数据标注工具
【摘要】
作者:潘雨粟
链接:https://www.zhihu.com/question/30626971/answer/125029823
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
推荐 Github 上的小工具 GitHub - tzutalin/labelImg: LabelImg is a g...
作者:潘雨粟
链接:https://www.zhihu.com/question/30626971/answer/125029823
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
<img src="https://pic3.zhimg.com/50/7b43e9268798ee0fff4dd439f727a226_hd.png" data-rawwidth="1972" data-rawheight="2082" class="origin_image zh-lightbox-thumb" width="1972" data-original="https://pic3.zhimg.com/7b43e9268798ee0fff4dd439f727a226_r.png">生成的 XML 文件是遵循 PASCAL VOC 的格式的. 生成的 XML 文件是遵循 PASCAL VOC 的格式的.
生成的 XML 文件是遵循 PASCAL VOC 的格式的.
链接:https://www.zhihu.com/question/30626971/answer/125029823
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
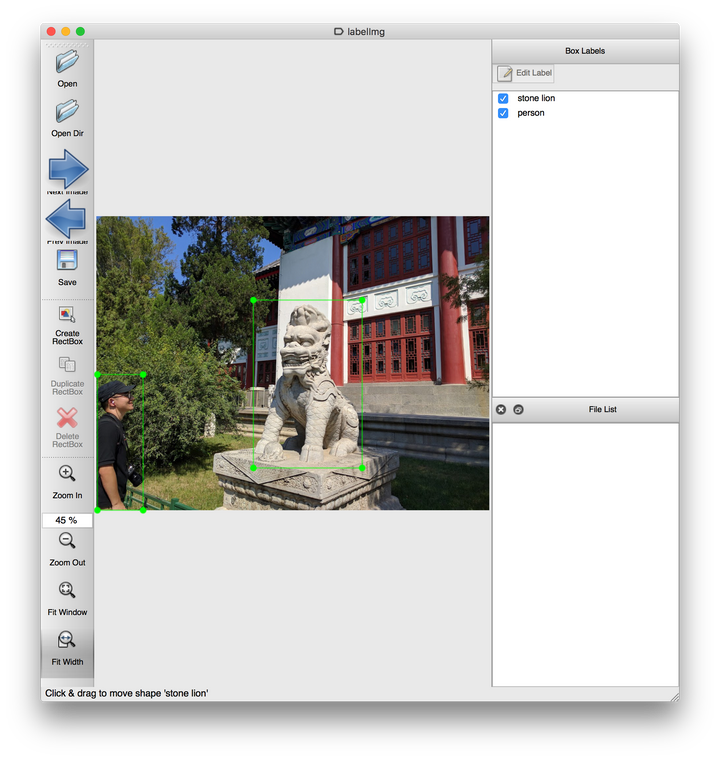
推荐 Github 上的小工具 GitHub - tzutalin/labelImg: LabelImg is a graphical image annotation tool and label object bounding boxes in images
用 PyQt 写的, 很轻量, Linux/macOS/Windows 全平台均可运行.
使用截图:<img src="https://pic3.zhimg.com/50/7b43e9268798ee0fff4dd439f727a226_hd.png" data-rawwidth="1972" data-rawheight="2082" class="origin_image zh-lightbox-thumb" width="1972" data-original="https://pic3.zhimg.com/7b43e9268798ee0fff4dd439f727a226_r.png">生成的 XML 文件是遵循 PASCAL VOC 的格式的.
 生成的 XML 文件是遵循 PASCAL VOC 的格式的.
生成的 XML 文件是遵循 PASCAL VOC 的格式的.
-
<?xml version="1.0" ?>
-
<annotation>
-
<folder>Pictures</folder>
-
<filename>IMG_20160903_134137</filename>
-
<path>/Users/yuthon/Pictures/IMG_20160903_134137.jpg</path>
-
<source>
-
<database>Unknown</database>
-
</source>
-
<size>
-
<width>1196</width>
-
<height>895</height>
-
<depth>3</depth>
-
</size>
-
<segmented>0</segmented>
-
<object>
-
<name>stone lion</name>
-
<pose>Unspecified</pose>
-
<truncated>0</truncated>
-
<difficult>0</difficult>
-
<bndbox>
-
<xmin>478</xmin>
-
<ymin>255</ymin>
-
<xmax>809</xmax>
-
<ymax>766</ymax>
-
</bndbox>
-
</object>
-
<object>
-
<name>person</name>
-
<pose>Unspecified</pose>
-
<truncated>0</truncated>
-
<difficult>0</difficult>
-
<bndbox>
-
<xmin>3</xmin>
-
<ymin>481</ymin>
-
<xmax>142</xmax>
-
<ymax>895</ymax>
-
</bndbox>
-
</object>
-
</annotation>
对于数据标注主要推荐两款产品:(1)labelImg 标注格式符合PASSCAL VOC的格式;
<object>
- <name>person</name>
- <pose>Unspecified</pose>
- <truncated>0</truncated>
- <difficult>0</difficult>
- <bndbox>
- <xmin>73</xmin>
- <ymin>139</ymin>
- <xmax>142</xmax>
- <ymax>247</ymax>
- </bndbox>
(2)BBox-Label-Tool 标注格式如下:
1 (目标数目)
29 22 194 204 (x y weight hight)
目标数目
x y weight hight
文章来源: blog.csdn.net,作者:网奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jacke121/article/details/78108159
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)