VScode——下载、安装、配置中文环境(windows)
【摘要】
目录
1、到官网下载最新版 https://code.visualstudio.com/Download
2.安装,使用
3.将VScode修改为中文环境
1、到官网下载最新版 https://code.visualstudio.com/Download
选择对应系统的版本,本博客用windows系统,选择框框中的版本:
注意:解压到非系统盘(节约...
目录
1、到官网下载最新版 https://code.visualstudio.com/Download
1、到官网下载最新版 https://code.visualstudio.com/Download
选择对应系统的版本,本博客用windows系统,选择框框中的版本:

- 注意:解压到非系统盘(节约系统盘空间,也方便后面使用)
- 文件夹最好不要出现中文和空格,如:解压到D:\VSCode-win32-x64-1.31.1
2.安装,使用
直接运行code.exe即可

3.将VScode修改为中文环境
1)下载安装中文语言包
点击左侧工具栏的extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体

2)配置环境
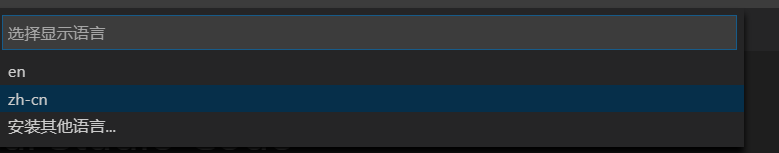
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language, 找到Configure Display Language,点击,选择locale属性为"zh-CN",如下图所示:

然后选择 为"zh-CN":

3)重启vscode

安装成功,配置好啦。
文章来源: guo-pu.blog.csdn.net,作者:一颗小树x,版权归原作者所有,如需转载,请联系作者。
原文链接:guo-pu.blog.csdn.net/article/details/94663565
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)