PySimpleGUI:使用 Python 创建 GUI 的简单方法
目录
创建可跨多个平台工作的简单图形用户界面 (GUI) 可能很复杂。但也不必如此。您可以使用 Python 和 PySimpleGUI 包来创建您和您的用户都会喜欢的漂亮的用户界面!PySimpleGUI 是一个新的 Python GUI 库,最近引起了很多人的兴趣。
在本教程中,您将学习如何:
- 安装PySimpleGUI 包
- 使用 PySimpleGUI创建基本的用户界面元素
- 创建应用程序,例如 PySimpleGUI图像查看器
- 将 PySimpleGUI 与Matplotlib集成
- 在 PySimpleGUI 中使用计算机视觉
- 打包适用于Windows的 PySimpleGUI 应用程序
现在是时候开始了!
PySimpleGUI 入门
PySimpleGUI 于 2018 年推出,因此与wxPython或PyQt 之类的软件包相比,它是一个相对较新的软件包。
PySimpleGUI 有四个端口:
PySimpleGUI 包装了这些其他包中的每一个的部分,并使它们更易于使用。但是,每个端口都必须单独安装。
PySimpleGUI 包装了 Python 附带的整个 Tkinter。PySimpleGUI 已经封装了 PySide2 的大部分,但只有 wxPython 的一小部分。当您安装 PySimpleGUI 时,默认情况下您会获得Tkinter变体。有关 Tkinter 的更多信息,请查看使用 Tkinter进行Python GUI 编程。
根据您使用的 PySimpleGUI 的哪个变体,您使用 PySimpleGUI 创建的应用程序可能看起来不是其平台原生的。但是不要让这阻止您尝试 PySimpleGUI。PySimpleGUI 仍然非常强大,只需少量工作即可完成大部分工作。
安装 PySimpleGUI
如果您使用pip ,则安装 PySimpleGUI 很容易。出于本教程的目的,您将学习如何安装常规 PySimpleGUI 端口,它是 Tkinter 变体。
这是如何做到的:
$ python -m pip install pysimplegui
这会将 PySimpleGUI 安装到您的系统 Python 设置的任何位置。您还可以将 PySimpleGUI 安装到 Python 虚拟环境中。如果您不熟悉 Python 虚拟环境,那么您应该阅读Python 虚拟环境:入门。
如果您更喜欢尝试 PyQt 变体,则可以pip install PySimpleGUIQt改用。现在您已经安装了 PySimpleGUI,是时候了解如何使用它了!
在 PySimpleGUI 中创建基本 UI 元素
如果您以前曾经使用过 GUI 工具包,那么您可能听说过小部件这个词。小部件是一个通用术语,用于描述构成用户界面 (UI) 的元素,例如按钮、标签、窗口等。在 PySimpleGUI 中,小部件被称为元素,有时您可能会在其他地方看到大写的元素。
PySimpleGUI 的基本构建块之一是Window(). 要创建Window(),您可以执行以下操作:
# hello_world.py
import PySimpleGUI as sg
sg.Window(title="Hello World", layout=[[]], margins=(100, 50)).read()
Window()需要很多不同的论点——太多了,无法在此一一列举。但是,对于此示例,您可以给出Window()atitle和 alayout并设置margins,即 UI 窗口的像素大小。
read()Window()以字符串和values 字典的形式返回在 中触发的任何事件。您将在本教程的后面部分中了解有关这些的更多信息。
运行此代码时,您应该看到如下内容:

这个例子除了可能向用户显示一条消息之外,并没有真正做任何事情。
通常,您Window()的应用程序中除了 a 之外还有其他元素,所以让我们添加一些文本和一个按钮。
创建一个名为的新文件hello_psg.py并添加以下代码:
# hello_psg.py
import PySimpleGUI as sg
layout = [[sg.Text("Hello from PySimpleGUI")], [sg.Button("OK")]]
# Create the window
window = sg.Window("Demo", layout)
# Create an event loop
while True:
event, values = window.read()
# End program if user closes window or
# presses the OK button
if event == "OK" or event == sg.WIN_CLOSED:
break
window.close()
大多数 GUI 工具包允许您使用绝对定位或允许 GUI动态布置元素来布置元素。例如,wxPython 使用Sizers动态布局元素。如果您想了解有关 wxPython 的更多信息,请查看如何使用 wxPython 构建 Python GUI 应用程序。
PySimpleGUI 使用嵌套的Python 列表来布置其元素。在这种情况下,您添加一个Text()元素和一个Button()元素。然后您创建window并传入您的自定义layout.
最后的代码块是事件循环。图形用户界面需要在循环内运行并等待用户执行某些操作。例如,用户可能需要按下 UI 中的按钮或使用键盘输入内容。当他们这样做时,这些事件由事件循环处理。
当您使用 PySimpleGUI 时,您可以通过创建一个从对象读取事件的无限while循环来创建一个事件循环window。如果用户按下OK按钮或退出按钮,那么您希望程序结束。为了实现这个目标,你break退出循环及close()的window。
上面的代码创建了一个如下所示的应用程序:

现在您已准备好创建一个实际的应用程序!
创建简单的应用程序
您可以使用 PySimpleGUI 创建多种不同的跨平台 GUI。该软件包中包含的演示非常广泛。您可以创建从桌面小部件到成熟用户界面的任何内容。
在接下来的几节中,您将看到使用 PySimpleGUI 的几种不同方式。但是,除了单个教程中可以涵盖的内容之外,您还可以做更多的事情。如果您想了解更多详细信息,请务必查看PySimpleGUI 中包含的其他演示。
创建 PySimpleGUI 图像查看器
PySimpleGUI 的 GitHub 页面上的演示之一是图像查看器。能够使用 Python 编写自己的自定义图像查看器很有趣。您可以使用此代码查看您自己的照片或将其合并以查看您从数据库下载或读取的照片。
为简单起见,您将使用 PySimpleGUI 的内置Image()元素来查看图像。不幸的是,该Image()元素只能在 PySimpleGUI 的常规版本中显示 PNG 和 GIF 格式。
如果您希望能够打开其他图像文件类型,那么您可以下载Pillow,它支持 TIFF、JPG 和 BMP 格式。查看 GitHub 上的 PySimpleGUI 演示文件夹,了解如何执行此操作的示例。
另一方面,如果你安装了 PySimpleGUIQt 端口,那么你会发现 Qt 比 Tkinter 支持更多的开箱即用的图像格式。
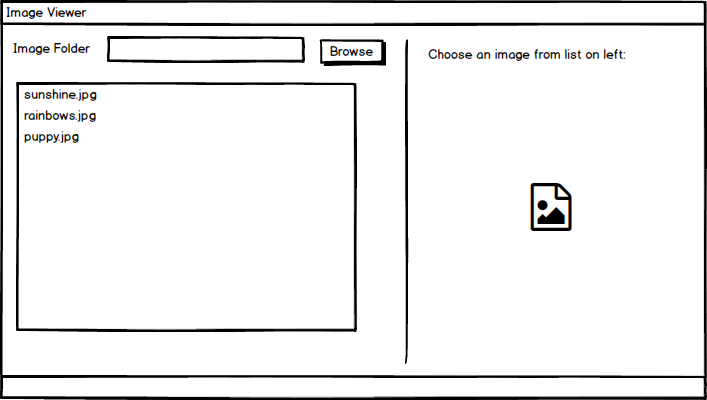
这是图像查看器最后应该是什么样子的模型:

这个例子会有很多代码,不过不用担心。之后你会分成更小的块来研究它。
您可以创建一个img_viewer.py在您选择的 Python 编辑器中命名的文件。然后添加以下代码:
图像查看器示例的完整源代码显示隐藏
呼!这是相当多的代码行!让我们一点一点地讨论它。
这是前几行:
1# img_viewer.py
2
3import PySimpleGUI as sg
4import os.path
5
6# First the window layout in 2 columns
7
8file_list_column = [
9 [
10 sg.Text("Image Folder"),
11 sg.In(size=(25, 1), enable_events=True, key="-FOLDER-"),
12 sg.FolderBrowse(),
13 ],
14 [
15 sg.Listbox(
16 values=[], enable_events=True, size=(40, 20), key="-FILE LIST-"
17 )
18 ],
19]
在这里,在第 3 行和第 4 行,您导入PySimpleGUIPython 的os模块。然后,在第 8 行到第 19 行,您创建一个元素的嵌套列表,这些元素代表用户界面的垂直列。这将创建一个浏览按钮,您将使用该按钮查找包含图像的文件夹。
该key参数是很重要的。这是您用来标识 GUI 中特定元素的内容。对于In()输入文本控件,您为其指定身份"-FOLDER-"。稍后您将使用它来访问元素的内容。您可以通过enable_events参数为每个元素打开或关闭事件。
该Listbox()元素将显示图像路径列表,您可以从中选择显示。您可以Listbox()通过传入字符串列表来预填充值。
当您第一次加载用户界面时,您希望Listbox()为空,因此您向它传递了一个空列表。你打开这个元素的事件,设置它的size,然后给它一个唯一的标识符,就像你对 input 元素所做的那样。
现在您可以查看右侧的元素列:
21# For now will only show the name of the file that was chosen
22image_viewer_column = [
23 [sg.Text("Choose an image from list on left:")],
24 [sg.Text(size=(40, 1), key="-TOUT-")],
25 [sg.Image(key="-IMAGE-")],
26]
第22 到 26 行的列表创建了三个元素。第一个元素告诉用户他们应该选择要显示的图像。第二个元素显示所选文件的名称。第三个显示Image().
请注意,该Image()元素也有一个key集合,因此您以后可以轻松地引用该元素。有关该Image()元素的更多信息,请查看文档。
下一段代码定义了您的布局:
28# ----- Full layout -----
29layout = [
30 [
31 sg.Column(file_list_column),
32 sg.VSeperator(),
33 sg.Column(image_viewer_column),
34 ]
35]
最后一个列表位于第 29 到 35 行,包含控制元素在屏幕上的布局方式的代码。此代码包含两个Column()元素,VSeperator()它们之间有 。VSeperator()是 的别名VerticalSeparator()。您可以通过阅读它们各自的文档页面来了解有关如何Column()和VSeperator()工作的更多信息。
要添加layout到您的window,您可以执行以下操作:
37window = sg.Window("Image Viewer", layout)
现在您已经弄清楚了用户界面,您可以查看事件循环代码。这是第一部分:
39while True:
40 event, values = window.read()
41 if event == "Exit" or event == sg.WIN_CLOSED:
42 break
事件循环包含程序的逻辑。在这里,您提取事件并values从window. 该event会是key哪个元素与用户交互的字符串。该values 变量包含将元素映射key到值的 Python 字典。例如,如果用户选择一个文件夹,"-FOLDER-"则将映射到该文件夹路径。
该条件语句用来控制会发生什么。如果event等于"Exit"或用户关闭了window,则您将跳出循环。
现在您可以查看循环中下一个条件语句的第一部分:
44# Folder name was filled in, make a list of files in the folder
45if event == "-FOLDER-":
46 folder = values["-FOLDER-"]
47 try:
48 # Get list of files in folder
49 file_list = os.listdir(folder)
50 except:
51 file_list = []
52
53 fnames = [
54 f
55 for f in file_list
56 if os.path.isfile(os.path.join(folder, f))
57 and f.lower().endswith((".png", ".gif"))
58 ]
59 window["-FILE LIST-"].update(fnames)
这个时候你检查event对"-FOLDER-" key,它指的是In()前面创建的元素。如果该事件存在,那么您就知道用户选择了一个文件夹,您可以使用它os.listdir()来获取文件列表。然后将该列表过滤为仅具有扩展名".png"或".gif".
注意:如前所述,您可以通过使用 Pillow 或 PySimpleGUIQt 来避免缩小图像文件类型的范围。
现在你可以看看条件语句的下一部分:
60elif event == "-FILE LIST-": # A file was chosen from the listbox
61 try:
62 filename = os.path.join(
63 values["-FOLDER-"], values["-FILE LIST-"][0]
64 )
65 window["-TOUT-"].update(filename)
66 window["-IMAGE-"].update(filename=filename)
67 except:
68 pass
如果event等于"-FILE LIST-",则您知道用户在 中选择了一个文件Listbox(),并且您想要更新该Image()元素以及在右侧Text()显示所选元素的元素filename。
最后一段代码是你如何结束程序:
71window.close()
当用户按下退出按钮时,应用程序必须关闭。为此,您可以使用window.close().
从技术上讲,您可以将这一行从代码中删除,Python 仍会结束程序,但最好自己清理一下。此外,如果您使用的是 PySimpleGUI 的 Web 端口并且没有正确关闭窗口,那么您最终会打开一个端口。
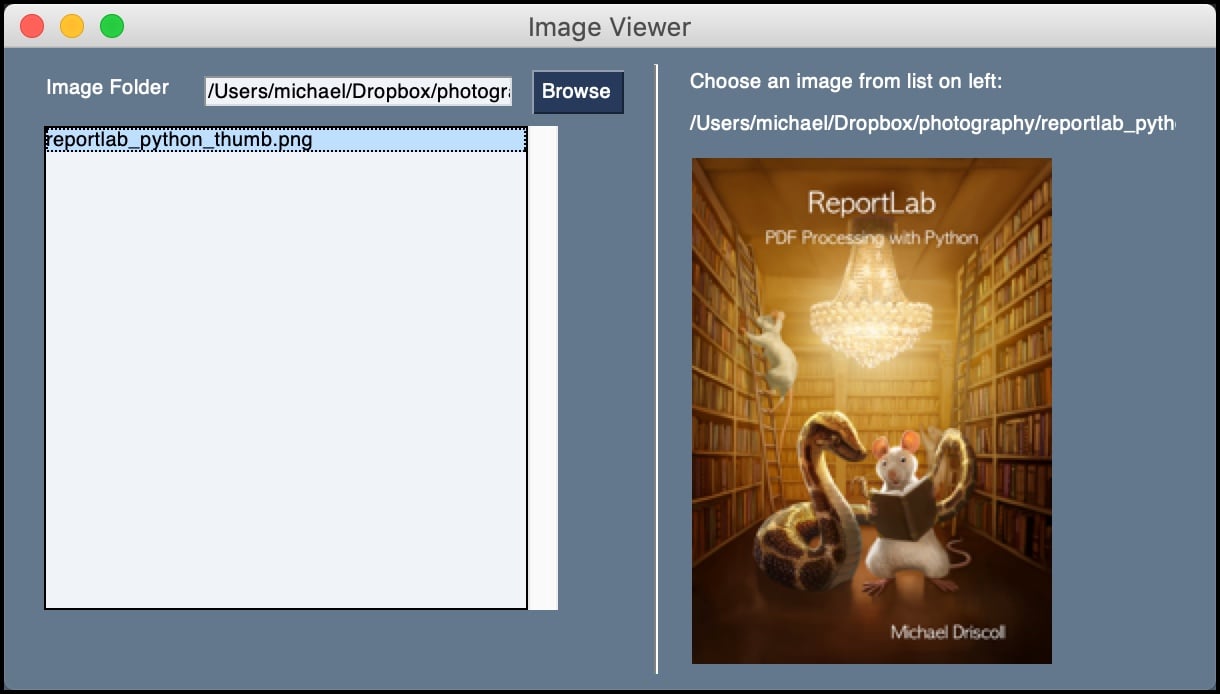
现在运行代码,你应该看到这样的界面:

您可以使用“浏览”按钮在计算机上查找包含图像的文件夹,以便您可以试用此代码。或者,您可以将文件路径复制并粘贴到Text()元素中。
查看完图像后,您就可以学习如何将 Matplotlib 与 PySimpleGUI 结合使用。
将 Matplotlib 与 PySimpleGUI 集成
创建图表是与同事共享信息的好方法。最流行的 Python 绘图包之一是Matplotlib。Matplotlib 可以创建各种不同的图形。如果您想了解更多信息,请查看Python Plotting With Matplotlib (Guide)。
Matplotlib 可以与 PySimpleGUI 集成,因此如果您已经知道如何使用 Matplotlib,则可以相当轻松地向 GUI 添加图形。
如果你没有安装 Matplotlib,那么你可以使用pip:
$ python -m pip install matplotlib
对于此示例,您使用PySimpleGUI 的演示之一。Matplotlib 使用NumPy,因此您也需要安装它:
$ python -m pip install numpy
现在您拥有编写代码所需的所有部分,您可以创建一个新文件并将其命名为psg_matplotlib.py.
演示代码有点长,因此您可以从以下部分开始添加代码:
import numpy as np
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
import PySimpleGUI as sg
import matplotlib
fig = matplotlib.figure.Figure(figsize=(5, 4), dpi=100)
t = np.arange(0, 3, .01)
fig.add_subplot(111).plot(t, 2 * np.sin(2 * np.pi * t))
这些是使代码工作所需的导入。此代码还设置了 MatplotlibFigure()并使用add_subplot(). 有关更多详细信息,您可能需要参考文档。PySimpleGUIQt 端口目前的工作方式不同,但正在为未来的版本进行处理。
在 PySimpleGUI 和 Tkinter 中,您都使用Canvas()元素进行绘图。您可以在文档中阅读有关此元素的更多信息。
现在您可以创建一个辅助函数来在 PySimpleGUI 的Canvas(). 一个辅助功能是重复的代码,你不想写多次。看一看:
matplotlib.use("TkAgg")
def draw_figure(canvas, figure):
figure_canvas_agg = FigureCanvasTkAgg(figure, canvas)
figure_canvas_agg.draw()
figure_canvas_agg.get_tk_widget().pack(side="top", fill="both", expand=1)
return figure_canvas_agg
您将使用figure_canvas_agg.draw()将绘图绘制到 PySimpleGUI 的Canvas()元素。
要使用 PySimpleGUI 的Canvas(),您需要将它FigureCanvasTkAgg()与 Matplotlibfigure对象一起传入。FigureCanvasTkAgg()来自 Matplotlib 并被 Tkinter 用于在 PySimpleGUI 中嵌入绘图。如果您使用 PySimpleGUIQt,这将有所不同。
最后一步是使用 PySimpleGUI 编写用户界面:
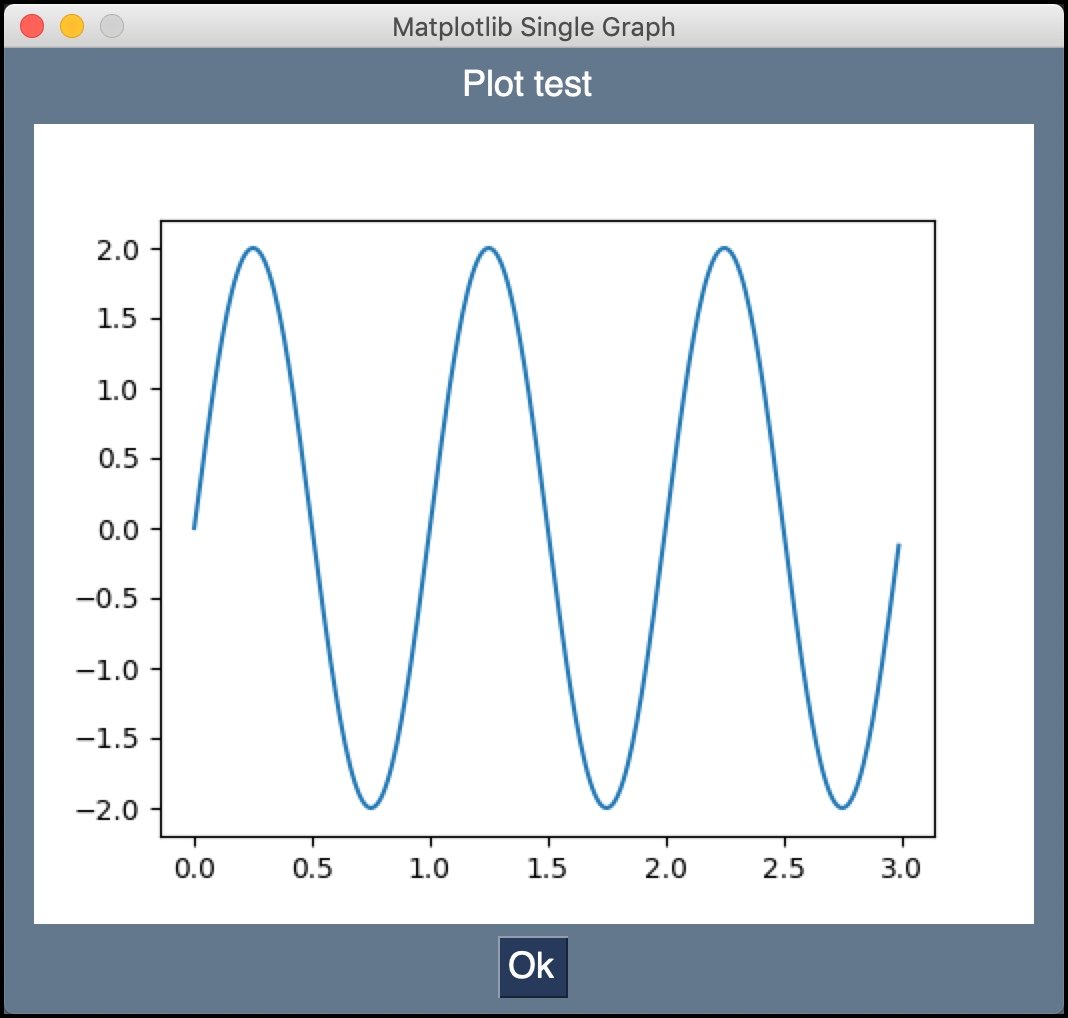
# Define the window layout
layout = [
[sg.Text("Plot test")],
[sg.Canvas(key="-CANVAS-")],
[sg.Button("Ok")],
]
# Create the form and show it without the plot
window = sg.Window(
"Matplotlib Single Graph",
layout,
location=(0, 0),
finalize=True,
element_justification="center",
font="Helvetica 18",
)
# Add the plot to the window
draw_figure(window["-CANVAS-"].TKCanvas, fig)
event, values = window.read()
window.close()
要创建用户界面,您只需要一个Text()元素、一个Canvas()元素和一个Button()元素。然后您将所有这些添加到 aWindow()并调用您的draw_figure()辅助函数来绘制绘图。
此处不需要事件循环,因为您不会与此用户界面中的元素进行交互。
图形如下所示:

还有其他Matplotlib演示包含PySimpleGUI,你应该看看。
现在您可以学习如何将 OpenCV 与 PySimpleGUI 结合使用。
将 OpenCV 与 PySimpleGUI 集成
计算机视觉现在是一个热门话题。Python 允许您使用opencv-python 包进入计算机视觉领域,它是流行的OpenCV应用程序的包装器。如果您有兴趣了解有关计算机视觉的更多信息,请查看25 行代码以下的 Python 人脸识别。
PySimpleGUI 具有与 OpenCV 库直接集成的特点。但是,您首先需要使用pip以下命令安装 OpenCV :
$ python -m pip install opencv-python
现在您已经安装了 OpenCV,您可以编写一个有趣的应用程序!
您将查看另一个使用 OpenCV 和计算机网络摄像头的PySimpleGUI 演示。此应用程序可让您实时对视频应用一些常用过滤器。
这个例子的代码很长,但不用担心。稍后将在较小的块中对其进行解释。继续创建一个名为的文件psg_opencv.py并添加以下代码:
OpenCV 示例的完整源代码显示隐藏
那是一段很长的代码!让我们一次一个地回顾这个例子:
1import PySimpleGUI as sg
2import cv2
3import numpy as np
4
5def main():
6 sg.theme("LightGreen")
7
8 # Define the window layout
9 layout = [
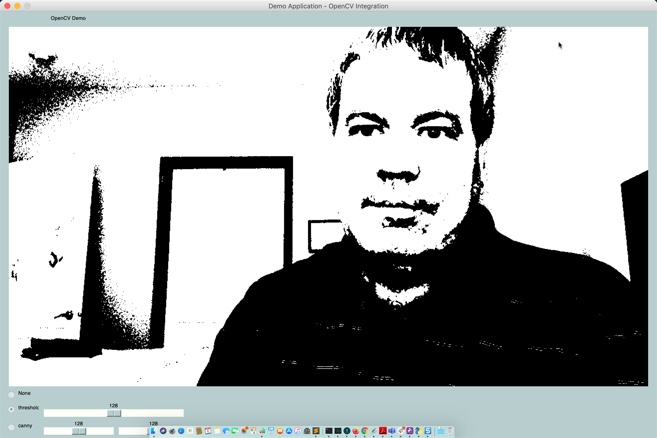
10 [sg.Text("OpenCV Demo", size=(60, 1), justification="center")],
11 [sg.Image(filename="", key="-IMAGE-")],
12 [sg.Radio("None", "Radio", True, size=(10, 1))],
13 [
14 sg.Radio("threshold", "Radio", size=(10, 1), key="-THRESH-"),
15 sg.Slider(
16 (0, 255),
17 128,
18 1,
19 orientation="h",
20 size=(40, 15),
21 key="-THRESH SLIDER-",
22 ),
23 ],
第 1 行到第 3 行是您需要的 Python 库的导入。然后theme在第 6 行设置。
下一步,从第 9 行开始,为layoutGUI 中的所有元素创建一个。第一组元素包括一个Text()元素、一个Image()元素和一个Radio()元素。您将Image元素的标识符键设置为"-IMAGE-"。您还嵌套了一个Radio()元素和一个Slider()元素,并将它们的标识符键分别设置为"-THRESH-"和"-THRESH SLIDER-"。
现在,您将向 中添加更多元素layout:
24[
25 sg.Radio("canny", "Radio", size=(10, 1), key="-CANNY-"),
26 sg.Slider(
27 (0, 255),
28 128,
29 1,
30 orientation="h",
31 size=(20, 15),
32 key="-CANNY SLIDER A-",
33 ),
34 sg.Slider(
35 (0, 255),
36 128,
37 1,
38 orientation="h",
39 size=(20, 15),
40 key="-CANNY SLIDER B-",
41 ),
42],
在第 24 行到第 42 行,您添加了另一个Radio()元素和两个Slider()元素,以通过用户界面控制Canny 边缘检测。您还可以适当地设置标识符。
现在,您将添加一种模糊图像的方法:
43[
44 sg.Radio("blur", "Radio", size=(10, 1), key="-BLUR-"),
45 sg.Slider(
46 (1, 11),
47 1,
48 1,
49 orientation="h",
50 size=(40, 15),
51 key="-BLUR SLIDER-",
52 ),
53],
在这里,您只需要添加几个元素来控制图像模糊,也称为图像平滑。您可以在OpenCV 文档中阅读有关此技术的更多信息。
您只需再添加两组控件。接下来您将添加色调控件:
54[
55 sg.Radio("hue", "Radio", size=(10, 1), key="-HUE-"),
56 sg.Slider(
57 (0, 225),
58 0,
59 1,
60 orientation="h",
61 size=(40, 15),
62 key="-HUE SLIDER-",
63 ),
64],
这些元素允许您在不同的色彩空间之间进行转换。色彩空间不在本教程的范围内,但您可以在 OpenCV 网站上的更改色彩空间教程中阅读有关它们的更多信息。
最后添加的元素用于控制对比度:
65 [
66 sg.Radio("enhance", "Radio", size=(10, 1), key="-ENHANCE-"),
67 sg.Slider(
68 (1, 255),
69 128,
70 1,
71 orientation="h",
72 size=(40, 15),
73 key="-ENHANCE SLIDER-",
74 ),
75 ],
76 [sg.Button("Exit", size=(10, 1))],
77]
78
79# Create the window and show it without the plot
80window = sg.Window("OpenCV Integration", layout, location=(800, 400))
81
82cap = cv2.VideoCapture(0)
最后几个元素将允许您使用Contrast Limited Adaptive Histogram Equalization算法来增强视频流的对比度。
这完成了layout. 然后你将你的传递layout给 ,Window()这样你就可以在屏幕上看到你的 UI。
最后,您使用cv2.VideoCapture(0)访问您机器上的网络摄像头。您可能会看到一个弹出窗口,要求您授予使用相机的权限。如果这样做,则需要授予权限,否则此代码将不起作用。
现在看一下其余的代码:
84 while True:
85 event, values = window.read(timeout=20)
86 if event == "Exit" or event == sg.WIN_CLOSED:
87 break
88
89 ret, frame = cap.read()
90
91 if values["-THRESH-"]:
92 frame = cv2.cvtColor(frame, cv2.COLOR_BGR2LAB)[:, :, 0]
93 frame = cv2.threshold(
94 frame, values["-THRESH SLIDER-"], 255, cv2.THRESH_BINARY
95 )[1]
96 elif values["-CANNY-"]:
97 frame = cv2.Canny(
98 frame, values["-CANNY SLIDER A-"], values["-CANNY SLIDER B-"]
99 )
100 elif values["-BLUR-"]:
101 frame = cv2.GaussianBlur(frame, (21, 21), values["-BLUR SLIDER-"])
102 elif values["-HUE-"]:
103 frame = cv2.cvtColor(frame, cv2.COLOR_BGR2HSV)
104 frame[:, :, 0] += int(values["-HUE SLIDER-"])
105 frame = cv2.cvtColor(frame, cv2.COLOR_HSV2BGR)
106 elif values["-ENHANCE-"]:
107 enh_val = values["-ENHANCE SLIDER-"] / 40
108 clahe = cv2.createCLAHE(clipLimit=enh_val, tileGridSize=(8, 8))
109 lab = cv2.cvtColor(frame, cv2.COLOR_BGR2LAB)
110 lab[:, :, 0] = clahe.apply(lab[:, :, 0])
111 frame = cv2.cvtColor(lab, cv2.COLOR_LAB2BGR)
112
113 imgbytes = cv2.imencode(".png", frame)[1].tobytes()
114 window["-IMAGE-"].update(data=imgbytes)
115
116 window.close()
117
118main()
这是 PySimpleGUI 界面的事件循环。当您更改 UI 中的滑块时,PySimpleGUI 将抓取event和values并使用它们来确定将哪个 OpenCV 函数应用于您的网络摄像头流。
这段代码与您见过的其他代码有点不同,因为它封装在一个main()函数中。此类函数用作程序的主要入口点。要了解有关此主题的更多信息,请查看在 Python 中定义主要函数。
这是 GUI 外观的示例:

现在是学习如何为 Windows 创建应用程序的可执行文件的时候了。
打包适用于 Windows 的 PySimpleGUI 应用程序
有许多不同的Python 包可用于将 Python 代码转换为适用于 Windows 的可执行文件。最受欢迎的一种是PyInstaller。
您可以使用pip以下命令安装 PyInstaller :
$ python -m pip install pyinstaller
要了解有关如何使用 PyInstaller 的更多信息,请查看使用 PyInstaller 轻松分发 Python 应用程序。
您将使用 PyInstaller 将您之前创建的图像查看器应用程序转换为可执行文件。
$ pyinstaller img_viewer.py
运行此命令时,您会看到很多类似于以下内容的输出:
177 INFO: PyInstaller: 3.6
178 INFO: Python: 3.8.2
179 INFO: Platform: Windows-10-10.0.10586-SP0
186 INFO: wrote C:\Users\mike\OneDrive\Documents\image_viewer_psg.spec
192 INFO: UPX is not available.
221 INFO: Extending PYTHONPATH with paths
---- output snipped ----
13476 INFO: Building COLLECT because COLLECT-00.toc is non existent
13479 INFO: Building COLLECT COLLECT-00.toc
25851 INFO: Building COLLECT COLLECT-00.toc completed successfully.
这个输出是缩写的,因为 PyInstaller 非常冗长。完成后,您将dist在包含img_viewer.py. 您可以进入dist文件夹查找img_viewer.exe并尝试运行它。
dist可执行文件使用的文件夹中会有很多其他文件。
如果您更喜欢只有一个可执行文件,那么您可以使用以下--onefile标志重新运行命令:
$ pyinstaller --onefile img_viewer.py
这仍然会生成dist文件夹,但这次应该有一个可执行文件。
注意:如果您使用该--onefile标志,Windows Defender 可能会将您的可执行文件标记为有病毒。如果是,则您需要向 Windows 安全中心添加排除项才能使其运行。这是因为 Windows 可执行文件需要在 Windows 10 中进行签名。
当您运行可执行文件时,除了您的用户界面之外,您还会看到一个控制台窗口。要删除控制台,您可以在运行 PyInstaller 时使用--noconsole或--windowed标志。
结论
您在本教程中学到了很多关于 PySimpleGUI 包的知识!最重要的是,您熟悉了使用 PySimpleGUI 创建应用程序的基础知识。
在本教程中,您学习了如何:
- 安装PySimpleGUI 包
- 使用 PySimpleGUI创建基本的用户界面元素
- 使用 PySimpleGUI创建一些应用程序,例如图像查看器
- 将 PySimpleGUI 与Matplotlib集成
- 在 PySimpleGUI 中使用计算机视觉
- 打包适用于Windows的 PySimpleGUI 应用程序
您可以使用在本教程中学到的知识来创建自己的有趣且有用的应用程序。
PySimpleGUI 包提供了更多示例演示,您可以使用它们来培养技能并发现如何更有效地使用库中的所有工具。请务必查看它们,您很快就会发现自己正在创建自己的跨平台 GUI 应用程序
- 点赞
- 收藏
- 关注作者


评论(0)