【小程序】003 swiper轮播图
【摘要】 navigationBar swiper轮播图 组件化开发的意义
以音乐小程序为例
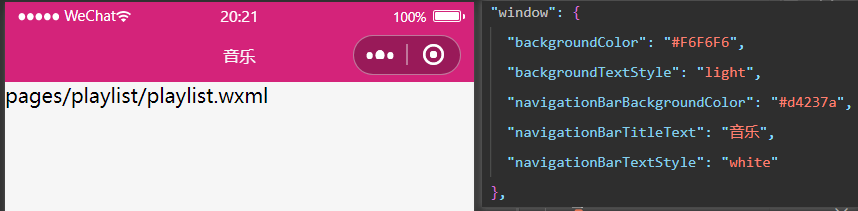
navigationBar

swiper轮播图
先演示使用图床,(云数据库的方式之后介绍)

data: {
swiperImagUrls:[
{
url:"https://ae01.alicdn.com/kf/Uc6b815d534ed41d3a81320323b4e4e29r.jpg"
},
{
url:"https://ae01.alicdn.com/kf/Uf83981491dc7429ab6ca46bbc36b7dcb3.jpg"
},
{
url:"https://ae01.alicdn.com/kf/U27aedd9900bb4474922793d0dd0772134.jpg"
},
]
},
通过循环遍历从.js中取出图片url
<view class="index-swiper">
<swiper autoplay indicator-dots circular indicator-active-color="#d4237a" interval="5000" duration="500">
<block wx:for="{{swiperImagUrls}}">
<swiper-item>
<image src="{{item.url}}" mode="widthFix"></image>
</swiper-item>
</block>
</swiper>
</view>
适配图片wxss:
.index-swiper swiper {
width: 750rpx;
height: 340rpx;
}
.index-swiper swiper image {
width: 100%;
}
组件化开发
组件化开发的意义
·组件化是对实现的分层,是更有效地代码组合方式
·组件化是对资源的重组和优化,从而使项目资源管理更合理·组件化有利于单元测试
·组件化对重构较友好
设计原则
·高内聚
·低耦合
·单一职责
·避免过多参数
之后需要实现如下组件
歌单组件
歌曲组件
歌曲进度条组件
歌词组件
博客卡片组件
博客控制组件
底部弹窗组件
登录组件
搜索组件
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)