带你使用uni-upgrade-center搭建APP更新系统(升级中心+应用升级)【WEB前端大作战】
哦~我完成了uni-app手机app开发,如何让他更新呢~
我来告诉你
说明:分两块,一块是应用升级管理系统,一个是应用检测自己版本及更新
我是代码哈士奇 此文章来源为代码哈士奇,个人主页:https://bbs.huaweicloud.com/community/usersnew/id_1616418996544593

uni-upgrade-center - Admin搭建升级中心

创建uni-admin模板应用
我们之前已经讲了如何搭建uni-admin系统
之所以先创建uni-admin模板应用 是因为uni-upgrade-center - Admin是需要搭载在uni-admin上的
全流程如下
升级中心搭建全流程
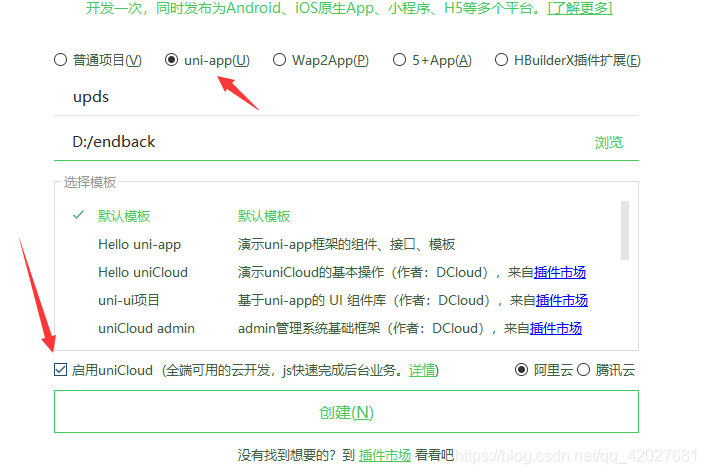
新建项目

引入插件
插件市场引入 https://ext.dcloud.net.cn/plugin?id=4470

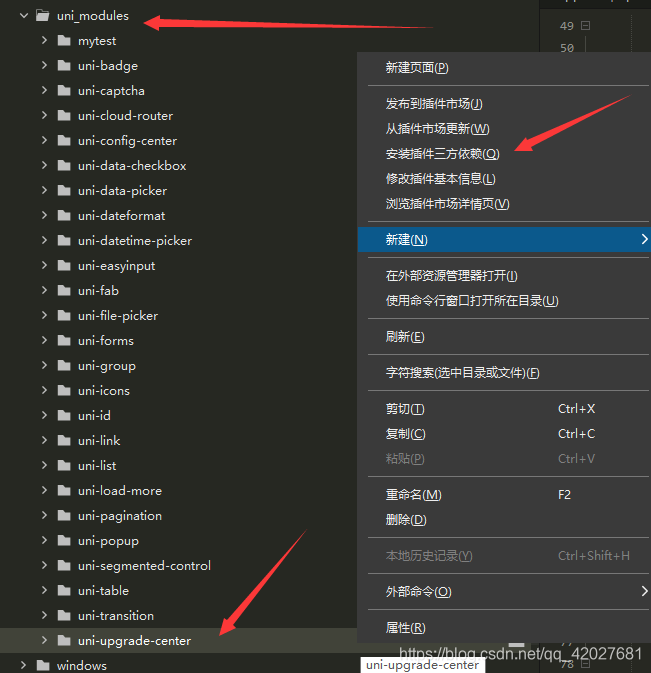
安装第三方依赖

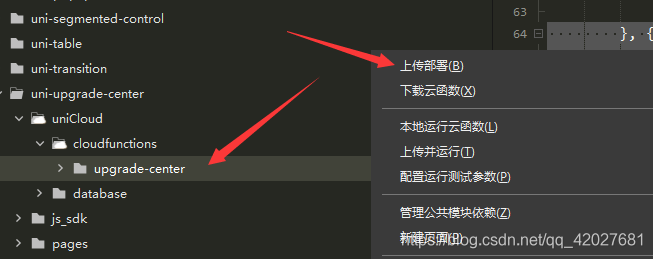
上传云函数

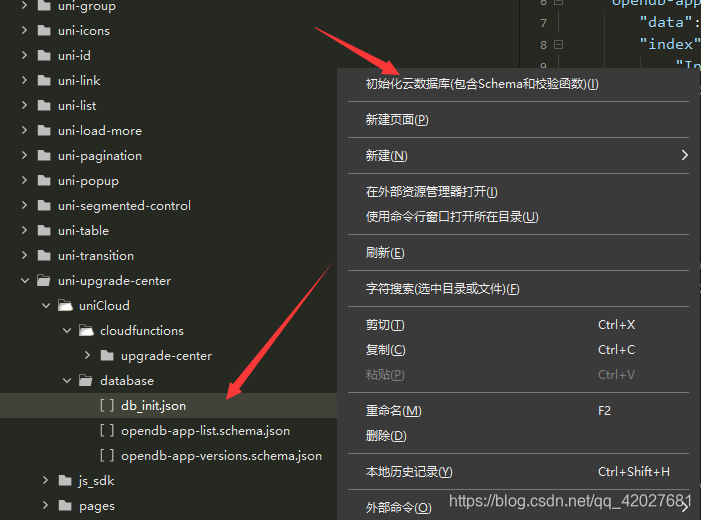
初始化 db_init.json

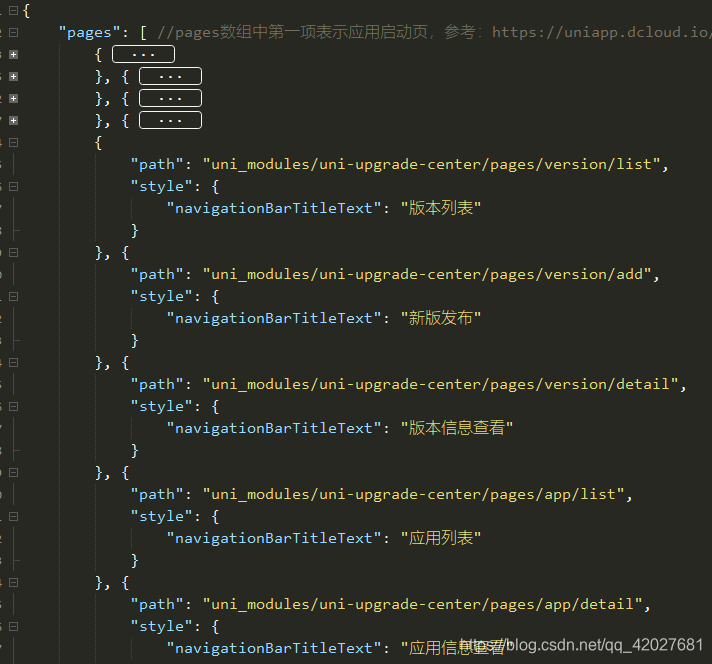
添加以下页面路径
在pages.json中添加
{
"path": "uni_modules/uni-upgrade-center/pages/version/list",
"style": {
"navigationBarTitleText": "版本列表"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/version/add",
"style": {
"navigationBarTitleText": "新版发布"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/version/detail",
"style": {
"navigationBarTitleText": "版本信息查看"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/app/list",
"style": {
"navigationBarTitleText": "应用列表"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/app/detail",
"style": {
"navigationBarTitleText": "应用信息查看"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/app/add",
"style": {
"navigationBarTitleText": "新增应用"
}
}
效果为

在源码视图添加
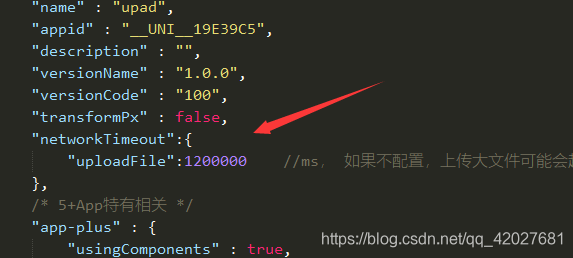
在manifest.json添加
"networkTimeout":{
"uploadFile":1200000 //ms, 如果不配置,上传大文件可能会超时
}
效果为

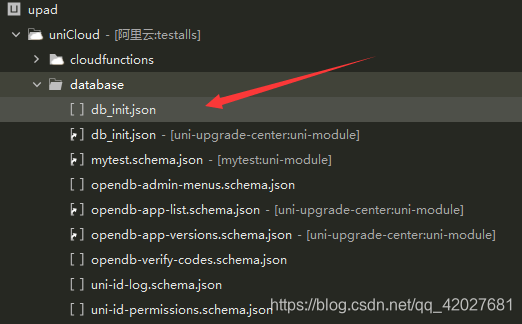
初始化uni-admin模板应用的data
注意是 db_init.json

选中需要的数据表
如果提示没有菜单那几个数据有就创建 搭建uni-admin系统
运行到浏览器
注册管理员账号并且登陆
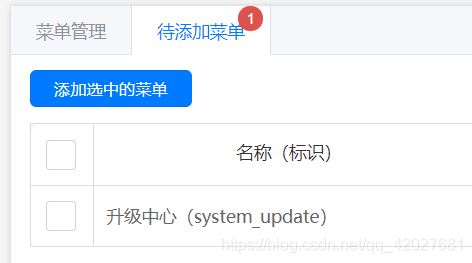
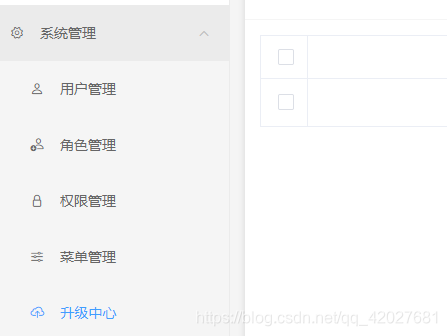
找到菜单设置

添加即可

到此完成搭建

应用升级搭建全流程
假设我们已经有了一个开发好的应用,我们想让他带有更新检测,自动检测,强制更新等等,如何做呢?来吧,小弟带你走下流程~
这里我们准备了一个应用,就是uni-app的默认模板

引入插件
https://ext.dcloud.net.cn/plugin?id=4542

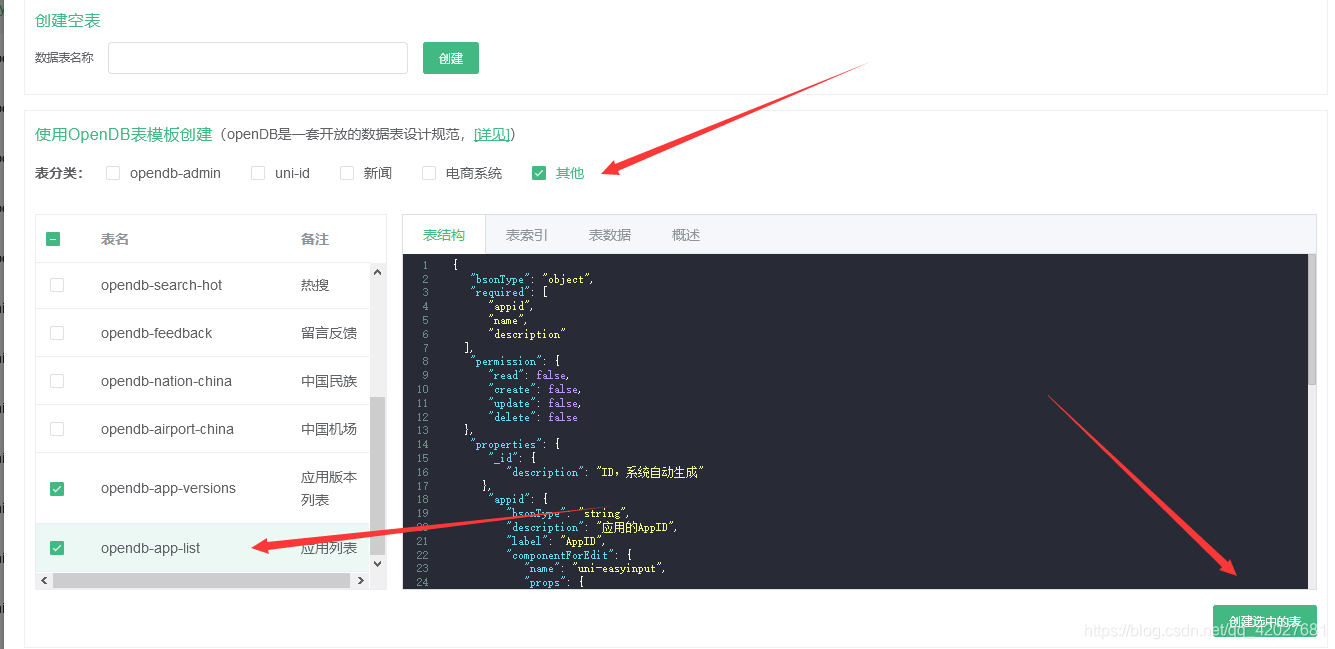
创建数据表
在服务空间创建模板表 其它里面

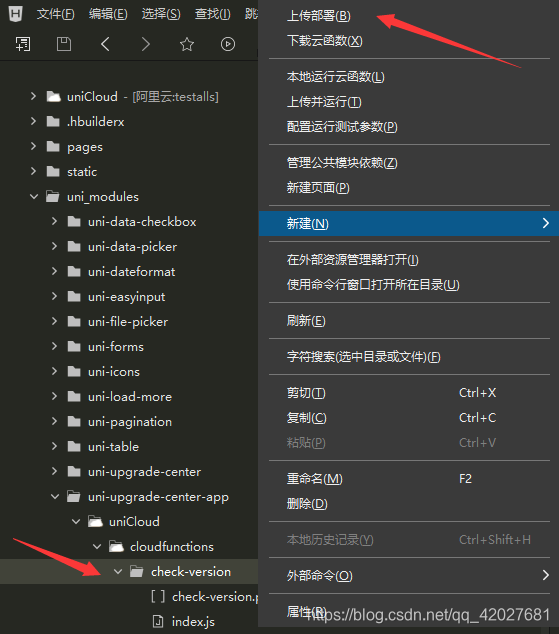
上传部署云函数

添加页面路径
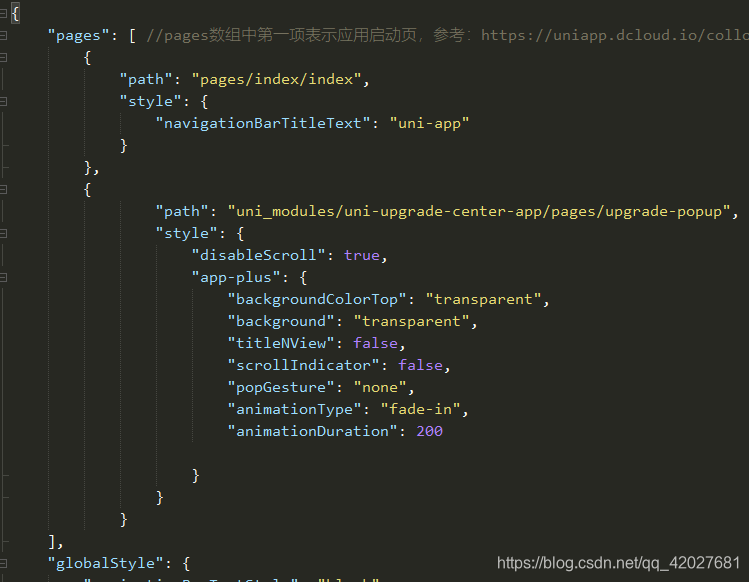
在pages.json添加以下代码
{
"path": "uni_modules/uni-upgrade-center-app/pages/upgrade-popup",
"style": {
"disableScroll": true,
"app-plus": {
"backgroundColorTop": "transparent",
"background": "transparent",
"titleNView": false,
"scrollIndicator": false,
"popGesture": "none",
"animationType": "fade-in",
"animationDuration": 200
}
}
}
效果如下

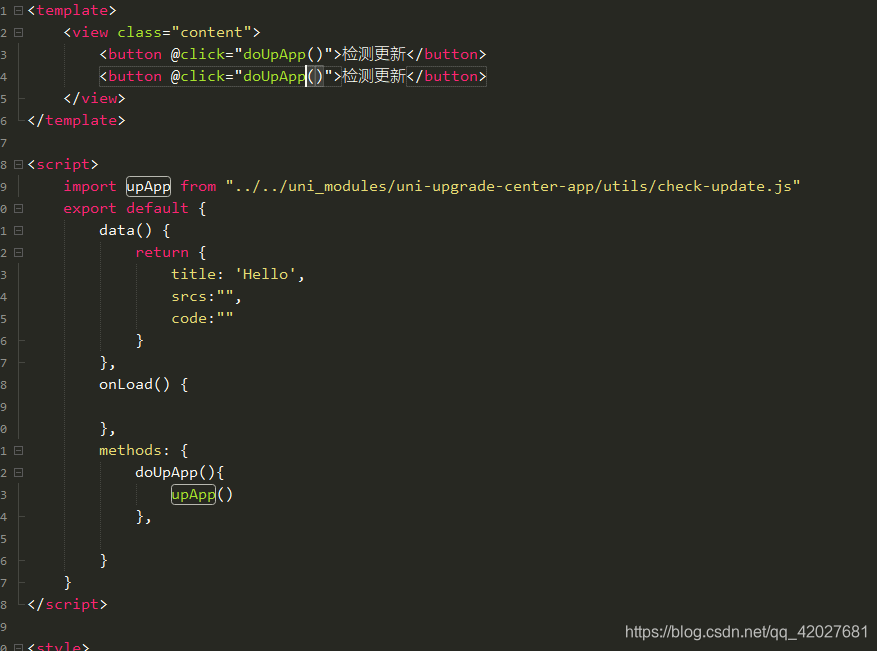
引入主要的js
这里我在 pages/index/index.vue中引入

升级测试
发布后获取的为真实app版本以及appid此步为测试
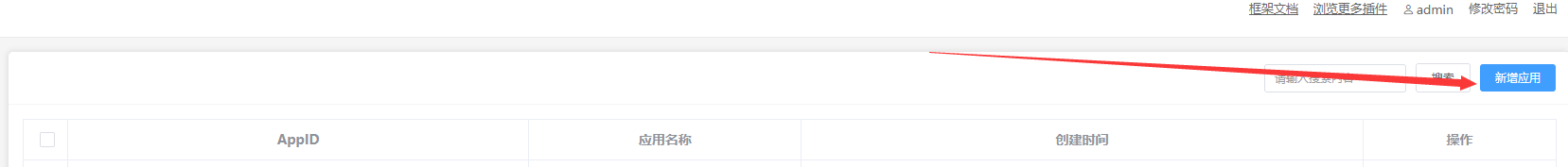
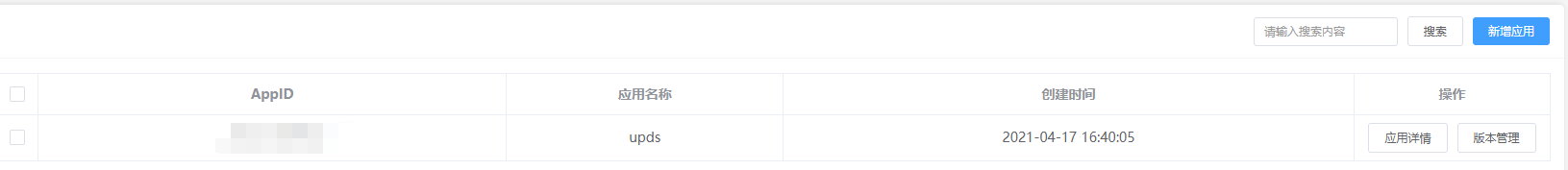
升级中心新增应用
在我们之前搭建好的升级中心 添加应用


打包1.0.0版本
我们先搞一个1.0.0版本进行测试

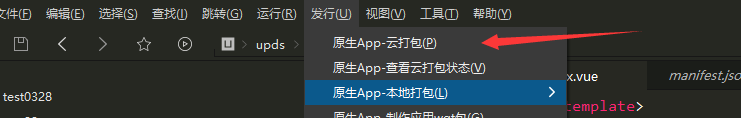
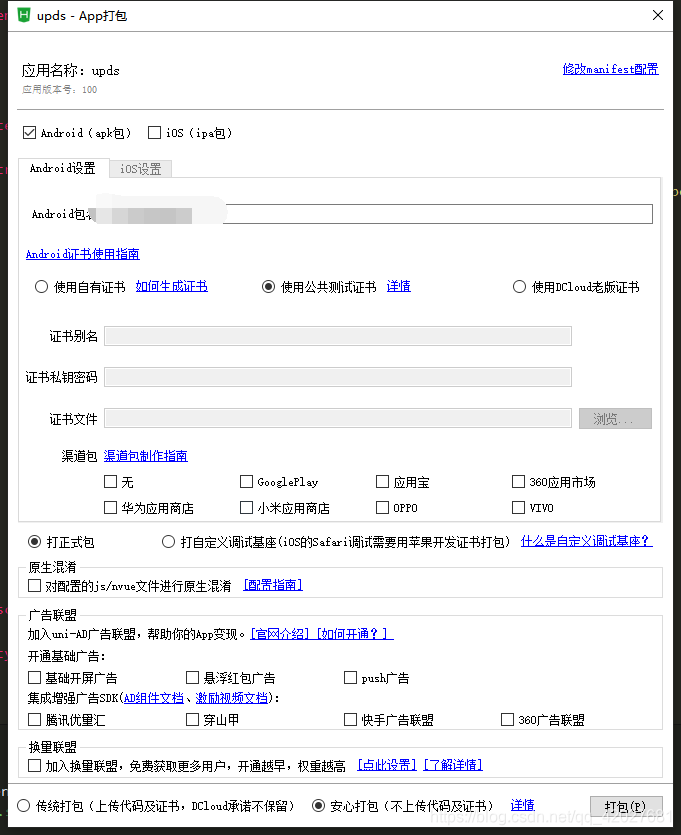
云打包 (可不选择云打包,这里只是方便测试)


打包完成会生成一个apk

发布1.0.0版本
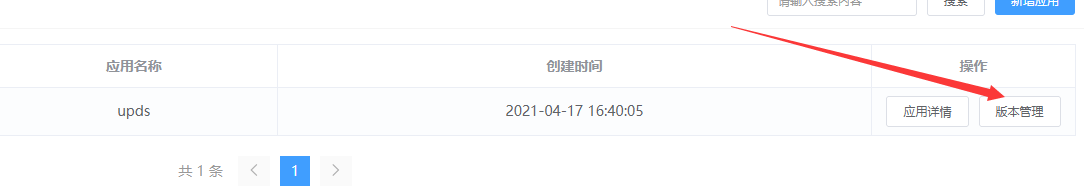
在我们之前搭建好的升级中心点击版本管理

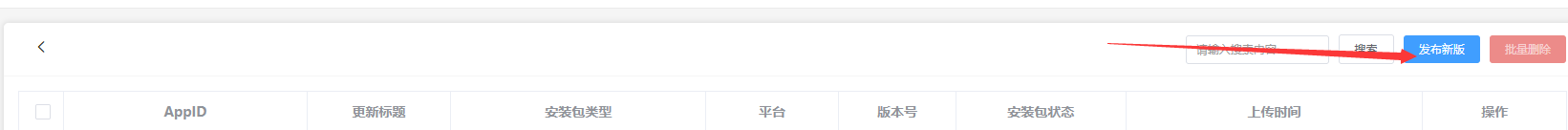
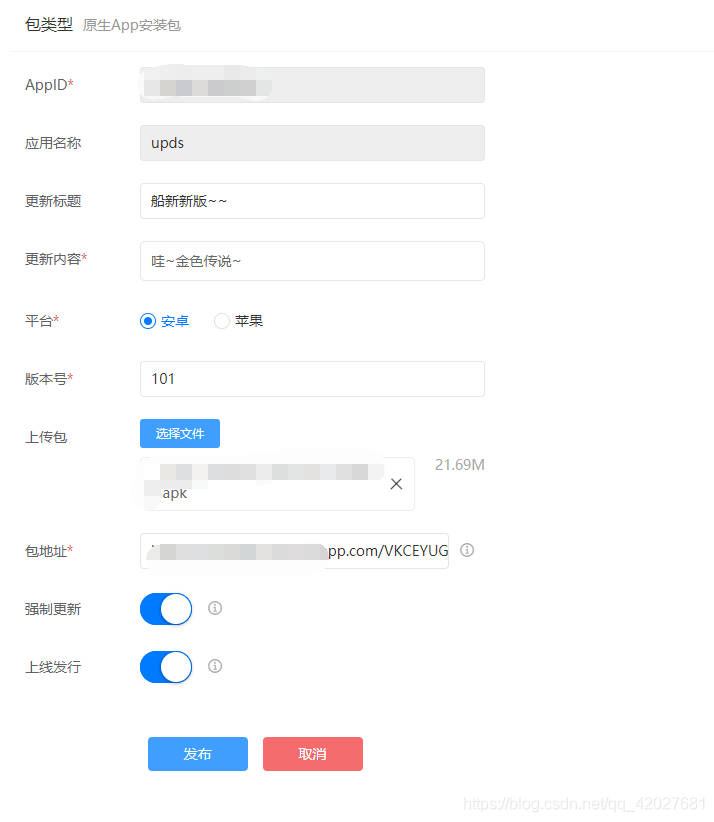
发布新版

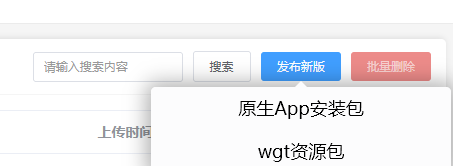
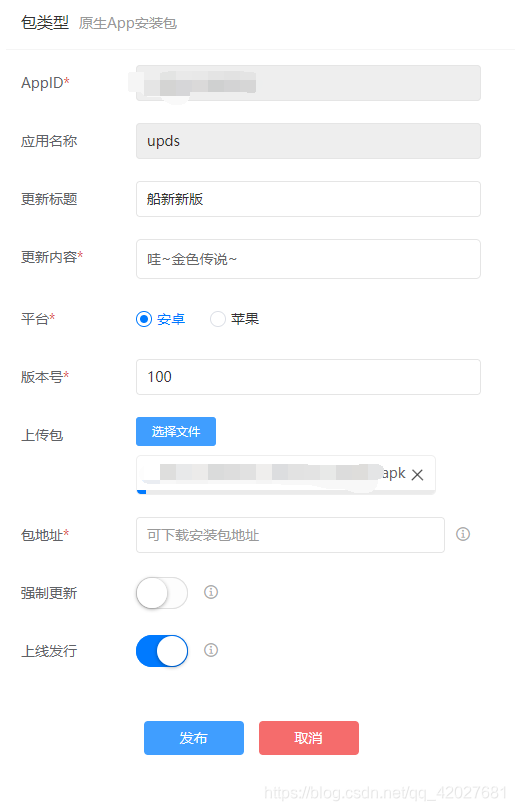
我们是云打包 所以选择 原生App安装包

包地址可选择上传文件 ,上传完成会自动生成


我们此时可以用手机测试,或者模拟器
特别注意
调试的时候,获取的appid以及版本号不是你的,而是Hbuilder和13.1.2

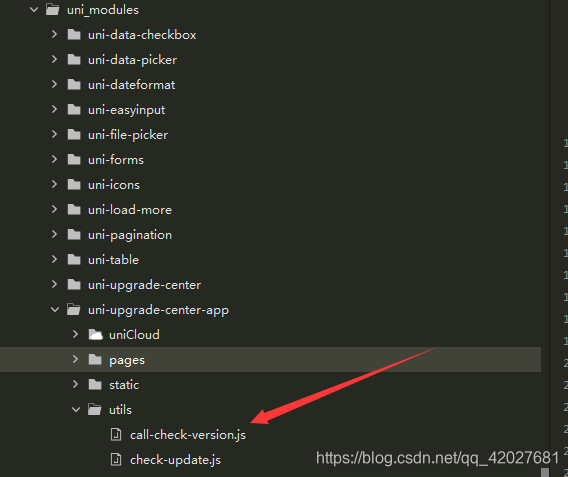
这个时候 我们可以本地修改
找到

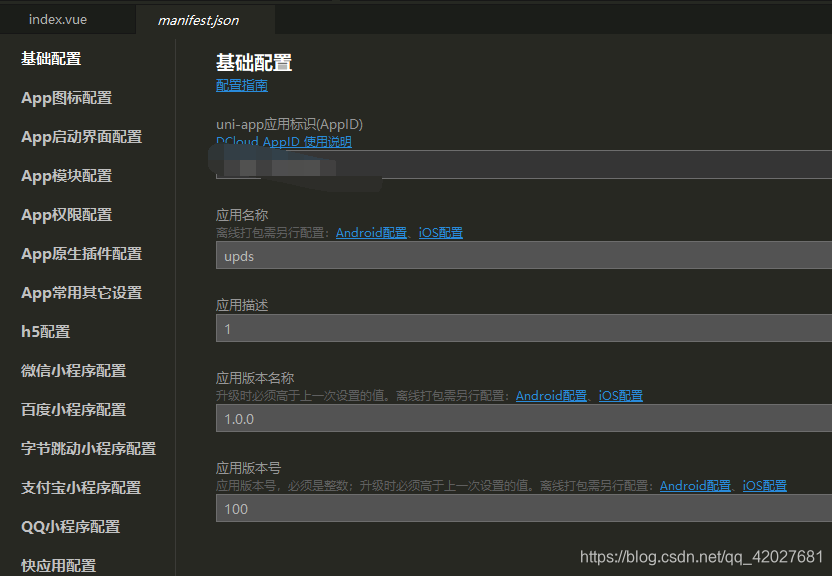
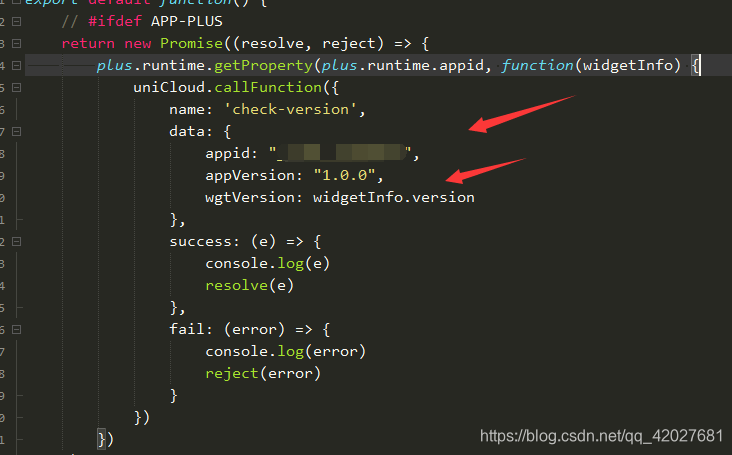
修改appid 以及版本号 appid可以在 manifest.json找到

这个时候 我们代表模拟器上版本是1.0.0
打包发布1.0.1
此时我们将manifest.json 的版本名称以及版本号改为1.0.1 101
再次云打包
获得一个新的apk

在升级中心发布新版本

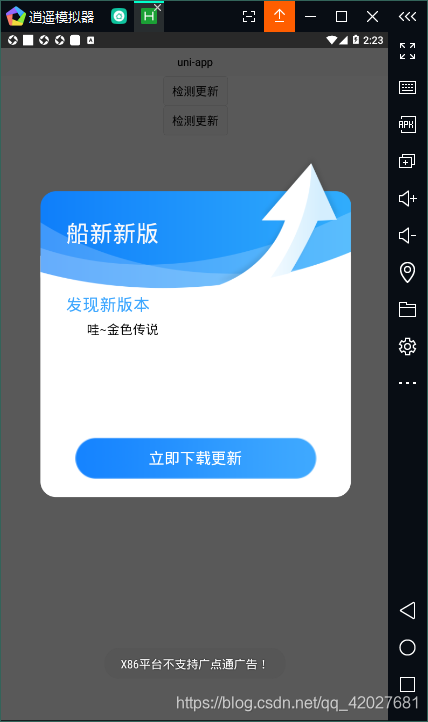
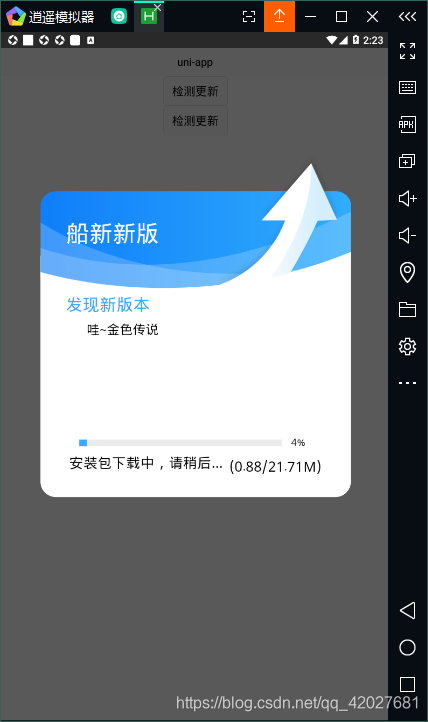
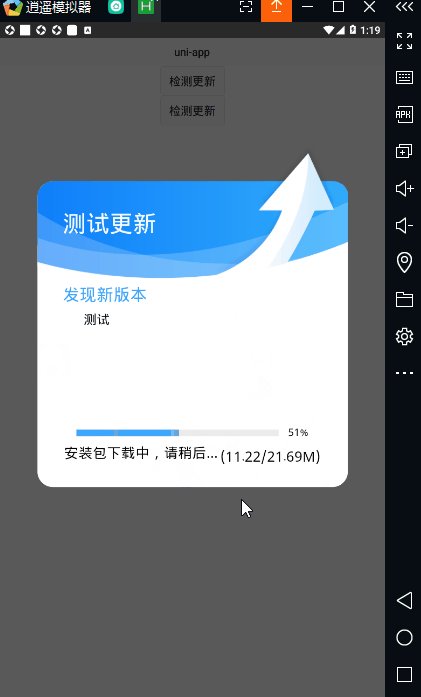
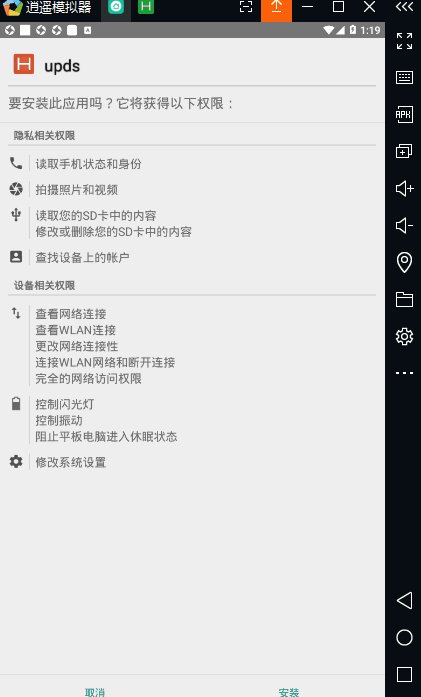
升级测试
在模拟器中测试 哈哈哈 船新版本~


【WEB前端大作战】火热进行中:https://bbs.huaweicloud.com/blogs/255890
- 点赞
- 收藏
- 关注作者



评论(0)