三、CSS重要的盒子模型知识总结(中篇)
@Author:Runsen
CSS知识总结(上)
继续上篇文章,总结css
今天一篇全讲重要的盒子模型
边框属性
什么边框?
边框就是环绕在标签宽度和高度周围的线条
边框属性的格式
border: 边框的宽度 边框的样式 边框的颜色;
快捷键:
bd+border: 1px solid #000;bt+border-top: 边框的宽度 边框的样式 边框的颜色;br+border-right: 边框的宽度 边框的样式 边框的颜色;bb+border-bottom: 边框的宽度 边框的样式 边框的颜色;bl+border-left: 边框的宽度 边框的样式 边框的颜色;
连写(分别设置四条边的边框)
- border-width: 上 右 下 左;
- border-style: 上 右 下 左;
- border-color: 上 右 下 左;
border-width: 5px 10px 15px 20px;
border-color: blue green purple pink;
- 1
- 2
内边距
什么是内边距?
边框和内容之间的距离就是内边距
格式
- 非连写
- 快捷键
ptpadding-top:;prpadding-right:;pbpadding-bottom:;plpadding-left:;
- 连写
- padding: 上 右 下 左;
注意点:
- 给标签设置内边距之后, 标签占有的宽度和高度会发生变化
- 给标签设置内边距之后, 内边距也会有背景颜色
padding:20px 40px 80px 160px
- 1
外边距
什么是外边距?
标签和标签之间的距离就是外边距
格式
-
非连写
- 快捷键
mtmargin-top:;mrmargin-right:;mbmargin-bottom:;mlmargin-left:;
-
连写
- margin: 上 右 下 左;
注意点:
- 外边距的那一部分是没有背景颜色的
margin:20px 40px 80px 160px;
- 1
- 在默认布局的垂直方向上, 默认情况下外边距是不会叠加的, 会出现合并现象, 谁的外边距比较大就听谁的,但是在水平方向上是会叠加的
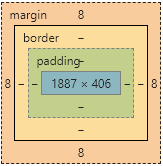
CSS盒子模型
什么是CSS盒子模型?
CSS盒子模型仅仅是一个形象的比喻, HTML中所有的标签都是盒子

盒子模型宽度和高度
内容的宽度和高度
就是通过width/height属性设置的宽度和高度
- 元素的宽度和高度
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
高度 同理可证
- 元素空间的宽度和高度
宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
高度 同理可证
注意点
如果padding 和 margin 宽度和高度都增加,盒子的元素宽度高度也会增加。
因为默认为box-sizing:content-box
保持盒子元素的宽度和高度不变
添加box-sizing: border-box
如果padding 和 margin 宽度和高度都增加,但是内容宽度和高度会减少,盒子的元素宽度高度是不会发生改变。
重点常见面试题
有一个大盒子, 元素的宽高是500
有一个小盒子, 元素的宽高是200
要求将小盒子放到大盒子中, 并且让小盒子在大盒子中水平垂直居中
布局很简单
<div class="big"> <div class="small"></div>
</div>
- 1
- 2
- 3
关键如何写下css
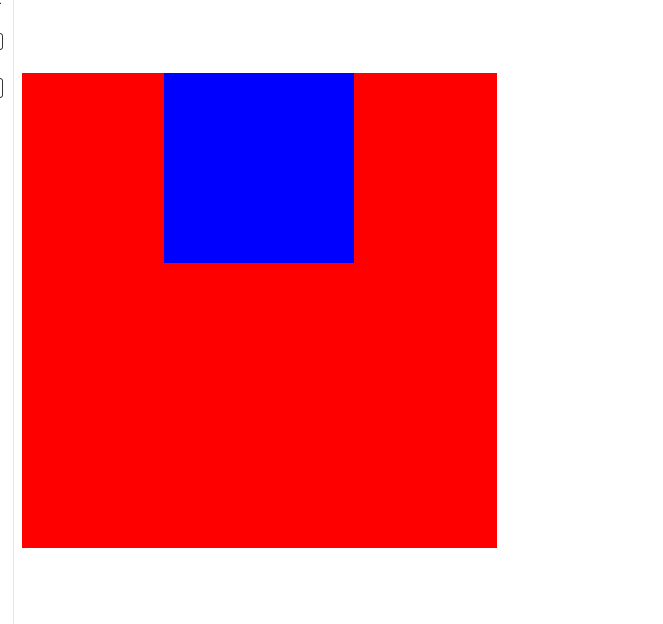
思路:固定大盒子,给大盒子添加padding属性,把小盒子挤到中间
.big{ width: 500px; height: 500px; background-color: red; box-sizing: border-box; padding-top:150px; padding-left:150px; }
.small{ width: 200px; height: 200px; background-color: blue; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
给小盒子margin属性,这里有注意点
给小盒子margin-top属性时,大盒子会跟着小盒子一起滚下来,如何解决,就要给大盒子添加边框属性
但是这改了题目的意思,margin:150px auto 就是给小盒子150px margin属性
.big{ width: 500px; height: 500px; background-color: red; # border: 5px solid #000; }
.small{ width: 200px; height: 200px; background-color: blue; margin:150px auto;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

注意点:
- 如果两个盒子是嵌套关系, 那么设置了里面一个盒子顶部的外边距, 外面一个盒子也会被顶下来
- 如果外面的盒子不想被一起定下来,那么可以给外面的盒子添加一个边框属性
- 在嵌套关系的盒子中, 我们可以利用margin: 0 auto;的方式来让里面的盒子在外面的盒子中水平居中
- margin: 0 auto; 只对水平方向有效, 对垂直方向无效
- 在企业开发中, 一般情况下如果需要控制嵌套关系盒子之间的距离, 应该首先考虑padding, 其次再考虑margin
margin本质上是用于控制兄弟关系之间的间隙的
区别
text-align:center和 margin:0 auto;区别
text-align: center;
作用设置盒子中存储的文字/图片水平居中
margin:0 auto;
作用让盒子自己水平居中
清空默认的边距
*{ margin: 0; padding: 0;
}
- 1
- 2
- 3
- 4
文章来源: maoli.blog.csdn.net,作者:刘润森!,版权归原作者所有,如需转载,请联系作者。
原文链接:maoli.blog.csdn.net/article/details/88629561
- 点赞
- 收藏
- 关注作者

评论(0)