Python 生成 svg 图片,一篇博客带你掌握 Python 与 svg 之间的操作
【摘要】 Python 操作 SVG 图片的库清单在 Python 中,可以使用以下几种库来生成 SVG 图片:svgwrite:这是一个简单易用的 Python 库,可以用来生成简单的 SVG 图片。使用方法类似于绘图,可以在 SVG 画布上画线、矩形、圆等图形。cairosvg:这是一个基于 Cairo 库的 SVG 库,可以用来将 SVG 转换为其他图片格式,如 PNG、PDF 等。lxml:...
Python 操作 SVG 图片的库清单
在 Python 中,可以使用以下几种库来生成 SVG 图片:
svgwrite:这是一个简单易用的 Python 库,可以用来生成简单的 SVG 图片。使用方法类似于绘图,可以在 SVG 画布上画线、矩形、圆等图形。cairosvg:这是一个基于 Cairo 库的 SVG 库,可以用来将 SVG 转换为其他图片格式,如 PNG、PDF 等。lxml:这是一个基于 xml 的库,可以用来生成和解析 SVG 图片。svg.path:这是一个专门用于处理 SVG 路径的库,可以用来生成复杂的 SVG 图形。
在接下来的几篇博客中,我们将为你逐步解析上述库。
svgwrite 库
svgwrite 是一个 Python 库,用于生成简单的 SVG 图片。它提供了一组类似于绘图的 API,使用者可以在 SVG 画布上画线、矩形、圆等图形。
该库下载与说明地址:https://pypi.org/project/svgwrite/

该库有如下特点:
- 支持多种基本图形绘制,如线条、矩形、圆、椭圆、弧线、多边形等;
- 支持文本绘制,可以指定字体、大小、颜色等样式;
- 支持组合图形绘制,如嵌套、并列、重叠等;
- 支持样式定义,可以为图形定义颜色、线条宽度、透明度等样式;
- 支持事件定义,可以为图形定义鼠标点击、鼠标移入等事件;
- 支持动画定义,可以为图形定义动画效果。
下面我们用 svgwrite 生成一个 SVG 图片,步骤如下:
- 创建一个 Drawing 对象,并指定保存的文件名和 SVG 的版本。
- 使用
add()方法向画布上添加图形。 - 使用
save()方法保存 SVG 图片。
使用下述代码会在 Python 文件所在目录生成一个绿色矩形。
import svgwrite
dwg = svgwrite.Drawing('ca_green.svg', profile='tiny')
dwg.add(dwg.add(dwg.rect(insert=(0, 0), size=("100%", "100%"), rx=None, ry=None, fill='green')))
dwg.save()

并且我们可以看到生成的 svg 文件内容如下所示。
<?xml version="1.0" encoding="utf-8" ?>
<svg baseProfile="tiny" height="100%" version="1.2" width="100%" xmlns="http://www.w3.org/2000/svg" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xlink="http://www.w3.org/1999/xlink"><defs /><rect fill="green" height="100%" width="100%" x="0" y="0" /><rect fill="green" height="100%" width="100%" x="0" y="0" /></svg>
svgwrite 库其他图形绘制
线条
dwg.add(dwg.line((0, 0), (100, 100), stroke=svgwrite.rgb(10, 10, 16, '%')))
圆形
dwg.add(dwg.circle(center=(100, 100), r=40, fill='#03a9f4'))
多边形
points = [(0, 0), (30, 30), (30, 0)]
dwg.add(dwg.polygon(points=points))
这些都是非常基本的图形,使用比较简单。

储备反爬技术 svgwrite 生成一个手机号
在后续的反爬实战中,我们需要动态渲染手机号码,因此这里需要用到 svg 生成手机号效果,代码示例如下。
import svgwrite
dwg = svgwrite.Drawing('phone_number.svg',size=(100,20), profile='tiny')
dwg.add(dwg.rect(insert=(0, 0), size=(100, 20), fill='red'))
phone_number = '1234567890'
dwg.add(dwg.text(phone_number, insert=(0, 15), fill='black', font_size=12))
dwg.save()
运行代码,会在红色矩形上生成一个黑色的手机号码。

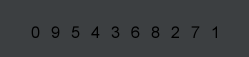
为了便于我们进行数字加密,还可以使用 svgwrite 库随机生成 1-10 之间的数字。
import svgwrite
import random
dwg = svgwrite.Drawing('random_numbers.svg', size=(200, 20), profile='tiny')
nums = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
random.shuffle(nums)
for i, num in enumerate(nums):
text = dwg.add(dwg.text(str(num), insert=(i * 20, 20), fill='black', font_size=16))
dwg.save()
运行之后的效果如下所示,这里一定要掌握,后期咱们有大用。

【版权声明】本文为华为云社区用户原创内容,转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息, 否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

评论(0)