【Android从零单排系列十】《Android视图控件——RadioButton》
【摘要】 目录前言一.RadioButton基本介绍二.RadioButton常用主要属性介绍三.RadioGroup中RadioButton使用的常见问题四.基础DEMO示例前言小伙伴们,在上文中我们介绍了Android视图控件ImageView控件,本文我们继续盘点,介绍一下视图控件的第五个控件——RadioButton。一.RadioButton基本介绍 在 Android 应用开发中,Rad...
目录
三.RadioGroup中RadioButton使用的常见问题
前言
小伙伴们,在上文中我们介绍了Android视图控件ImageView控件,本文我们继续盘点,介绍一下视图控件的第五个控件——RadioButton。
一.RadioButton基本介绍
在 Android 应用开发中,RadioButton是单选按钮,允许用户在一个组中选择一个选项。同一组中的单选按钮有互斥效果。
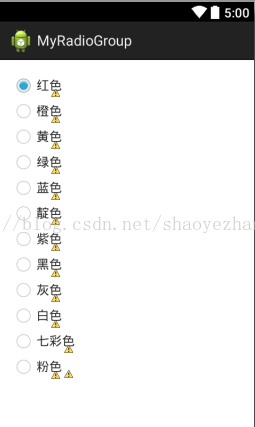
二.RadioButton常用主要属性介绍
(1)button属性:主要用于图标大小要求不高,间隔要求也不高的场合。
(2)background属性:主要用于能够以较大空间显示图标的场合。
(3)drawableLeft属性:主要用于对图标与文字之间的间隔有要求的场合。
注意使用 background 或者 drawableLeft时 要设置 android:button="@null"
三.RadioGroup中RadioButton使用的常见问题
1.radiogroup中的radiobutton如何设置默认选中,可以看很早之前写的这篇文章。
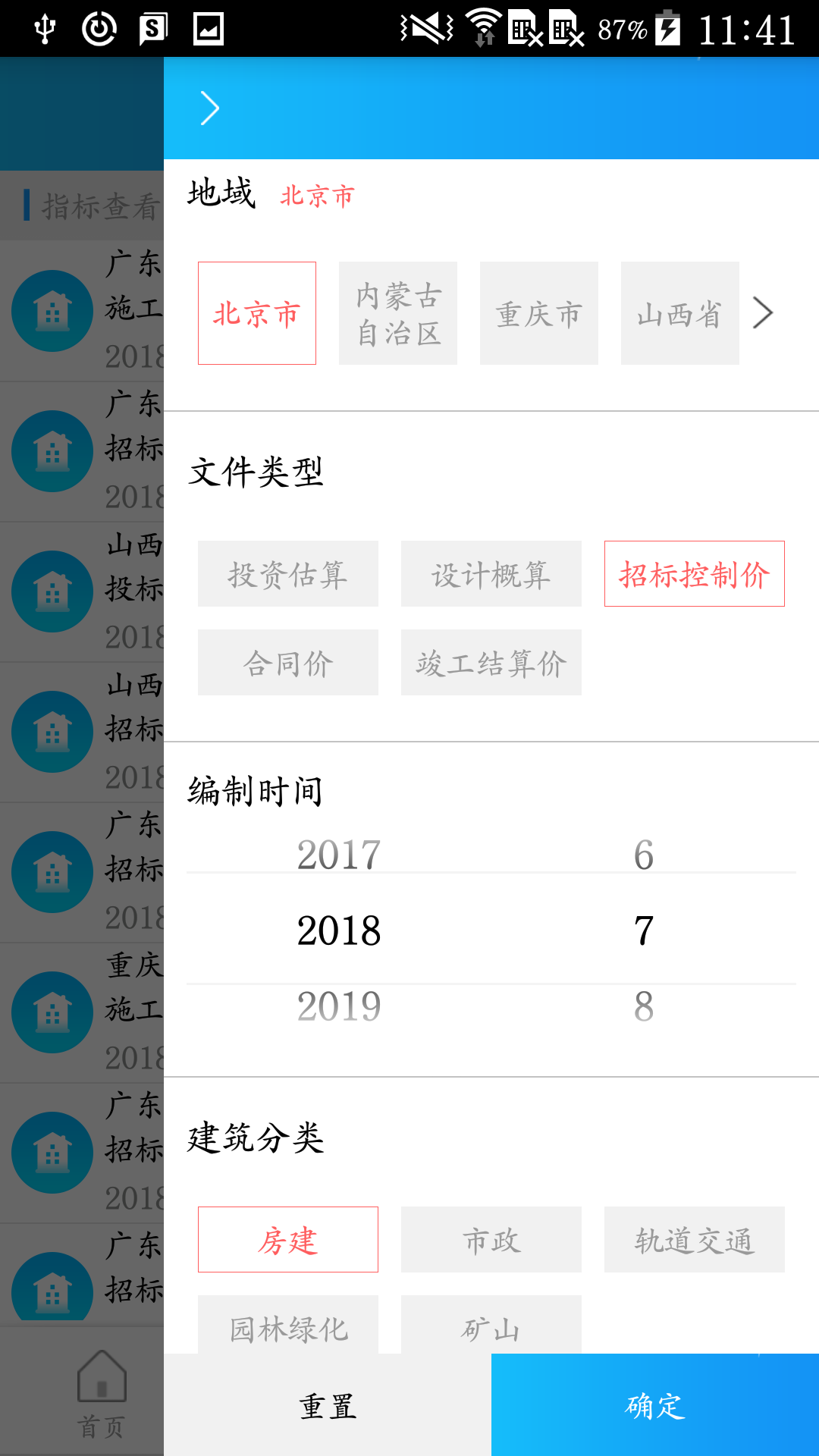
2.相信用过RadioGroup的同学都踩过很多坑,其中之一就是这个控件设计的不是很合理,不能设置里面的的 排列方式(几行几列),导致我们开发的时候要调整里面的布局很是麻烦。
Radiogroup内如果有多个RadioButton如何设置自动换行并且保留点击事件,这个可以看我很早之前写的一篇文章
3.适用于较少类型的 radiobutton单选换行功能
四.基础DEMO示例
activity_radiobutton.xml
RadioButtonActivity 3.radio_btn_selector
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)