前端初步规范( Vue2.0 + SCSS )
通用:
1.编码统一:UTF-8;(特殊项目除外)
2.命名单词过长以主意为主可将其他单词进行缩写;(详见各部分命名规范)
3.文件以功能模块来划分命名(scss/vue/image)所以代码(vue,scss,js)
4.采用Tab键(以2个字符为准)缩进, 代码格式化,保持干净整洁,方便维护修改
VUE:
1.命名规范:
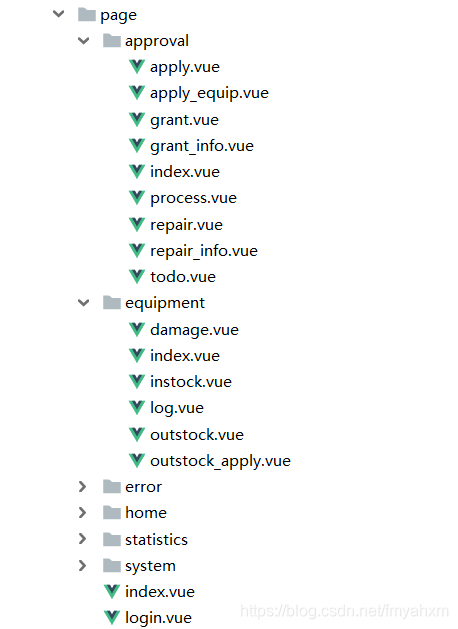
【1】 模块以原型功能为主命名(模块主要是一级文件夹,同一模块页面存放在一个文件夹下)
【2】 页面以页面功能为主命名(不同的模块间可以使用相同的命名页面,路由命名时加入模块名区分)
【3】 以英文命名,全部为小写,以下划线连接,方便查找(不允许出现拼音命名页面的情况)
注:components中的组件可使用页面功能或位置命名,可使用驼峰命名
2.页面结构尽可能简洁,减少不必要的嵌套,并多使用语义化标签,而不是无语义的div和span
3.页面结构如过多或过于复杂,需要必要的注释标注出来
4.由于是.vue文件,script也在其中,所以script的注释很有必要:
SCSS:
1.命名规范:
【1】由于在.vue中scss是全局引入,所以scss在命名时要注意区分不要造成意外的样式冲突
【2】id以驼峰命名,class以中横向连接,class不要使用驼峰命名,且最多不要超过3个单词
【3】除提权外,所有的选择器前不要限定种类
【4】样式尽量采用和页面结构一样的嵌套结构,但过多过深的嵌套会影响页面加载速度所以尽量不要超过三层的嵌套
(使用父元素&可有效的减少编译后的嵌套,必要时采用@at-root提前scss也可减少嵌套)
- 点赞
- 收藏
- 关注作者




评论(0)