使用selenium爬取简书用户的最新评论、标题、评论时间
【摘要】
任务要求: 网址为https://www.jianshu.com/u/9104ebf5e177,爬取内容为简书用户的最新评论中的评论题目、评论内容及评论时间,爬取5页,用selenium爬取,将这些评论存入Excel文件中,文件后缀为.xls。将ipynb文件和后缀为.xls的文件压缩打包。
通过博客对selenium的简单介绍,现在开始实战啦...
任务要求:
网址为https://www.jianshu.com/u/9104ebf5e177,爬取内容为简书用户的最新评论中的评论题目、评论内容及评论时间,爬取5页,用selenium爬取,将这些评论存入Excel文件中,文件后缀为.xls。将ipynb文件和后缀为.xls的文件压缩打包。

通过博客对selenium的简单介绍,现在开始实战啦,没有看过的,可以先看看
直接上代码
# -*- coding: utf-8 -*-
"""
Created on Mon Dec 21 14:03:06 2020
@author: kun
"""
from selenium import webdriver
from time import sleep
from random import uniform
import pandas as pd
url = "https://www.jianshu.com/u/9104ebf5e177"
browser = webdriver.Chrome()
browser.maximize_window()
browser.implicitly_wait(3)
browser.get(url)
title,comment,time1 =[],[],[]
browser.find_element_by_xpath("/html/body/div[2]/div/div[1]/ul/li[3]/a").click()
#browser.find_element_by_link_text("最新评论").click()
sleep(uniform(2,3))
for i in range(1,20): browser.execute_script("window.scrollTo(0,document.body.scrollHeight)") time.sleep(uniform(1,2))
def get_info(): titles = browser.find_elements_by_css_selector("a[class='title']") comments = browser.find_elements_by_css_selector("p[class='abstract']") times = browser.find_elements_by_css_selector(" div > div > span.time") try: for i in titles: title.append(i.text) for i in comments: comment.append(i.text) for i in times: time1.append(i.text) data = {"title":title, "comment":comment, "time":time1} except: pass finally: df = pd.DataFrame(data) df.to_excel("jianshu.xlsx",index=False,na_rep="null")
if __name__ == "__main__": get_info() sleep(uniform(1,2))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
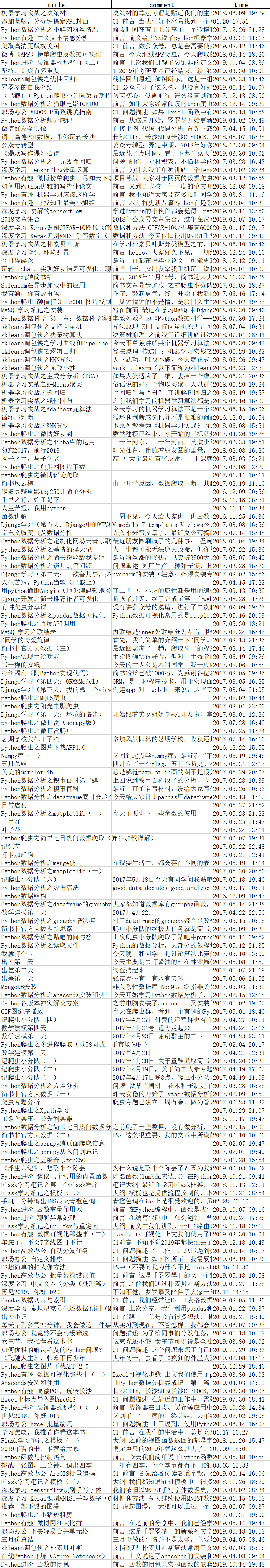
结果如下:
| 
文章来源: beishan.blog.csdn.net,作者:北山啦,版权归原作者所有,如需转载,请联系作者。
原文链接:beishan.blog.csdn.net/article/details/111475977
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)