简简单单实现 Python Web 的登录注册页面,还包含一半逻辑。
橡皮擦,一个逗趣的互联网高级网虫。新的系列,让我们一起进入 Django 世界。
已经完成的文章
- 滚雪球学 Python 第三轮,Python Web 之 Django 的世界
- 小手哆嗦一下,就能用 Python Django 实现一个微型博客系统
- Django 做个小后台,细节在完善一点点,滚雪球学 Python 第三阶段
- Django QuerySet 就学那么一点点,一点点就够了
- 看完这篇博客,Python Django 你就学会一半了
- 让我们一起开发【菜谱系统】吧,滚雪球学 Python 第三轮项目计划
- 出现吧,Python Web 菜谱系统的首页,不会前端技术,也能做
八、Django 用户注册与登录
在正式开始本篇博客代码写作之前,需要提前准备一下 sqlite3 相关数据表,已经提前编写好了 menu、submaterial、ingredients 模型,在命令行执行下述代码:
> python manage.py makemigrations
Migrations for 'menuapp':
menuapp\migrations\0001_initial.py - Create model Menu - Create model SubMaterial - Create model Ingredients
> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, menuapp, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
………………
Applying auth.0012_alter_user_first_name_max_length... OK
Applying menuapp.0001_initial... OK
Applying sessions.0001_initial... OK
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
8.1 编写注册页面
在 templates/menuapp 目录下新建 register.html 文件,该文件继承自 frame.html 文件,具体代码如下:
frame.html 代码修改如下:
{% load static %}
<!DOCTYPE html>
<html lang="zh-CN">
<head> <meta charset="utf-8" /> <title>{% block title %}{% endblock%}</title> <link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet" />
</head> <body> <nav class="navbar navbar-inverse"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜谱系统-首页</a> </div> </div> </nav> {% block content %}{% endblock %} <script src="{% static 'js/bootstrap.min.js' %}"></script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
register.html 文件代码如下:
{% extends "menuapp/frame.html" %} {% block title %} 菜谱系统 ---- 注册页面 {%
endblock %} {% block content %}
<div class="container">
<h2 class="form-signin-heading">注册</h2>
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名:</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" placeholder="请输入用户名" /> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码:</label> <div class="col-sm-6"> <input type="password" class="form-control" id="password" placeholder="请输入密码" /> </div> </div> <div class="form-group"> <label for="email" class="col-sm-2 control-label">邮箱:</label> <div class="col-sm-6"> <input type="text" class="form-control" id="email" placeholder="请输入邮箱" /> </div> </div> <div class="form-group"> <label for="master" class="col-sm-2 control-label">权限:</label> <div class="col-sm-6"> <div class="checkbox"> <label> <input type="checkbox" id="master" />管理员 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-6"> <button type="submit" class="btn btn-lg btn-primary btn-block"> 注册 </button> </div> </div>
</form>
</div>
{% endblock %}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
在正式运行代码之前,还需要对 urls.py 文件中的路由进行设置,提前将登录也设置完毕,代码如下:
from django.urls import path
from . import views
urlpatterns = [ path("", views.index, name="defalut"), path("register", views.register, name="register"), path("login", views.login, name="login")
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
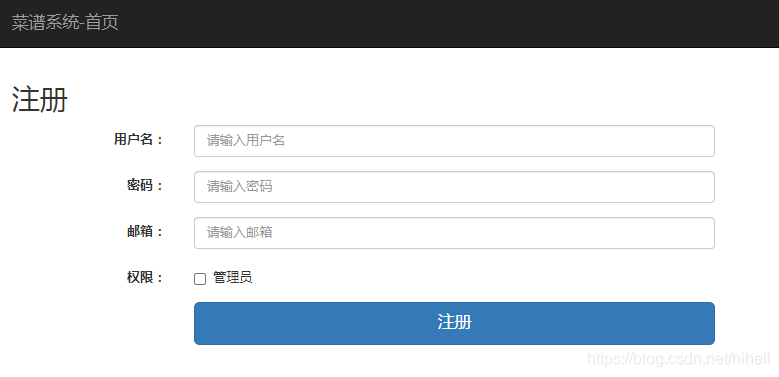
本部分代码,你可以直接拷贝到你的项目中,因其都是前端相关知识,你也可以自行完成,在浏览器访问 http://127.0.0.1:8000/register,最终得到的效果如下:

用户表在下篇博客会有所涉及,本篇博客重点构建出注册与登录页面。
页面编写完毕之后,就要完善对应的后端视图处理部分。逻辑如下:
- 当用户访问注册页面时,如果用户已经登录,直接跳转到网站首页(后续补充逻辑);
- 用户没有登录直接访问注册页面,返回注册用表单页面(本篇博客重点内容)。
修改 menuapp/views.py 文件代码:
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.urls import reverse
# Create your views here.
def index(request): return render(request, "menuapp/index.html")
def register(request): if request.user.is_authenticated: return HttpResponseRedirect(reverse("default")) context = { "active_menu": 'default', 'user': None } return render(request, "menuapp/register.html", context)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
代码尤其注意头部文件的导入:
from django.http import HttpResponseRedirect
from django.urls import reverse
- 1
- 2
request.user.is_authenticated 是用户登录验证,写完页面之后,会对其进行说明。
return render(request, "menuapp/register.html", context) 加载 register.html 页面,其中 context 是向页面传递数据。
8.2 注册页面的 POST 与 GET 请求
用户注册页面有两种请求状态,这里涉及的是 HTTP 协议相关知识,对于任意一个网页,都存在多种请求方式,例如注册页面的直接访问获取表单,就是 GET 请求,当用户输入信息之后,点击注册按钮,此时为 POST 请求,我们对 HTTP 协议不做过多的说明,先完成功能。
首先修改 register.html,在 form 标签上新增 method 属性,代码如下:
<form class="form-horizontal" role="form" method="post"></form>
- 1
接下来修改 views.py 中的 register 函数,通过 request 的请求方式不同,处理不同的逻辑。
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.urls import reverse
# Create your views here.
def index(request): return render(request, "menuapp/index.html")
def register(request): if request.user.is_authenticated: return HttpResponseRedirect(reverse("default")) # 用户注册状态信息 state = None # 当用户提交注册信息 if request.method == "POST": print(request.POST) username = request.POST.get("username", "") # 此时需要判断数据库中是否存在用户,目前先不处理 password = request.POST.get("password", "") email = request.POST.get("email", "") # 保存注册信息到数据库,本版本先输出 print(username, password, email) state = "success" # 表示注册成功 context = { "active_menu": 'default', "user": None, "state": state } return render(request, "menuapp/register.html", context)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
编写完毕,运行代码出现如下错误,该风险为跨站请求问题,在 form 标签内部增加如下代码即可解决,关于原理将在后面讲解。
注意下文增加了一个对用户注册信息状态的验证。
{% block content %}
<div class="container">
<h2 class="form-signup-heading">注册</h2>
{% if state == "success" %}
<h2 class="text-success">注册成功!</h2>
{% endif %} <form class="form-horizontal" role="form" method="post"> {% csrf_token %} <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名:</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名" /> </div> </div>
</form>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

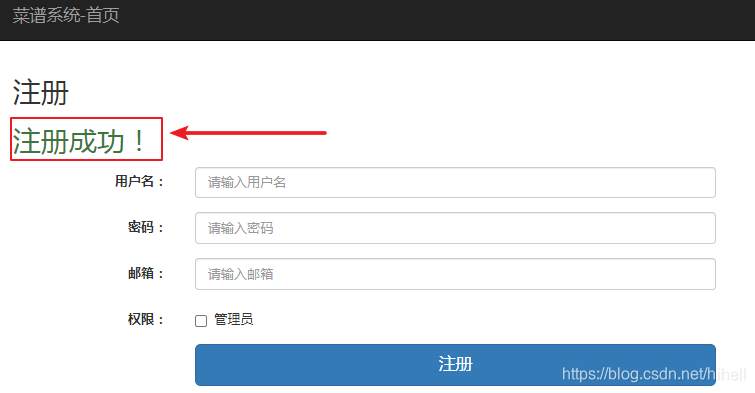
解决该问题之后,注册信息任意输入,点击注册,得到如下页面。

8.3 登录页面实现
借用注册页面的相同逻辑,对登录页面进行实现。在 templates/menuapp 文件夹下创建 login.html 文件。
{% extends "menuapp/frame.html" %} {% block title %} 菜谱系统 ---- 登录页面 {%
endblock %} {% block content %}
<div class="container">
<h2 class="form-signup-heading">登录</h2>
{% if state == "success" %}
<h2 class="text-success">登录成功!</h2>
{% endif %} <form class="form-horizontal" role="form" method="post"> {% csrf_token %} <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名:</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名" /> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码:</label> <div class="col-sm-6"> <input type="password" class="form-control" id="password" name="password" placeholder="请输入密码" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-6"> <button type="submit" class="btn btn-lg btn-primary btn-block"> 登录 </button> </div> </div>
</form>
</div>
{% endblock %}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
修改 views.py 页面代码,实现登录简单逻辑部分。
# 登录视图
def login(request): if request.user.is_authenticated: return HttpResponseRedirect(reverse("default")) # 登录状态信息 state = None if request.method == "POST": username = request.POST.get("username", "") password = request.POST.get("password", "") # 通过用户名和密码验证用户是否可以登录,步骤先省略 state = "success" context = { "active_menu": 'default', "user": None, "state": state } return render(request, "menuapp/login.html", context)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
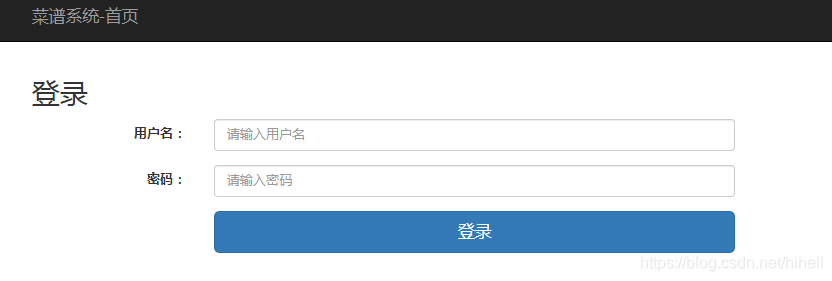
运行代码,在浏览器访问 http://127.0.0.1:8000/login,得到如下界面,对其进行用户名与密码输入,获取登录成功提示信息。

8.4 本篇博客小节
本篇博客主要实现了菜谱系统的登录与注册页面,核心要学习的是 urls.py、views.py、templates 中模板文件 的串联操作。
相关阅读
Django 教程 为什么python不适合开发网站 django框架要学多久 django开源项目 django适合前后端分离吗 django 用的人多吗 python web为什么不火 django中文文档 django搭建web服务器今天是持续写作的第 126 / 200 天。
如果你想跟博主建立亲密关系,可以关注同名公众号 梦想橡皮擦,近距离接触一个逗趣的互联网高级网虫。
博主 ID:梦想橡皮擦,希望大家点赞、评论、收藏。
文章来源: blog.csdn.net,作者:梦想橡皮擦,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/hihell/article/details/115447388
- 点赞
- 收藏
- 关注作者


评论(0)