morphologyEx 形态学
形态学可以对着二值图操作,好像也能对着灰度图操作,返回的还是灰度图。
利用morphologyEx这个函数可以方便的对图像进行一系列的膨胀腐蚀组合。
函数讲解
●函数原型
○c++
-
void morphologyEx( InputArray src, OutputArray dst,
-
int op, InputArray kernel,
-
Point anchor = Point(-1,-1), int iterations = 1,
-
int borderType = BORDER_CONSTANT,
-
const Scalar& borderValue = morphologyDefaultBorderValue() )
○Android
-
void morphologyEx(Mat src, Mat dst, int op, Mat kernel, Point anchor, int iterations, int borderType, Scalar borderValue)
-
●参数解释
○src:源图像Mat对象
○dst:目标图像Mat对象
○op:操作的类型,通过源码我们得知总共有以下几种类型:
-
enum MorphTypes{
-
MORPH_ERODE = 0, //腐蚀
-
MORPH_DILATE = 1, //膨胀
-
MORPH_OPEN = 2, //开操作
-
MORPH_CLOSE = 3, //闭操作
-
MORPH_GRADIENT = 4, //梯度操作
-
MORPH_TOPHAT = 5, //顶帽操作
-
MORPH_BLACKHAT = 6, //黑帽操作
-
MORPH_HITMISS = 7
-
};
○kernel:用于膨胀操作的结构元素,如果取值为Mat(),那么默认使用一个3 x 3 的方形结构元素,可以使用getStructuringElement()来创建结构元素
○anchor:参考点,其默认值为(-1,-1)说明位于kernel的中心位置。
○borderType :边缘类型,默认为BORDER_CONSTANT。
○borderValue :边缘值,用它的默认值即可。
各种操作的效果
●MORPH_ERODE(腐蚀)
跟erode(腐蚀)函数效果一样
●MORPH_DILATE(膨胀)
跟dilate(膨胀)函数效果一样
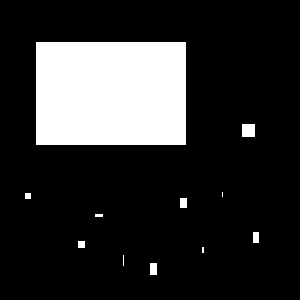
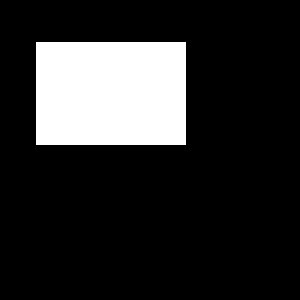
●MORPH_OPEN(开)
其实内部就是进行了先腐蚀后膨胀的操作。
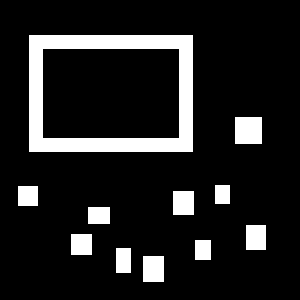
源图像

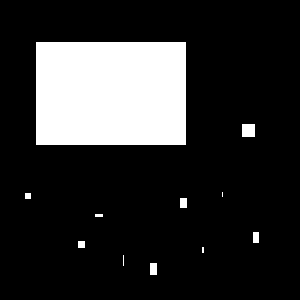
操作后图像

●MORPH_CLOSE(闭)
其实内部就是进行了先膨胀后腐蚀的操作。
源图像

操作后图像

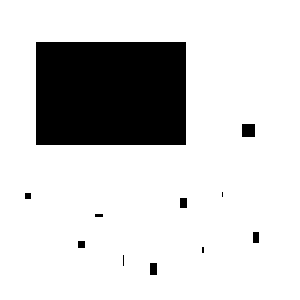
●MORPH_GRADIENT(梯度)
内部是膨胀减去腐蚀
源图像

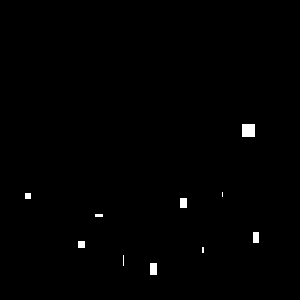
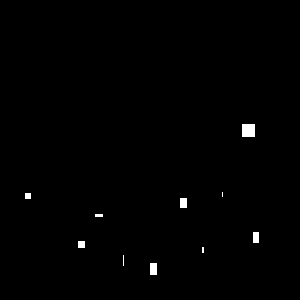
操作后的图像

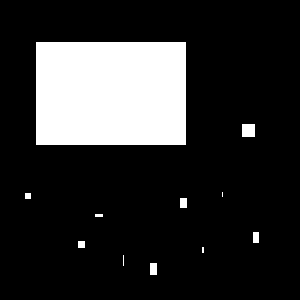
●MORPH_TOPHAT(顶帽)
源图像

操作后的图像

●MORPH_BLACKHAT(黑帽)
源图像

操作后的图像

函数使用
●c++中
-
#include<opencv2/opencv.hpp>
-
using namespace cv;
-
int main() {
-
Mat src = imread("C:/Users/Administrator/Desktop/wan.png");//引入源图像
-
if (src.empty()) {
-
return -1;
-
}
-
imshow("src", src);//展示源图像
-
Mat dst;
-
Mat kernel = getStructuringElement(MORPH_RECT,Size(3,3));//创建结构元素大小为3*3
-
morphologyEx(src, dst,MORPH_OPEN, kernel);//开操作
-
imshow("dst", dst);//展示目标图像
-
waitKey(0);
-
return 0;
-
}
●Android中
-
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_beauty);//获取源图像Bitmap对象
-
Mat src = new Mat();
-
Mat dst = new Mat();
-
Utils.bitmapToMat(bitmap,src);//Bitmap转换为Mat对象
-
Mat kernel = Imgproc.getStructuringElement(Imgproc.MORPH_RECT, new Size(3, 3));//获取结构元素
-
Imgproc.morphologyEx(src,dst,Imgproc.MORPH_OPEN,kernel);//开操作
-
Utils.matToBitmap(dst,bitmap);//Mat转换为Bitmap对象
-
imageView.setImageBitmap(bitmap);
作者:itfitness
链接:https://www.jianshu.com/p/ee72f5215e07
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
文章来源: blog.csdn.net,作者:网奇,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jacke121/article/details/115220106
- 点赞
- 收藏
- 关注作者


评论(0)