uni-id入门(三)---初始化uni-id(创建uni-id实例)
【摘要】
上篇文章我们讲了准备工作 包括引入uni-id以及uni-id配置 那么这篇文章我们来代大家了解如何初始化uni-id 文档地址 https://uniapp.dcloud.io/uniCloud/uni-id?id=create-instance 借用官方的一句话 我们的视频教程(免费)链接为https://static-b5208986-2c02-437e-...
上篇文章我们讲了准备工作
包括引入uni-id以及uni-id配置 那么这篇文章我们来代大家了解如何初始化uni-id
文档地址 https://uniapp.dcloud.io/uniCloud/uni-id?id=create-instance
借用官方的一句话
我们的视频教程(免费)链接为https://static-b5208986-2c02-437e-9a27-cfeba1779ced.bspapp.com/
由于考研所以可能文章比较短也是为了拆分每一步操作
创建uni-id实例
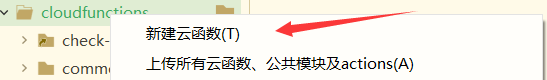
新建云函数


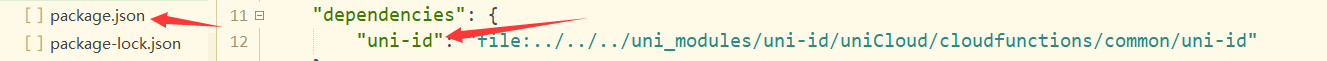
管理云函数的依赖
 选中uni-id确定
选中uni-id确定

实例创建代码如下
'use strict';
const uniIDs = require('uni-id')
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event) const uniID = uniIDs.createInstance({
context: context
}) //返回数据给客户端
return event
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
解释
const uniIDs = require(‘uni-id’) 引入uni-id
为什么要写 uni-id
因为package.json中依赖配置为(学过node可跳过)

const uniID = uniIDs.createInstance({
context: context
})
- 1
- 2
- 3
则是创建实例代码
结语
完成实例的创建
下个文章我们讲基础功能
考研紧张 谢谢体谅
明年给大家搞点牛逼的
文章来源: dmhsq.blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:dmhsq.blog.csdn.net/article/details/119061865
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)