深度体验学习国产API工具Eolink
作为一名前端开发人员,在我们的项目中少不了各种API接口。但是接口都是由后端人员完成,我们想请求接口的话必须等后端人员完成工作。那么问题就来了,如果后端人员完成工作较慢或者是有所耽误就会影响前端开发的进行。这里必须给大家安利一款神器Eolink,让前端人员不再完全依赖后端,独立模拟接口数据。
Eolink一站式API工具

废话不多说,实操见真知!
认识Eolink
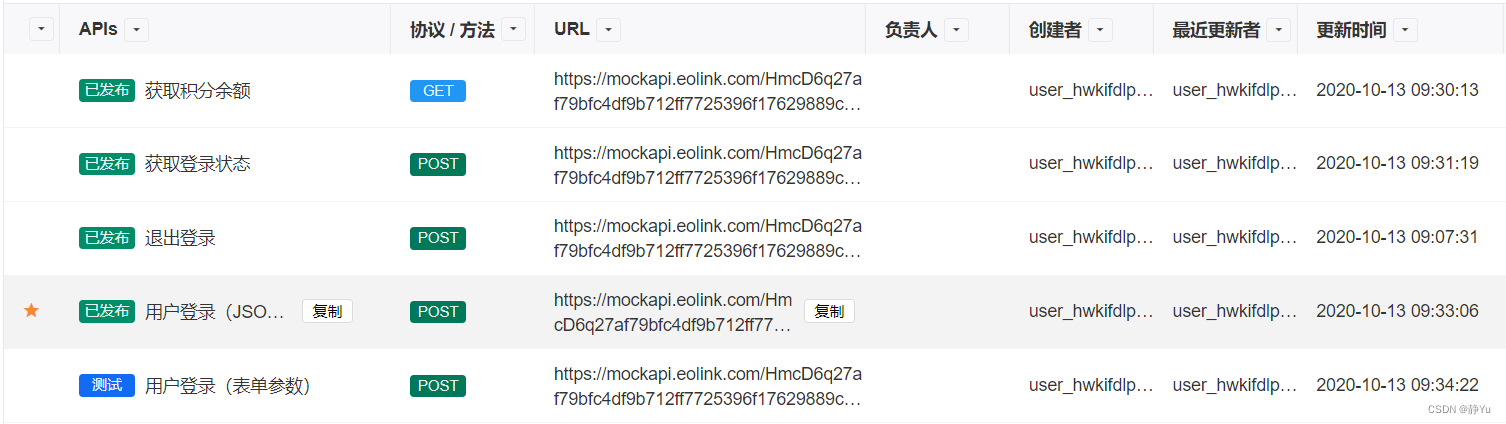
为了便于大家初次学习和了解产品功能,官方很贴心的为大家准备好了示例项目。我们先学习一下官方准备好的示例项目,了解一下Eolink的具体功能和使用方法。

我们就学习第一个获取积分余额,其它道理都是一样的。
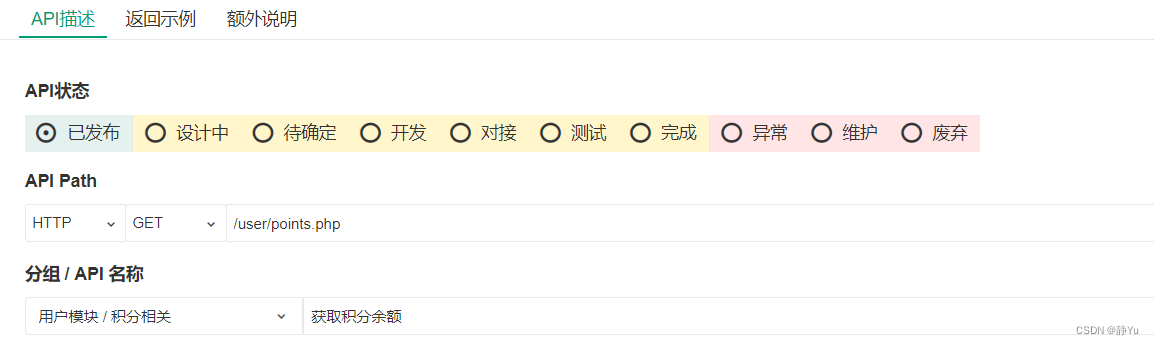
1.API描述
其中包括API状态,便于其他人员查看当前API处于开发的哪个阶段,API Path便是API的路径还有请求方式(GET/POST),还有就是分组和API名称,这些都按照我们的需求自己设置就可以了。

2.请求参数
可以通过输入或导入的方式设置请求头部:
Connection: keep-alive
Content-Encoding: gzip
Content-Type: application/json
Date: Mon, 30 Dec 2019 20:49:45 GMT
请求体提供了五种类型:
Form-data(表单)
Json
XML
Raw(自定义文本类型数据)
Binary(字节流、文件参数)

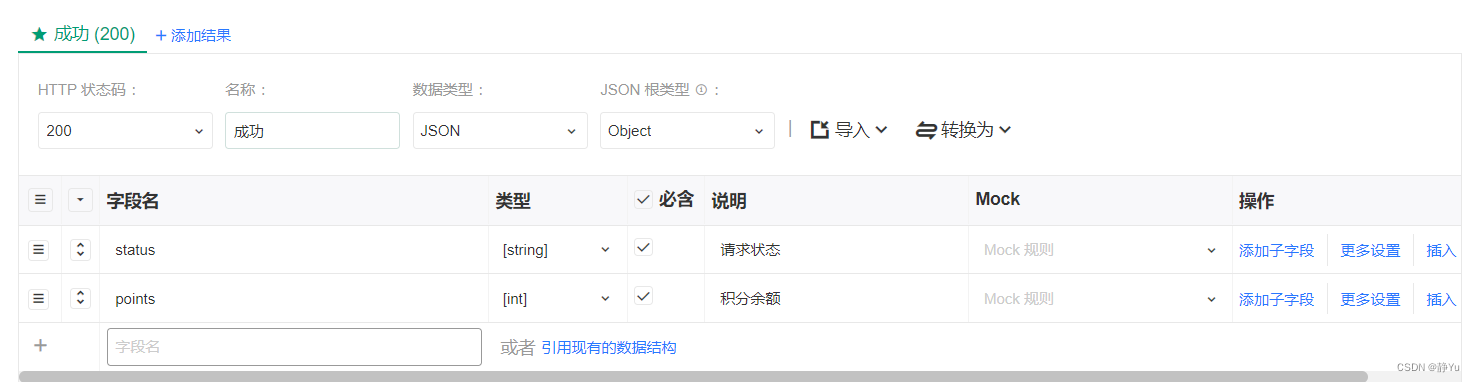
3.返回结果
这里就是我们请求接口,返回的数据了。

设置的包括字段名,其中status和points都是字段名,也可以为字段名设置数据类型,后面的“success”和100就是我们模拟(mock)的数据。

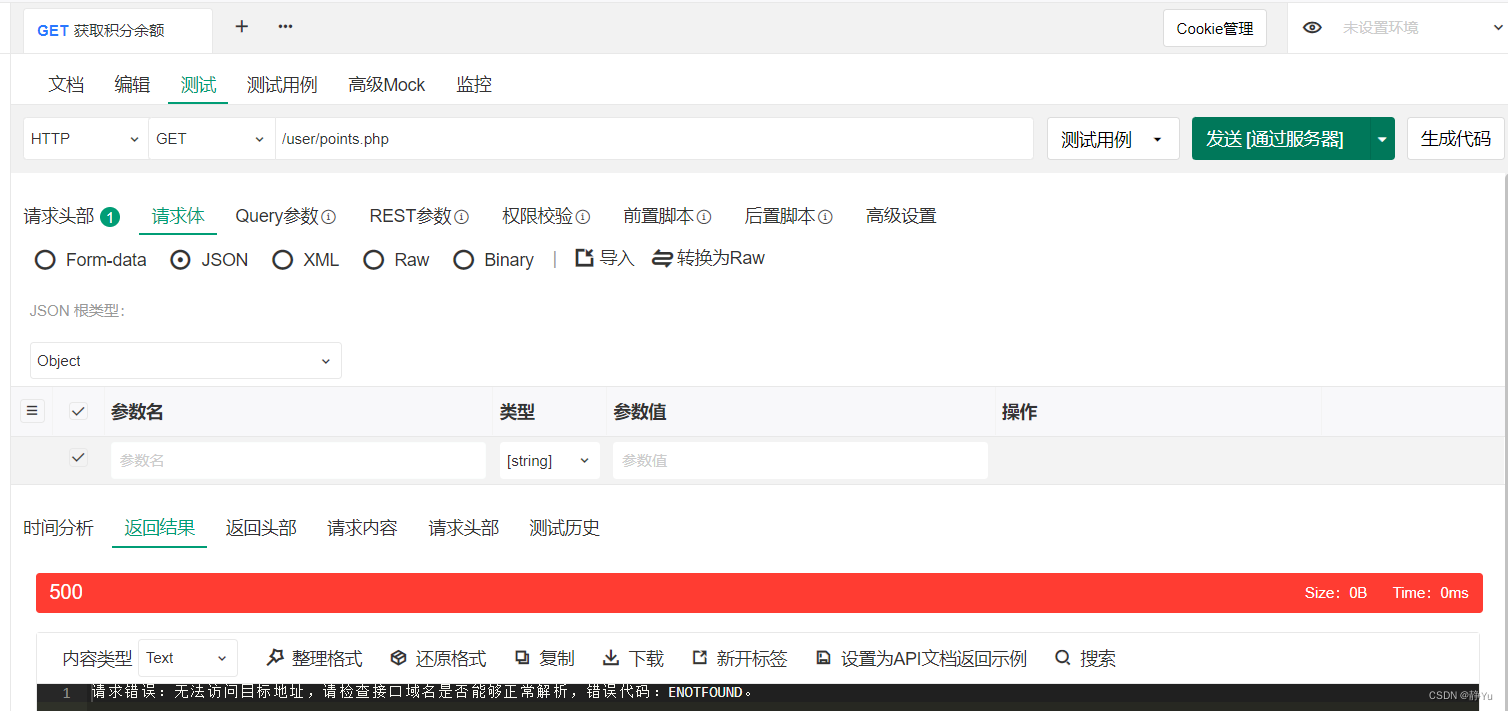
4.接口测试
我们设置了mock数据之后,就可以开始测试了。但是开始设置会报错的。
报错原因:
请求错误:无法访问目标地址,请检查接口域名是否能够正常解析,错误代码:ENOTFOUND。

报错原因写的很清楚无法访问目标地址。
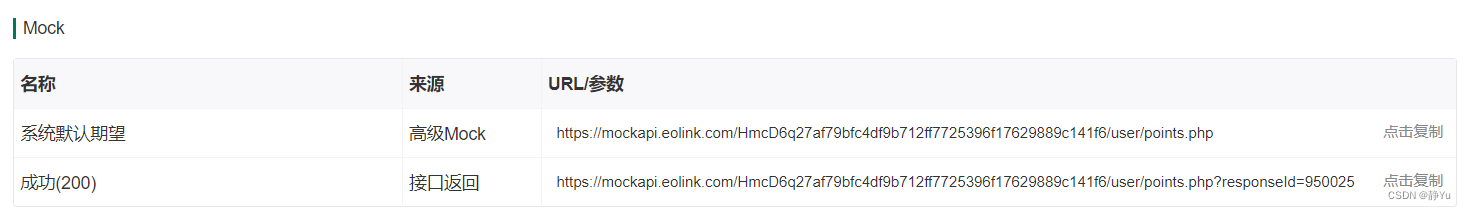
这里就需要我们配置环境,在你mock数据之后就要保存,保存完成在文档那里就会出现两个链接,我们可以直接通过下面的两个链接访问到我们的数据。
URL参数:
https://mockapi.eolink.com/HmcD6q27af79bfc4df9b712ff7725396f17629889c141f6/user/points.php

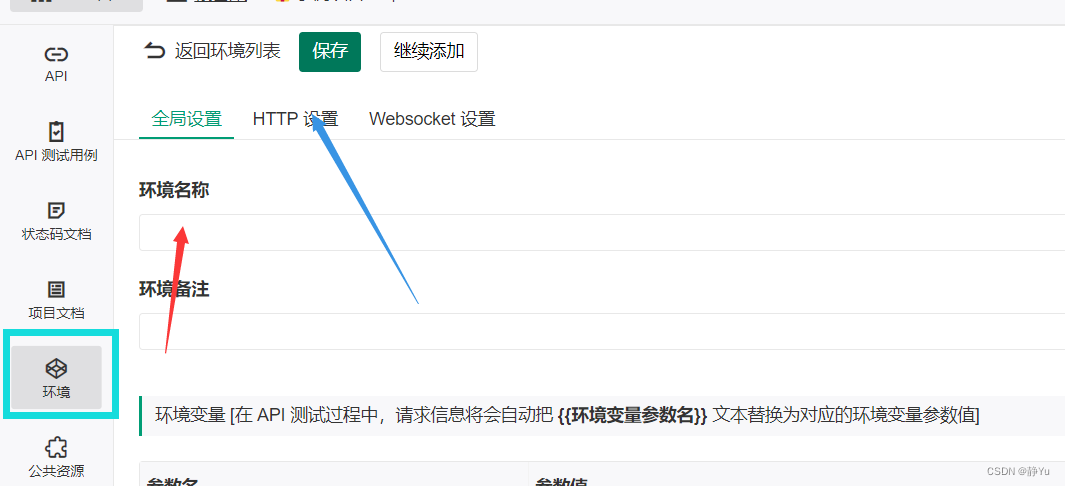
在环境处,配置环境就需要复制URL参数,环境名称自己设置测试环境,HTTP处设置地址需要将/user/points.php删掉,因为在测试环境处路径已经填写了。

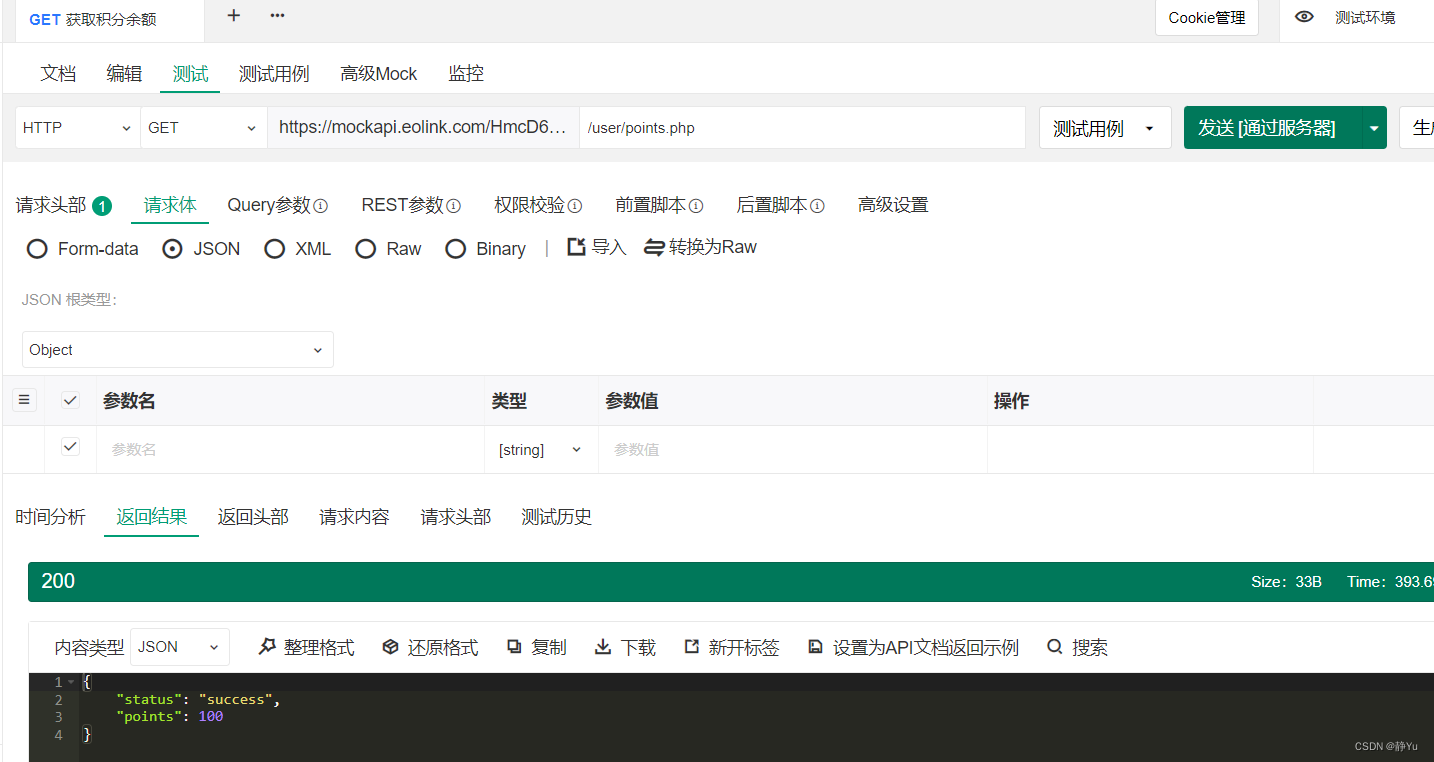
配置了环境之后,再测试就成功了。

👉👉👉直通Eolink官网
开发API接口
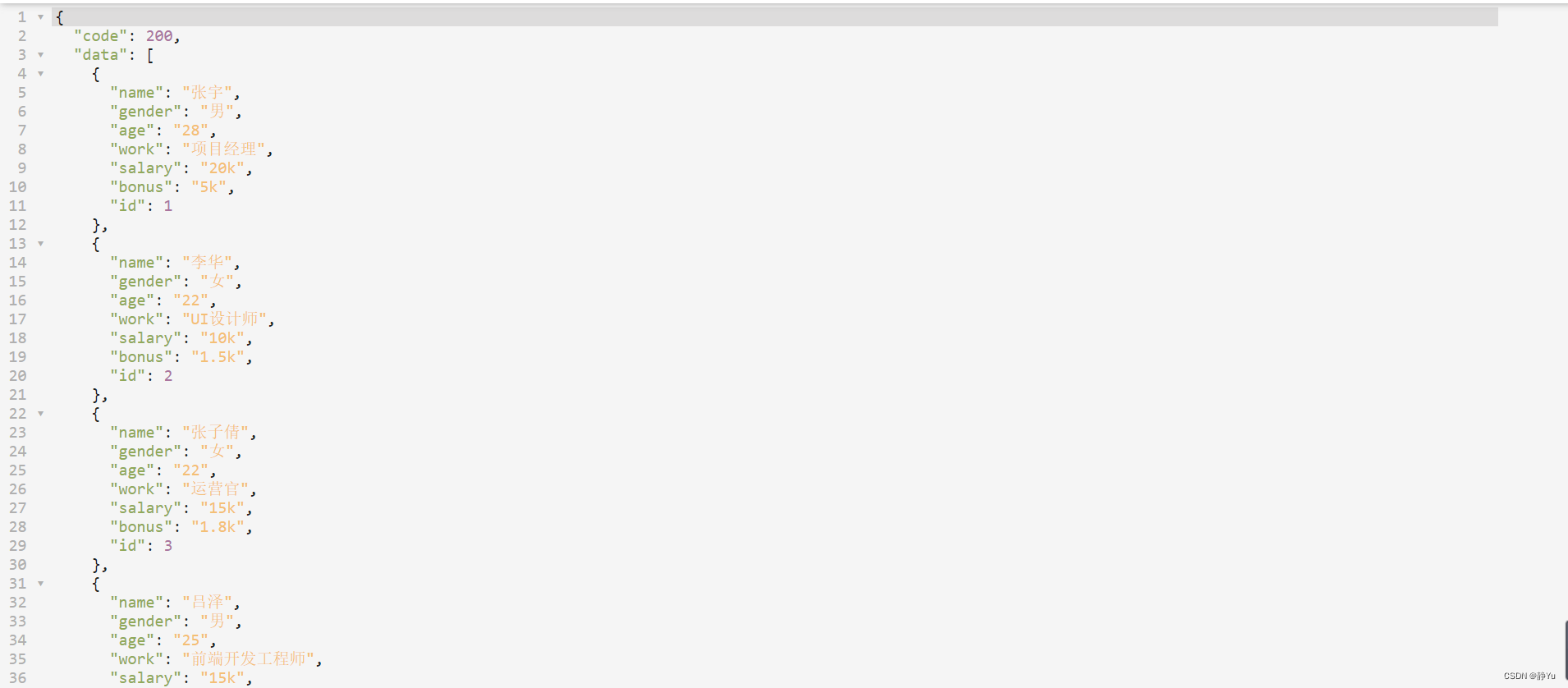
上面部分主要是先认识一下Eolink,接下来就来开发一个自己想要的API接口。可以先看一下接口实现完成的效果:
我的接口地址:https://mockapi.eolink.com/Ve6gUPS606efd4d7b810f97e8769b3bcf3306452e7f9ca1/api/data1?responseId=950594
直接复制到浏览器打开就可以看到数据。

1.进行API描述设置
API状态:完成
API Path: /api/data1
API名称:人员名单

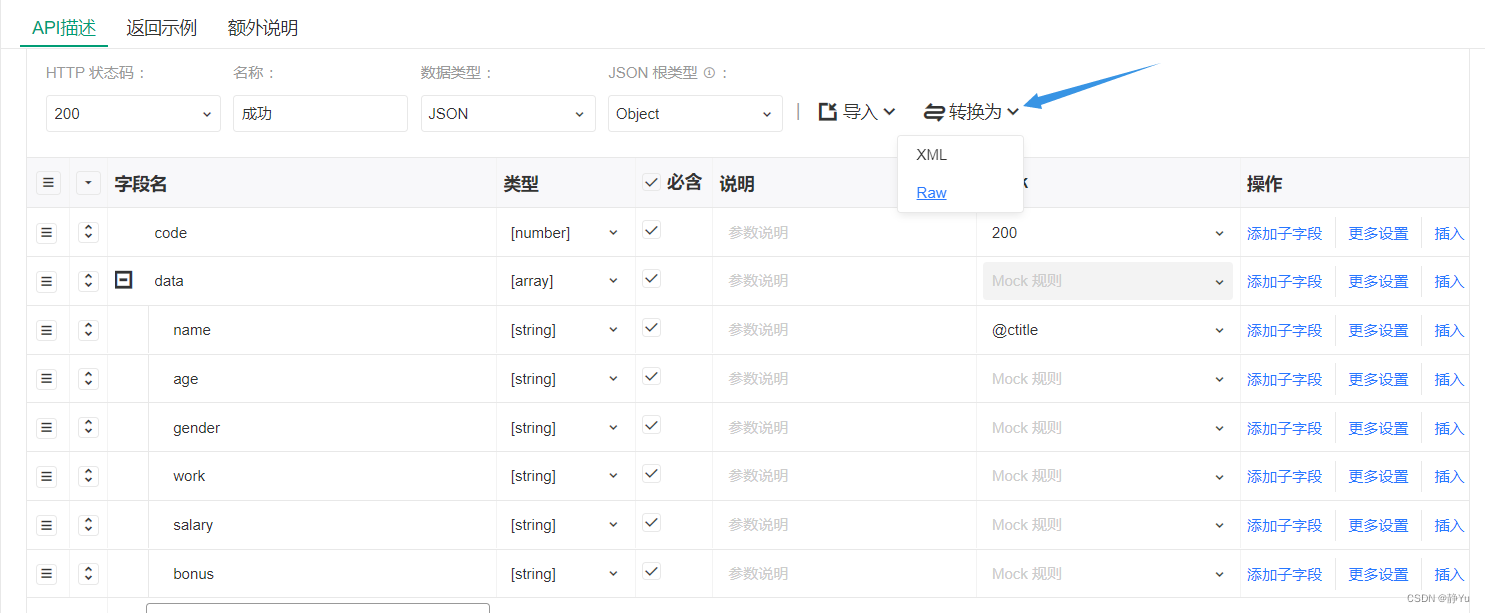
2.非常重要的一步就是设置返回结果,具体的数据类型可以参考我已经写好的接口,JSON根目录为Object类型,设置codenumber类型,data为array类型,因为具体的人员信息在data数组中,所以下面name、age、gender等是子字段。

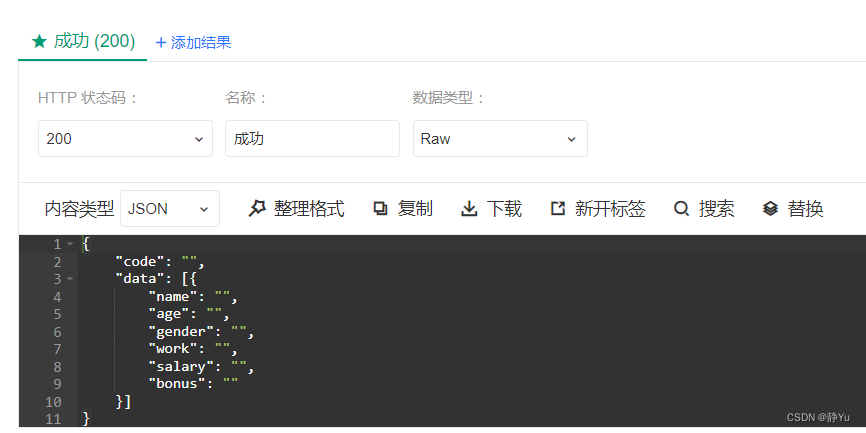
3.我们的人员信息不只是一个,这里设置好基础字段名和数据类型之后,就可以点击蓝色箭头所指的切换为Raw。我们可以直接在这里输入具体的信息值,复制多份信息。

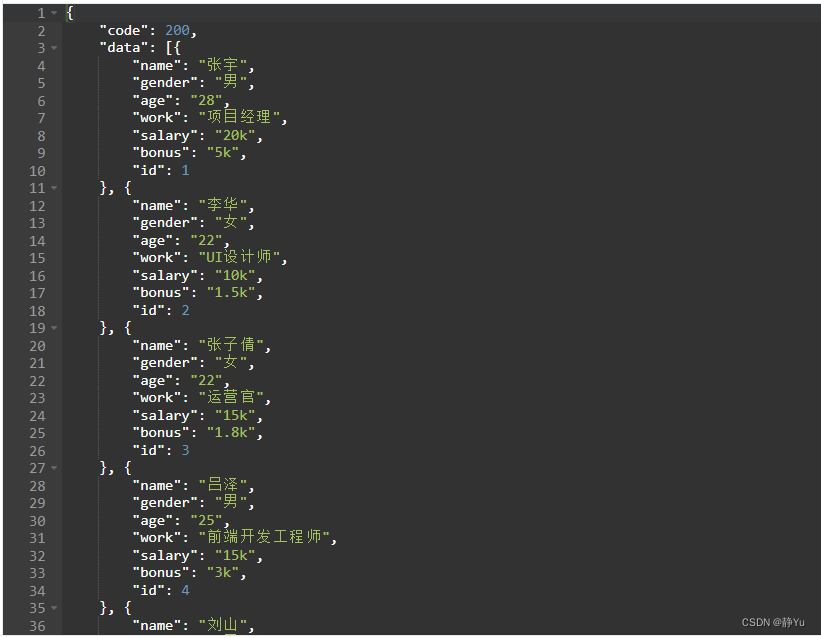
4.直接就可以在黑框中完成操作,完成之后就出现下图的效果,最后我们直接点击保存就可以了。

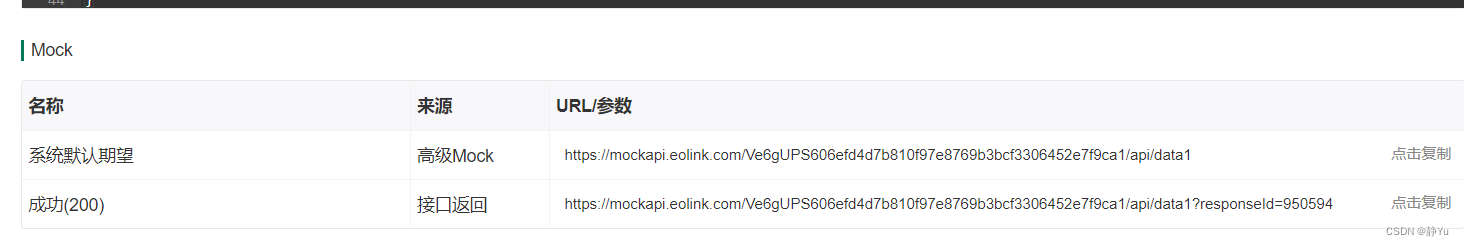
5.保存之后,通过这两个链接就可以访问到数据了。如果是在Eolink中进行测试,也要记得配置环境。在我们的前端项目中就向下面的接口连接发起请求。

6.接口开发完成之后,我将上面开发好的接口用在了我前端的小项目中,非常方便。

结语
这里只是带大家体验了Eolink开发API接口和测试两个功能,Eolink远远不止这些,它还能够快速解决API文档管理、快速测试、Mock、API自动化测试等多种问题。多说无益,实践才能真正领悟到它的强大之处。
欢迎来体验:Eolink官网
Eolink不只是有网页端,还有PC客户端哦!!!

- 点赞
- 收藏
- 关注作者


评论(0)