手把手带你使用uni-admin搭建后台管理系统【WEB前端大作战】
我们一般写应用都需要有后台管理系统,那么uni-app也不例外。
本次内容假设我们已经完成了一个uni-app+uniCloud开发的程序。
默认我们已经搭建好了服务空间。
如果你还不知道服务空间如何创建,移步uni-id的准备工作
uni-admin和应用共用同一个服务空间
我是代码哈士奇 此文章来源为代码哈士奇,个人主页:https://bbs.huaweicloud.com/community/usersnew/id_1616418996544593

创建uni-admin模板应用
这里使用uni_modules
创建方法如下图

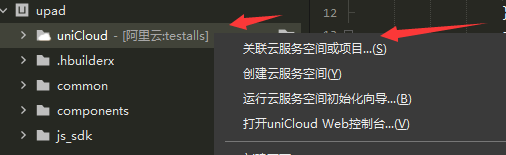
绑定服务空间

引入uni-id配置文件

在common/uni-id下引入config.json
那么这个config.json 去哪里找呢
uni-id是和uni-admin配套使用的 在我们的应用的服务空间 common/uni-id下即可找到 复制进去即可
创建云数据库数据表

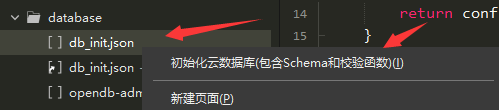
然后初始化db_init.json

运行到浏览器即可
当我们绑定了服务空间以及初始化db_init.json,系统会自动更新菜单表
注意最后在初始化

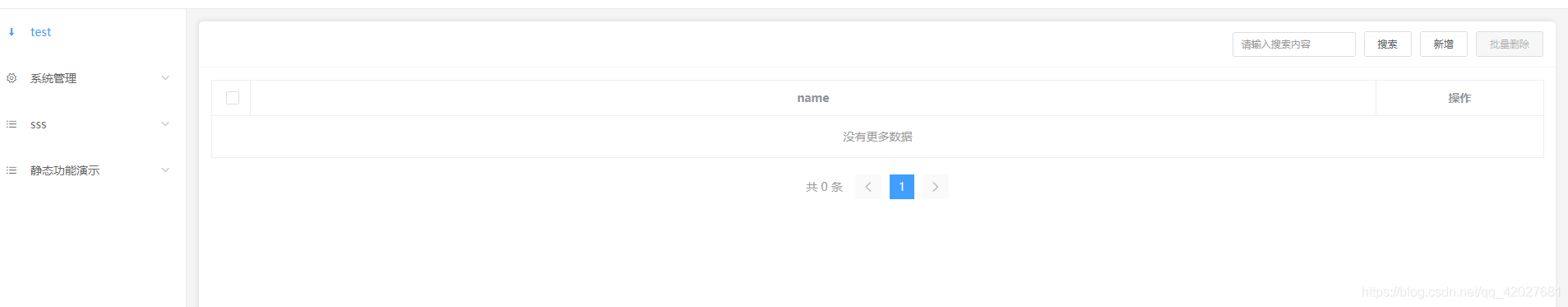
这样我们就可以管理我们的应用了
拓展(快速引入自建数据表控制页面)
如果你有自己的数据表(非uni-id),那么一样可以通过uni-admin来管理
当我们查看自己的数据表的时候

导入成功后可发现

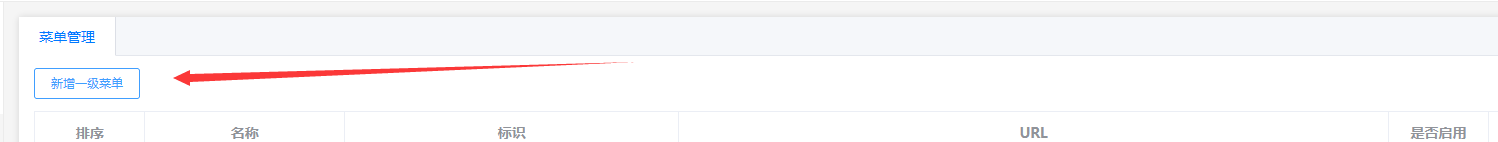
在后台管理中可增加此页面


提交即可
引入成功

新增数据
 可以看到数据表也有数据了
可以看到数据表也有数据了

成功~
特别注意 (小踩坑)
如果你的字段不写类型
就是下图中不写bsonType字段 那么是不可以新增以及修改的(不显示输入框)

到此 uni-admin引入完毕 快乐的操作你的系统吧
如果觉得有用 欢迎关注哦
下一篇我们讲应用更新系统 是不是很nice



【WEB前端大作战】火热进行中:https://bbs.huaweicloud.com/blogs/255890
- 点赞
- 收藏
- 关注作者


评论(0)