使用 mock 模拟登录接口数据
【摘要】 mock.js模拟登录接口第一步:打开apipost,通过mock服务来进行编写登录接口选择为mock环境第二步:编写自己的登录接口apipost支持_req.body对象,当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。通过_req.body对象,可以通过if语句等JavaScript的语法,判...
mock.js模拟登录接口
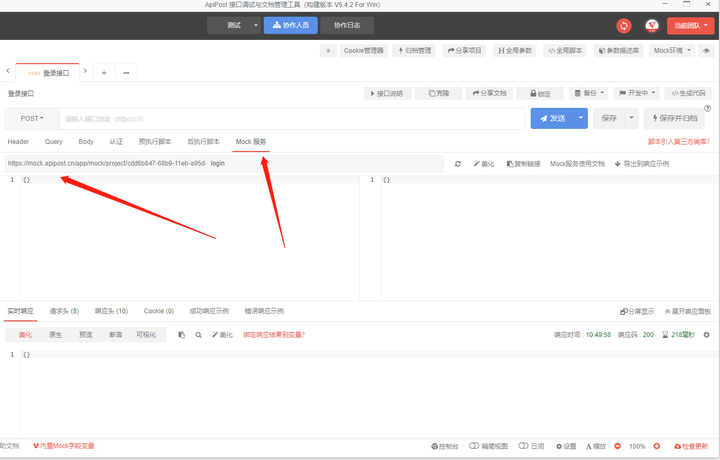
第一步:打开apipost,通过mock服务来进行编写登录接口

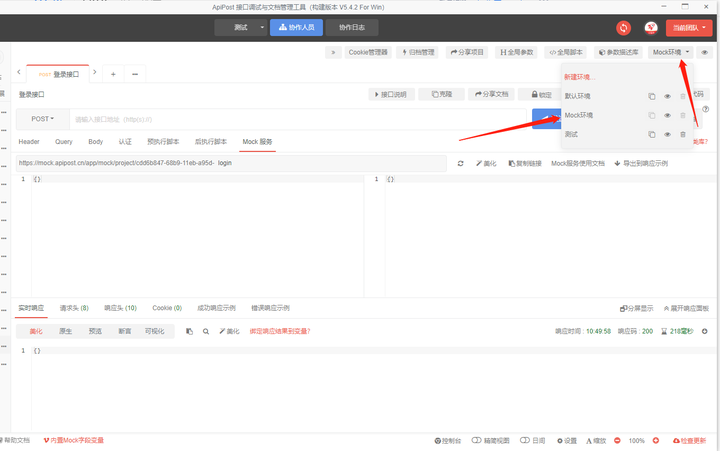
选择为mock环境

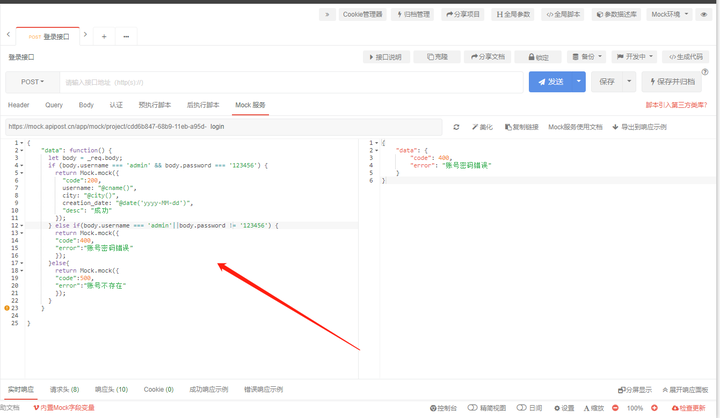
第二步:编写自己的登录接口
apipost支持_req.body对象,当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。
通过_req.body对象,可以通过if语句等JavaScript的语法,判断_req.body对象的值进行接口编写,比如:登录接口的判断,账号密码正确、账号密码错误,账号不存在等代码如下:
{
"data": function() {
let body = _req.body;
if (body.username === 'admin' && body.password === '123456') {
return Mock.mock({
"code":200,
username: "@cname()",
city: "@city()",
creation_date: "@date('yyyy-MM-dd')",
"desc": "成功"
});
} else if(body.username === 'admin'||body.password != '123456') {
return Mock.mock({
"code":400,
"error":"账号密码错误"
});
}else{
return Mock.mock({
"code":500,
"error":"账号不存在"
});
}
}
}
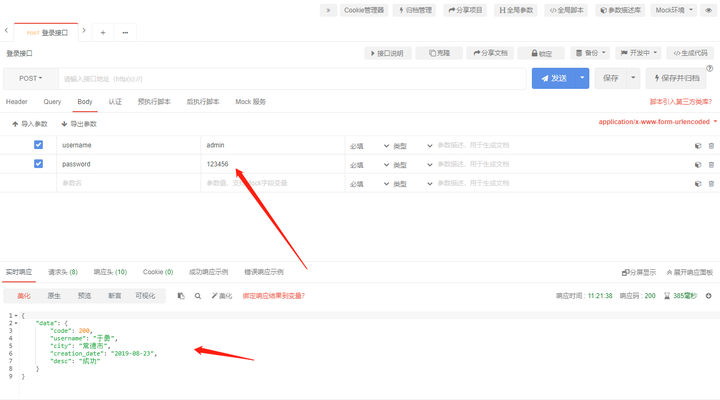
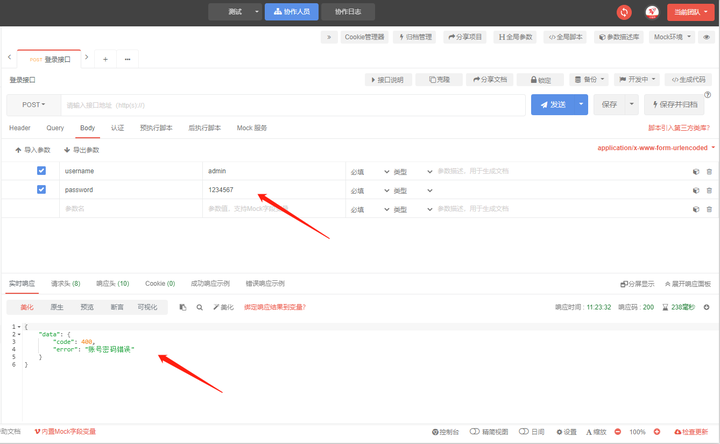
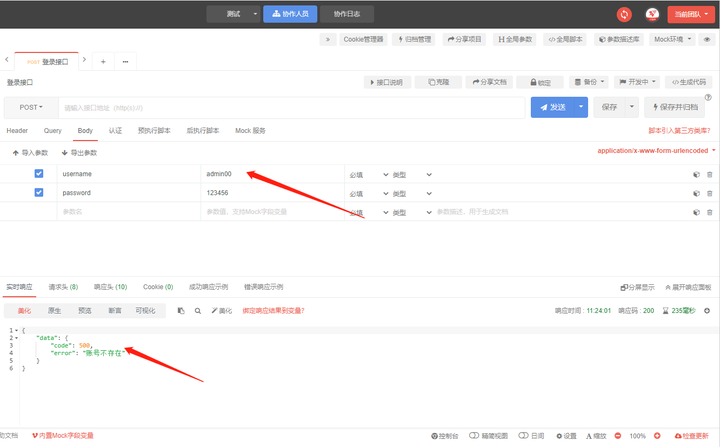
看一下具体效果

正确的账号和密码

错误密码

错误账号

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)