【小程序】基础内容
【摘要】 简而言之:介绍部分重要的内容,快速入门小程序。在此基础上再看官方文档。
简而言之:介绍部分重要的内容,快速入门小程序。在此基础上再细看官方文档。
1.获取APPID
由于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的 APPID ,所以在注册成功后,
可登录微信公众平台,然后获取APPID。
登录成功后可看到如下界⾯
然后复制AppID,


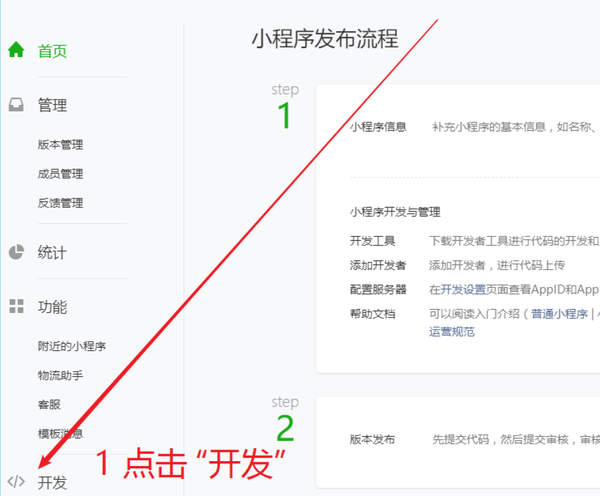
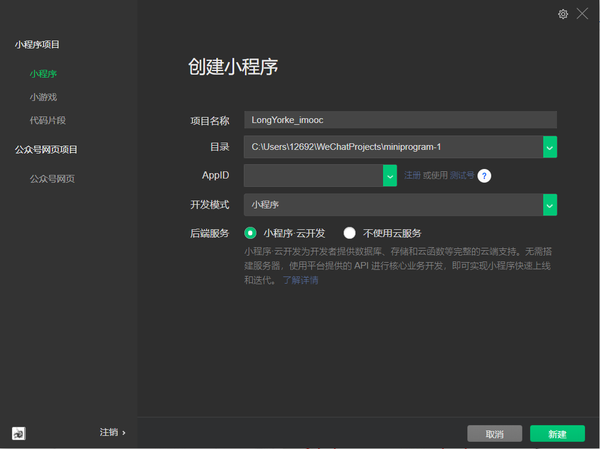
2.开发工具下载
填入AppID

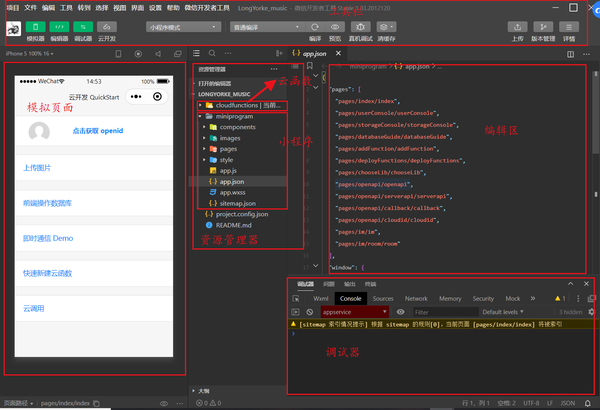
3.开发工具介绍

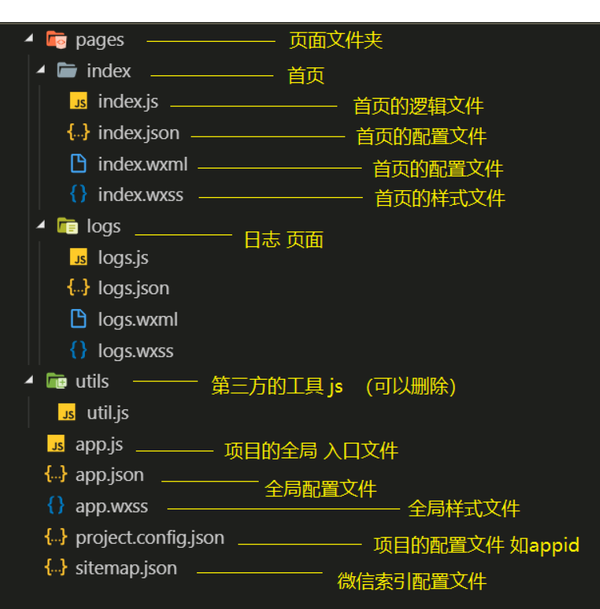
3.miniprogram结构目录

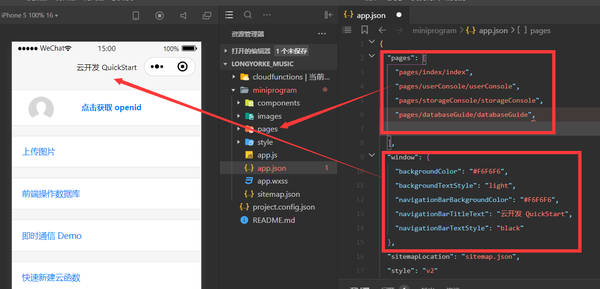
4.全局配置app.json


app..json 是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底部 tab 等。普通快速启动项⽬⾥边的 app..json 配置
字段的含义
1). pages 字段 ⸺ ⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序
⻚⾯定义在哪个⽬录。
2). windows 字段 ⸺ 定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
3). 完整的配置信息请参考 全局配置 | 微信开放文档
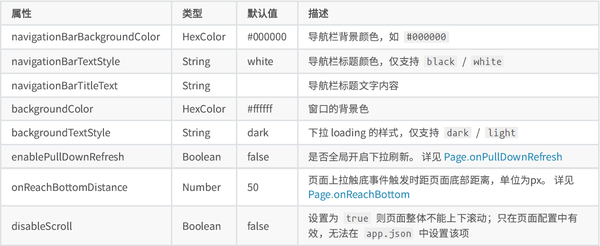
5.页面配置page.json
这⾥的 page.json 其实⽤来表⽰⻚⾯⽬录下的 page.json 这类和⼩程序⻚⾯相关的配置。
开发者可以独⽴定义每个⻚⾯的⼀些属性,如顶部颜⾊、是否允许下拉刷新等等。
⻚⾯的配置只能设置 app.json 中部分 windows 配置项的内容,⻚⾯中配置项会覆盖 aapppp..json的 windows 中相同的配置项。

6.sitemap 配置-了解即可
⼩程序根⽬录下的 sitemap.json ⽂件⽤于配置⼩程序及其⻚⾯是否允许被微信索引。准备上传小程序项目时再使用
7.小程序中的标签及数据绑定 text 相当于web中的span标签 行内元素 不会换行 view 相当于web中的div标签 块级元素 会换行 checkbox 复选框 radio单选框 input输入 标签
page.wxml
<view> {{ message }} </view>page.js
Page({
data: {
message: 'Hello MINA!'
}
})
组件属性
page.wxml
<view class="item-{{class}}"> </view>
page.js
Page({
data: {
class: LongYorke
}
})
bool类型
不要直接写 checked= false ,其计算结果是⼀个字符串
<checkbox checked="{{false}}"> </checkbox>
注意:使用bool类型充当属性时,字符串和花括号之间不能存在空格,否则会导致数据识别失败
8.运算
三元运算
<view hidden="{{flag ? true : false}}"> Hidden </view>
hidden属性用于隐藏常用的标签或组件
算数运算
<view> {{a + b}} + {{c}} + d </view>Page({
data: {
a: 1,
b: 2,
c: 3
}
})
逻辑判断
<view wx:if="{{length > 5}}"> </view>
<view hidden="{{flase}}">非隐藏 </view>
使用: 1)当标签不是频繁的切换显示,优先使用wx:if,直接把标签从页面结构中移出
2)当标签频繁切换显示的时候优先使用hidden 通过添加样式(display:none)的方式来切换显示
【注意:使用hidden时作用域内的样式不能使用display属性】
字符串运算
<view>{{"hello" + name}}</view>Page({
data:{
name: 'MINA'
}
})
再次提醒:花括号和引号之间如果有空格,将最终被解析成为字符串
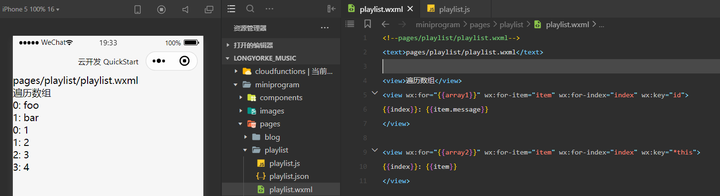
9.循环(对象/数组)
如果遍历数组的话
wx:for
项的变量名默认为 item 而wx:for-item 可以指定数组当前元素的变量名
下标变量名默认为 index 而wx:for--index 可以指定数组当前下标的变量名
wx:key ⽤来提⾼数组渲染的性能
wx:key 绑定的值 有如下选择
1. string 类型,表⽰ 循环项中的唯⼀属性 如
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key="id"
2. 保留字 *this ,它的意思是 item 本⾝ ,*this 代表的必须是 唯⼀的字符串和数组。

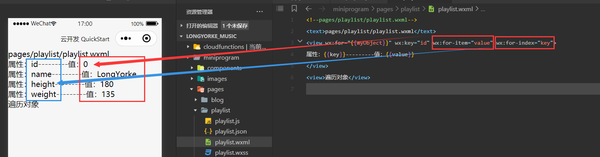
如果遍历对象的话:
一般设 wx:for-item 作为指定当前对象的值
一般设为 wx:for--index 作为指定当前对象的属性
wx:key ⽤来提⾼数组渲染的性能
如:
wx:for="{{对象}}" wx:for-item="对象的值”wx:for-index="对象的属性"
即
wx :for-item="value" wx:for-index="key"

10.block标签 1)相当于占位符的标签,包含多节点的结构块
2)写代码时可以看到代码的存在
3)编译的时候小程序会将它移出,不会变成真正的DOM元素
11.⼩程序事件的绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap、bindinput、bindchange 等
不同的组件⽀持不同的事件,具体看组件的说明即可
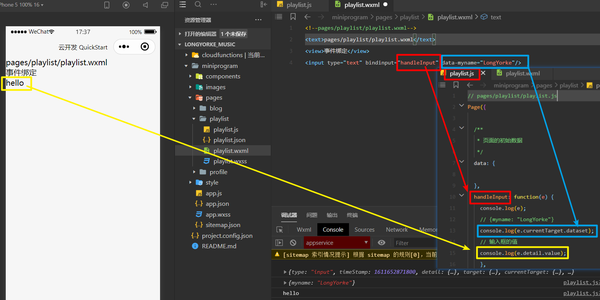
<input type="text" bindinput="handleInput" data-myname="LongYorke"/>
事件传值可通过标签自定义属性和输入value实现
Page({
// 绑定的事件
handleInput: function(e) {
console.log(e);
console.log("值被改变了");
// {myname: "LongYorke"}
console.log(e.currentTarget.dataset);
// 输入框的值
console.log(e.detail.value);
}
})

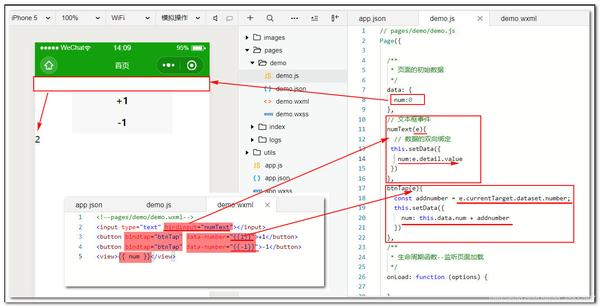
数据的双向绑定,及实现加减操作

步骤: 1)需要给input标签绑定事件 numText 事件 绑定关键字:bindinput
2)如何获取输入框的值 通过事件源对象来获取 e.detail.value
3)把输入框的值 赋值 到data中 this.setData({ num:e.detail.value })
4)添加点击事件 bindtip 无法在小程序事件中直接传递参数 通过自定义属性的方式来传参 在事件源中获取 自定义属性
12.WXSS
WXSS是⼀套样式语⾔,⽤于描述 WXML 的组件样式。
rpx(responsive pixel): 可以根据屏幕宽度进⾏⾃适应。 1)屏幕宽度为750px时,1px=1rpx
2)屏幕宽度为375px时,1px=2rpx
3)屏幕宽度为page时 page px = 750rpx 1px = 750rpx / page 例如 :100px = 750rpx * 100 / page
4)calc属性是 css 和 wxss 都支持的一个属性
注意:
1.750和rpx中间不要留空格
2.运算符的两边要留空格

样式的引用
1)通过 @import “路径” 引入
2)引入样式的路径只能为相对路径(…/…/com.wxss)
选择器 注意:小程序中不支持 通配符(*)
目前支持的选择器:

13.小程序中常见的组件 1)view(相当于div标签)
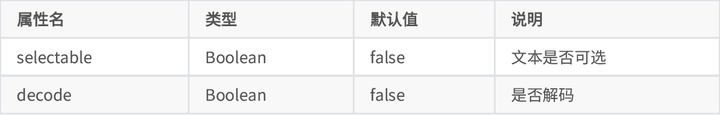
2)text(文本标签相,当于span,只能嵌套text,长按文字可以复制【只有该标签有这个功能】,可以对空格回车进行编码)

例如:
<text selectable="{{false}}" decode="{{false}}">
普 通
</text>
3)image(图片打包的大小不能超过2M),在使用图片时就使用外网图片(例如:永久免费图床 专业图片上传 永久外链 全球CDN分发。)

1.src 指定要加载的图片路径(图片存在默认的宽高[320*240])
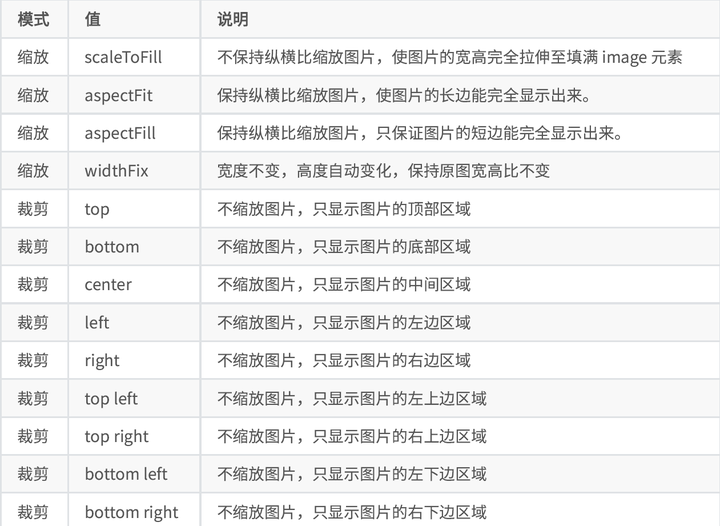
2.model 决定 图片内容 如何和 图片的标签 宽高 做适配(scaleToFill 默认值 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素)
目前mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

3.小程序中的图片直接支持 懒加载(lazy-load 会自己判断 当 图片 出现在 视口 上下 三屏的高度 之内的时候 自己开始加载图片)
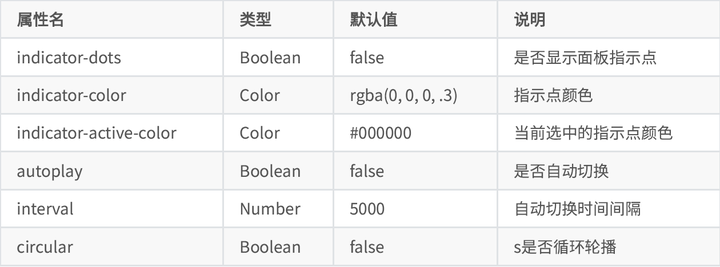
4)swiper 滑块视图容器(轮播图外层容器 存在默认样式:宽度 100% ⾼度 150px)

给轮播图设置样式:
1.先找出来 原图的高度和宽度 等比例 给swiper 定 宽度和高度
2.swiper宽度 / swiper高度 = 原图的宽度 / 原图的高度
swiper高度 = swiper宽度 * 圆度的高度 / 原图的宽度
swiper-item 是每一个轮播项
5)navigator 超链接标签 (块级元素,自动换行)
url 跳转链接 相对路径与绝对路径皆可
target 要跳转到当前的小程序(self)还是其他小程序界面(miniProgram)
open-type 跳转方式

open-type 有效值:

navigate属性值的跳转左上角会有<号
其余关闭页面方式的跳转左上角会有Home小房子的图标
exit推出别人的小程序
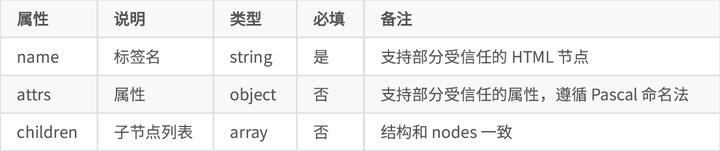
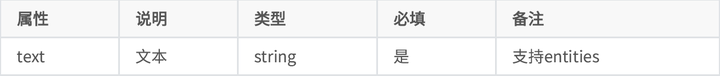
6)rich-text 富文本标签
nodes 属性 来实现接收字符串和标签节点数组

⽂本节点:type = text

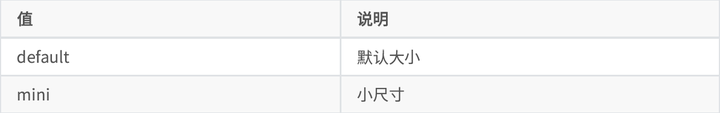
7)button 按钮

size的属性值:

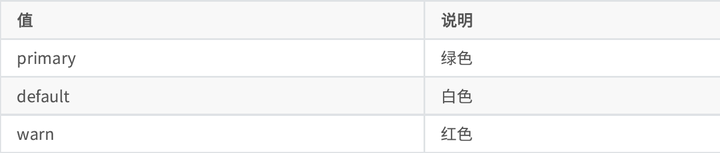
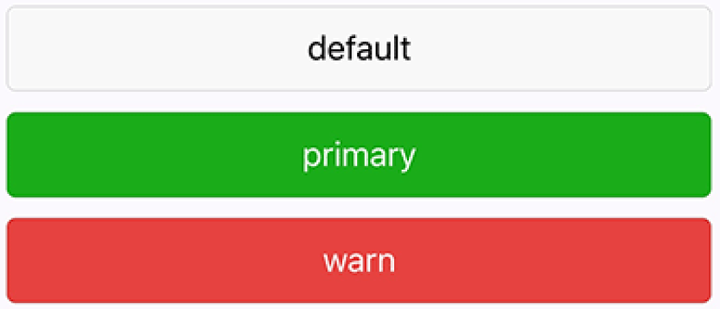
type 的属性值:


样式可以通过wxss解决
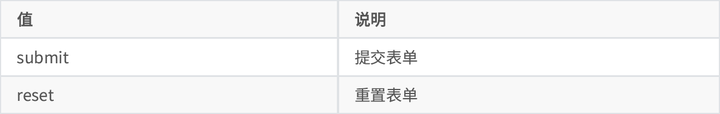
form-type 的属性值

open-type 的属性值:

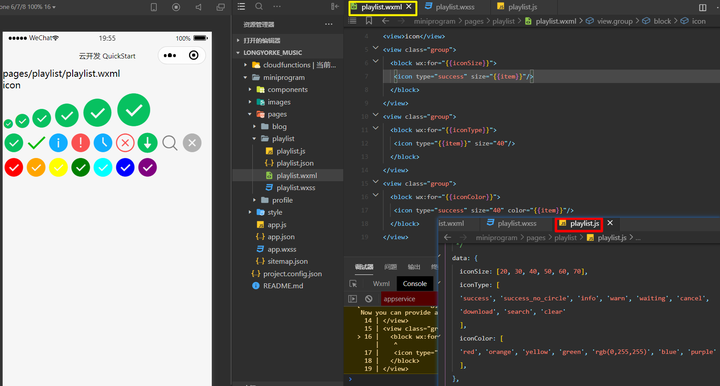
8)icon 字体图标
type 图标的类型
color 图标的颜色
size 图标的大小

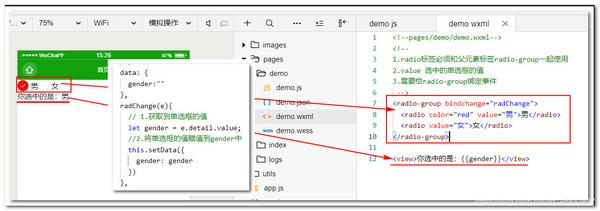
9)radio 单选框(color:修改颜色, 需要搭配 radio-group ⼀起使⽤, 点击触发事件用bindchange )

10)check-box 复选框(color:修改颜色, 需要搭配 checkbox-group ⼀起使⽤)
11)自定义组件
有一定难度,将在“【小程序】自定义组件”中详细介绍
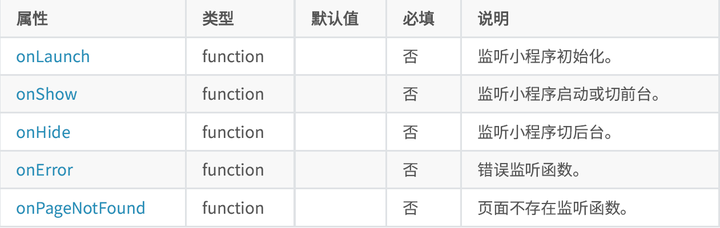
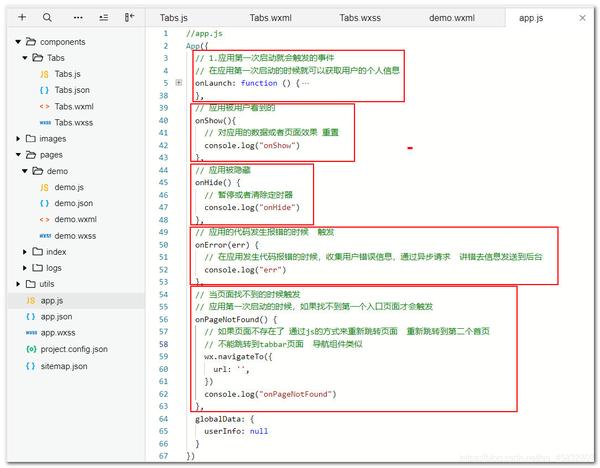
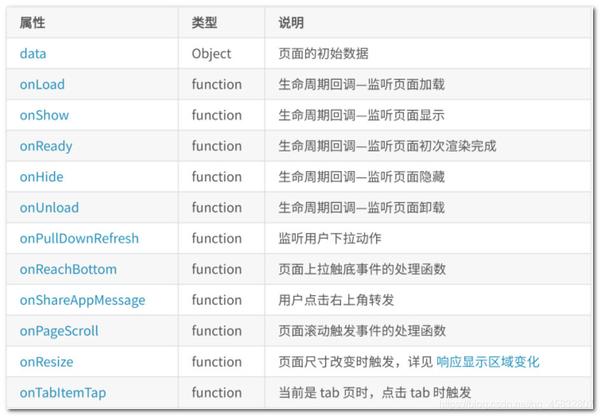
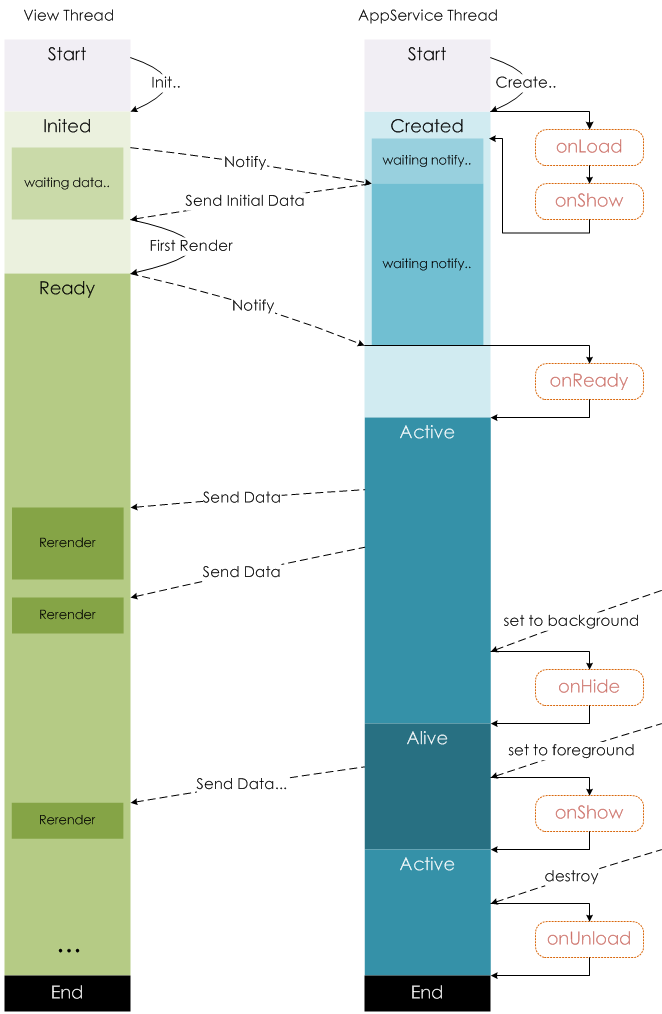
14.小程序的生命周期
应用生命周期app.js


页面生命周期page.js

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)