测试开发实战 | JMeter 典型电商场景(下单/支付)的性能压测
【摘要】 实战 | JMeter 典型电商场景(下单/支付)的性能压测来自专辑测试开发实战干货 | 原创合辑本文为霍格沃兹测试学院优秀学员课程学习系列笔记,想一起系统进阶的同学文末加群交流。在上一篇文章完成首页浏览压测任务 28后,我们开始下单-支付场景的压测实践。1. 分步拆解1.1 POST /cart/add1.1.1 接口分析在电商购物场景中,最为常见和典型的就是添加购物车了,按照之前选定的接...
实战 | JMeter 典型电商场景(下单/支付)的性能压测
来自专辑
测试开发实战干货 | 原创合辑
本文为霍格沃兹测试学院优秀学员课程学习系列笔记,想一起系统进阶的同学文末加群交流。
在上一篇文章完成首页浏览压测任务 28后,我们开始下单-支付场景的压测实践。
1. 分步拆解
1.1 POST /cart/add
1.1.1 接口分析
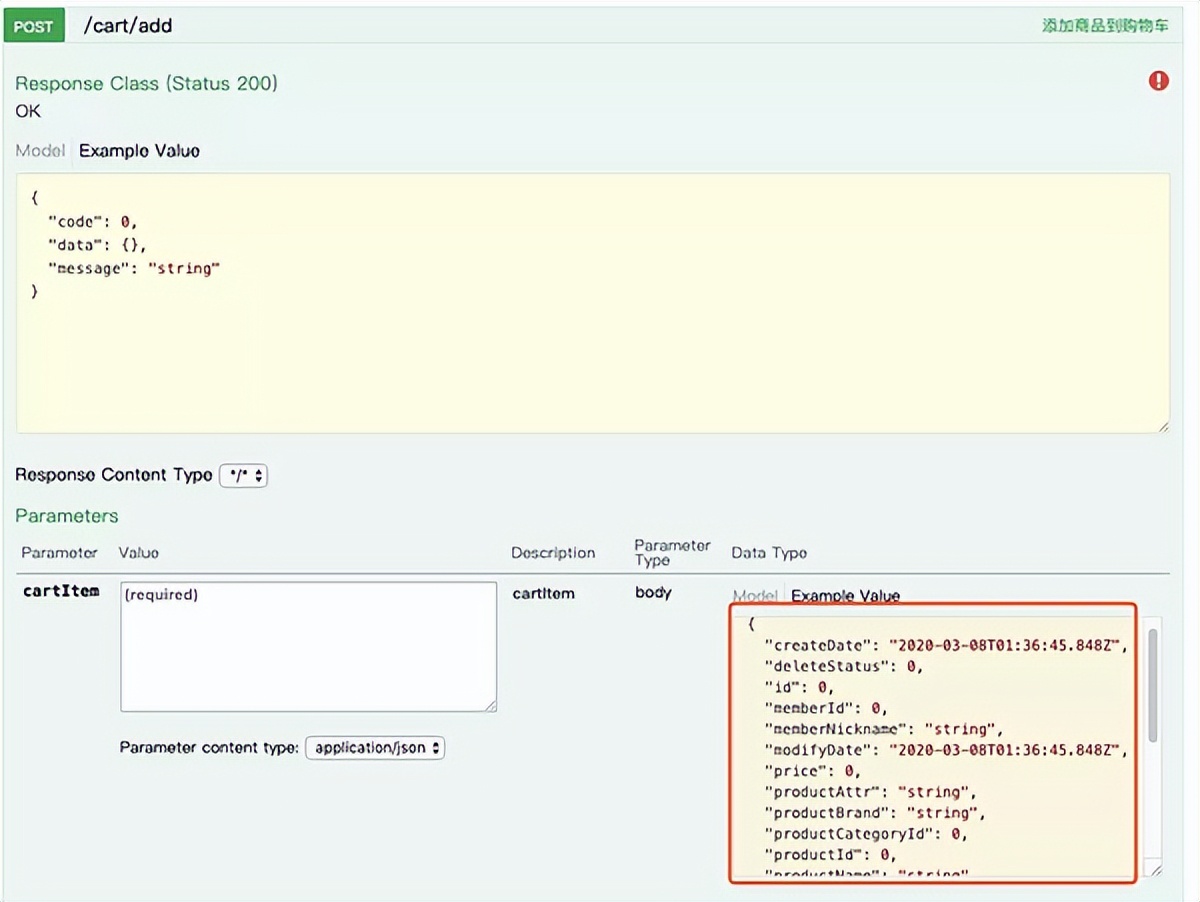
在电商购物场景中,最为常见和典型的就是添加购物车了,按照之前选定的接口,来看看添加购物车接口 POST /cart/add 的情况。
tp=webp&wxfrom=5&wx_lazy=1&wx_co=1)从接口文档中我们可以知道添加购物车需要例如价格、品牌、分类id、商品id、商品sku等信息,相对还是比较多的,这个时候再到源码中分析查看一下:
找到添加购物车的实现方法:
可以看到首先需要获取到当前的 Member,再通过 UmsMember 对象来获取对应的Member 信息,其中 CurrentMember 中就包含了 id 、 nickName 和 deleteStatus 信息,可以依此自动获取到,其实是无需我们填写的参数。![]
那我们需要填写的参数是什么,可以得到这个CurrentMember信息呢?
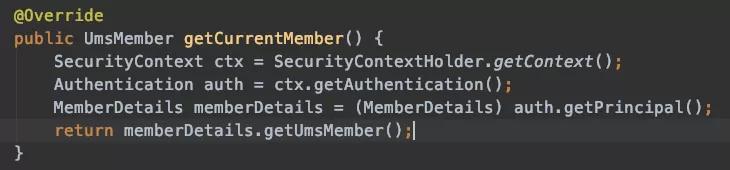
再找到 getCurrentMember() 的实现方法:
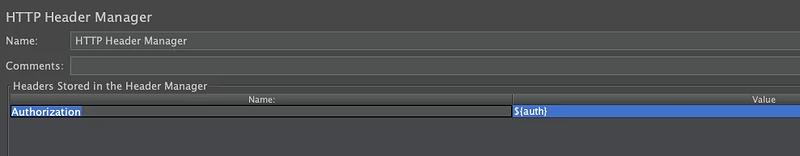
从这里就可以看到它需要获取一个鉴权信息去解密,然后获取当前的Member信息,也就是我们最开始需要在请求 Header 中带入的 Authorization:${token} :
最终如果购物车不存在就新增一个购物车,如果购物车已经存在就更新购物车信息;
1.1.2 接口数据构造
购物车数据构造注意事项:
到这里,我们看似已经知道了购物车如何添加,调用接口传参随意插入数据即可,但是要注意的是:
如果我们随意的插入数据,可能接口会通过,数据也能插入成功,但是很可能会影响其他相关一系列业务的接口;例如我们可能插入了某个sku的商品,而这个商品已经库存不足了,那么接下来下单的业务就必然会失败。因此我们需要添加符合真实逻辑的购物车数据。
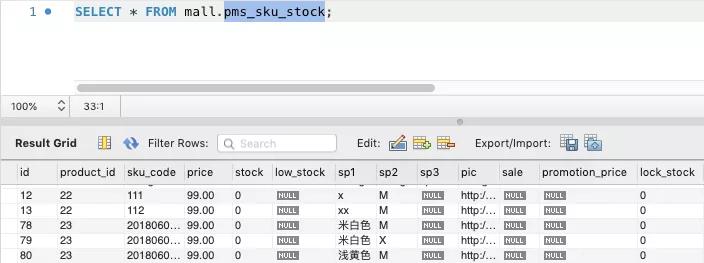
通过梳理传参可以知道了购物车的数据来源于两张表 pms_sku_stock 和 pms_sku_stock :
tp=webp&wxfrom=5&wx_lazy=1&wx_co=1)在pms_sku_stock表中构建sku数据时,需要注意的是stock数,下单一定要有库存的概念,Real_stock真实库存+lock_stock锁定库存一定不能大于固定的总库存值,否则就会下单失败,这是构造数据的限制。
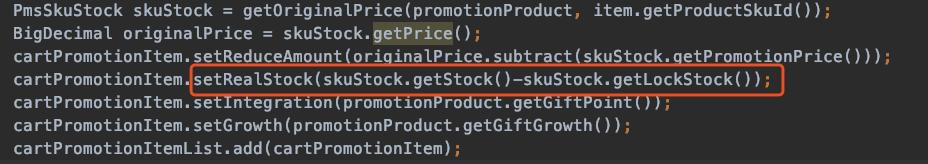
从源码中也可以看到 realStock = stock - lockStock
购物车数据构造:
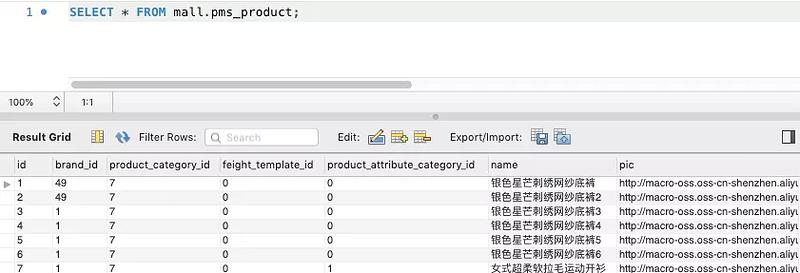
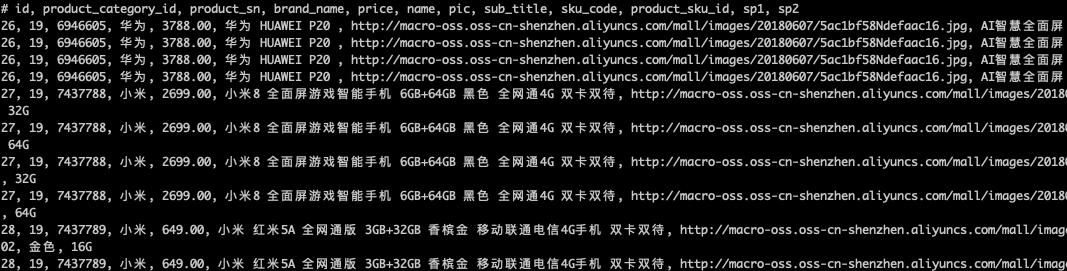
现在我们开始构造数据,通过MySQL的join多表查询,将 pms_sku_stock 和 pms_sku_stock 表中涉及到的请求字段且库存数大于50的商品都查找出来:
select p1.id, p1.product_category_id, p1.product_sn, p1.brand_name, p1.price, p1.name, p1.pic, p1.sub_title, p2.sku_code, p2.id
as product_sku_id, p2.sp1, p2.sp2 from mall.pms_product as p1 join mall.pms_sku_stock as p2 on p1.id = p2.product_id
where p1.stock >=50 and p2.stock > 50;
as product_sku_id, p2.sp1, p2.sp2 from mall.pms_product as p1 join mall.pms_sku_stock as p2 on p1.id = p2.product_id
where p1.stock >=50 and p2.stock > 50;
将数据保存:
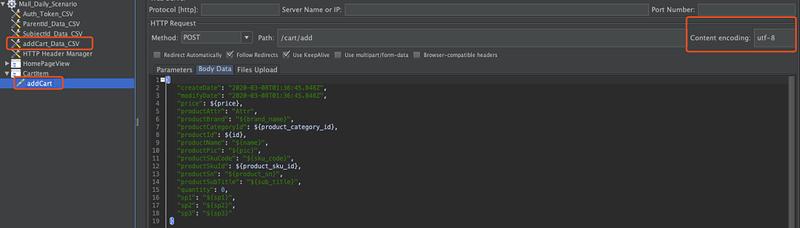
1.1.3 Jmeter 脚本编写
1.1.4 Jmeter 脚本调试
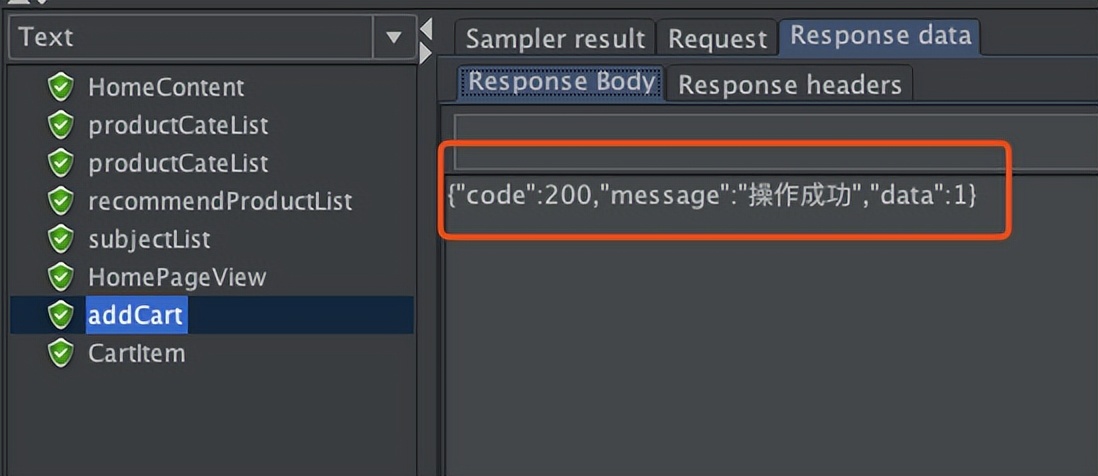
经过上面一通分析与操作,还要考实践来验证脚本的正确性:
OK,顺利通过了!(其实没有那么顺利,只是我踩过坑了,在尝试了各种失败后将成功的一次展现到了这里而已~)
在去数据库中看一下,没问题,成功插入:
补充说明:调试过程中出了可以看Jmeter的结果树中的数据,还可以查看对应容器的spring.log,进入容器,在目录/var/logs/下:
1.2 GET /cart/list
GET /cart/list
1.2.1 接口分析
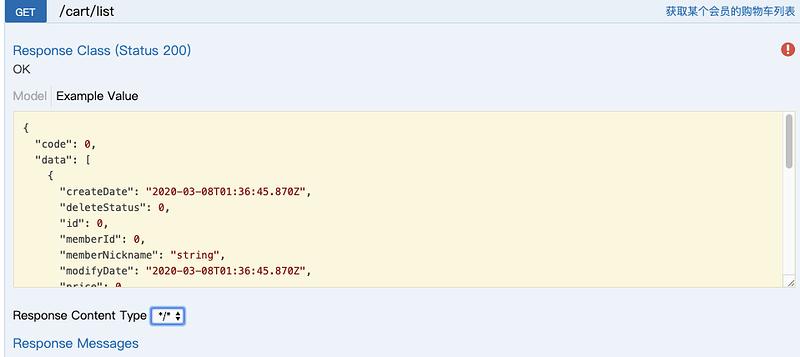
由于日常我们添加完购物车的时候都会去刷新一下购物车信息,并且通过cart/list也可以验证购物车是否添加成功,所以对于/cart/list接口的测试是很有意义的
此接口比较简单,只是一个get请求来获取当前用户的购物车信息:
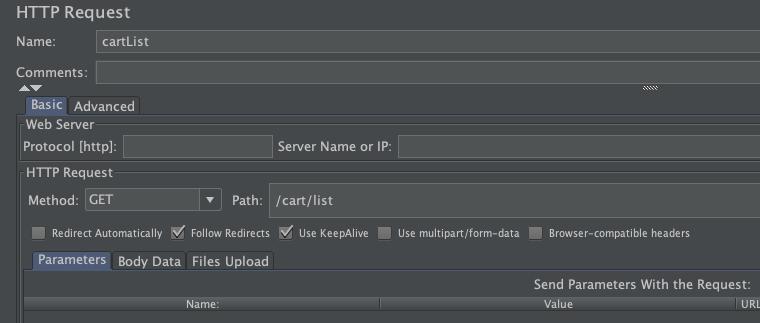
1.2.2 Jmeter脚本编写
1.3 GET/cart/list/promotion
GET /cart/list/promotion
1.3.1 接口分析
订单信息是通过购物车去生成,在生成订单的同时可能还会涉及到优惠券,积分等信息,因此在生成订单的时候需要check一下会员的各种优惠促销信息。
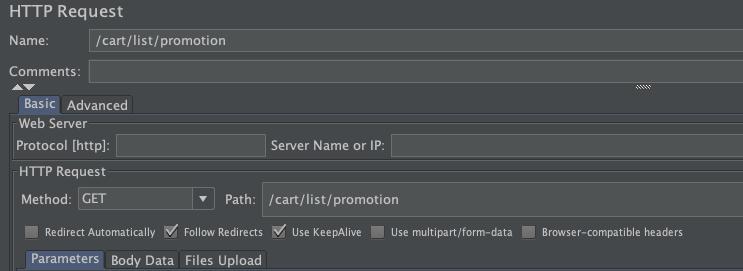
此接口也是个比较简单的get接口:
1.3.2 Jmeter脚本编写
1.4 POST/order/generateConfirmOrder
GET /cart/list
1.4.1 接口分析
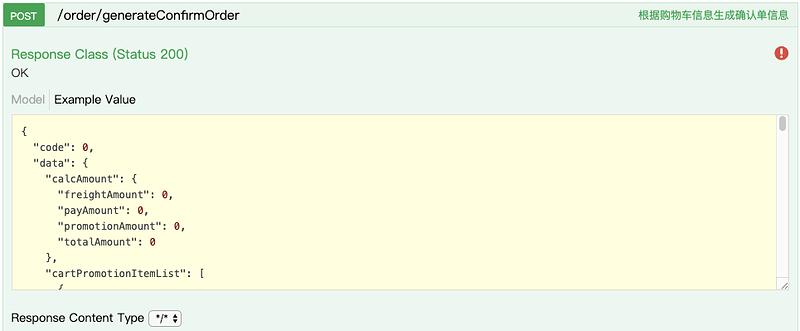
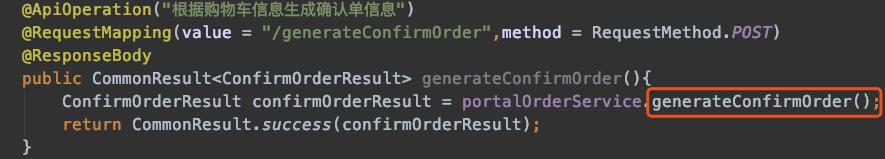
上述是一个确认订单的post请求接口,但是从接口文档中看到的是没有需要传入的请求参数,具体原因可以来看一下源码:
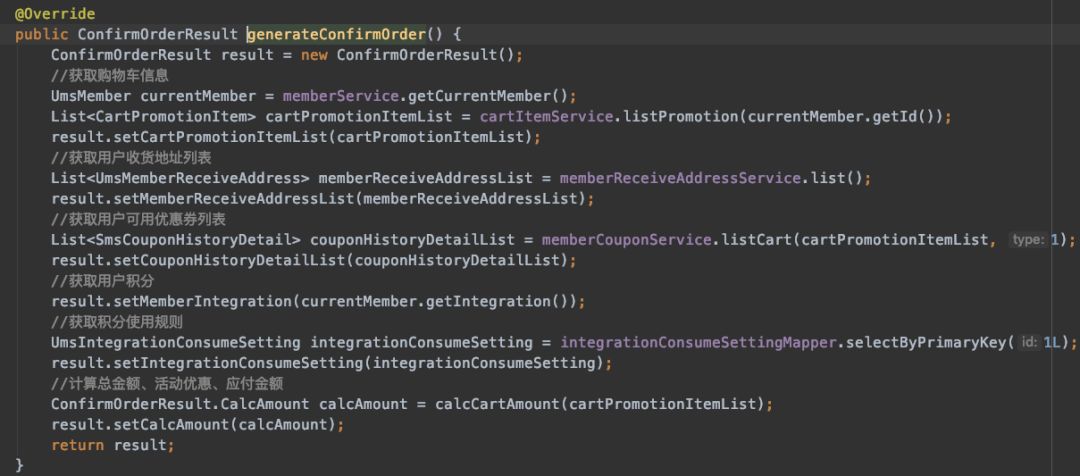
找到对应的方法实现:
通过源码可以看到,程序会去回去当前用户的购物车信息、地址信息、优惠券信息等来计算生成订单;这也就是为什么购物车相关接口要放在整个链路靠前执行(本例中目前只涉及购物车,未涉及优惠券积分等信息)。
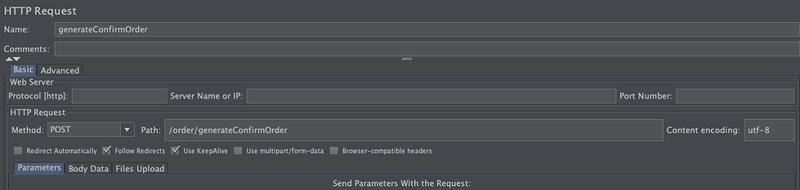
1.4.2 Jmeter脚本编写
1.5 POST/order/generateOrder
1.5.1 接口分析
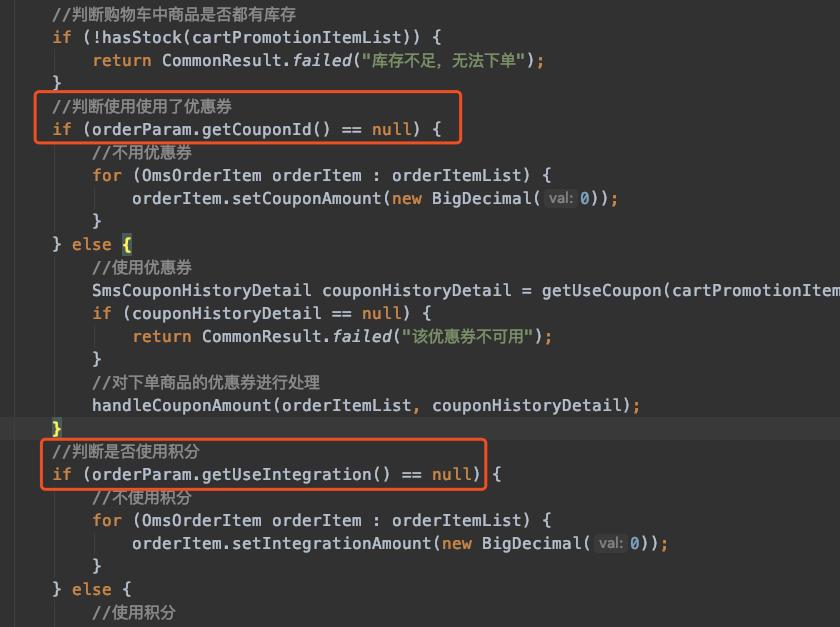
有接口文档可以看到这是一个传入购物车信息然后生成订单的接口,这里传入的有优惠券id,收货地址,付款类型和积分信息,查看部分源码如下:
从源码中可以看到会先对优惠券和积分的null值进行判断,而在刚才介绍过当前的场景中不涉及优惠券和积分,因此在接口传参时我们就不传入couponId和useIntegration了。
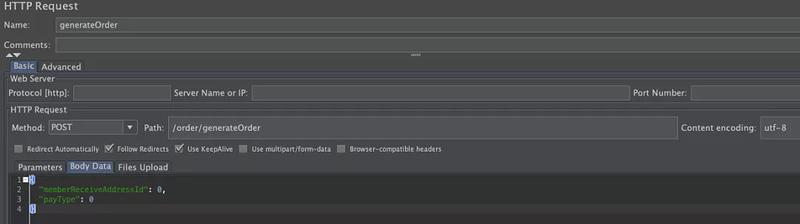
1.5.2 Jmeter 脚本编写
运行调试脚本,我们发现了如下失败:
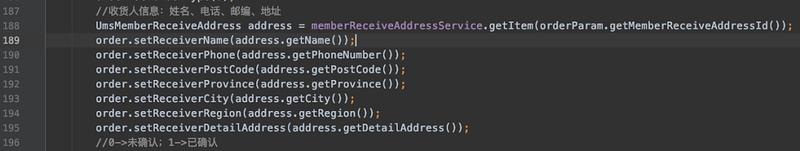
我们查看日志,发现在OmsPortalOrderServiceImpl.generateOrder方法的第189行报了空指针异常的错误:
以此我们找到源码的位置处,发现原来是缺少收货地址信息:
因此到这里我们需要添加收货地址信息,那就利用相关接口,通过Jmeter去构建我们需要的数据。
1.6 POST/member/address/add
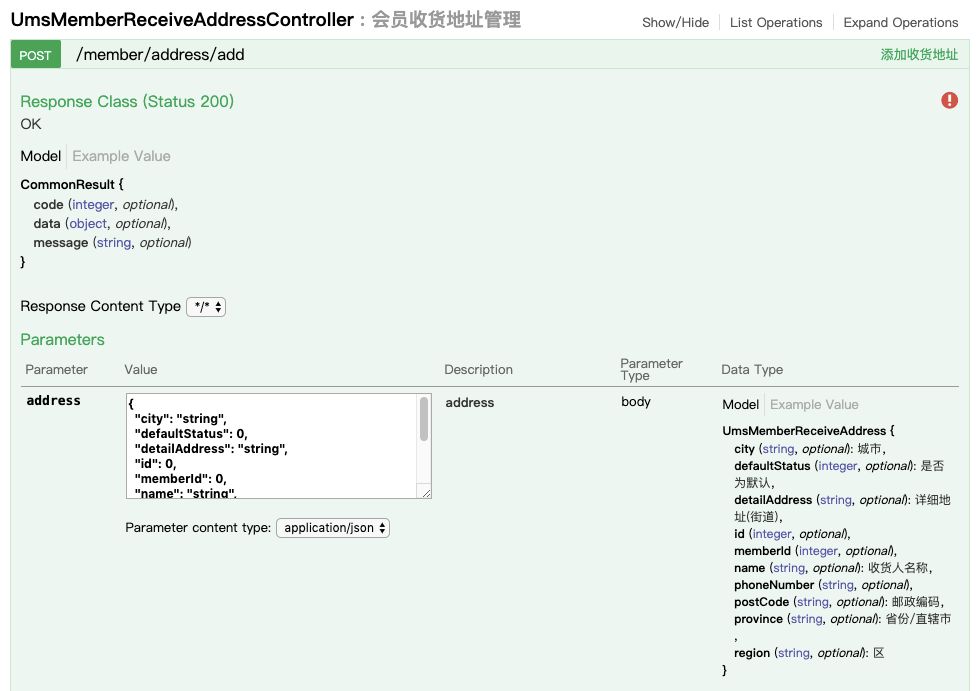
1.6.1 接口分析
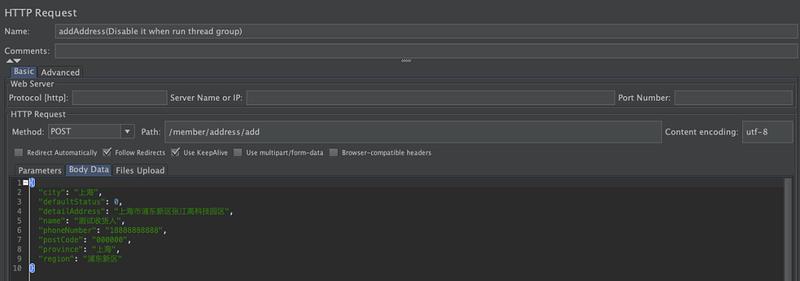
按照请求参数填入请求信息即可。
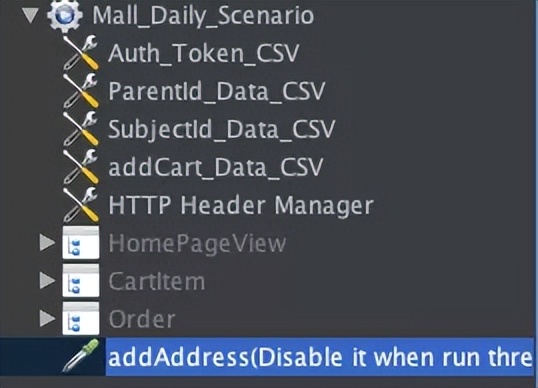
1.6.2 Jmeter脚本编写
因为只是为了构造数据,所以我们单独在线程组下面创建一个线程,其余的都暂时Disable:
另外,id和MemberId也同样是通过鉴权信息获取到,不需要传入:
一个用户生成一个地址信息即可,所以在鉴权的CSV Data中将循环设为false
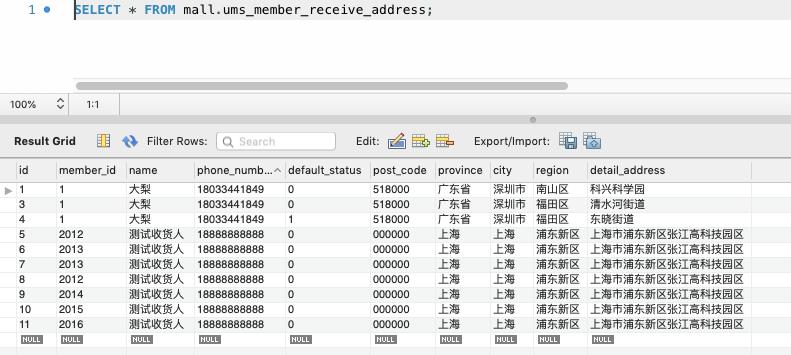
调试验证脚本通过,创造线程构造数据即可:
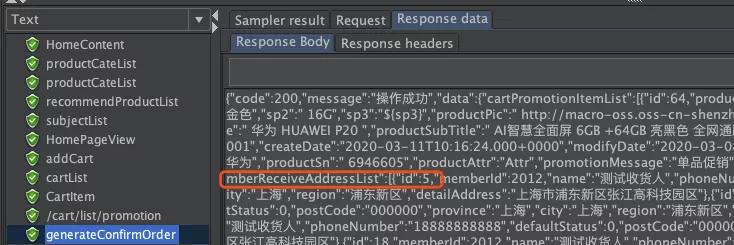
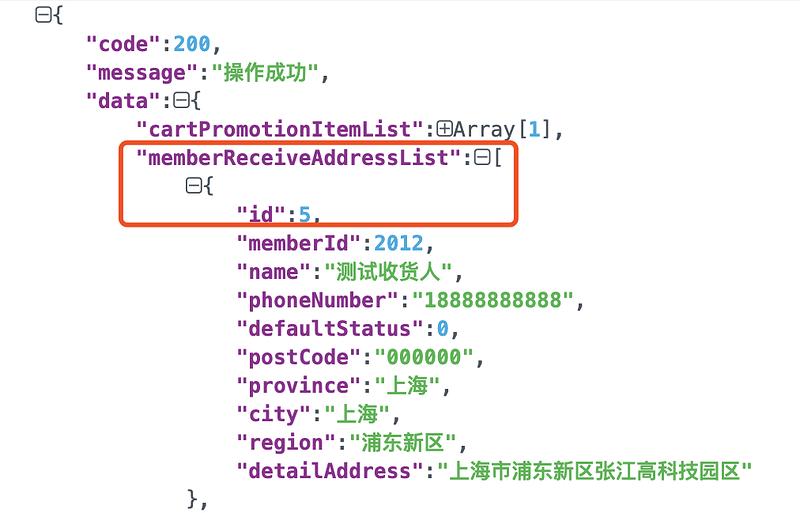
1.7 获取 memberReceiveAddressID
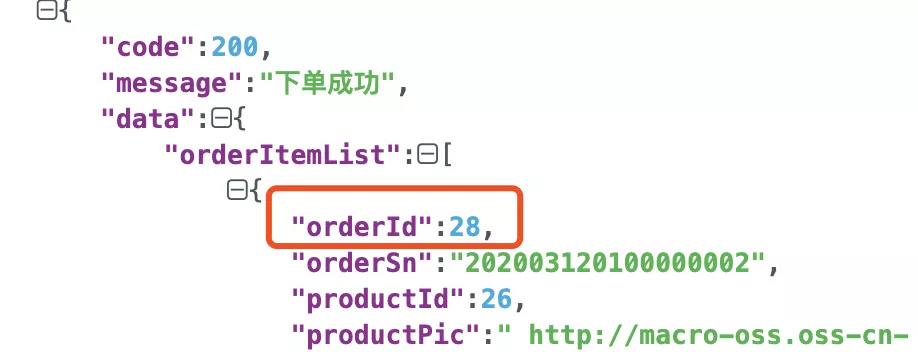
在确认订单的接口返回值中,我们可以看到 memberReceiveAddress Id
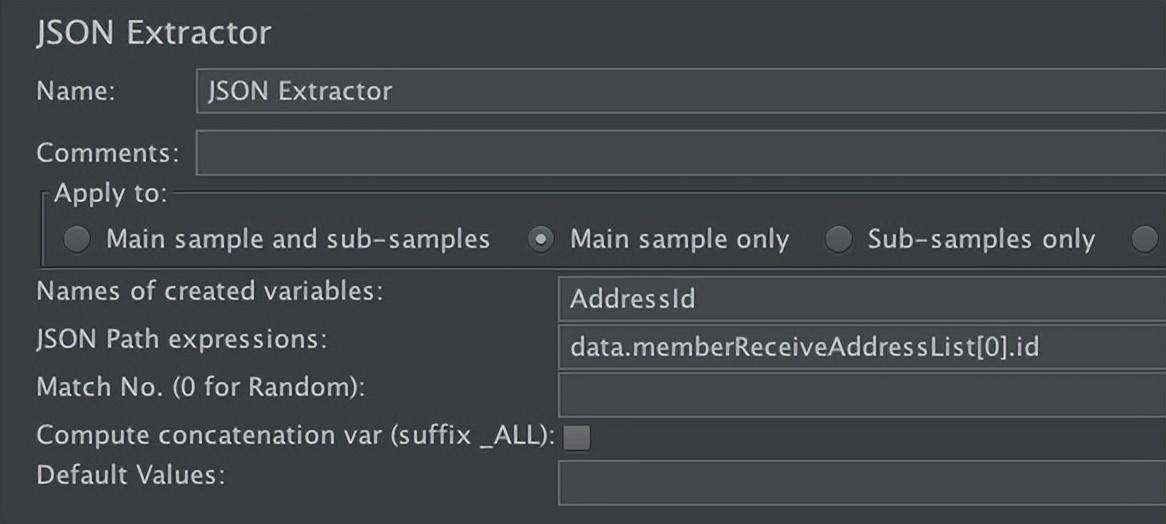
这样的话直接通过JSON Extractor获取即可:
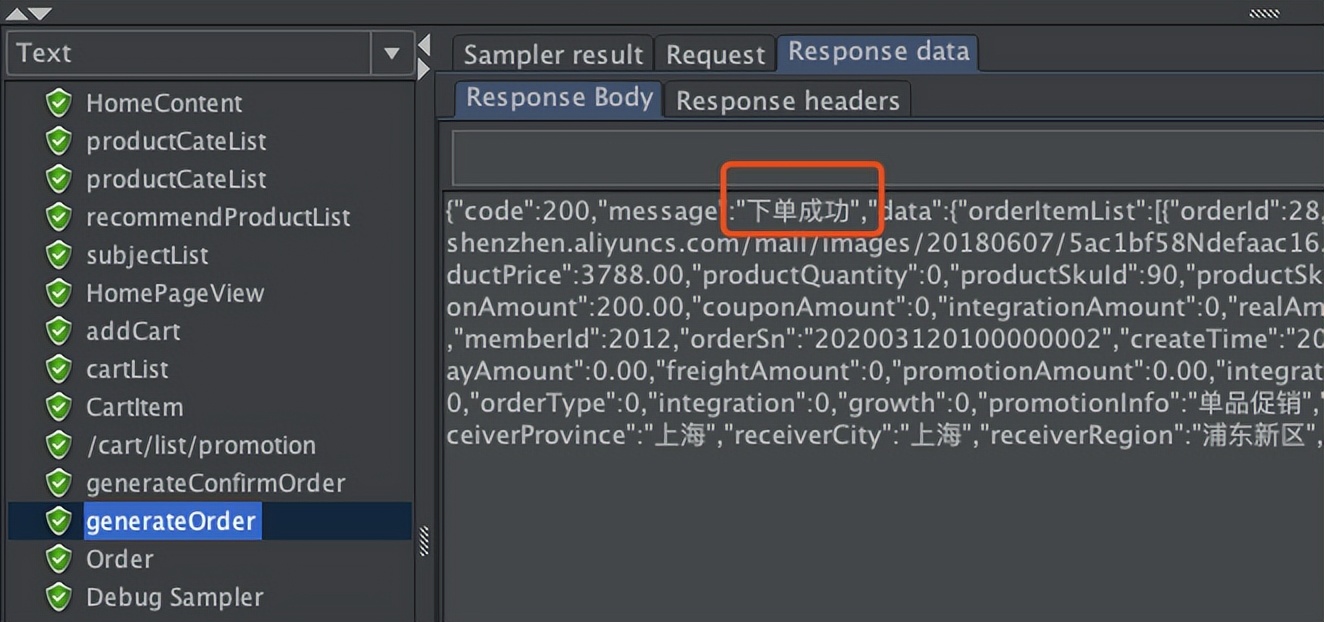
下单成功:
1.8 POST/order /paySuccess
订单总算是完成了,到了最后一步支付了。
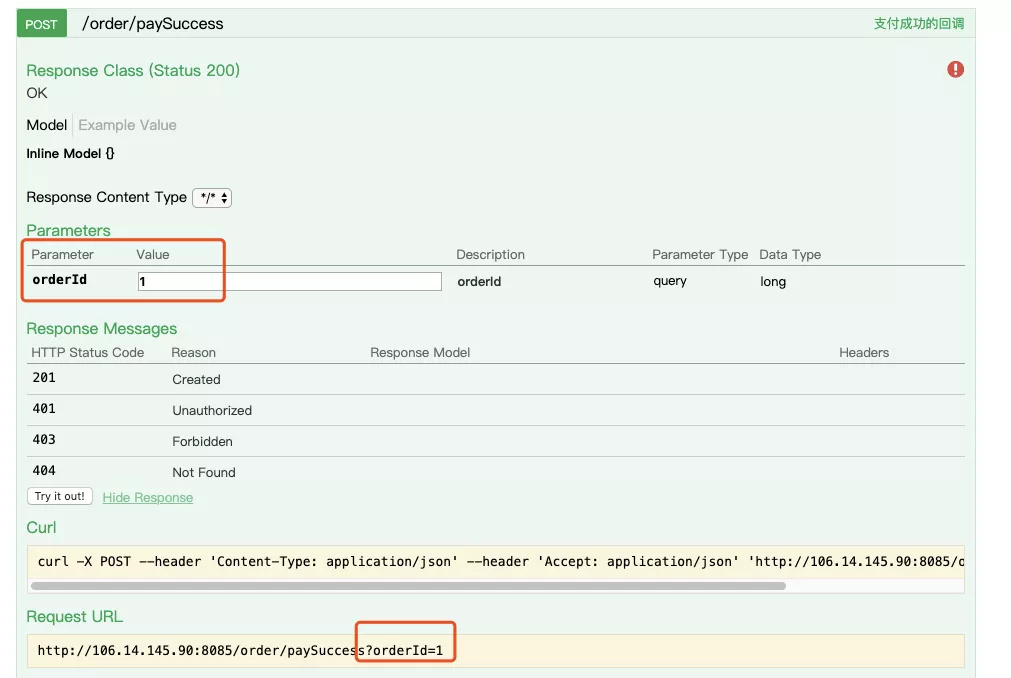
1.8.1 接口分析
从接口文档中可以看到支付接口需要传入订单的 orderId ,这里有个坑要注意的是它的参数传递是类似get请求形式的在URL后面接参数:
orderId 自然是要从确认的订单返回值中,因此还是老方法, JSON Extractor 获取即可:
1.8.2 Jmeter 脚本编写
调试验证:
2. 阶段总结
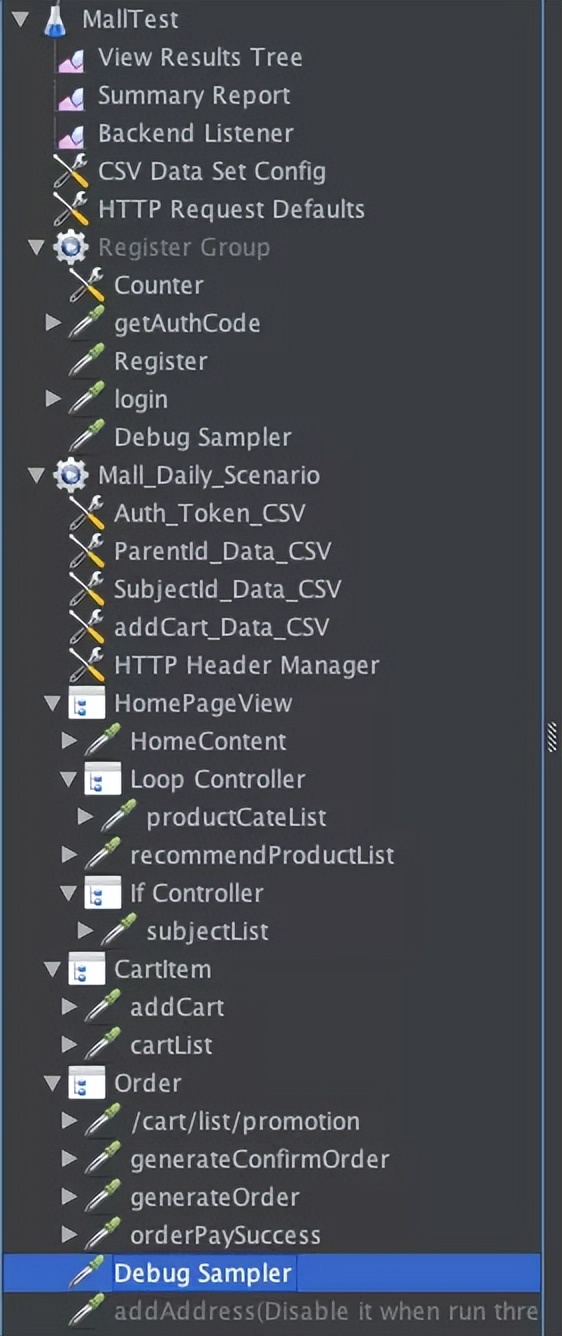
到这里,整个电商模式的典型购物下单场景脚本已经几乎完成,整体概览如下:
上面说几乎完成,也就是还差一点,我们还需要对实际的发压场景做最后的调整,因为目前的线程数是一次性发起的,没有一个梯度的概念,而实际的场景中是呈现一种递增的形式。
所以为了测试的更真实性,我们要借助插件来完成需求,具体在下篇文章谈 Ultimate Thread Group 插件的应用。
获取更多相关资料:
https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=hwyun×tamp=1654852180&author=MM
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者
作者其他文章






















































评论(0)