Vue.js学习笔记 01、Vue基本语法篇(上)
@[toc]
前言
本篇博客是在学习技术胖-Vue3.x从零开始学-第一季 基础语法篇过程中记录整理的笔记,若文章中出现相关问题,请指出!
- 当前该链接失效了,有需要的小伙伴可以去b站或者技术胖官网去找相应的视频与笔记。
所有博客文件目录索引:博客目录索引(持续更新)
vscode的vue.js插件:Vue 3 Snippets
1、基础学习
1.1、第一个vue:helloworld(template以及mount()使用)
<body>
<div id="app">
</div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({ //创建一个Vue实例
template: '<div>Hello world!</div>' //template表示模板
}).mount("#app"); //挂载到`id=app`的DOM上
</script>
</body>
目的:将指定的模板以HTML形式挂载到指定id的dom节点上,通过Vue的createApp(xxx)得到的对象(需要传入一个对象,该对象中的属性template表示的是模板),接着调用mount(id=xxx)进行挂载指定。
1.2、编写计数器(mounted应用)
面向DOM编程 =》 面向数据编程
目标:进行dom挂载以及使用定时器,从而完成计数器的实现!
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
data() { //data表示数据属性,用于返回数据的
return {
counter: 1
}
},
mounted() { //该属性就是自动执行函数,可在其中编写计数器
setInterval(() => {
this.counter++;//此时其中的this指的就是该对象中的counter
}, 1000);
},
template: "<p>{{counter}}</p>" //指定的模板
}).mount("#app");
</script>
</body>
mounted的是一个声明周期钩子函数,页加载渲染完成,自动执行的方法就可以!
效果:将指定的模板挂载到div元素里,接着会自动执行定时器,来对counter进行每秒+1。

1.3、vue的绑定事件和事件方法(v-on:xxx以及methdos属性使用)
直接使用案例来应用
为挂载上去的模板添加单击事件以及使用methdos属性来申明多个函数(给单击事件用):
createApp()中传入的对象里添加一个methods属性,该属性为对象可包含多个函数方法。- 在指定的DOM元素上添加
v-on:click = "xxx"(函数名),用于为指定的dom节点绑定事件。
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
data() {
return {
content: '欢迎你的光临,贵宾一位!'
}
},
//1、methods属性:对象中包含了多个函数方法,其中来进行操作content
methods: {
welcomeBtnClick() {
this.content = "欢迎你的光临,贵宾一位!";
},
byeBtnClick() {
this.content = "欢迎下次光临,真空套餐下次8折优惠";
}
},
//2、v:on:xxx 表示在该dom元素上绑定事件
template: `<div>
<div>{{content}}</div>
<button v-on:click='welcomeBtnClick'>有顾客来</button>
<button v-on:click='byeBtnClick' >顾客离开</button>
</div>`
}).mount("#app");
</script>
</body>

总结:对于事件的创建,我们可以直接通过在dom元素上设置v-on:xxx 的形式来绑定事件,事件执行函数可以写在methods对象中!
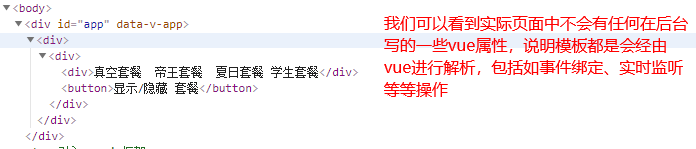
1.4、显示隐藏套餐服务(v-if使用)
目的:通过v-if与按钮点击来显示与隐藏dom元素!
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
data() {
return {
//setMeal:表示需要显示的字符串 isShowMeal:用于控制字符串的显示,布尔值
setMeal: '真空套餐 帝王套餐 夏日套餐 学生套餐',
isShowMeal: true
}
},
methods: {
//点击事件,让isShowMeal属性在true与false之间切换
showOrHideBtnClick() {
this.isShowMeal = !this.isShowMeal;
}
},
//重点:v-if:需要传入一个布尔值(应当是data中的可以随时能够响应),目的是用于控制该dom元素的显示与隐藏
//下面的绑定单击事件就不需要多说了!
template: `<div>
<div>
<div v-if="isShowMeal">{{setMeal}}</div>
<button v-on:click="showOrHideBtnClick">显示/隐藏 套餐</button>
</div>
</div>`
}).mount("#app");
</script>
</body>


总结:对于v-if应当搭配data属性中的指定属性值来进行实时判断,一旦指定属性值修改为true或false来达到控制dom元素展示与隐藏的效果!!!
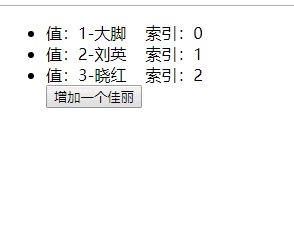
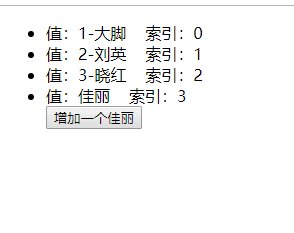
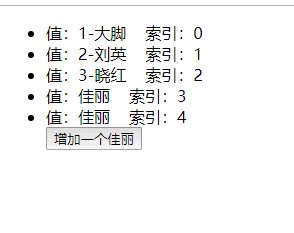
1.5、vue列表与循环(v-for)
目的:如何进行循环展示和双向数据绑定。
方式:通过使用v-for="(item,index) in 可遍历对象",来达到生成多个标签以及绑定数据效果!
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
data() {
return {
list: ['1-大脚', '2-刘英', '3-晓红']
}
},
methods: {
addOneToList() {
this.list.push('佳丽');
}
},
// 列表遍历(和后端特别像,遍历形式生成多个li标签并进行渲染)
//v-for = "(item,index) in 可遍历对象":通过该种方式能够得到对应的值以及索引
template: `
<ul>
<li v-for="(item,index) in list">值:{{item}} 索引:{{index}}</li>
<button v-on:click="addOneToList">增加一个佳丽</button>
</ul>
`
}).mount("#app");
</script>
</body>
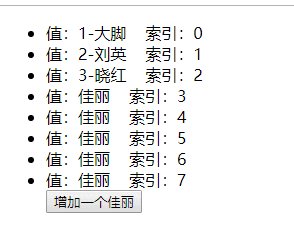
效果:

总结:对于v:for能够进行遍历指定的data数据中的可遍历对象,并且根据可遍历对象的数量来生成指定的dom元素以及数据绑定,并且若是你修改了该数据就会让页面上的数据达到实时更新的效果!
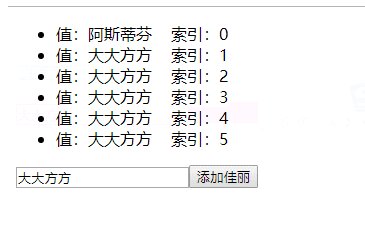
1.6、动态添加指定值并显示在页面中(v-model绑定输入数据)
目的:通过一个输入框,一个按钮,点击按钮时就能够将输入框中的内容添加到列表中并实时显示!
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
data() {
return {
inputVal: '', //配合下面input标签中的v-model来监听输入的值到inputval
list: [] //配合下面函数addOneToList去添加inputval值到list数组中
}
},
methods: {
addOneToList() {
this.list.push(this.inputVal);
}
},
//v-model(重点):负责监听用户的输入事件以更新数据,例如键盘输入事件等等
//input标签注释:一旦输入完毕就会更新data对象中的属性inputVal值
//button标签注释:点击按钮,将inputVal添加到list数组中,此时改数组更新了联动带着v-for进行更新!!!
template: `
<ul>
<li v-for="(item,index) in list">值:{{item}} 索引:{{index}}</li>
</ul>
<input type="text" v-model="inputVal">
<button v-on:click="addOneToList">添加佳丽</button>
`
}).mount("#app");
</script>
</body>

总结:v-model=xxx起到了监听输入事件的效果,能够实时将数据更新到data对象的xxx属性中,之后我们可对该属性进行一些vue提供的方法来起到页面的实时效果如列表展示等等。
1.7、组件化开发(初识自定义组件以及v-bind绑定)
本部分小总结:
const app = Vue.createApp({}):创建出一个vue实例。
app.mount("#id"):将vue实例中的template模板挂载到指定dom元素上。
app.component(key,value):key为一个string字符串(可外部引用标签渲染模板<key/>),value为一个对象(属性有props、template)
props:['aa',''],数组字符串形式,用于外部使用v-bind:aa="bbb"进行传入到内部得到值
template:字符串,其作用于仅仅是在其组件中,也就是说不能使用vue实例的数据,只能够通过外部传入到props使用props中键对应的值
//vue可在标签中定义的属性
v-bind:aa = 'bb':直接拿到vue实例的bb值传入到aa变量里。(可用该属性来进行内外部组件传值以及标签属性赋值等等)
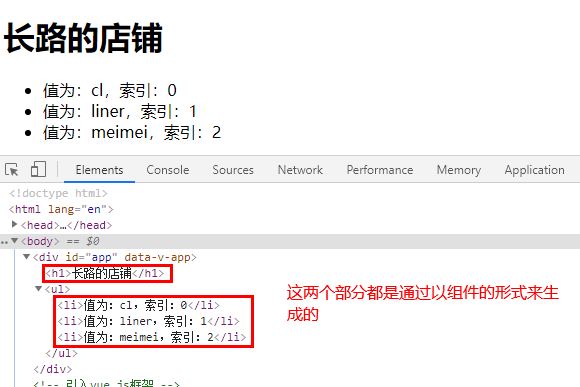
目的:将组件应用到vue实例中去,并进行动态遍历组件中的标签对。
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
//此时实例化出来一个组件
const app = Vue.createApp({
data() {
return {
list: ['cl', 'liner', 'meimei']
}
},
//3、将自定义的组件应用到template中,通过标签键值对的形式(下面应用了两个组件,一个是my-title,另一个是my-list)
//组件1:my-title仅仅用于标题展示
//组件2::来对自定义组件进行遍历,不过需要你使用v-bind的方式来绑定值才可以传入到组件中的props里。(v-bind:a=b,其中a对应props里的值,b对应外部v:for中检索出来的值)
//其中的组件2就是减少代码冗余的目的的
template: `
<my-title/>
<ul>
<my-list v-for="(item, index) of list" v-bind:val="item" v-bind:index = "index" />
</ul>
`
});
//1、组件1:仅仅用作标题
app.component('my-title', {
template: `
<h1>长路的店铺</h1>
`
});
//2、组件2:用于遍历的标签li
app.component('my-list', {
props: ['val', 'index'], //需要配合外部的v:bind来接收
template: `
<li>值为:{{val}},索引:{{index}}</li>
`
})
//最后一步:挂载到id="app"的标签上
app.mount("#app");
</script>
</body>

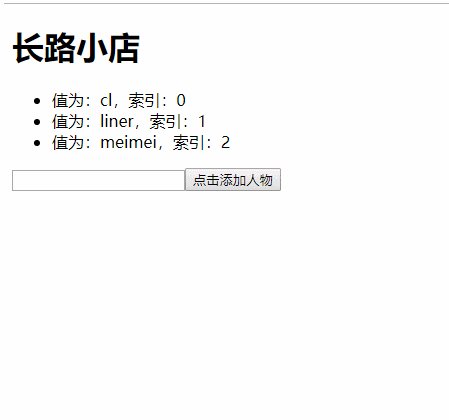
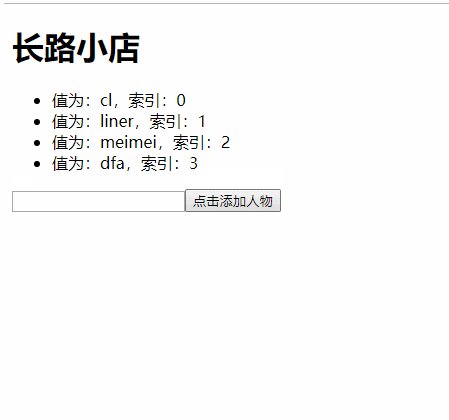
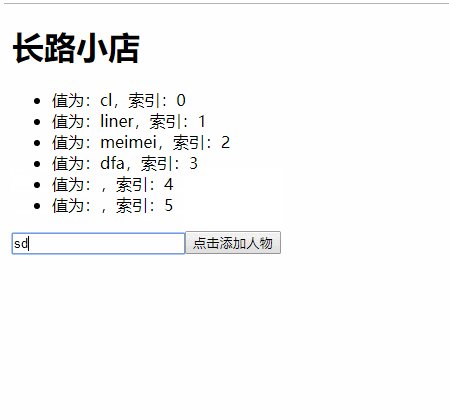
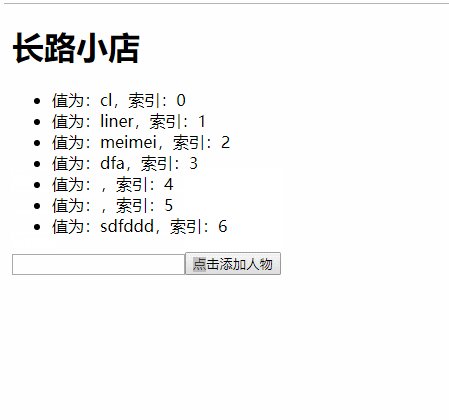
综合小案例(列表展示与添加)
知识点应用:vue列表与循环、绑定输入数据以及自定义组件化!
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
inputVal: '',
list: ['cl', 'liner', 'meimei']
}
},
methods: {
addValToList() {
this.list.push(this.inputVal);
this.inputVal = '';
}
},
template: `
<my-title/>
<ul>
<my-li v-for="(item, index) of list" v-bind:val="item" v-bind:index = "index" />
</ul>
<input type="text" v-model="inputVal">
<button v-on:click="addValToList">点击添加人物</button>
`
});
app.component('my-title', {
template: `
<h1>长路小店</h1>
`
});
app.component('my-li', {
props: ['val', 'index'],
template: `
<li>值为:{{val}},索引:{{index}}</li>
`
})
//最后一步:挂载到id="app"的标签上
app.mount("#app");
</script>
</body>

2、深入知识点学习
2.1、CreateApp()以及mount()方法介绍
方法介绍
Vue.createApp({}):创建一个Vue的应用,对象中可传入的参数如下
- data:可写成函数的形式,返回一个对象。
- template:也就是你之后mount()要挂载的Html元素。
mount():就是挂载到某个Html的DOM节点上,它接受一个字符串型参数,参数可以使用CSS选择器,一般都是ID选择器的形式,指定挂载的DOM元素。
示例
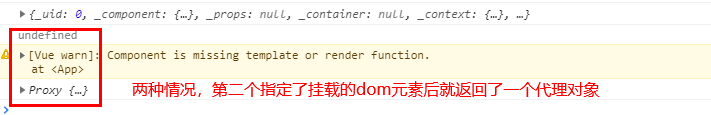
测试挂载后得到的返回值:
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
//vue实例
const app = Vue.createApp({});
console.log(app);
//vue执行mount()之后的返回值
//情况1:若是参数为空,返回null
let vm = app.mount();
console.log(vm);
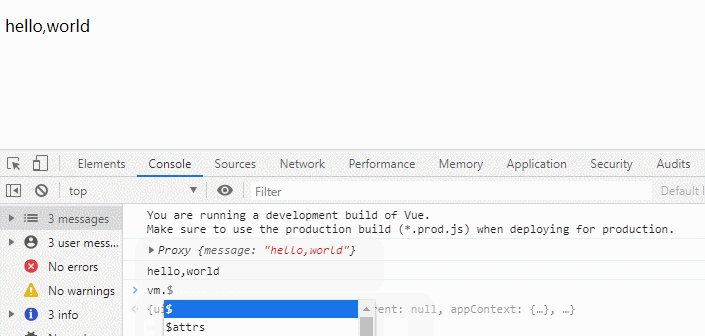
//情况2:若是参数指定了某个dom元素,返回一个Proxy对象(根组件vm)
vm = app.mount("#app");
console.log(vm);
</script>
</body>

2.2、介绍MVVM
Vue的编程设计模式:mvvm,首先是面向数据的编程,程序中定义了数据,然后定义了模板,Vue就可以把数据和模板自动进行关联。最后挂载到真实的DOM上,展示给用户。
-
mvvm解释: 第一个m代表model数据,第一个v代表view视图,最后两个字幕vm代表viewModel视图数据连接层。 -
<script> const app = Vue.createApp({ data() { return { message: 'jspang.com' //1.在这里定义了数据,也就是`model`数据 } }, template: "<h2>{{message}}</h2>" //2.在这里定义了模板,也就是`view`, //定义后的自动关联,就叫做`vm`,viewModel数据视图连接层。 }) app.mount("#app") </script>
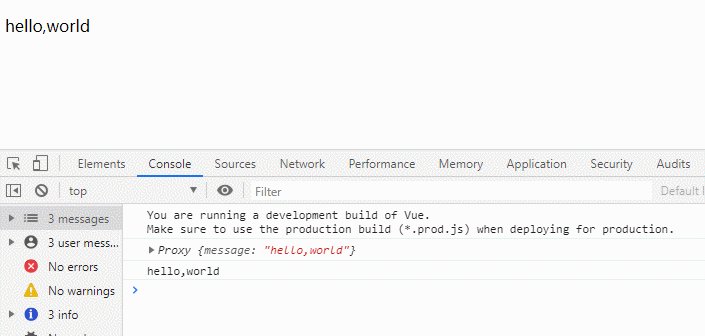
2.3、获取与使用根组件(重点,用于操控vue实例中的data)
获取根组件:通过调用mount()得到返回值,即根组件。
- 用途:通过该根组件能够获取到vue实例中的data数据,即
根组件.$data即可获取!!!
<body>
<div id="app"></div>
<!-- 引入vue.js框架 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
//vue实例
const app = Vue.createApp({
data() {
return {
message: 'hello,world'
}
},
template: `
<p>{{message}}</p>
`
});
//重点:获取根实例
const vm = app.mount("#app");
//获取到之前vue实例app中的data对象
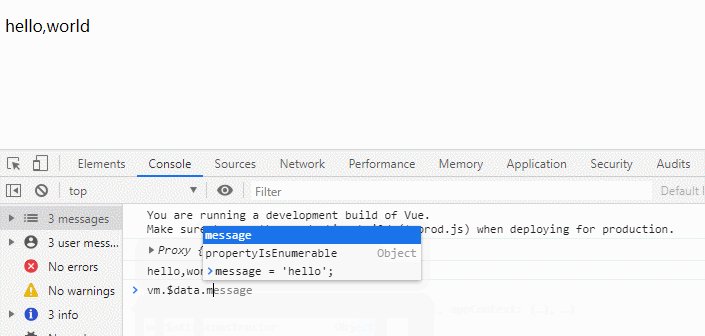
console.log(vm.$data);
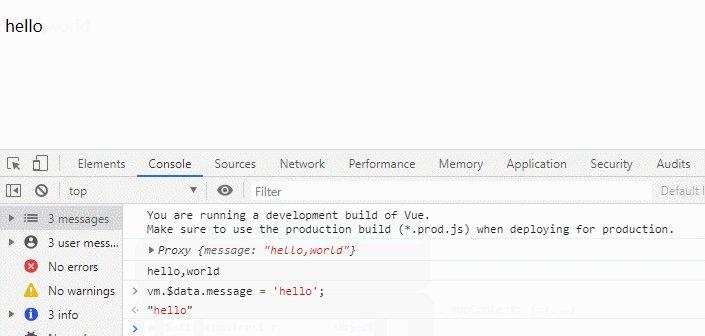
//此时也就自然而然的获取到data中的属性message,此时也就可以进行操作!
console.log(vm.$data.message);
</script>
</body>
修改data中的属性操作,我们可以再控制台窗口进行测试:

2.4、vue的生命周期函数(重要)
生命周期函数:在某一时刻会自动执行的函数。
自动执行函数:mounted()
const app = Vue.createApp({
data() {
return {
message: 'jspang.com'
}
},
template: "<h2>{{message}}</h2>",
//自动执行函数
mounted() {
alert("自动执行!!!");
},
})
效果:在页面数据还没有进行渲染时就会执行的函数!!!
生命周期

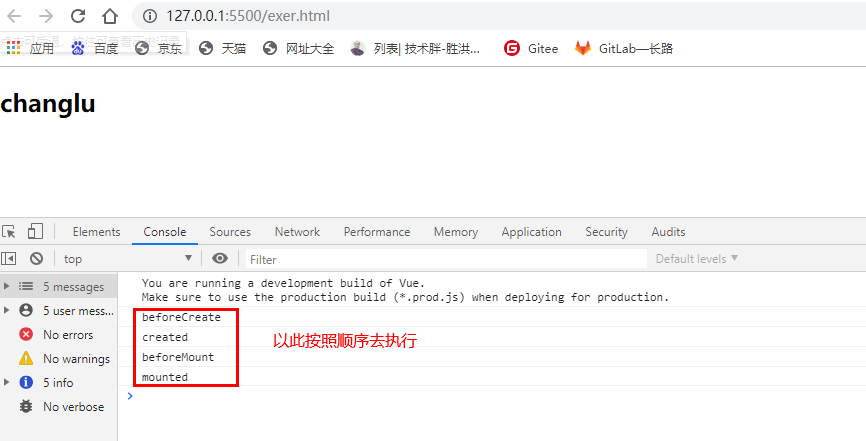
四个函数介绍:实例与模板渲染相关的四个API
- beforeCreate( ) :在实例生成之前会自动执行的函数
- created( ) : 在实例生成之后会自动执行的函数
- beforeMount( ) : 在模板渲染完成之前执行的函数
- mounted( ) : 在模板渲染完成之后执行的函数
测试:
<script>
const app = Vue.createApp({
data() {
return {
message: 'changlu'
}
},
template: "<h2>{{message}}</h2>",
//生命周期函数测试
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
})
const vm = app.mount("#app")
</script>

PS注释:(针对于mounted()函数中调用alert()方法,页面上数据没有渲染出来原因(仅仅是查阅博客):alert会造成线程阻塞。)
模板渲染完成后两个函数:检测数据发生改变
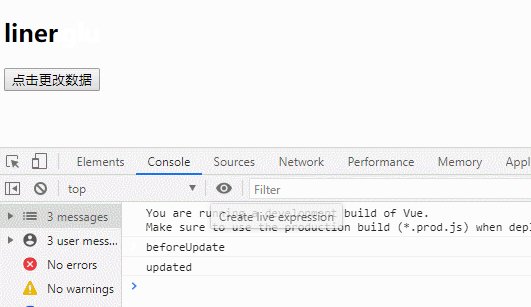
beforeUpdate():数据变化之前。当data中的数据变化时, 会立即自动执行的函数。updated():数据变化之后。当data中的数据发生变化,页面重新渲染完后,会自动执行的函数
测试:
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: 'changlu'
}
},
methods: {
updateMsg() {
this.message = 'liner';
}
},
//为按钮来绑定单击事件,来进行修改data中的message值
template: `
<h2>{{message}}</h2>
<button v-on:click="updateMsg">点击更改数据</button>
`,
//更改数据前
beforeUpdate() {
console.log('beforeUpdate')
},
//更改数据后
updated() {
console.log('updated')
},
})
const vm = app.mount("#app")
</script>
 、
、
说明:也就意味着在数据真正修改渲染前你还可以通过beforeUpdate()函数来进行操作!
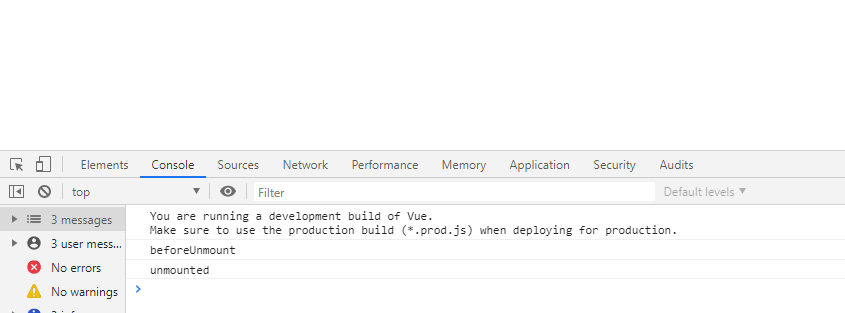
vue实例销毁时前后两个函数:一个是销毁前执行,一个是销毁后执行。
beforeUnmount( ):当Vue应用失效时,会自动执行的函数unmounted(): 当Vue应用失效时,且DOM完全销毁之后,会自动执行
测试:通过vue的实例调用unmount()即可销毁该实例(此时双向绑定失效)
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: 'changlu'
}
},
//为按钮来绑定单击事件,来进行修改data中的message值
template: `
<h2>{{message}}</h2>
`,
//销毁前执行
beforeUnmount() {
console.log('beforeUnmount')
},
//销毁后执行
unmounted() {
console.log('unmounted')
},
});
//执行销毁函数()
app.unmount();
</script>

效果:销毁vue实例最后的结果就是将所有与指定绑定的dom元素的template模板html代码全部销毁!!!
3、差值表达式{{}}相关使用
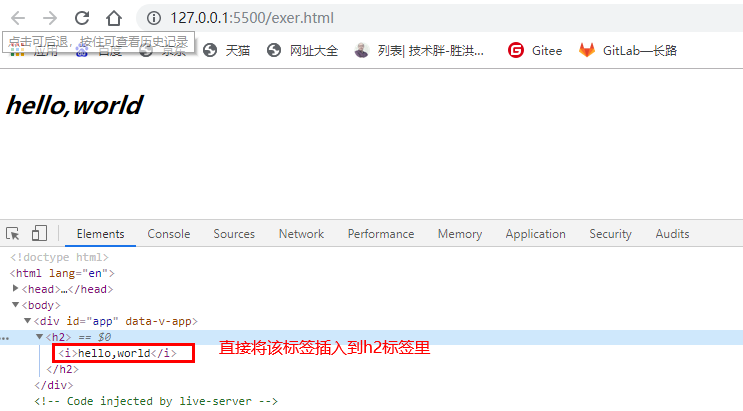
3.1、差值表达式与v-html使用时机(处理标签键值对的字符串)
差值表达式:{{xxxx}},利用这种形式能够将data中的数据展示在模板中。
v-html:对于字面值为标签的并且想要在页面中显示就需要使用该属性才能够进行渲染(与innerHtml性质一样),不能够使用{{}}形式会原样输出!!!
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: `<i>hello,world</i>`
}
},
//若是data对象的属性是一个html标签,直接使用{{}}会直接将其当成一个字面值进行输出的
// template: `
// <h2>{{message}}</h2>
// `,
//重点:此时要想在页面中有改message指定标签的效果,就需要使用v-html=属性 形式,不需要使用{{}}来获取值了!!!
template: `
<h2 v-html="message"></h2>
`,
});
app.mount("#app");
</script>

总结:对于data中属性是字符串的,并且改字符串是标签形式的,想要在页面上有标签的效果就需要使用v-html。
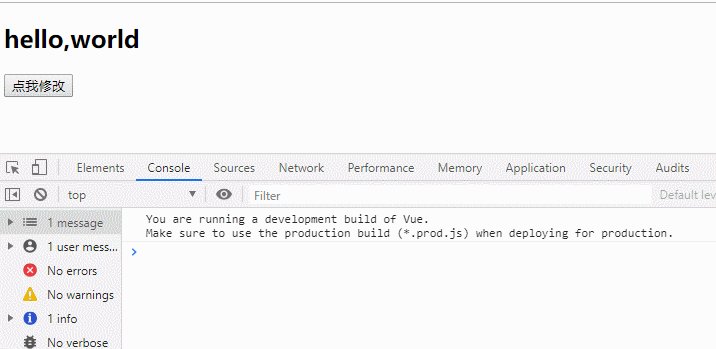
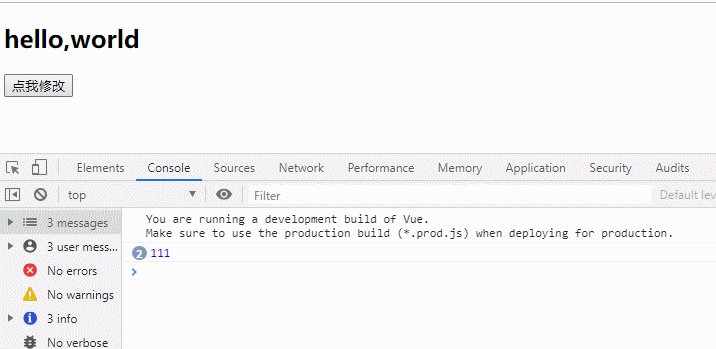
3.2、v-once(差值表达式只作一次渲染)
v-once:直接在指定dom元素上使用即可,之后对于字面值渲染就不会再生效!!!
示例demo:
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: `hello,world`
}
},
methods: {
updateMsg() {
console.log(111);
this.message = "nihao";
}
},
//v-once:作用就是让该标签中的字面值渲染失效
template: `
<h2 v-once>{{message}}</h2>
<button v-on:click="updateMsg">点我修改</button>
`,
});
app.mount("#app");
</script>

总结:可以看到使用了该属性后,之后对于该标签的渲染就不会再生效了!!!
3.3、差值表达式中可使用js代码
{{}}中可使用js代码:最常用的就是三元运算符、一些简单的运算。
注意点:其中的表达式需要你能够返回字符串的,否则就会报错。
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
sex: 1
}
},
//{{}}中使用三元运算符、数学运算、传入字符串
//注意点:其中的表达式需要你能够返回字符串的,否则就会报错
template: `
<div>{{sex==1?'男':'女'}}</div>
<div>{{1+2}}</div>
<div>{{'123'}}</div>
`,
});
app.mount("#app");
</script>

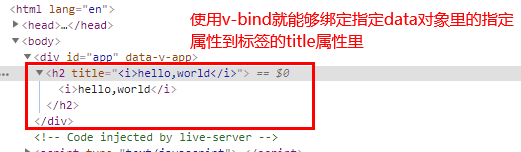
4、v-bind(第二个功能,为标签中的默认参数设置值)
需求:鼠标触碰p标签时,出现文字为data对象中属性message对应的值。
分析:原本我们触碰标签显示值通过title属性来赋值的,而这里又需要你去将data对象里的属性进行赋值到title,此时我们就需要使用v-bind来进行绑定!
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: `<i>hello,world</i>`
}
},
//需求:鼠标触碰p标签时,出现文字为data对象中属性message对应的值
//错误写法:title = "message",这种方式就是简单的设置title为字符串message
//正确写法:v:bind = "message",此时就能够将data对象中的message属性值赋值到title里
template: `
<h2
v-html="message"
v-bind:title = "message"
></h2>
`,
});
app.mount("#app");
</script>


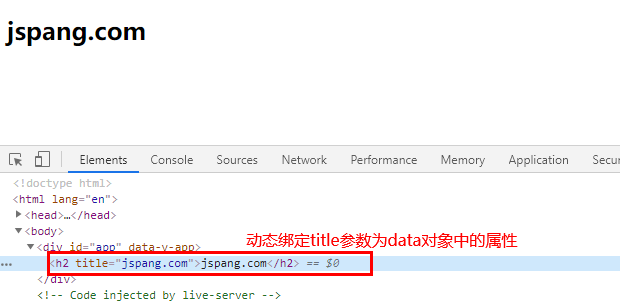
说明:通过效果,我们能够看到在h2标签里插入了title为执行message的值!!!
5、模板动态参数和阻止默认事件
5.1、v-on基本使用与简写@
基本使用:v-on:xx事件。
简写方式:@xx事件,如@click。
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: `<i>hello,world</i>`
}
},
methods: {
simClick() {
alert("你点了我一下~~");
}
},
//这里v:on使用简写@,一样的效果
template: `
<button @click="simClick">点我一下</button>
`,
});
app.mount("#app");
</script>

5.2、模板动态参数(v:bind简写:配合[]动态设置参数)
v-bind简写::
注意看下面的:[name]="message" => v-bind:title = 'jspang.com',使用了v-bind的简写以及[]动态匹配data对象中的属性。
示例:
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
data() {
return {
message: 'jspang.com',
name: 'title'
}
},
//:[name]="message" => v-bind:title = 'jspang.com'
//其中:表示v-bind: [name]表示读取data对象中的name值为'title' "message"表示读取data对象中的message属性为'jspang.com'
template: `
<h2 :[name]="message">
{{message}}
</h2>
`
});
const vm = app.mount("#app");
</script>

5.3、事件动态绑定(v-on:click => @[xxx])
之前我们绑定一个事件是使用v-on:click,其实际上是静态绑定,相当于绑死了,我们若是想要更改其事件就需要在源代码上修改!
本部分介绍一种动态绑定的方式,通过模板动态参数的形式来指定某个事件:[xxx]
动态事件绑定简写:@[event],其中的event由data指定。
- 其中@的完整写法是
v-on:。、
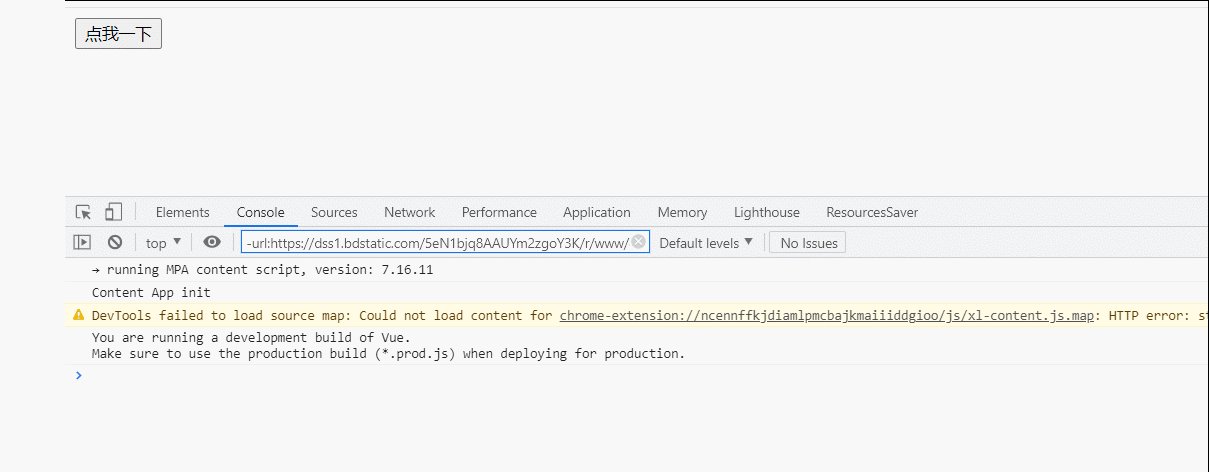
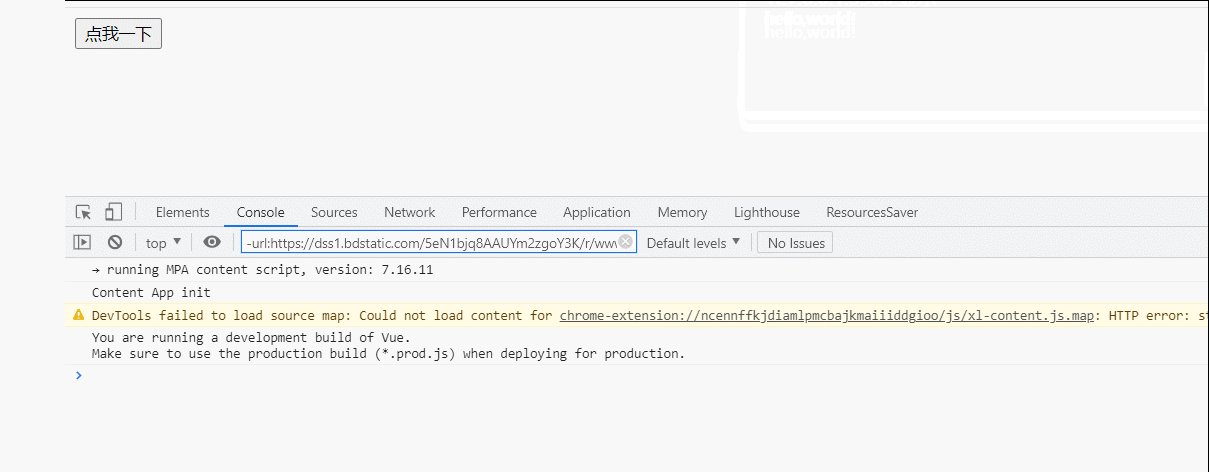
示例如下:
<body>
<div id="app"></div>
<!-- 引入vue -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
data() {
return {
event: 'click'
}
},
methods: {
appearPop() {
alert("hello,world!");
}
},
//@[event] => v-on:click
//@是v-on:简写 [event]表示动态绑定data对象中的属性,这里获取到click值
template: `
<button @[event]='appearPop' >点我一下</button>
`
}).mount("#app");
</script>
</body>
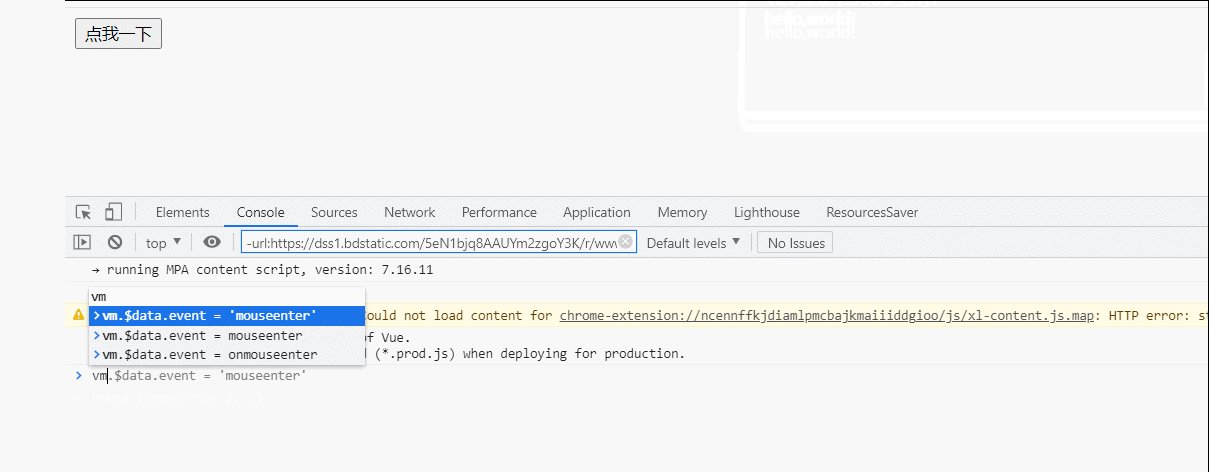
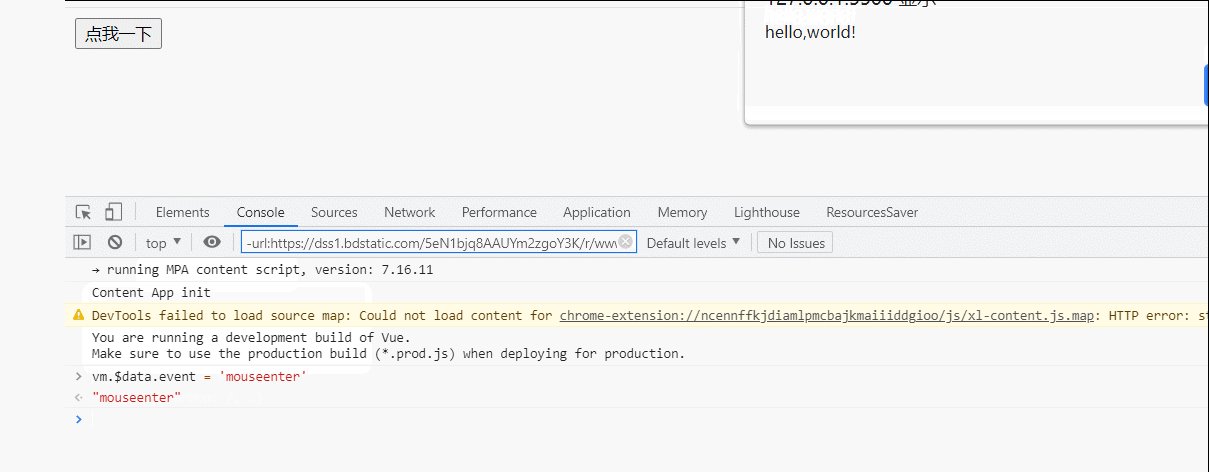
我们原本动态绑定的是单击事件,在浏览器上我们使用根组件来对data对象中的event属性进行事件修改,之后再测试就是鼠标移入则触发事件!

说明:我认为它的底层使用到了onEventListener()来动态传入参数指定事件!!!
5.4、阻止默认事件(@click.prevent)
回顾一下js怎么写阻止默认事件的,就是在指定我们想要阻止的事件中调用e.preventDefault(),之后编写指定要执行的代码即可。
在vue中也帮我们简化了这一步骤:提供了一个模板修饰符,直接可以阻止默认行为。
语法:@click.prevent,也就是在阻止的默认事件后对prevent属性来指定函数。
示例:
<body>
<div id="app"></div>
<!-- 引入vue -->
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
methods: {
preventFun() {
alert("成功阻止!");
}
},
//@click.prevent 为阻止事件后执行的函数
//底层应该是调用了preventDefault()进行阻止默认事件,接着执行对应的prevent函数!
template: `
<form action="https://www.baidu.com" @click.prevent = "preventFun" >
<input type="submit">
</form>
`
}).mount("#app");
</script>
</body>
阻止了原本表单提交的事件,并且执行了我们的函数:

- 点赞
- 收藏
- 关注作者


评论(0)