Node.js安装教程(图文版)
本篇教程,主要介绍如何在windows 64操作系统上安装Node.js以及安装过程中出现一些问题的解决办法
@[TOC]
一、Node.js的简介
Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境。
npm是Node.js的包管理工具(package manager)。

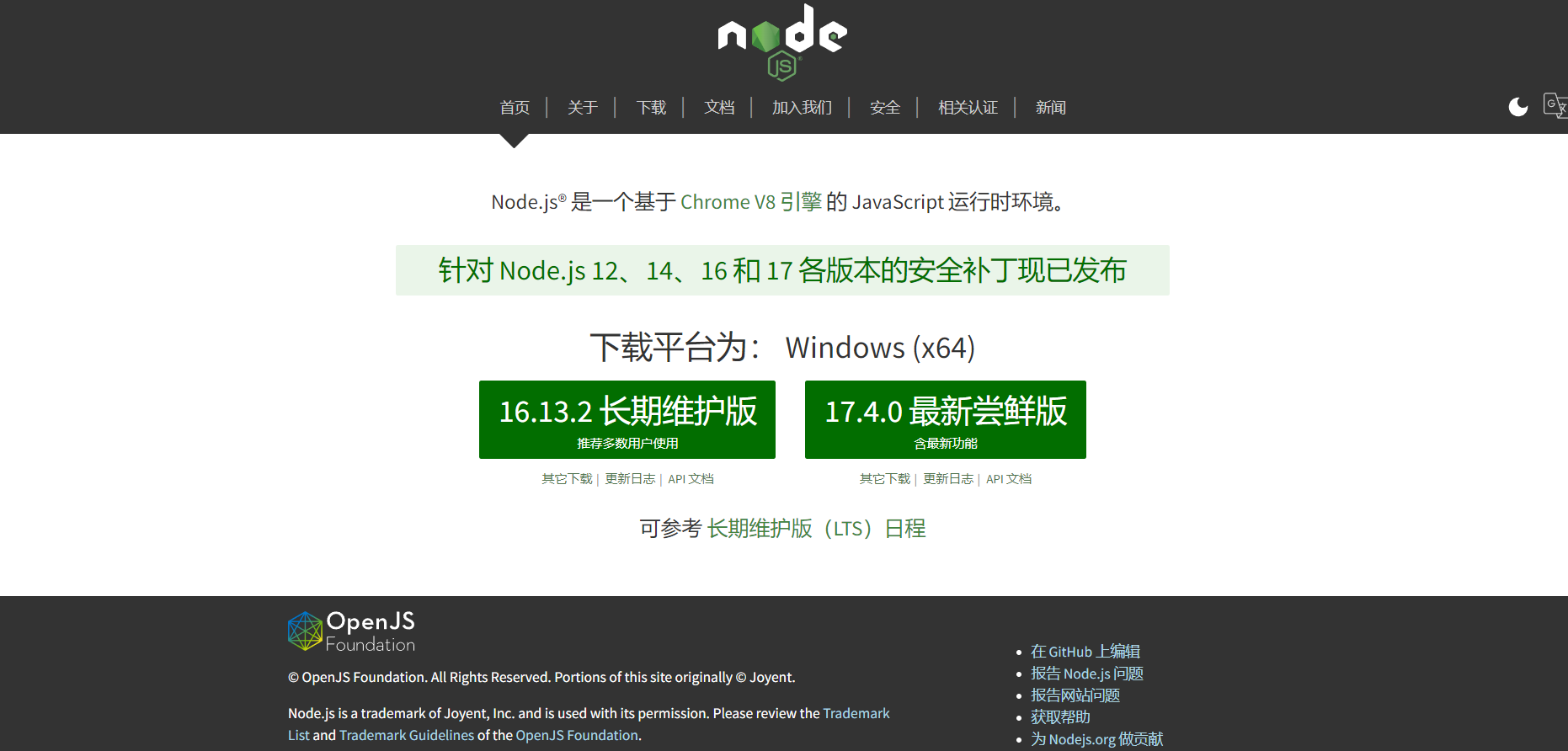
二、软件官网地址

三、软件下载步骤
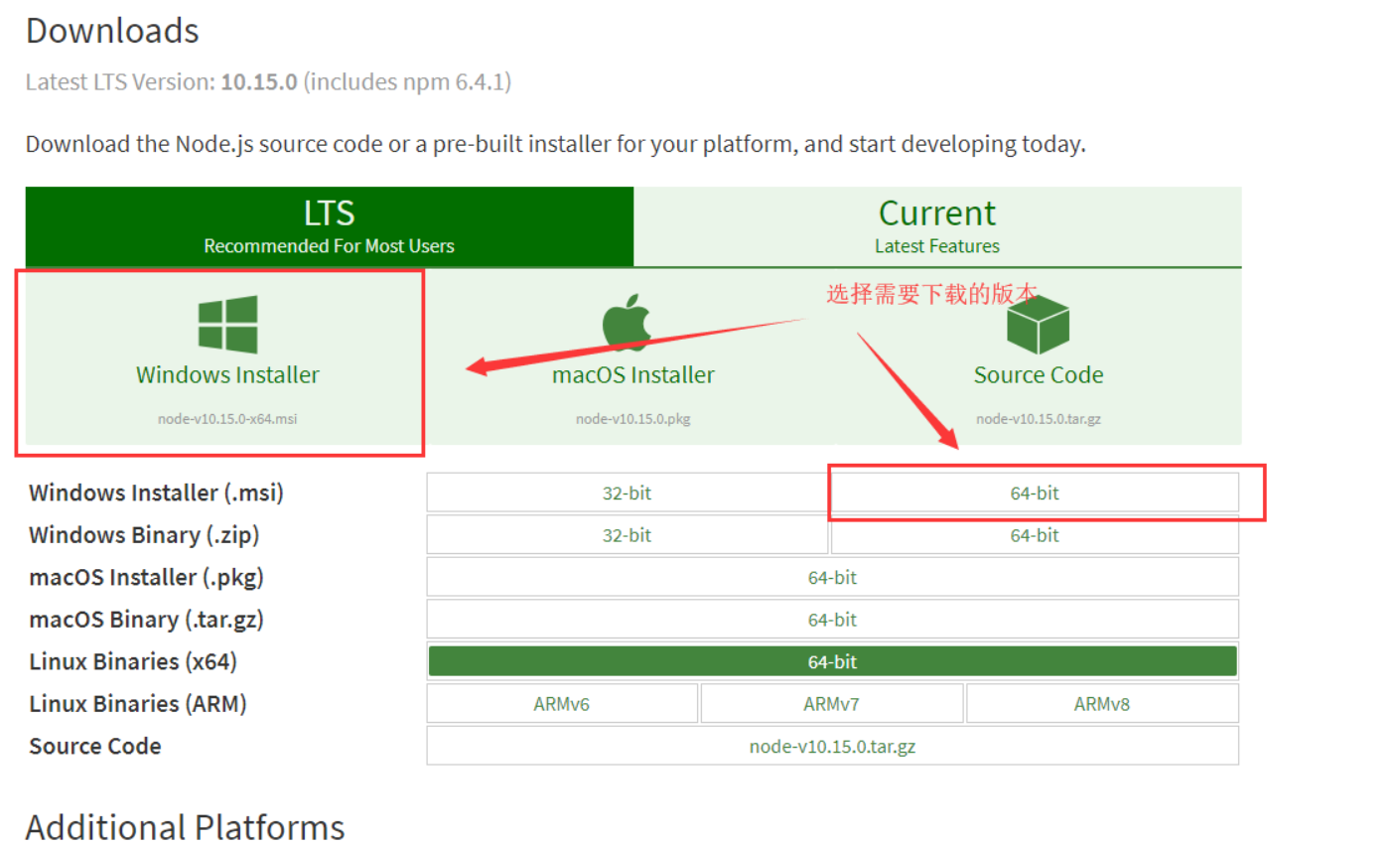
1.选择需要下载的版本(windows 64)

2.开始安装
下载完毕后,桌面出现.msi安装包. 
打开安装包后,一直Next即可. (建议c盘小的可以修改一下安装位置,Node.js默认安装位置为 C:\Program Files\nodejs)
3.验证是否安装成功
我们以管理员权限打开命令提示符,检验一下node、npm的版本。
node -v
npm -v
出现Nodejs以及npm工具包的版本号说明安装成功!
四、软件环境配置
环境配置的目的主要是为了改变安装Nodejs依赖的下载位置,更加方便日后的包管理,以及配置缓存Cache的路径。因为Nodejs在执行安装语句时,会将安装的模块默认安装到C:\Users\用户名\AppData\Roaming\npm,从而占用C盘的空间。
1.创建npm模块安装目录
首先分别在Nodejs安装目录下创建node_cache和node_global两个文件夹,创建文件夹后,打开dos命令窗口,分别执行下面两行命令。
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
2.配置环境变量
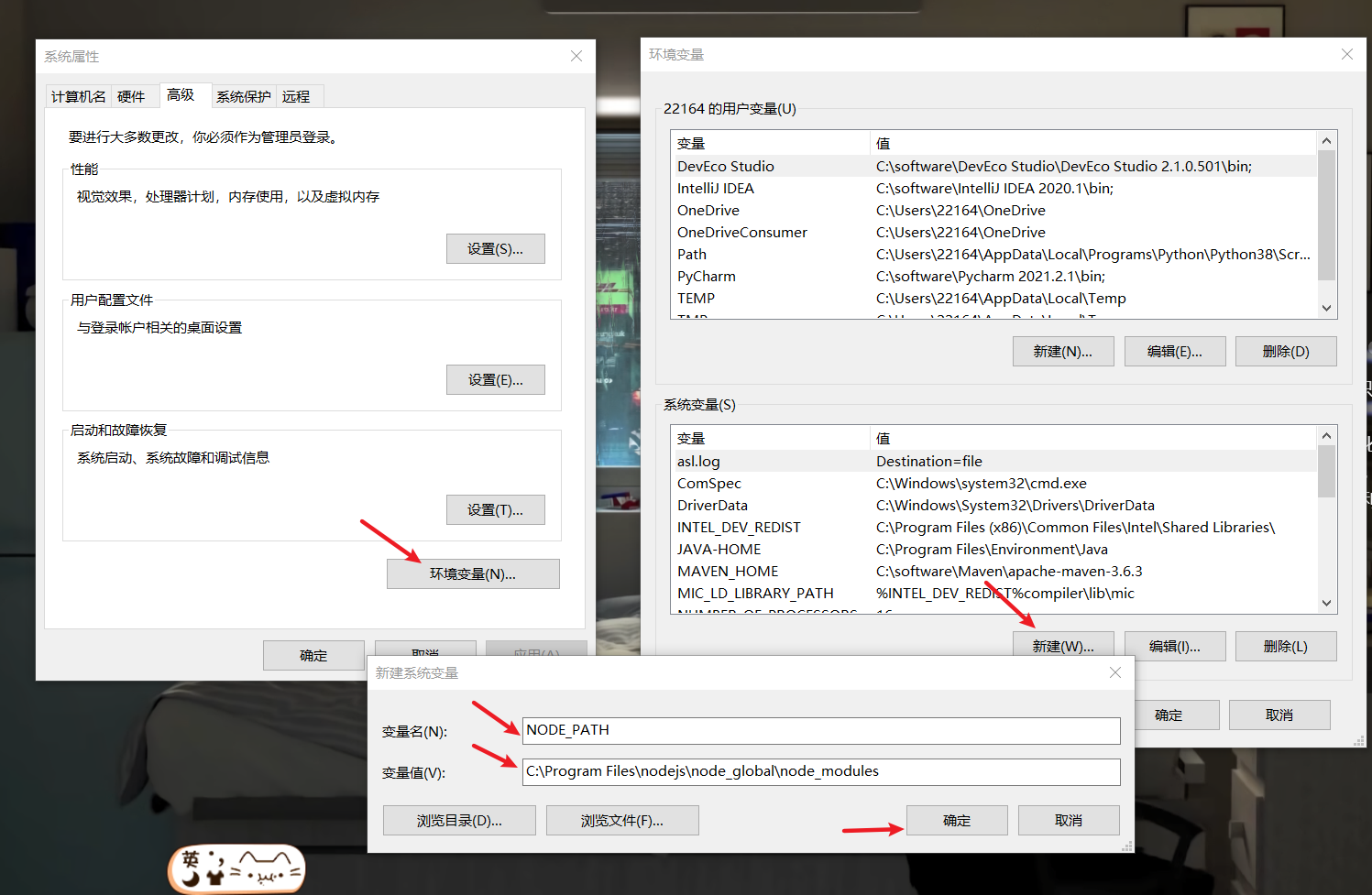
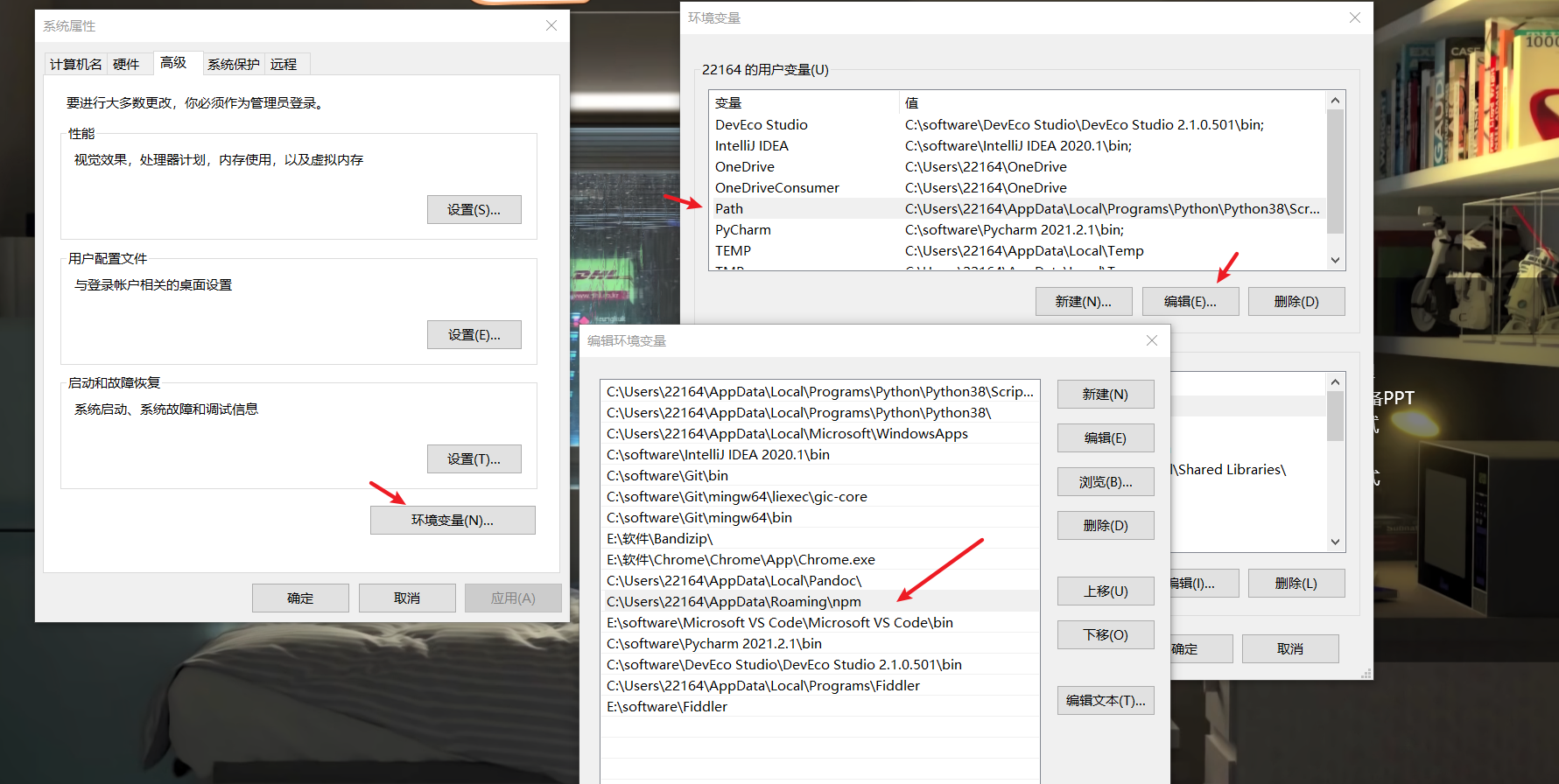
点击我的电脑->右键->属性->高级系统设置->高级->环境变量(或者直接在任务栏搜素环境变量,点击编辑系统环境变量->环境变量)
2.1新建NODE_PATH系统变量
我们需要新建一个系统变量(NODE_PATH):C:\Program Files\nodejs\node_global\node_modules

2.2更改用户path变量
这里我们需要将其中默认的C:\Users\用户名\AppData\Roaming\npm更改为:
C:\Program Files\nodejs\node_global

3.测试是否配置成功
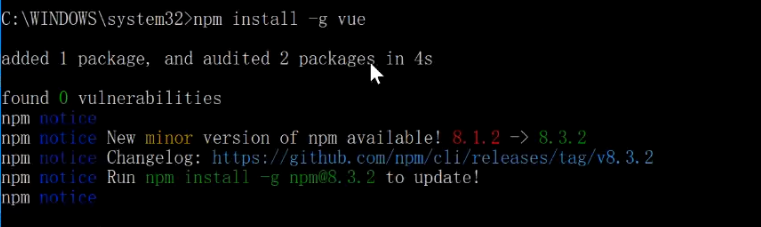
我们安装一个vue模块进行测试,打开dos命令窗口,执行下面的命令.
npm install -g vue

如图说明运行成功.

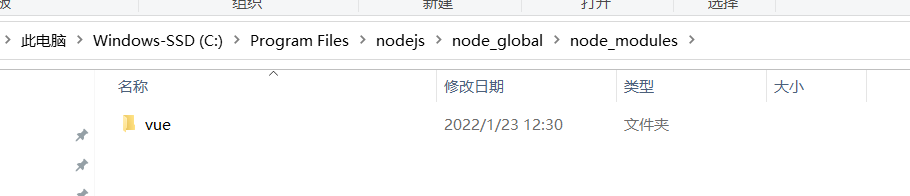
打开C:\Program Files\nodejs\node_global\node_modules目录,可以发现多了一个vue 的文件夹,说明安装成功!
五、常见问题
总结了一些大家在安装及环境配置时容易出现的一些问题,分享给大家,希望对大家有帮助。
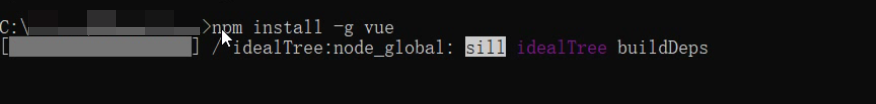
一、运行npm install 时,卡在sill idealTree buildDeps没有反应.

解决方案: 更换淘宝镜像
1.可以使用如下命令设置为淘宝的镜像源: npm config set registry https://registry.npm.taobao.org
2.使用如下命令检验是否成功:npm config get registry
3.再次 npm install
二、Error: EPERM: operation not permitted, mkdir ‘C:\node\node_cache’
解决方案::提升操作权限,在任务栏搜索cmd,打开的时候右键以管理员身份运行就好。
三、更改环境变量容易出现的问题
环境变量需要使用配置正确,C:Users\用户名\AppData\Roaming\npm这个用户变量需要改掉,否则问题很大。
环境变量需要有三处配置:
1.用户变量node_ global, 例 C:\Program Files\nodejs\node_global
2.环境变量NODE_ PATH,例 C:\Program Files\nodejs\node_global\node_modules 记得path中增加%NODE_ PATH%
3.path中配置nodejs的安装目录,例 C:\Program Files\nodejs
- 点赞
- 收藏
- 关注作者


评论(0)