用 Selenium 搞定自动化测试项目,途牛搜机票。
今天是持续写作的第 29 / 100 天。
如果你有想要交流的想法、技术,欢迎在评论区留言。
学习编程就是为了解决问题,接下来本系列的文章都将以项目的形式展现,为你打开项目之门。
做测试项目之前的准备工作
- 项目需求分析
- 制定项目计划
- 制定测试用例
- 开始测试
上述的前 3 个步骤,咱们一概不讲,直接从第 4 步开始走起。
自动化测试之途牛搜机票
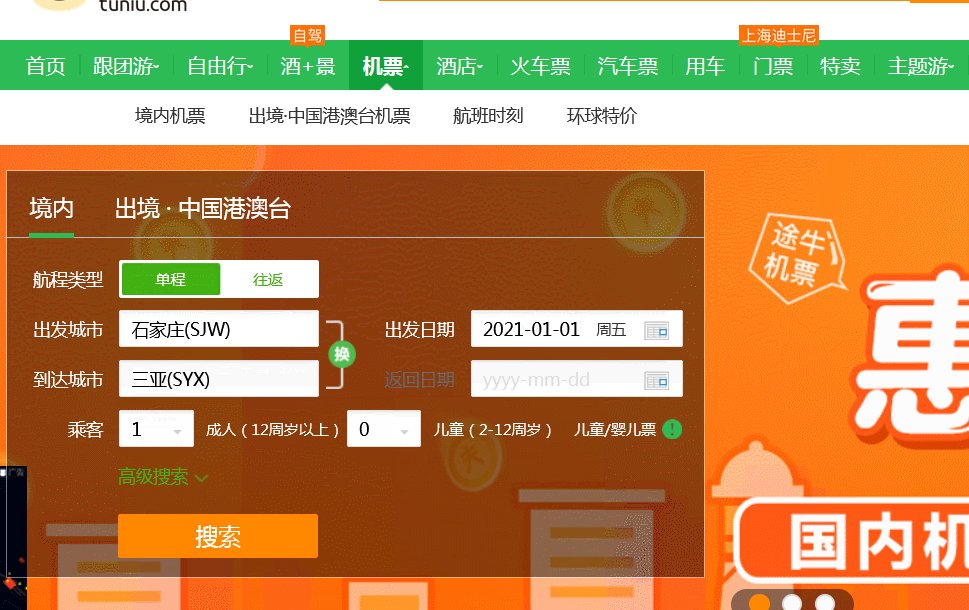
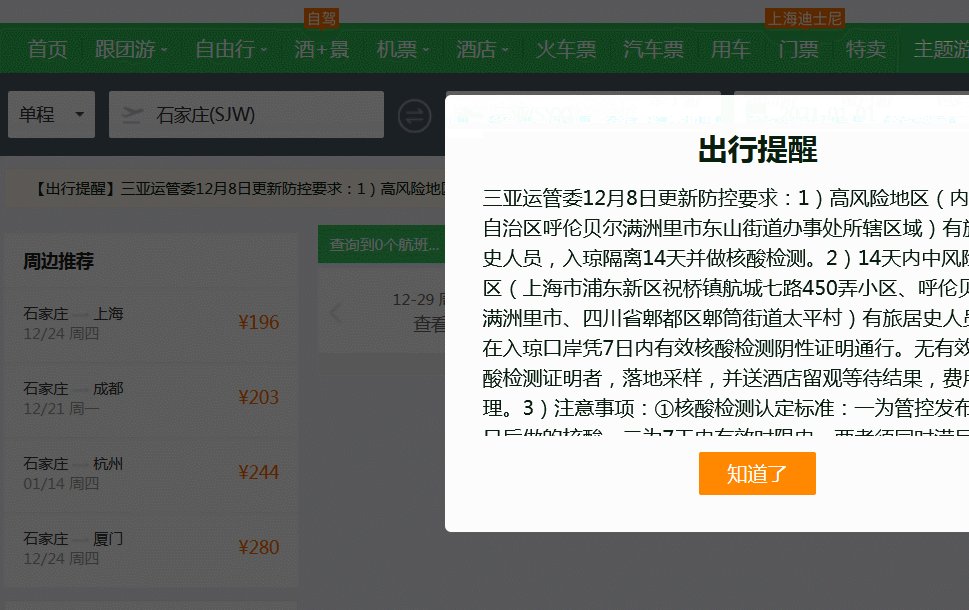
本次案例对应的网站为:https://flight.tuniu.com/ 需要完成下述图片内容的自动写入,然后在点击搜索操作。看似一个非常小的案例,学过之后你会发现 Selenium 在自动化操作中其实一直在重复一个动作,就是查找元素。

逐个元素获取
在 Selenium 中获取网页各元素是最重要的操作,只要能获取到,就能对其下手。
优先设置出发地和到达地。
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.maximize_window()
driver.get('https://flight.tuniu.com/')
# 定义好出发和到达的城市
from_city = "石家庄"
to_city = "三亚"
driver.find_element_by_id("J_FormDepartCity").send_keys(from_city)
driver.find_element_by_id("J_FormDestCity").send_keys(to_city)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
接下来设置时间,发现一些小问题,直接使用下述代码,无法设置。
from_date = "2021-01-01"
driver.find_element_by_id("J_FormDepartCity").send_keys(from_city)
driver.find_element_by_id("J_FormDestCity").send_keys(to_city)
# 设置时间
driver.find_element_by_id("J_FormDepartDate").send_keys(from_date)
- 1
- 2
- 3
- 4
- 5
- 6
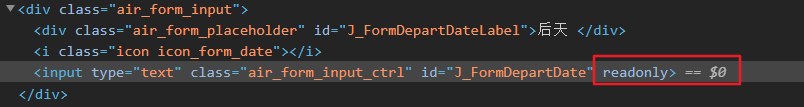
问题出在,时间控件的网页参数为 readonly,就是只读的,所以设置不了。

执行一段 JS 脚本,删除掉只读操作。
# 删除时间控件的只读属性
driver.execute_script("document.getElementById('J_FormDepartDate').removeAttribute('readonly')")
# 设置时间
driver.find_element_by_id("J_FormDepartDate").clear()
driver.find_element_by_id("J_FormDepartDate").send_keys(from_date)
- 1
- 2
- 3
- 4
- 5
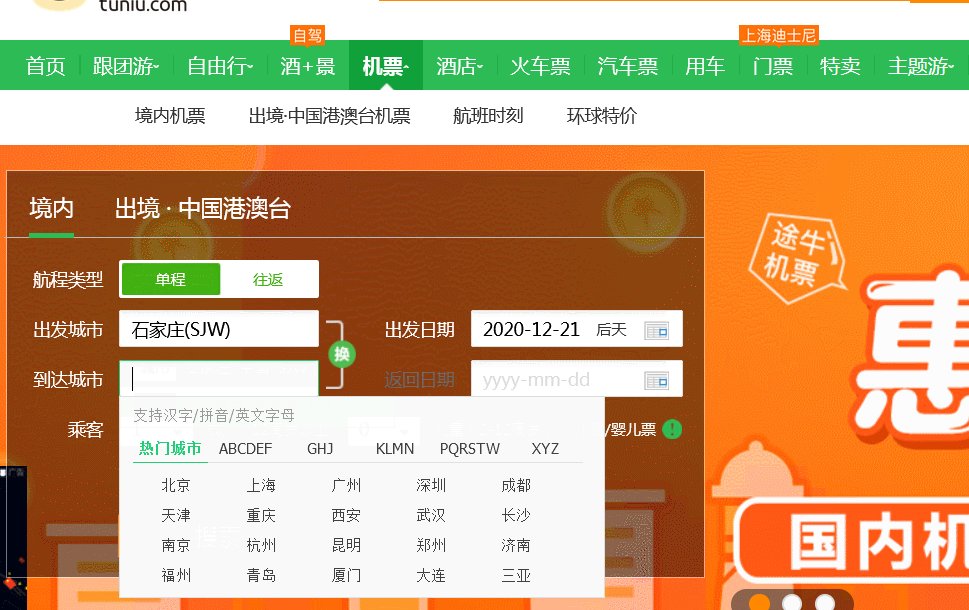
代码再次运行,又一次发现问题,实际编程中我们也是不断的在发现问题解决问题的路上。直接通过 Selenium 输入的程序,系统无法自动检索,需要实现对城市的查找,点选操作。如下图所示。

对于元素的点选,多次尝试之后(此处反复的寻找获取标签的方法即可),最终得到下述代码。
# 定义好出发和到达的城市
from_city = "SJZ"
to_city = "SY"
from_date = "2021-01-01"
driver.find_element_by_id("J_FormDepartCity").send_keys(from_city)
time.sleep(2)
driver.find_element_by_xpath("//div[@class='autocomplete-suggestions'][1]/div[1]").click()
driver.find_element_by_id("J_FormDestCity").send_keys(to_city)
time.sleep(2)
driver.find_element_by_xpath("//div[@class='autocomplete-suggestions'][2]/div[2]").click()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
截止到现在,所有的元素已经获取完毕,实现最后一步点击操作,即可实现查询。本阶段完整代码如下。
from selenium import webdriver
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Firefox()
driver.maximize_window()
driver.get('https://flight.tuniu.com/')
# 定义好出发和到达的城市
from_city = "SJZ"
to_city = "SY"
from_date = "2021-01-01"
driver.find_element_by_id("J_FormDepartCity").send_keys(from_city)
time.sleep(2)
driver.find_element_by_xpath("//div[@class='autocomplete-suggestions'][1]/div[1]").click()
driver.find_element_by_id("J_FormDestCity").send_keys(to_city)
time.sleep(2)
driver.find_element_by_xpath("//div[@class='autocomplete-suggestions'][2]/div[2]").click()
# 删除时间控件的只读属性
driver.execute_script("document.getElementById('J_FormDepartDate').removeAttribute('readonly')")
# 设置时间
driver.find_element_by_id("J_FormDepartDate").clear()
driver.find_element_by_id("J_FormDepartDate").send_keys(from_date)
# 点击一下其他位置,清除浮窗
ActionChains(driver).move_by_offset(0,10).click().perform()
# 点击搜索按钮
time.sleep(1)
driver.find_element_by_id("J_Search").click()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
最终得到的效果如下。

后续内容
以上代码其实已经演示了一个自动化测试项目的主要流程,因为途牛网站并不是咱们自己开发的,所以多次访问之后会被限制访问,绕过限制属于爬虫类的知识了,本项目只展示自动化相关内容,其它部分不再扩展。
后续在跳转页面,获取元素与上文相关代码一致,都是采用相同的办法,而且没有固定解,使用 Selenium 特别像是一个开卷编程,所有人实现同一功能所用的代码可能不一致。
本案例采用的是一个线性代码项目,即从上到下依次执行,后续几篇博客将对本项目进行修改,编程上专业术语叫做重构。
写在后面
学习是为了使用和解决问题,所以你有想要完成的任务吗?学习到这里,可以看看是否可以用 Selenium 解决呢?
如果你想跟博主建立亲密关系,可以关注同名公众号 梦想橡皮擦,近距离接触一个逗趣的互联网高级网虫。
博主 ID:梦想橡皮擦,希望大家点赞、评论、收藏。
文章来源: blog.csdn.net,作者:梦想橡皮擦,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/hihell/article/details/111403553
- 点赞
- 收藏
- 关注作者



评论(0)