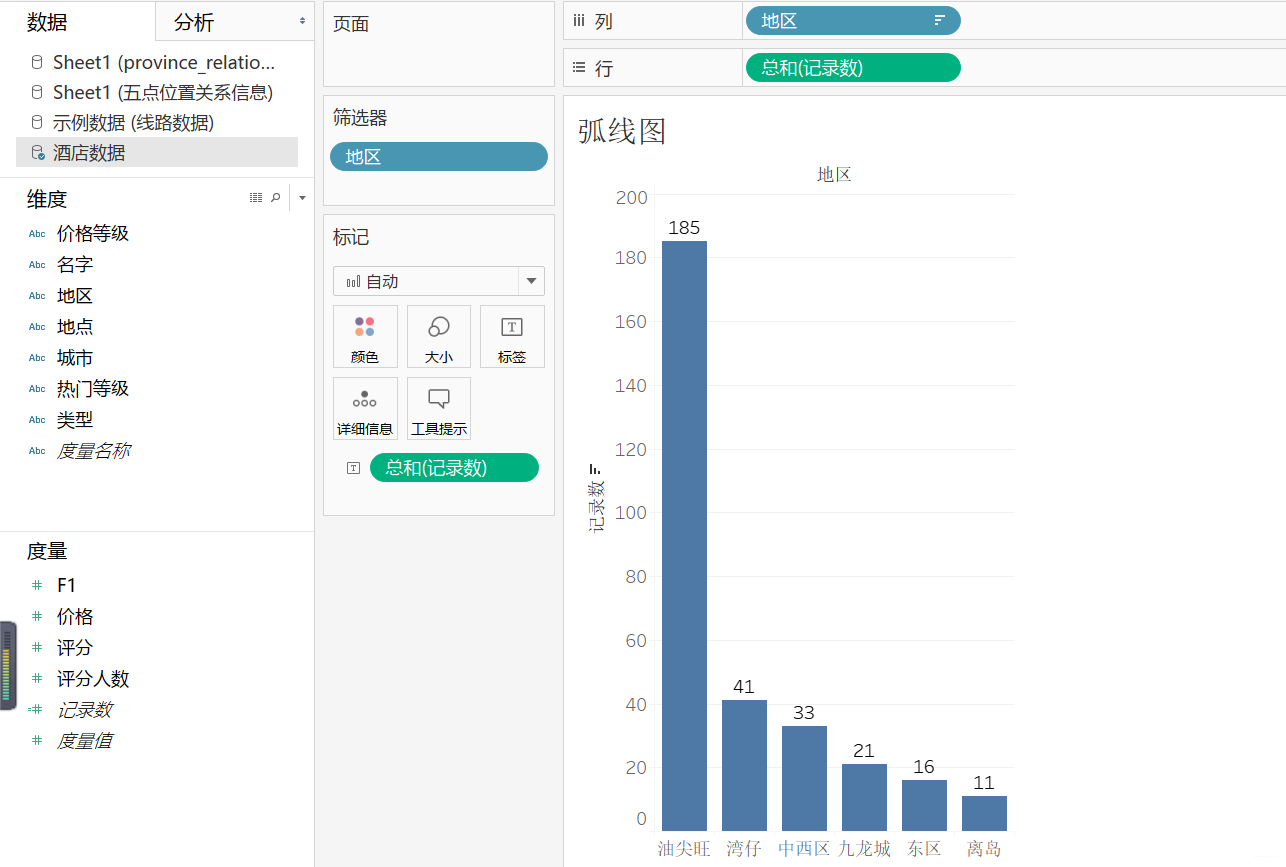
- 条形图

排除"其他",并选择前六的地区


2.1 创建表格
- 角度:总额百分比。离岛酒店数量总额百分比是4%,0~3是4个数。东区酒店数量总额百分比5%,0-4是5个数。
- 分类:相当于圆半径。越在离岛酒店数量最少,在最中心,半径1。油尖旺在最外边,半径6。
- 酒店数量:实际酒店数量
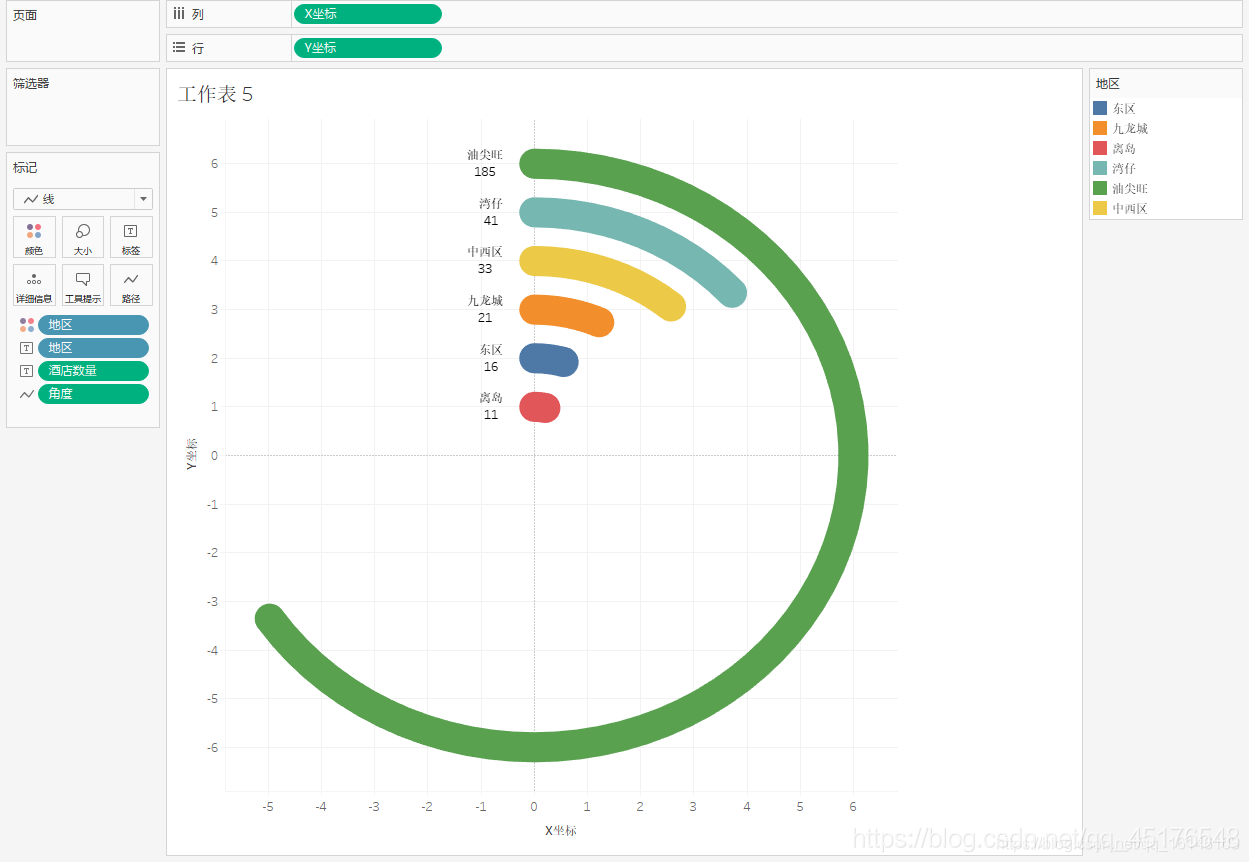
2.2 创建弧线图
- 分别创建X,Y :
-x = 半径cos(角度PI/180)
-y = 半径sin(角度PI/180)
-除以180含义:除的越小,弧长越长。
-加2/PI含义:起始点
2.3 调整弧线图参数
分析->取消聚合度量,标记->线,角度—>路径,酒店数量,地区->标签(线末端,取消线尾标签)

Tableau数据分析-Chapter01条形图、堆积图、直方图
Tableau数据分析-Chapter02数据预处理、折线图、饼图
Tableau数据分析-Chapter03基本表、树状图、气泡图、词云
Tableau数据分析-Chapter04标靶图、甘特图、瀑布图
Tableau数据分析-Chapter05数据集合并、符号地图
Tableau数据分析-Chapter06填充地图、多维地图、混合地图
Tableau数据分析-Chapter07多边形地图和背景地图
Tableau数据分析-Chapter08数据分层、数据分组、数据集
Tableau数据分析-Chapter09粒度、聚合与比率
Tableau数据分析-Chapter10 人口金字塔、漏斗图、箱线图
Tableau中国五城市六年PM2.5数据挖掘

- 点赞
- 收藏
- 关注作者

























评论(0)