IDEA中——Code Review Helper的安装和使用
目录
1. 在IDEA安装插件中搜索code review helper,然后安装该插件,安装完成后重启IDEA
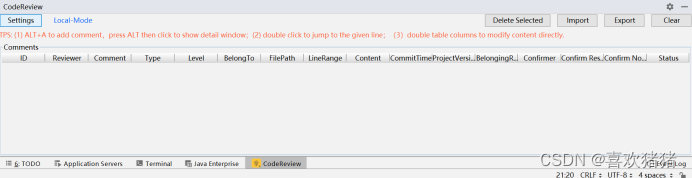
2. 重启后,在IDEA下方可以看到有一个CodeReview的选项卡菜单
5. VsCode中——Code Review插件的安装和使用
1. 在IDEA安装插件中搜索code review helper,然后安装该插件,安装完成后重启IDEA

 编辑
编辑
2. 重启后,在IDEA下方可以看到有一个CodeReview的选项卡菜单

 编辑
编辑
3. 生成代码检视结果
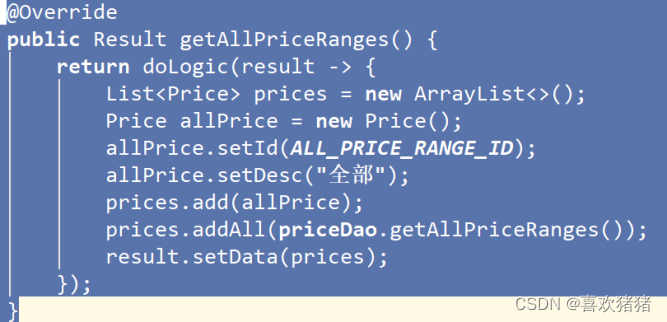
(1)选中在审查过程中有问题的代码

 编辑
编辑
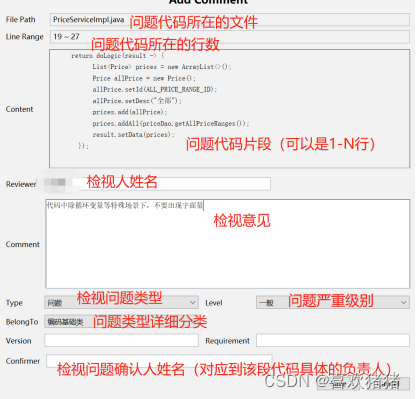
(2)按下键盘上的alt+A按钮,此时会弹出一个弹框来填写CodeReview的相关建议

 编辑
编辑
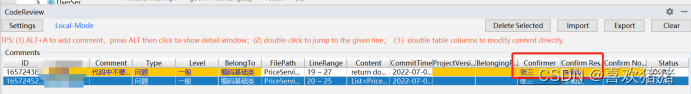
(3)上述内容填写完毕后按下save按钮,即可生成对应的检视记录,可以在CodeReview面板中直接查看到。

 编辑
编辑
4. 问题的确认和修改
无论在以下哪种情况下,一旦检视报告在团队中公布后,团队成员应该在第一时间去查看检视报告,并对这部分的代码立马进行整改。在整改完毕后提交代码到代码仓库,提交过程中需要在提交注释中写清楚本次提交对应的检视记录ID及修改的具体内容(有关代码仓库中代码提交规范及注释模板请另行参考)。提交完毕后修改确认状态为已确认(如果是拒绝或其它状态要说明原因)。
- 对于检视过程中的一些小问题,例如变量命名规范问题等,如果能改就顺手改掉,此时直接双击IDEA的CodeReview中指定的记录,即可快速定位到出现问题的代码位置。修改完毕后修改确认人姓名和修改状态。

 编辑
编辑
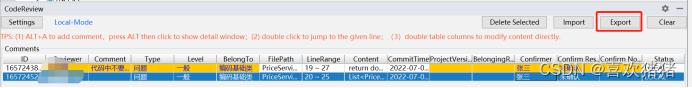
2. 如果本次检视的结果涉及到的责任人较多,则可以将检视报告提交到版本管理库中,所有的项目参与人员共同查看结果并对其中提到的代码问题进行整改以及确认,当版本库中检视报告中的所有问题都编辑为已修改则认为本次代码检视任务第一阶段已经完成(对于修改过的问题,在后期可以进行再次检视,看是否依然存在问题)。可以将检视完毕后的结果直接导出为Excel文件

 编辑
编辑

 编辑
编辑
对于参与开发的人员可以将这个报告导入自己本地,这样在本地也可以直接通过检视报告方便地进行问题代码的定位和跳转了。

 编辑
编辑
在远程服务器上共享CodeReview结果
该插件也预想可以通过远程服务器进行CodeReview结果的共享,可以使用Gitee或者搭建私服来完成结果的管理,这块功能当前并不完善,但值得期待~
5. VsCode中——Code Review插件的安装和使用
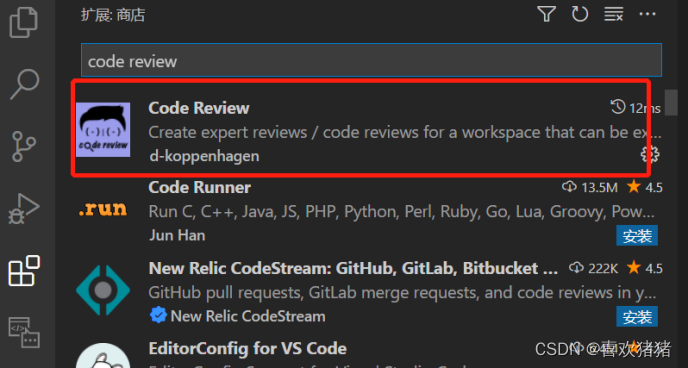
在VsCode的扩展部分搜索Code Review插件并安装

 编辑
编辑
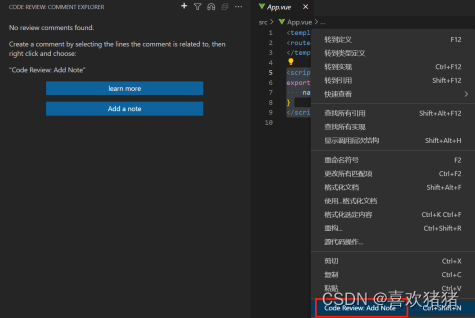
1、代码评审过程中看到存在问题的代码,直接选中后右键,此时在弹出的菜单中选择Code Review:Add Note。

 编辑
编辑
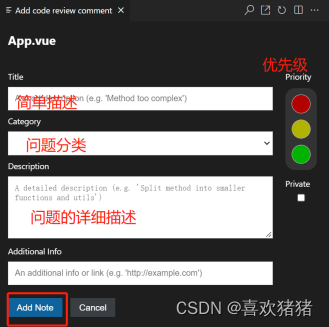
2、在页面中弹出的窗口中填写当前问题代码的评审结果,此时VsCode的右下角会弹出一个提示信息,提示在当前项目的根目录下会生成一个检视结果对应的CSV文件。

 编辑
编辑

 编辑
编辑
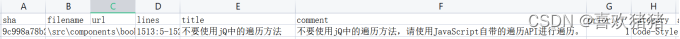
3、打开上述生成的csv文件即可查看当前项目中存在代码检视中出现的问题。

 编辑
编辑
4、上述的csv文件在评审过后需要第一时间提交到远程仓库中,涉及的相关开发人员应该在第一时间把这个文件pull下来,并负责对其中的问题进行确认及修改(可以在表中新增两栏,一个是确认人的姓名,一个是当前的修改状态),在整改完毕后提交代码到代码仓库,提交过程中需要在提交注释中写清楚本次提交对应的检视记录ID及修改的具体内容(有关代码仓库中代码提交规范及注释模板请另行参考)。提交完毕后修改确认状态为已确认(如果是拒绝或其它状态要说明原因)。
6. 微信小程序开发工具
微信小程序开发工具开发的代码检视过程也可以参考VsCode中的检视过程,使用VsCode打开由微信小程序开发的项目进行检视。其余操作同上。
- 点赞
- 收藏
- 关注作者


评论(0)