HTML5中video标签与canvas绘图的使用
【摘要】
原文:https://www.cnblogs.com/zhuzhenwei918/p/6822834.html
video标签的使用
video标签定义视频, 它是html5中的新标签, 它的属性如下(参考自文档):
domo01
<!DOCTYPE html><html lang="en"><head&g...
原文:https://www.cnblogs.com/zhuzhenwei918/p/6822834.html
video标签的使用
video标签定义视频, 它是html5中的新标签, 它的属性如下(参考自文档):

domo01
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>demo01</title>
-
</head>
-
<body>
-
<video src="madashuai.mp4" loop="loop" autoplay="autoplay" controls="controls" width="800" height="500"></video>
-
</body>
-
</html>

- src 即视频的路径
- loop 即是否循环,即播放结束之后继续播放
- autoplay 即准备就绪之后就播放
- controls 即出现控制控件,如果没有则无开始暂停等按钮
- width和height可以控制video的宽度和高度
canvas中drawImage的使用

即接受的第一个参数可以是img,也可以是video,还可以是canvas, 后面的参数是用于剪切和控制宽高。
domo02:

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>demo01</title>
-
</head>
-
<body>
-
<video id="myVideo" src="madashuai.mp4" loop="loop" autoplay="autoplay" controls="controls"></video>
-
<br>
-
<button id="snapScreen">截屏</button>
-
<canvas id="mycanvas" width="400" height="240"></canvas>
-
<script>
-
var mycanvas = document.getElementById('mycanvas').getContext('2d'),
-
snapScreen = document.getElementById('snapScreen'),
-
video = document.getElementById('myVideo');
-
snapScreen.onclick = function () {
-
mycanvas.drawImage(video, 0, 0, 400, 240);
-
}
-
</script>
-
</body>
-
</html>

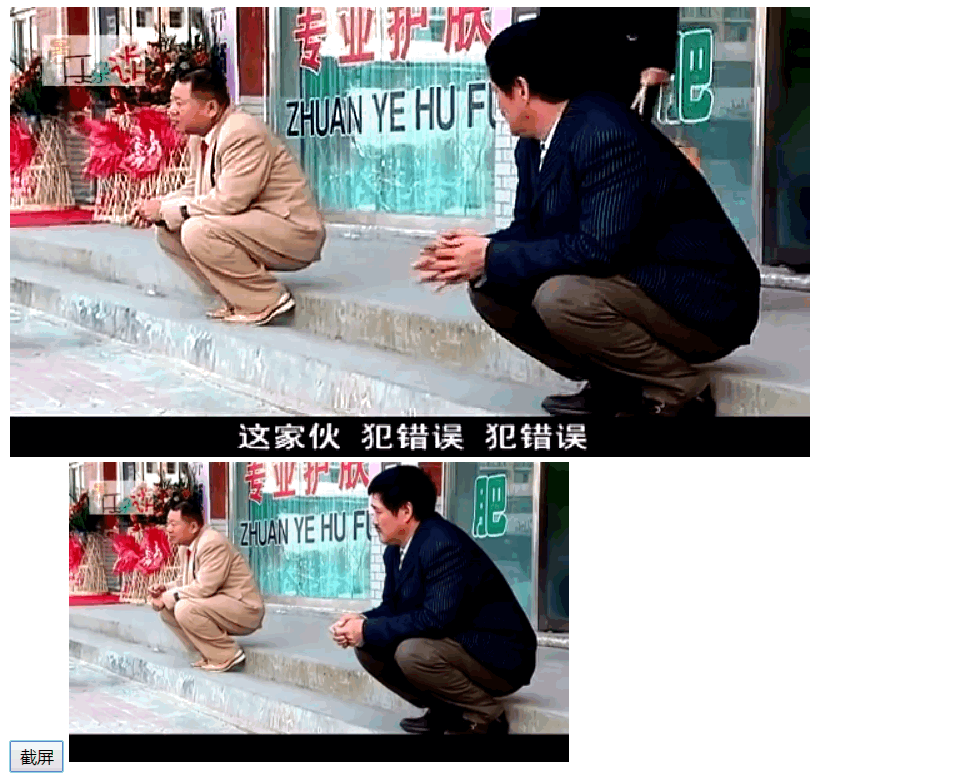
- 我们先获取到canvas环境,然后点击按钮后就可以将当前视频截屏。

navigator.mediaDevices.getUserMedia()
通过这个方法,我们可以获得使用本地摄像头的权利,官方文档。
使用的时候一般都是和video标签向结合,即摄像头在video上显示出来。
demo03:

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>demo01</title>
-
</head>
-
<body>
-
<video id="myVideo" src=""></video>
-
<script>
-
navigator.mediaDevices.getUserMedia({
-
// audio: true, // 这里也可以开启声音
-
video: true
-
}).then(function (mediaStream) {
-
var myVideo = document.getElementById('myVideo');
-
myVideo.srcObject = mediaStream;
-
myVideo.onloadedmetadata = function () {
-
myVideo.controls = "controls";
-
myVideo.play();
-
}
-
});
-
</script>
-
</body>
-
</html>
- 注意: 这里的mediaStream的使用类似于es6中的promise的用法,即获得result之后就传递给了then作为参数使用
- 把视频源赋值给video标签的srcObject标签就可以在video中显示了。
- 其中的onloadedmetadata事件是在视频文件加载好了之后就会触发。

下面我们就可以把摄像头和video和canvas结合起来,这样就可以截屏了~
demo04
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>demo01</title>
-
</head>
-
<body>
-
<video id="myVideo" width="500" height="400" src=""></video>
-
<button id="snapScreen">截屏</button>
-
<canvas id="myCanvas" width="500" height="400"></canvas>
-
<script>
-
var myVideo = document.getElementById('myVideo');
-
navigator.mediaDevices.getUserMedia({
-
video: true
-
}).then(function (mediaStream) {
-
myVideo.srcObject = mediaStream;
-
myVideo.onloadedmetadata = function () {
-
myVideo.controls = "controls";
-
myVideo.play();
-
}
-
});
-
var snapScreen = document.getElementById('snapScreen'),
-
canvas = document.getElementById('myCanvas').getContext('2d');
-
snapScreen.onclick = function () {
-
canvas.drawImage(myVideo, 0, 0);
-
}
-
</script>
-
</body>
-
</html>

下面这个还是比较有意思的:
demo05

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>demo01</title>
-
</head>
-
<body>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<video class="myvideos" src=""></video>
-
<script>
-
var myvideos = document.getElementsByClassName('myvideos');
-
navigator.mediaDevices.getUserMedia({
-
video: true
-
}).then(function (mediaStream) {
-
for (var i = 0; i < myvideos.length; i++ ) {
-
myvideos[i].srcObject = mediaStream;
-
myvideos[i].width = 300;
-
myvideos[i].play();
-
}
-
});
-
</script>
-
</body>
-
</html>
文章来源: blog.csdn.net,作者:网奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jacke121/article/details/88181806
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)