Unity零基础到进阶 ☀️| UGUI布局 之Content Size Fitter组件介绍 和 使用示例
目录

- 上次写了一篇博客对UGUI布局的三个组件做了一个介绍和是实战练习
分别是: Vertical Layout Group、Horizontal Layout Group 和 Grid Layout Group - 这三个组件都是放在父物体上控制子物体的状态位置的,那这篇文章呢就来对Content Size Fitter组件做一个介绍,一般是配合上面的三个布局组件进行使用
官方介绍:
- The Content Size Fitter functions as a layout controller that controls the size of its own layout element. The size is determined by the minimum or preferred sizes provided by layout element components on the Game Object. Such layout elements can be Image or Text components, layout groups, or a Layout Element component.
- It’s worth keeping in mind that when a Rect Transform is resized - whether by a Content Size Fitter or something else - the resizing is around the pivot. This means that the direction of the resizing can be controlled using the pivot.
- For example, when the pivot is in the center, the Content Size Fitter will expand the Rect Transform out equally in all directions. And when the pivot is in the upper left corner, the Content Size Fitter will expand the Rect Transform down and to the right.
译文:
- Content Size Fitter 用作布局控制器,控制其自己的布局元素的大小。大小由游戏对象上的布局元素组件提供的最小或首选大小决定。此类布局元素可以是图像或文本组件、布局组或布局元素组件。
- 值得记住的是,当调整 Rect Transform 的大小时 - 无论是通过 Content Size Fitter 还是其他东西 - 调整大小都围绕着枢轴进行。这意味着可以使用枢轴控制调整大小的方向。
- 例如,当枢轴位于中心时,内容大小调整器将在所有方向上均等地扩展矩形变换。当枢轴位于左上角时,Content Size Fitter 将向下和向右扩展 Rect Transform。

Content Size Fitter是布局控件(Layout Controller)的一个组件,与Layout Group不一样的是,它是对所拥有这个组件的UI对象进行设定。Horizontal Fit和Vertical Fit均为UI.ContentSizeFitter.FitMode枚举类型,有三个值可选:Unconstrained,MinSize,PreferredSize。
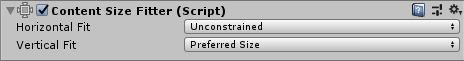
1.Horizontal Fit 用什么样的方法来控制宽度
- Unconstrained :不使用任何基于布局元素的宽度。
- Min size :使用基于布局元素的最小宽度的宽度。
- Preferred size:使用基于布局元件的优选宽度的宽度。
2.Vertical Fit 用什么样的方法来控制高度
- Unconstrained :不使用任何基于布局元素的高度。
- Min size: 使用基于布局元素的最小高度的高度。
- Preferred size: 使用基于布局元件的优选高度的高度。
使用Content Size Fitter组件后,该对象的RectTransform组件会发生相应的变化
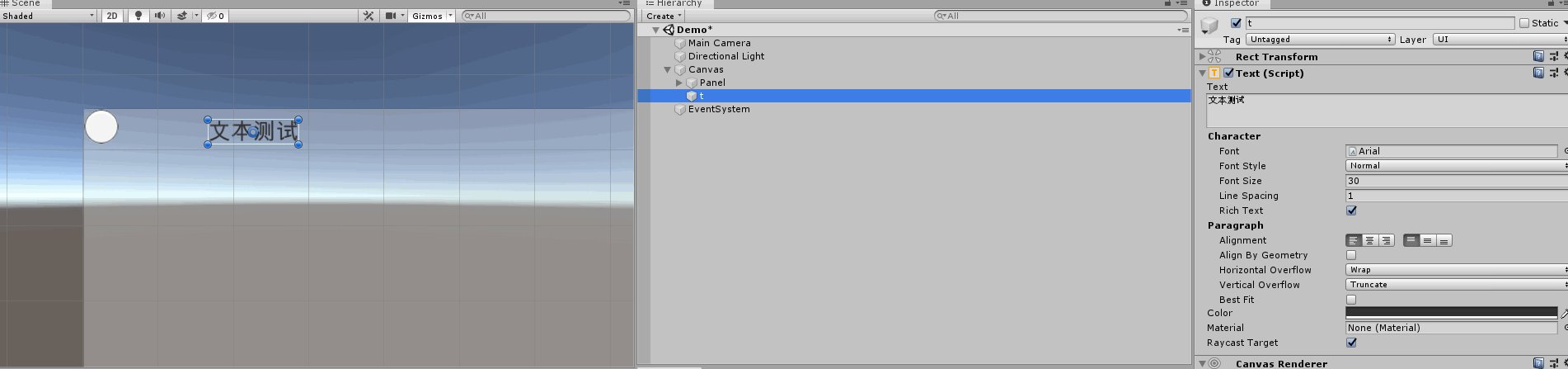
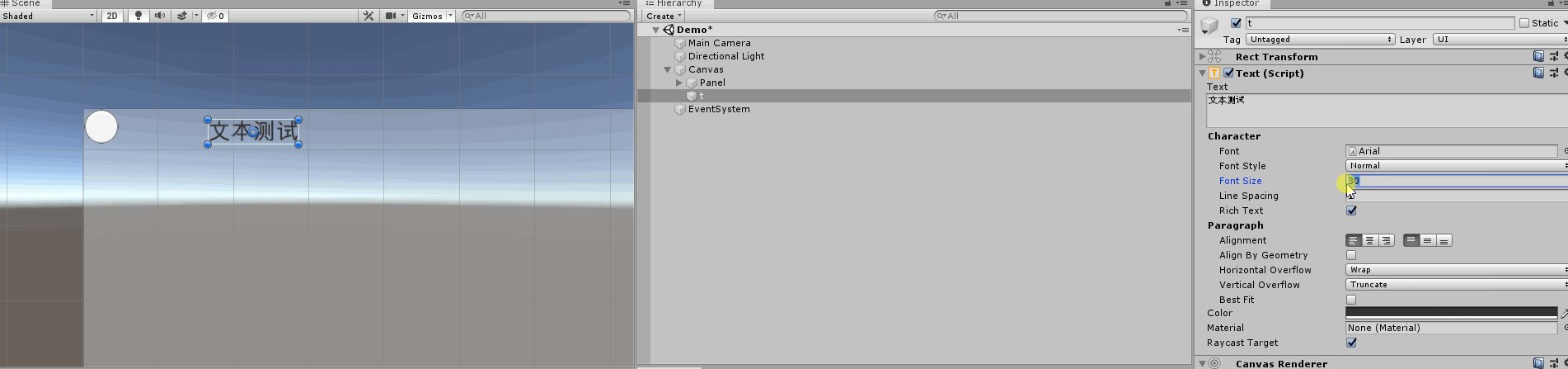
默认情况下一个对象的RectTransform组件的Width 和 Height 可以在编辑模式下就行修改
添加了Content Size Fitter组件后,当Horizontal Fit不为Unconstrained时,Width不可修改
同理,Vertical Fit不为Unconstrained时,Height不可修改。

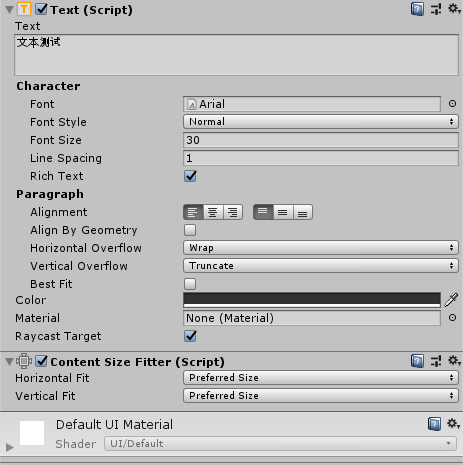
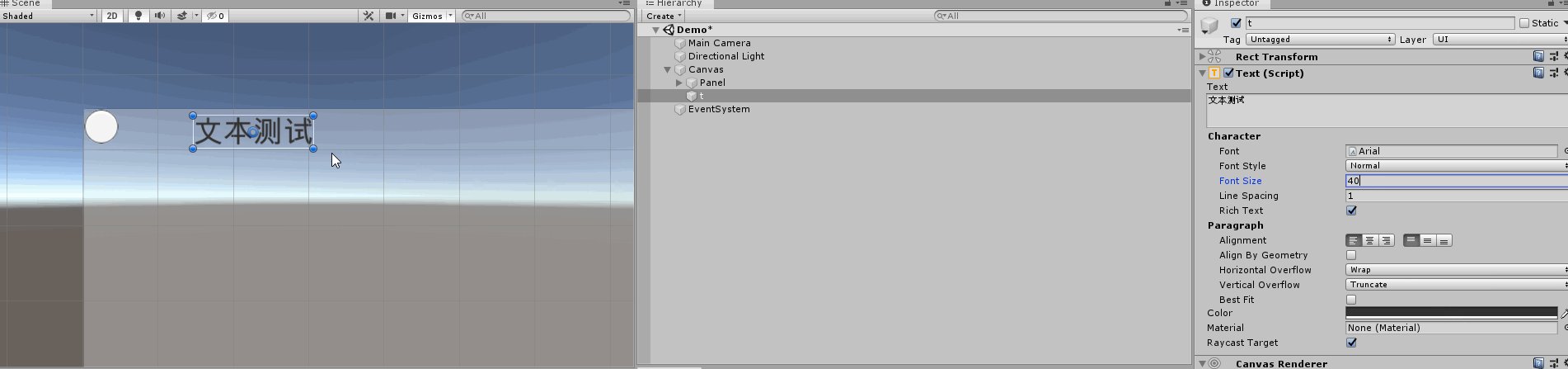
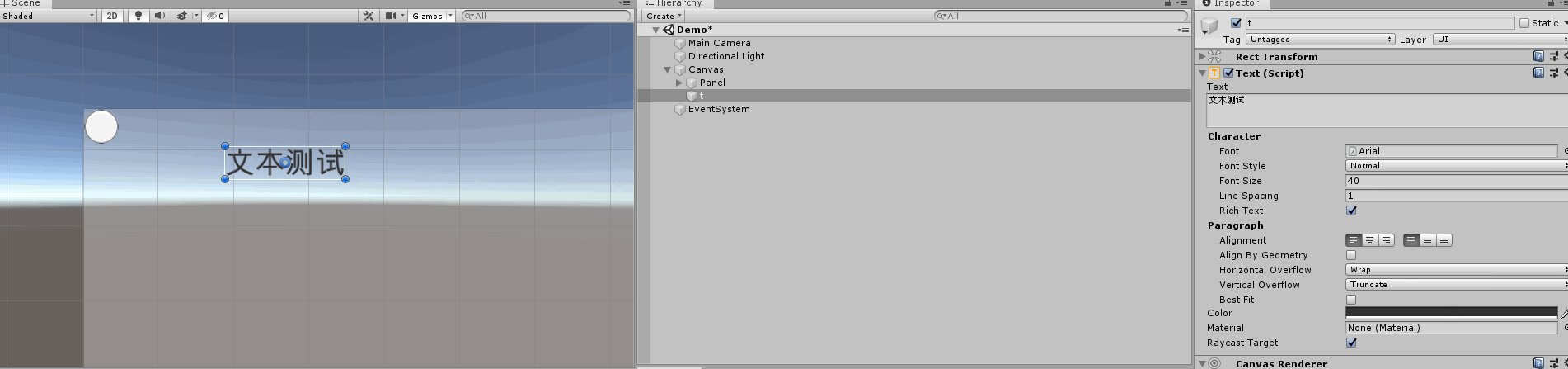
在文本框中添加这个Content Size Fitter组件,并设置为Preferred Size之后
文本框就会跟随文字的大小自由变化了,也是一个小技巧,但是就不可以再自定义控制文本框的大小了
- 在使用Scroll View组件的时候,一般会设置Content的大小来调节现实的内容
- 如果Content下的东西太多,就会拖不到最后面的模块了,所以这个时候给Content添加一个Content Size Fitter组件,将Vertical Fit的值设置为Preferred Size,那我们就不需要关心Content的Heigh高度了,这个时候就不怕子物体的多少了,都会正常显示出来。
演示一下
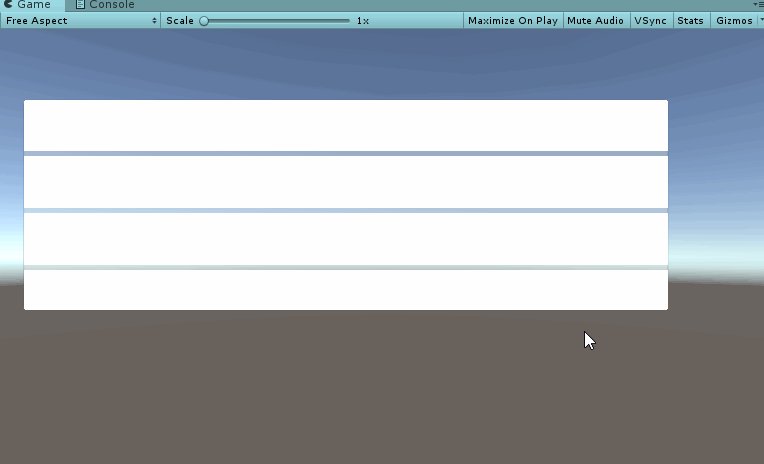
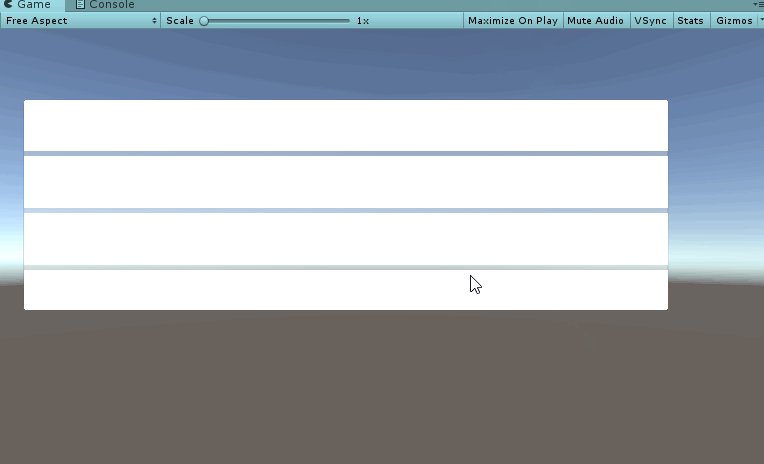
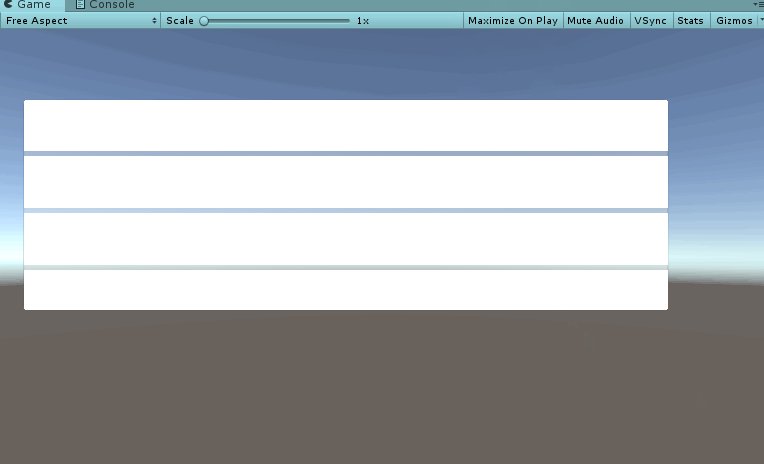
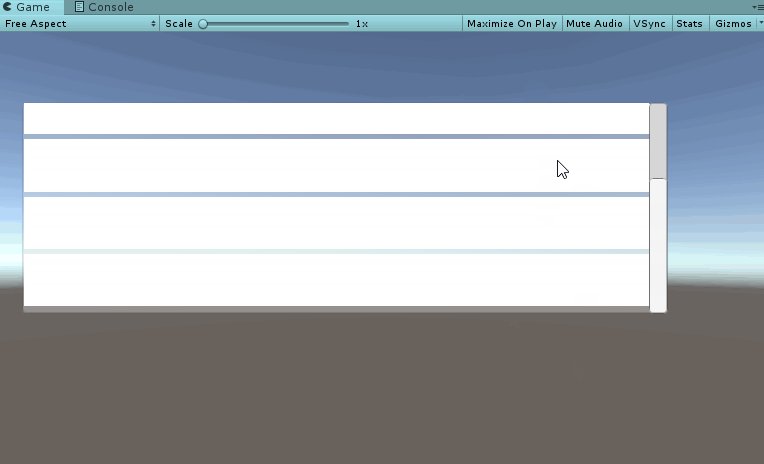
未使用Content Size Fitter组件的情况:
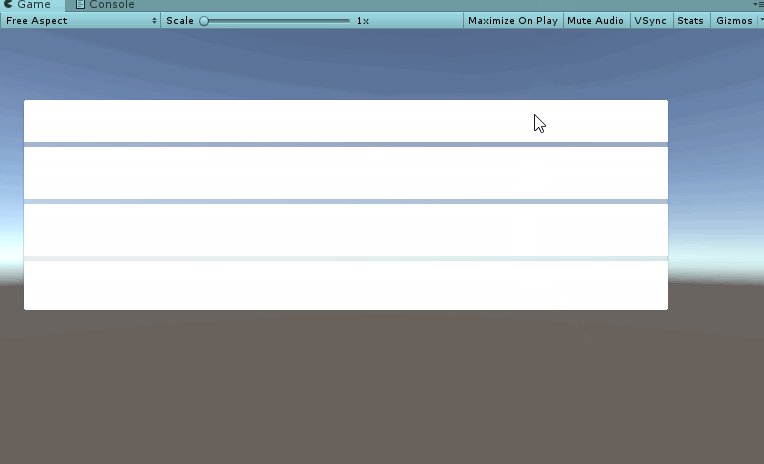
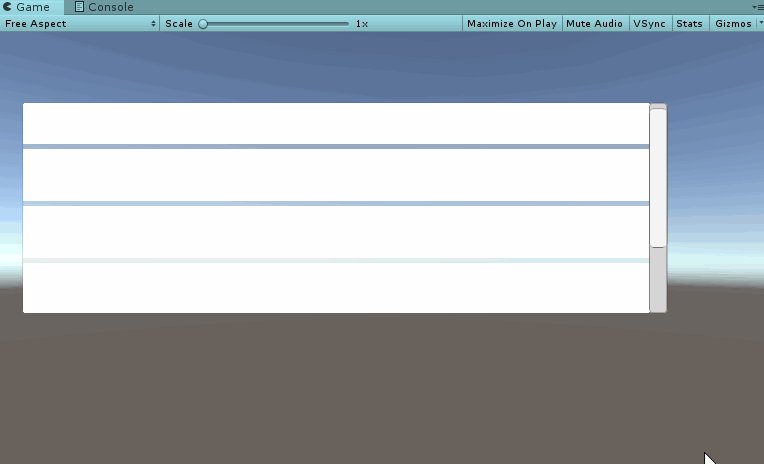
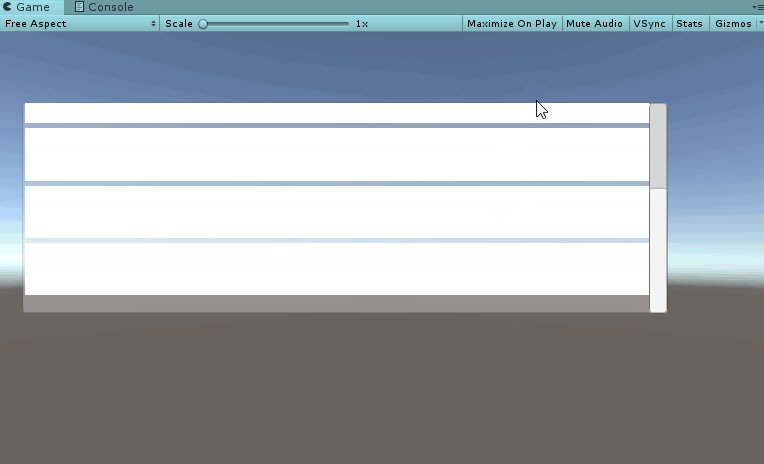
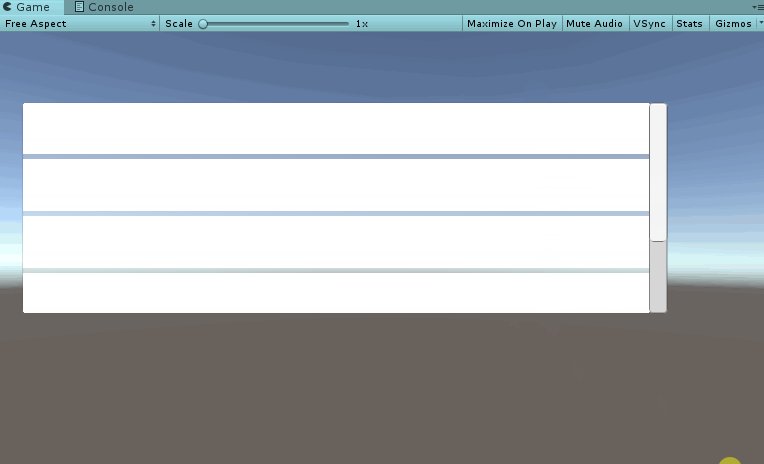
使用Content Size Fitter组件的情况:
可以看到未添加Content Size Fitter组件时,因为Content的大小我并没有手动调节到一个合适的大小,导致下面的拖不到
即使鼠标拖过去了,松开的时候也会返回到原来的位置
所以这个时候添加Content Size Fitter组件后,我们就可以达到一个理想的效果了
不用在考虑Content的大小调节了!
实例展示目前先写这些,这个组件还有其他的挺多用法,等以后碰到会继续添加的
控制UI布局这块的坑很多,以后碰到会慢慢记录下来~

- 点赞
- 收藏
- 关注作者

评论(0)